كيفية إضافة أيقونات رائعة للخط إلى ووردبريس
نشرت: 2022-09-20إذا كنت تبحث عن إضافة بعض الذوق الإضافي إلى موقع WordPress الخاص بك ، فإن إضافة رموز Font Awesome هي طريقة رائعة للقيام بذلك. ولحسن الحظ ، ليس من الصعب جدًا القيام بذلك. في هذه المقالة ، سنوضح لك كيفية إضافة Font Awesome إلى WordPress ، خطوة بخطوة. Font Awesome هي مكتبة أيقونات شهيرة تحتوي على أكثر من 600 رمز. يمكنك استخدام هذه الرموز على موقع الويب الخاص بك عن طريق إضافة بضعة أسطر من التعليمات البرمجية إلى قالب WordPress الخاص بك. إليك كيفية إضافة Font Awesome إلى WordPress: 1. ابحث عن رمز الرمز الخاص بك. يمكنك العثور على الكود الخاص بكل رمز Font Awesome في مكتبة أيقونات موقع الويب. 2. انسخ الكود. بمجرد العثور على رمز الرمز الخاص بك ، انسخه إلى الحافظة الخاصة بك. 3. الصق الكود في قالب WordPress الخاص بك. افتح قالب WordPress الخاص بك في محرر نصوص والصق الرمز في المكان المناسب. 4. احفظ التغييرات. احفظ تغييراتك وقم بتحميل المظهر المحدث إلى موقع WordPress الخاص بك. هذا كل ما في الامر! تعد إضافة أيقونات Font Awesome إلى موقع WordPress الخاص بك طريقة رائعة لإضافة بعض الاهتمام البصري الإضافي.
يعد استخدام مكتبة Font Awesome في WordPress أمرًا بسيطًا. أثناء اتباع هذه الخطوات البسيطة ، ستتمكن من تقليل وقت تحميل صفحتك. لا يُقصد أبدًا استخدام الرموز كخطوط فعلية ، بل لتوفير سياق. يمكنك تصميمها ومعالجتها بنفس الطريقة التي تستخدمها مع حرف الخط العادي. تتيح سمة Font Awesome الخاصة ببرنامج WordPress للمستخدمين الذين لا يشعرون بالراحة عند الدخول إلى السمات أو الملفات الخاصة بهم لإدراج الرمز. يحصل مشتركو Pro على 1500 رمز مجانًا ، ويحصل مشتركو Pro Plus على أكثر من 5000 رمز مختلف. يمكن إضافة أي رمز تريد عرضه بتضمين <i class = fab fa-wordpress [/ gt]> / i [/ gt] في أي مكان تريد ظهور الرمز فيه.
يمكن العثور على ملف header.php في قسم المظهر - المحرر بلوحة معلومات WP. يمكنك العثور على السطر الذي تريد كتابة الخط فيه ونسخ نفس الرمز من Font Awesome قبل كتابته. ستحتاج إلى البحث في الملفات الأساسية لموضوعك لهذا الغرض ، ولكنها ستكون نسخة / لصق سريعة جدًا. بعد تثبيت Font Awesome ، يمكنك جعل الرموز تنبثق من خلال النقر عليها. النمط هو الاختيار بين تضمين التصميم في أوراق الأنماط الخاصة بك أو القيام بذلك بشكل مضمّن. اللون والحجم هما أكثر أنماط الملابس شيوعًا. إذا كنت تبحث عن حجم يتعلق بحجم معين والقيم المطلقة لا تعمل ، فضعه في ملف خاص به.
لحل هذه المشكلة ، انتقل أولاً إلى لوحة تحكم المسؤول وابحث عن التغييرات في المكون الإضافي Elementor. يمكن العثور على خيار "العنصر" في قائمة "العنصر". ستظهر "الإعدادات" ، وبعد ذلك سترى علامة التبويب "خيارات متقدمة". لتنشيط خيار " Load Font Awesome 4 Support" ، انتقل إلى صفحة "Load Font Awesome 4 Support".
يمكن استخدام CSS Prefix fa واسم الرمز لوضع أيقونات Font Awesome في أي مكان. على الرغم من أن العناصر المضمنة مخصصة للاستخدام مع Font Awesome ، إلا أننا نفضل استخدام علامة span> tag (نفضل العلامة * i]] لفترات قصيرة من الكلام ، ولكن عند التحدث بلغة دلالية باستخدام امتداد٪ 27s٪ إذا قمت بتغيير حجم خط حاوية الرمز ، ستلاحظ زيادة حجمها.
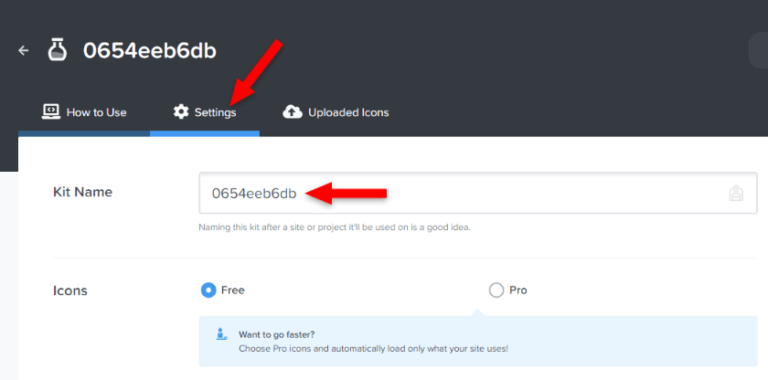
تتوفر رموز Free Font Awesome 5 للتنزيل من مكتبة Font Awesome ، أو يمكنك التسجيل للحصول على حساب والحصول على رمز (يُعرف باسم KIT CODE) عند إضافة Font Awesome إلى صفحة الويب الخاصة بك.
في معظم الحالات ، يمكنك استخدام هذا الخط في مشاريعك الخاصة عن طريق سحب المكون الإضافي $: / plugins / TheDiveO / Fontawesome من هذا الويكي إلى مشروع GitHub الخاص بك. لا يلزم تثبيت الخطوط في نظام التشغيل الخاص بك.
كيف أقوم بإضافة أيقونات Font Awesome إلى موقع WordPress الخاص بي؟
 الائتمان: readyship.co
الائتمان: readyship.co إضافة أيقونات Font Awesome إلى موقع WordPress الخاص بك
تعد إضافة رموز رائعة للخط إلى موقع WordPress الخاص بك طريقة رائعة لإضافة بعض التوهج الإضافي إلى موقعك. فيما يلي أربع خطوات سهلة يجب اتباعها للبدء:
1. قم بتنزيل المكون الإضافي من مستودع WordPress.
2. تثبيت وتنشيط البرنامج المساعد.
3. انتقل إلى صفحة الإعدادات لتحديد الرموز التي ترغب في استخدامها على موقعك.
4. استخدم الرموز القصيرة التي يوفرها البرنامج المساعد لإدراج الرموز في مشاركاتك وصفحاتك.
الدليل الإرشادي لإنشاء أيقونات رائعة للخطوط على موقع WordPress الخاص بك (2021) تعد مكتبة الأيقونات ومجموعة الأدوات هذه من أكثر المكتبات شهرة على الإنترنت. يمكنك تكوين Font Awesome باستخدام WordPress بعدة طرق. بنهاية هذه المقالة ، سنوضح لك كيفية دمج WordPress مع Font Awesome. إذا كنت لا تعرف كيفية إدارة أيقونات Font Awesome على موقع الويب الخاص بك ، فإن وجودها على خادمك هو الخيار الأفضل. يمكنك فقط تضمين الرموز التي تخطط لاستخدامها على موقع WordPress الخاص بك إذا كنت تستضيف الرموز بنفسك. من السهل تخصيص وتعديل مظهر الرموز باستخدام Font Awesome ، مما يجعلها حزمة أيقونات رائعة. عادة ما يكون لدى مستخدمي WordPress خياران للوصول إلى الخط الرائع.
على الرغم من أنه من الممكن تخصيص الرموز ، خاصة إذا لم تكن معتادًا على الترميز ، إلا أنها ليست بسيطة كما تبدو. يمكنك تسهيل استخدام Font Awesome عن طريق تثبيت المكون الإضافي Gutenberg Stackable. من السهل اختيار تصميمات مميزة مسبقة الصنع تتوافق مع جودة أيقونات Font Awesome. إذا كان لديك حساب Font Awesome Pro ، فستتمكن من الوصول إلى جميع الرموز الخاصة بهم مباشرةً من كتلة الرمز. يعتني Stackable بكل شيء من أجلك ، لذلك لا داعي للتسجيل للحصول على حساب أو إنشاء Kit Code. لديك حق الوصول إلى الرموز ، لكنك لست بحاجة إلى أن تكون مبرمجًا لتغيير مظهرها. يمكنك استخدام هذا كجزء من الخطة المجانية أو خطة Pro.
هل Font Awesome مكوِّن إضافي؟
يحتوي المكون الإضافي Font Awesome على مكون إضافي رسمي يسمح لك باستخدام الرموز الاحترافية أو المجانية مع Font Awesome. اجعل من السهل استخدام الرموز الخاصة بنا باستخدام أحدث أو أحدث إصدار. التكنولوجيا من اختيارك: Web Font أو SVG.
كيف يمكنني إضافة Font Awesome إلي WordPress بدون ملحقات؟
كيفية إضافة Font Awesome في WordPress بدون ملحقات لإضافة رموز يدويًا ، انتقل إلى مكتبة أيقونات Font Awesome وحدد الخط الذي تريد استخدامه في كل عمود. يمكنك أيضًا إدخال عنوان بريدك الإلكتروني لإرسال رمز التضمين إلى قالبك مباشرةً.
يتيح لك Font Awesome إضافة أيقونات إلى WordPress دون الحاجة إلى معرفة كيفية البرمجة أو التصميم. هذه الرموز قابلة للتخصيص بالكامل وسريعة الاستجابة ، ويمكن تخصيصها في بعض الحالات لاستبدال الصور التقليدية أو أوراق الرموز المتحركة. يحتوي حاليًا على أكثر من 80000 عملية تثبيت وهو متوافق مع أحدث إصدار من WordPress. يمكن التحكم في أيقوناتنا بنفس الطريقة التي يمكن أن تكون بها الخطوط اليومية. يمكن تغيير الألوان والمحاذاة والارتفاع والنمط وما إلى ذلك. رمز الخط متوافق مع كل متصفح تقريبًا. مواقع الويب الخاصة بنا محدودة بآلاف رموز الخطوط المتوفرة ، مما يحد من كمية الصور التي يمكننا استخدامها.

تم استبدال الصور التقليدية بأيقونات Font Awesome في معظم تطبيقات تصميم الرسوم. نظرًا لوجود العديد من الطرق المختلفة لتغيير الرموز ، يمكنك القيام بذلك بعدة طرق. يمكنك ، على سبيل المثال ، تغيير حجم الأيقونة وتدويرها وتغيير لونها. ما عليك سوى نسخ الرمز ولصقه من الخطوة السابقة في محرر WordPress الخاص بك. كيف يمكنني استخدام الخط الرائع في العنصر؟ لا تحتاج إلى تثبيت أي ملحقات إضافية أو تعديل الملفات الأساسية لموضوعك للقيام بذلك. يأتي الإصدار المميز من Elementor بالفعل مع أيقونات Font Awesome. يتيح المكون الإضافي Better Font Awesome إنشاء رموز قصيرة بناءً على أيقونات Font Awesome و Font Awesome Shortcodes .
أضف Font Awesome إلى WordPress بدون البرنامج المساعد
 الائتمان: www.pinterest.com
الائتمان: www.pinterest.comتعد إضافة Font Awesome إلى WordPress بدون مكون إضافي أمرًا أكثر تعقيدًا بعض الشيء ، ولكن لا يزال من السهل القيام به نسبيًا. أولاً ، ستحتاج إلى تنزيل ملفات Font Awesome من موقع الويب الخاص بهم. بعد ذلك ، أنشئ مجلدًا جديدًا في دليل قالب WordPress الخاص بك وقم بتحميل ملفات Font Awesome إلى هذا المجلد. أخيرًا ، أضف الكود التالي إلى ملف header.php الخاص بقالبك:
تعد إضافة Font Awesome إلى موقع WordPress الخاص بك أمرًا بسيطًا مثل اتباع هذه الخطوات. هناك طريقتان للقيام بذلك: داخليًا أو خارجيًا. أهم شيء يجب تذكره هو التأكد من تحميل الخط بشكل صحيح. لن ترى الرمز إذا لم يتم تحديد الخطوط بشكل صحيح أو إذا لم يتم تحديد الرابط إلى ورقة الأنماط بشكل صحيح. يعد إجراء النسخ واللصق هو كل ما هو مطلوب لاستخدام Font Awesome. إذا كنت تستخدم Sass أو Less ، فستحتاج إلى تنزيل وتثبيت مجلد Font-awesome. تتوفر العديد من المكونات الإضافية لتثبيتها ، اعتمادًا على متطلبات نظامك. قد ترغب في إنشاء المكون الإضافي الخاص بك إذا كنت ترغب في استخدامه في مشاريع وموضوعات متعددة في نفس الوقت.
إدراج أوراق الأنماط في ووردبريس
يمكن تحميل أوراق الأنماط الخارجية باستخدام ميزة أوراق الأنماط الخارجية لـ WordPress. لإدراج ورقة أنماط في قائمة الانتظار ، استخدم السطر التالي في ملف function.php الخاص بالسمة: * br. ؛ (* br]) // sw_enqueue_script ('رائع' ، 'https://www.googleapis.com/icon/awesome') ؛ // sw_enqueue_script ('awesome'، 'https://www.googleapis.com/ المعلمة الثانية هي عنوان URL الخاص بورقة الأنماط الرائعة الخطية . يمكنك أيضًا تحميل ورقة أنماط باستخدام الوظائف التالية: WP_enqueue_style () هو خيار آخر . WordPress_enqueue_style ('awesome'، 'https://browser.googleapis.com/css/awesome')؛ * br المعلمتان الأولى والثانية هما أسماء صفحات الأنماط وعناوين URL.
أضف أيقونة Font Awesome إلى قائمة WordPress
تعد إضافة رمز Font Awesome إلى قائمة WordPress الخاصة بك طريقة رائعة لإضافة بعض الذوق الإضافي إلى موقع الويب الخاص بك. هناك عدة طرق مختلفة للقيام بذلك ، لكننا سنرشدك إلى أسهل طريقة.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Font Awesome Icons. بمجرد القيام بذلك ، ستحتاج إلى تحرير عنصر القائمة الذي تريد إضافة رمز إليه. في حقل "تسمية التنقل" ، ستحتاج إلى إضافة الشفرة التالية:
اسم عنصر القائمة
استبدل "icon-name" بالاسم الفعلي لأيقونة Font Awesome التي تريد استخدامها. لذلك ، على سبيل المثال ، إذا أردت استخدام رمز "الصفحة الرئيسية" ، يمكنك استخدام:
مسكن
بمجرد حفظ التغييرات ، من المفترض أن ترى أيقونة Font Awesome بجوار عنصر القائمة!
إليك كيفية إضافة أيقونة Font Awesome إلى قائمة WordPress. ستكون قائمة الرموز الخاصة بمنشورك مرئية في عنصر القائمة الجديد "Font Awesome Icon" بعد تمكين المكون الإضافي. يمكن إضافة رموز الخط باستخدام الرموز القصيرة أو مقتطفات HTML ، على سبيل المثال ، إذا تم تحديث المكون الإضافي في أحدث إصدار. يمكن إضافة فئات CSS إلى الرمز المختصر للأيقونات في WordPress 4.0 وما بعده. مع عدد قليل من فئات CSS ، مثل Sizing و Rotating و Animating ، يمكنك استخدام بعض رموز Font Awesome الرائعة في التعليمات البرمجية الخاصة بك. نظرًا لأنه خط رمز ، فإنه يحتوي على أحرف قليلة فقط بنفس النمط ونفس الرمز المرتبط بكل حرف. يمكنك إضافة أيقونة Font Awesome إلى قائمة WordPress الخاصة بك في غضون دقائق. تتطلب الطريقة الثانية مزيدًا من الجهد ، ولكنها تتيح لك تحديد تصميم قائمتك. يعد إنشاء ارتباط إلى موقعك طريقة رائعة لإعلام الزائرين بأنك تواكب أحدث الاتجاهات.
رابط رائع للخطوط
Font Awesome هو رابط يسمح لك بتغيير الخط على موقع الويب الخاص بك إلى أحد الخطوط العديدة المختلفة . هذه طريقة رائعة لتغيير مظهر موقع الويب الخاص بك دون الحاجة إلى تغيير التصميم بالكامل. يتيح لك Font Awesome أيضًا تغيير حجم الخط ولونه ونمطه ، والتي يمكن أن تكون طريقة رائعة لتخصيص موقع الويب الخاص بك.
يمكن استخدام العناصر المضمنة مع Font Awesome. يجب وضع الخط في المكان المناسب. إضافة بادئة fa إلى اسم أيقونة واستخدامها في عنوانها يضيف إحساسًا بالأناقة إلى التصميم. إذا تم تقطيع أيقوناتك من الأعلى والأسفل ، اجعل ارتفاع الخط أكبر. أعقب الزيادة في fa-lg (حوالي 33٪) fa-2x (حوالي 33٪) ، fa-3x (حوالي 33٪) ، و fa-4x (حوالي 33٪). نظرًا للاختلافات في حجم الحاوية بين الفئة fa-4x والفئة fa-5x ، يتم زيادة أحجام الرموز لكل فئة. يتم تدوير الرموز وتقليبها باستخدام الفئتين fa-rotate * و fa-flip- *.
من الممكن أيضًا استخدام الفئة العكسية كلون رمز بديل. تكديس عدة رموز باستخدام فئة fa-stack على الأصل. يمكنك أيضًا إضافة فئات رموز أكبر إلى الأصل للتحكم في حجم الرموز.
رائع الخط: مصدر رائع لإنشاء الرموز
يجعل استخدام Font Awesome من السهل إنشاء الرموز والعناصر الرسومية الأخرى. الغرض من العناصر المضمنة مثل علامتي i 'و span' هو استخدامها فيه. سيتغير الرمز وفقًا لحجم الخط أو لون الحاوية التي يتم عرضه عليها. يتيح لك CSS وراثة كل شيء ، بما في ذلك الظل.
إذا كنت تريد نسخ رابط من Font Awesome ، فانتقل إلى ورقة الغش عبر الإنترنت واختر الرمز الذي تريد نسخه. يمكنك نسخ الرمز بالنقر بزر الماوس الأيمن فوقه واختيار نسخ واستخدام اختصارات لوحة المفاتيح. للصق الرمز المنسوخ في أداة المحتوى ، ما عليك سوى نسخ الرمز المنسوخ من المحتوى.
