Как добавить иконки Font Awesome в WordPress
Опубликовано: 2022-09-20Если вы хотите добавить изюминку своему сайту WordPress, добавление значков Font Awesome — отличный способ сделать это. И, к счастью, сделать это не очень сложно. В этой статье мы покажем вам, как шаг за шагом добавить Font Awesome в WordPress. Font Awesome — популярная библиотека иконок, содержащая более 600 иконок. Вы можете использовать эти значки на своем веб-сайте, добавив несколько строк кода в свою тему WordPress. Вот как добавить Font Awesome в WordPress: 1. Найдите код для своей иконки. Вы можете найти код для каждого значка Font Awesome в библиотеке значков веб-сайта. 2. Скопируйте код. Как только вы нашли код для своей иконки, скопируйте его в буфер обмена. 3. Вставьте код в свою тему WordPress. Откройте тему WordPress в текстовом редакторе и вставьте код в соответствующее место. 4. Сохраните изменения. Сохраните изменения и загрузите обновленную тему на свой сайт WordPress. Вот и все! Добавление значков Font Awesome на ваш сайт WordPress — отличный способ добавить дополнительный визуальный интерес.
Использовать библиотеку Font Awesome в WordPress очень просто. Следуя этим простым шагам, вы сможете сократить время загрузки страницы. Иконки никогда не предназначены для использования в качестве реальных шрифтов, а скорее для обеспечения контекста. Вы можете стилизовать и манипулировать ими так же, как и с обычным символом шрифта. Тема Font Awesome плагина WordPress позволяет пользователям, которым неудобно заходить в свою тему или файлы, вставлять код. Подписчики Pro получают 1500 значков бесплатно, а подписчики Pro Plus получают более 5000 различных значков. Любой значок, который вы хотите отобразить, можно добавить, включив <i class=fab fa-wordpress[/gt]>/i[/gt] в любом месте, где вы хотите, чтобы значок отображался.
Файл header.php можно найти в разделе «Внешний вид — Редактор» панели инструментов WP. Вы можете найти строку, где вы хотите, чтобы шрифт был написан, и скопировать тот же код из Font Awesome, прежде чем писать его. Для этого вам нужно будет покопаться в основных файлах вашей темы, но это будет очень быстрое копирование/вставка. После того, как вы установили Font Awesome, вы можете сделать значки всплывающими, щелкнув по ним. Стиль — это выбор между включением стилей в ваши таблицы стилей или встроенным. Цвет и размер — два наиболее часто используемых стиля одежды. Если вы ищете размер относительно определенного размера, а абсолютные значения не работают, поместите его в отдельный файл.
Чтобы решить эту проблему, сначала перейдите в панель администратора и найдите изменения в плагине Elementor. Опцию «Элемент» можно найти в меню «Элемент». Появятся «Настройки», а затем вы увидите вкладку «Дополнительно». Чтобы активировать опцию « Загрузить поддержку Font Awesome 4», перейдите на страницу «Загрузить поддержку Font Awesome 4».
Префикс CSS fa и имя значка можно использовать для размещения значков Font Awesome в любом месте. Хотя встроенные элементы предназначены для использования с Font Awesome, мы предпочитаем использовать тег span> (мы предпочитаем тег *i]] для коротких всплесков речи, но семантически говоря, используя span%27s%. Если вы измените размер шрифта контейнер значка, вы заметите, что он увеличивается в размерах.
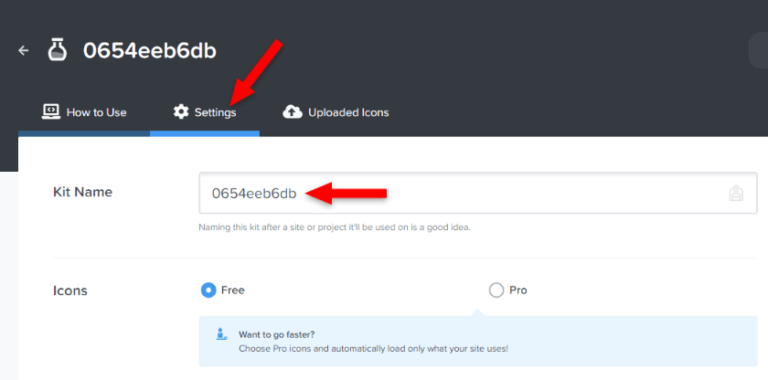
Иконки Free Font Awesome 5 доступны для загрузки из библиотеки Font Awesome, или вы можете зарегистрировать учетную запись и получить код (известный как KIT CODE) при добавлении Font Awesome на свою веб-страницу.
В большинстве случаев вы можете использовать этот шрифт в своих проектах, перетащив плагин $:/plugins/TheDiveO/Fontawesome из этой вики в свой проект на GitHub. Шрифты в вашей операционной системе не обязательно устанавливать.
Как добавить иконки Font Awesome на мой сайт WordPress?
 1 кредит
1 кредит Добавление значков Font Awesome на ваш сайт WordPress
Добавление значков Font Awesome на ваш сайт WordPress — отличный способ добавить изюминку вашему сайту. Вот четыре простых шага, которые нужно выполнить, чтобы начать:
1. Загрузите плагин из репозитория WordPress.
2. Установите и активируйте плагин.
3. Перейдите на страницу настроек, чтобы выбрать, какие значки вы хотите использовать на своем сайте.
4. Используйте шорткоды, предоставляемые плагином, чтобы вставлять значки в свои сообщения и страницы.
Практическое руководство по созданию значков Font Awesome на вашем сайте WordPress (2021 г.) Эта библиотека значков и набор инструментов являются одними из самых популярных в Интернете. Вы можете настроить Font Awesome с помощью WordPress различными способами. К концу этой статьи мы покажем вам, как интегрировать WordPress с Font Awesome. Если вы не знаете, как управлять иконками Font Awesome на своем веб-сайте, лучше всего иметь их на своем сервере. Вы можете включать только значки, которые планируете использовать на своем сайте WordPress, если размещаете значки самостоятельно. С помощью Font Awesome легко настраивать и редактировать внешний вид значков, что делает его фантастическим пакетом значков. У пользователей WordPress обычно есть два варианта доступа к fontawesome.
Хотя можно настроить значки, особенно если вы не знакомы с кодированием, это не так просто, как кажется. Вы можете упростить использование Font Awesome, установив плагин Gutenberg Stackable. Выбрать готовые дизайны премиум-класса, соответствующие качеству иконок Font Awesome, очень просто. Если у вас есть учетная запись Font Awesome Pro, вы сможете получить доступ ко всем их значкам непосредственно из блока значков. Stackable позаботится обо всем за вас, поэтому нет необходимости регистрировать учетную запись или создавать код комплекта. У вас есть доступ к иконкам, но вам не нужно быть программистом, чтобы изменить их внешний вид. Вы можете использовать это как часть бесплатного или профессионального плана.
Является ли Font Awesome плагином?
Плагин Font Awesome имеет официальный плагин, который позволяет вам использовать значки Pro или Free с Font Awesome. Упростите использование наших значков, используя самую последнюю или самую последнюю версию. Технология на ваш выбор: веб-шрифт или SVG.
Как добавить Font Awesome в WordPress без плагинов?
Как добавить Font Awesome в WordPress без плагинов Чтобы добавить значки вручную, перейдите в библиотеку значков Font Awesome и выберите шрифт, который вы хотите использовать в каждом столбце. Вы также можете ввести свой адрес электронной почты, чтобы код для встраивания был отправлен непосредственно в вашу тему.
Font Awesome позволяет добавлять значки в WordPress без знания программирования или дизайна. Эти значки полностью настраиваемые и отзывчивые, и в некоторых случаях их можно настроить для замены традиционных изображений или листов спрайтов. В настоящее время он имеет более 80 000 установок и совместим с самой последней версией WordPress. Нашими иконками можно управлять так же, как и нашими повседневными шрифтами. Можно изменить цвета, выравнивание, высоту, стиль и т. д. Значок шрифта совместим практически со всеми браузерами. Наши веб-сайты ограничены тысячами доступных значков шрифтов , что ограничивает количество изображений, которые мы можем использовать.

Традиционные изображения были заменены значками Font Awesome в большинстве приложений для графического дизайна. Поскольку существует так много разных способов изменить значки, вы можете сделать это разными способами. Например, вы можете изменить размер значка, повернуть его и изменить цвет. Вы просто копируете и вставляете код из предыдущего шага в свой редактор WordPress. Как использовать шрифт awesome в elementor? Для этого вам не нужно устанавливать какие-либо дополнительные плагины или изменять основные файлы вашей темы. Премиум-версия Elementor уже поставляется с иконками Font Awesome. Плагин Better Font Awesome позволяет создавать шорткоды на основе значков Font Awesome и шорткодов Font Awesome .
Добавить Font Awesome в WordPress без плагина
 Кредит: www.pinterest.com
Кредит: www.pinterest.comДобавить Font Awesome в WordPress без плагина немного сложнее, но все же относительно легко. Во-первых, вам нужно скачать файлы Font Awesome с их веб-сайта. Затем создайте новую папку в каталоге вашей темы WordPress и загрузите файлы Font Awesome в эту папку. Наконец, добавьте следующий код в файл header.php вашей темы:
Чтобы добавить Font Awesome на ваш сайт WordPress, достаточно выполнить следующие шаги. Есть два способа сделать это: внутри или снаружи. Самое главное, что нужно помнить, это убедиться, что шрифт загружается правильно. Вы не увидите значок, если шрифты не указаны должным образом или если ссылка на таблицу стилей не указана должным образом. Процедура копирования и вставки — это все, что требуется для использования Font Awesome. Если вы используете Sass или Less, вам нужно скачать и установить папку fonts-awesome. Многие плагины доступны для установки в зависимости от требований вашей системы. Вы можете создать свой собственный плагин, если хотите использовать его в нескольких проектах и темах одновременно.
Добавление таблиц стилей в очередь в WordPress
Внешние таблицы стилей можно загрузить с помощью функции внешних таблиц стилей WordPress. Чтобы поставить таблицу стилей в очередь, используйте следующую строку в файле functions.php вашей темы: *br. ; (*br]) //sw_enqueue_script('awesome', 'https://www.googleapis.com/icon/awesome'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ Второй параметр — это URL-адрес таблицы стилей font-awesome. Вы также можете загрузить таблицу стилей, используя следующие функции: WP_enqueue_style() – еще один вариант . WordPress_enqueue_style('awesome', 'https://browser.googleapis.com/css/awesome'); *br Первый и второй параметры — это имена и URL-адреса таблиц стилей.
Добавляем иконку Font Awesome в меню WordPress
Добавление значка Font Awesome в меню WordPress — отличный способ добавить изюминку вашему сайту. Есть несколько разных способов сделать это, но мы покажем вам самый простой способ.
Во-первых, вам нужно установить и активировать плагин Font Awesome Icons. После того, как вы это сделаете, вам нужно будет отредактировать пункт меню, к которому вы хотите добавить значок. В поле «Навигационная метка» вам нужно добавить следующий код:
Название пункта меню
Замените «имя значка» на фактическое имя значка Font Awesome, который вы хотите использовать. Так, например, если вы хотите использовать значок «домой», вы должны использовать:
Дом
После того, как вы сохранили свои изменения, вы должны увидеть значок Font Awesome рядом с вашим пунктом меню!
Вот как добавить значок Font Awesome в меню WordPress. Список значков для вашего сообщения будет отображаться в новом пункте меню «Значок Font Awesome» после того, как вы включите плагин. Например, добавление значков шрифтов с помощью шорткодов или фрагментов HTML возможно даже в том случае, если плагин обновлен до самой последней версии. Классы CSS могут быть добавлены к шорткоду значков в WordPress 4.0 и более поздних версиях. С помощью нескольких классов CSS, таких как Sizing, Rotating и Animating, вы можете использовать некоторые из фантастических значков Font Awesome в своем коде. Поскольку это иконочный шрифт , в нем есть только несколько букв с одинаковым стилем и одним и тем же значком, связанным с каждой буквой. Вы можете добавить значок Font Awesome в меню WordPress за считанные минуты. Второй способ требует больше усилий, но позволяет выбрать дизайн вашего меню. Размещение ссылки на ваш сайт — отличный способ сообщить вашим посетителям, что вы следите за последними тенденциями.
Ссылка на классный шрифт
Font Awesome — это ссылка, которая позволяет вам изменить шрифт на вашем веб-сайте на один из множества различных шрифтов . Это отличный способ изменить внешний вид вашего сайта без необходимости менять весь дизайн. Font Awesome также позволяет вам изменять размер, цвет и стиль шрифта, что может стать отличным способом персонализировать ваш веб-сайт.
Встроенные элементы можно использовать с Font Awesome. Шрифт должен быть размещен в соответствующем месте. Добавление префикса fa к имени значка и использование его в названии добавляет дизайну элегантности. Если ваши значки обрезаются сверху и снизу, увеличьте высоту строки. За увеличением fa-lg (примерно на 33%) последовало fa-2x (примерно 33%), fa-3x (примерно 33%) и fa-4x (примерно 33%). Из-за различий в размерах контейнеров между классами fa-4x и fa-5x размеры значков каждого класса увеличены. Иконки поворачиваются и переворачиваются с помощью классов fa-rotate* и fa-flip-*.
Также возможно использование обратного класса в качестве замены цвета значка. Стекируйте несколько значков, используя класс fa-stack для родителя. Вы также можете добавить более крупные классы значков к родителю, чтобы контролировать размер значков.
Font Awesome: потрясающий ресурс для создания иконок
Использование Font Awesome упрощает создание значков и других графических элементов. встроенные элементы, такие как теги i' и span', предназначены для использования в нем. Значок будет меняться в зависимости от размера шрифта или цвета контейнера, на котором он отображается. CSS позволяет вам наследовать все, включая тени.
Если вы хотите скопировать ссылку из Font Awesome, перейдите в онлайн-шпаргалку и выберите значок, который хотите скопировать. Вы можете скопировать значок, щелкнув его правой кнопкой мыши, выбрав Копировать и используя сочетания клавиш. Чтобы вставить скопированный значок в гаджет содержимого, просто скопируйте скопированный значок из содержимого.
