WordPress に Font Awesome アイコンを追加する方法
公開: 2022-09-20WordPress サイトに特別なセンスを加えたい場合は、Font Awesome アイコンを追加するのが最適な方法です。 幸いなことに、それを行うのはそれほど難しくありません。 この記事では、Font Awesome を WordPress に追加する方法を順を追って説明します。 Font Awesome は、600 以上のアイコンを含む人気のあるアイコン ライブラリです。 WordPress テーマに数行のコードを追加することで、Web サイトでこれらのアイコンを使用できます。 Font Awesome を WordPress に追加する方法は次のとおりです。 1. アイコンのコードを見つけます。 各 Font Awesome アイコンのコードは、Web サイトのアイコン ライブラリにあります。 2. コードをコピーします。 アイコンのコードを見つけたら、クリップボードにコピーします。 3. コードを WordPress テーマに貼り付けます。 WordPress テーマをテキスト エディターで開き、コードを適切な場所に貼り付けます。 4. 変更を保存します。 変更を保存し、更新されたテーマを WordPress サイトにアップロードします。 それだけです! Font Awesome アイコンを WordPress サイトに追加することは、視覚的な興味を引くための優れた方法です。
WordPress で Font Awesome ライブラリを使用するのは簡単です。 これらの簡単な手順に従うと、ページの読み込み時間を短縮できます。 アイコンは、実際のフォントとして使用することを意図したものではなく、コンテキストを提供することを目的としています。 通常のフォント文字と同じ方法でスタイルを設定し、操作できます。 WordPress プラグインの Font Awesome テーマを使用すると、テーマやファイルにアクセスするのが苦手なユーザーでもコードを挿入できます。 Pro サブスクライバーは 1,500 個のアイコンを無料で入手でき、Pro Plus サブスクライバーは 5,000 種類以上のアイコンを入手できます。 表示したいアイコンは、アイコンを表示したい場所に <i class=fab fa-wordpress[/gt]>/i[/gt] を含めることで追加できます。
header.php ファイルは、WP ダッシュボードの [外観] – [エディター] セクションにあります。 フォントを書きたい行を見つけて、それを書く前に Font Awesome から同じコードをコピーできます。 これには、テーマのコア ファイルを掘り下げる必要がありますが、非常に簡単なコピー/貼り付けになります。 Font Awesome をインストールしたら、アイコンをクリックしてポップさせることができます。 スタイルは、スタイルシートにスタイルを含めるか、インラインで行うかの選択です。 色とサイズは、最も一般的に使用される 2 つの衣類のスタイルです。 特定のサイズに相対的なサイズを探していて、絶対値が機能しない場合は、独自のファイルに配置してください。
この問題を解決するには、まず管理ダッシュボードに移動し、Elementor プラグインの変更を探します。 「要素」オプションは「要素」メニューにあります。 「設定」が表示され、「詳細」タブが表示されます。 「 Font Awesome 4 サポートの読み込み」オプションを有効にするには、「Font Awesome 4 サポートの読み込み」ページに移動します。
CSS プレフィックス fa とアイコンの名前を使用して、Font Awesome アイコンを任意の場所に配置できます。 インライン要素は Font Awesome で使用することを目的としていますが、span> タグを使用することをお勧めします (短いスピーチには *i]] タグを使用しますが、意味的には span%27s% を使用してフォント サイズを変更する場合アイコンのコンテナのサイズが大きくなることがわかります。
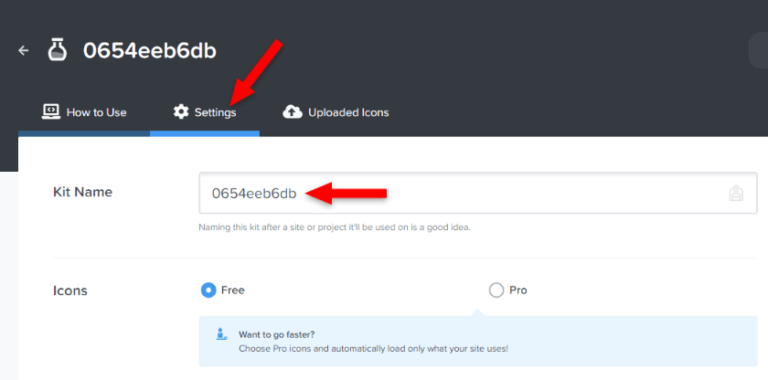
無料の Font Awesome 5 アイコンは、Font Awesome ライブラリからダウンロードできます。または、アカウントにサインアップして、Font Awesome を Web ページに追加するときにコード (KIT CODE と呼ばれます) を取得することもできます。
ほとんどの場合、プラグイン $:/plugins/TheDiveO/Fontawesome をこの wiki から自分の GitHub プロジェクトにドラッグすることで、自分のプロジェクトでこのフォントを使用できます。 オペレーティング システムのフォントをインストールする必要はありません。
WordPress サイトに Font Awesome アイコンを追加するにはどうすればよいですか?
 クレジット: readyship.co
クレジット: readyship.co WordPress サイトに Font Awesome アイコンを追加する
WordPress サイトにフォントの素晴らしいアイコンを追加することは、サイトにフレアを追加する優れた方法です。 開始するための 4 つの簡単な手順を次に示します。
1. WordPress リポジトリからプラグインをダウンロードします。
2. プラグインをインストールして有効化します。
3. [設定] ページに移動して、サイトで使用するアイコンを選択します。
4. プラグインが提供するショートコードを使用して、投稿やページにアイコンを挿入します。
WordPress サイトで Font Awesome アイコンを作成するためのハウツー ガイド (2021) このアイコン ライブラリとツールキットは、インターネットで最も人気のあるアイコンの 1 つです。 WordPress を使用して、さまざまな方法で Font Awesome を設定できます。 この記事の終わりまでに、WordPress を Font Awesome と統合する方法を紹介します。 Web サイトで Font Awesome アイコンを管理する方法がわからない場合は、サーバーに配置するのが最適なオプションです。 自分でアイコンをホストしている場合は、WordPress サイトで使用する予定のアイコンのみを含めることができます。 Font Awesome を使用してアイコンの外観を簡単にカスタマイズおよび編集できる、素晴らしいアイコン パックです。 通常、WordPress ユーザーには、fontawesome にアクセスするための 2 つのオプションがあります。
アイコンをカスタマイズすることは可能ですが、特にコーディングに慣れていない場合は、見た目ほど単純ではありません。 Gutenberg Stackable プラグインをインストールすることで、Font Awesome をより使いやすくすることができます。 Font Awesome アイコンの品質に見合ったプレミアムな既製デザインを簡単に選択できます。 Font Awesome Pro アカウントをお持ちの場合は、アイコン ブロックからすべてのアイコンに直接アクセスできます。 Stackable がすべてを処理してくれるので、アカウントにサインアップしたり、キット コードを作成したりする必要はありません。 アイコンにアクセスできますが、外観を変更するためにプログラマである必要はありません。 これは、無料プランまたはプロ プランの一部として使用できます。
Font Awesome はプラグインですか?
Font Awesome プラグインには、Font Awesome で Pro または Free アイコンを使用できる公式プラグインがあります。 最新または最新のリリースを使用して、アイコンを簡単に使用できるようにします。 テクノロジは、Web フォントまたは SVG から選択できます。
プラグインなしで WordPress に Font Awesome を追加するにはどうすればよいですか?
プラグインなしで WordPress に Font Awesome を追加する方法 手動でアイコンを追加するには、 Font Awesome アイコン ライブラリに移動し、各列で使用するフォントを選択します。 メールアドレスを入力して、埋め込みコードをテーマに直接送信することもできます.
Font Awesome を使用すると、プログラミングやデザインの方法を知らなくても、WordPress にアイコンを追加できます。 これらのアイコンは完全にカスタマイズ可能で応答性が高く、場合によってはカスタマイズして、従来の画像やスプライト シートを置き換えることができます。 現在、80,000 以上のインストールがあり、WordPress の最新バージョンと互換性があります。 アイコンは、日常のフォントと同じように制御できます。 色、配置、高さ、スタイルなどを変更できます。 フォントのアイコンは、ほぼすべてのブラウザと互換性があります。 当社の Web サイトは、使用できる数千のフォント アイコンによって制限され、使用できる画像の量が制限されます。

従来の画像は、ほとんどのグラフィック デザイン アプリケーションで Font Awesome アイコンに置き換えられています。 アイコンを変更するにはさまざまな方法があるため、さまざまな方法で変更できます。 たとえば、アイコンのサイズを変更したり、回転させたり、色を変更したりできます。 前のステップのコードをコピーして、WordPress エディターに貼り付けるだけです。 Elementorで素晴らしいフォントを使用するにはどうすればよいですか? 追加のプラグインをインストールしたり、テーマのコア ファイルを変更したりする必要はありません。 Elementor のプレミアム バージョンには、Font Awesome アイコンが既に付属しています。 Better Font Awesome プラグインを使用すると、Font Awesome Icons およびFont Awesome Shortcodes に基づいてショートコードを作成できます。
プラグインなしで WordPress に Font Awesome を追加する
 クレジット: www.pinterest.com
クレジット: www.pinterest.comプラグインなしで Font Awesome を WordPress に追加するのは少し複雑ですが、それでも比較的簡単です。 まず、Web サイトからFont Awesome ファイルをダウンロードする必要があります。 次に、WordPress テーマのディレクトリに新しいフォルダーを作成し、Font Awesome ファイルをそのフォルダーにアップロードします。 最後に、次のコードをテーマの header.php ファイルに追加します。
Font Awesome を WordPress サイトに追加するのは、次の手順に従うだけで簡単です。 これを行うには、内部または外部の 2 つの方法があります。 覚えておくべき最も重要なことは、フォントが正しく読み込まれることを確認することです。 フォントが適切に指定されていない場合、またはスタイルシートへのリンクが適切に指定されていない場合、アイコンは表示されません。 Font Awesome を使用するために必要な手順は、コピー アンド ペーストだけです。 Sass または Less を使用している場合は、fonts-awesome フォルダーをダウンロードしてインストールする必要があります。 システムの要件に応じて、多くのプラグインをインストールできます。 複数のプロジェクトやテーマで同時に使用したい場合は、独自のプラグインを作成することをお勧めします。
WordPress でのスタイルシートのエンキュー
外部スタイル シートは、WordPress の外部スタイル シート機能を使用して読み込むことができます。 スタイルシートをエンキューするには、テーマの functions.php ファイルで次の行を使用します: *br. ; (*br]) //sw_enqueue_script('awesome', 'https://www.googleapis.com/icon/awesome'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ 2 番目のパラメーターは font- awesome スタイルシートの URL です。次の関数を使用してスタイルシートをロードすることもできます: WP_enqueue_style() は別のオプションです. WordPress_enqueue_style ('awesome', 'https://browser.googleapis.com/css/awesome'); *br 最初と 2 番目のパラメーターは、スタイル シートの名前と URL です。
WordPress メニューに Font Awesome アイコンを追加する
WordPress メニューに Font Awesome アイコンを追加すると、Web サイトに特別なセンスを加えることができます。 これにはいくつかの方法がありますが、最も簡単な方法を紹介します。
まず、Font Awesome Icons プラグインをインストールして有効にする必要があります。 それが完了したら、アイコンを追加するメニュー項目を編集する必要があります。 「ナビゲーション ラベル」フィールドに、次のコードを追加する必要があります。
メニュー項目名
「アイコン名」を、使用する Font Awesome アイコンの実際の名前に置き換えます。 たとえば、「ホーム」アイコンを使用する場合は、次のようにします。
家
変更を保存すると、メニュー項目の横に Font Awesome アイコンが表示されます。
WordPress メニューに Font Awesome アイコンを追加する方法は次のとおりです。 プラグインを有効にすると、投稿のアイコンのリストが新しいメニュー項目「Font Awesome Icon」に表示されます。 たとえば、プラグインが最新バージョンで更新されていれば、ショートコードや HTML スニペットを使用してフォント アイコンを追加することも可能です。 WordPress 4.0 以降では、CSS クラスをアイコンのショートコードに追加できます。 Sizing、Rotating、Animating などのいくつかの CSS クラスを使用すると、素晴らしい Font Awesome アイコンをコードで使用できます。 これはアイコン フォントであるため、同じスタイルの文字と、各文字に関連付けられた同じアイコンがいくつかあります。 ほんの数分で、Font Awesome アイコンを WordPress メニューに追加できます。 2 番目の方法は手間がかかりますが、メニューのデザインを選択できます。 あなたのサイトへのリンクを張ることは、あなたが最新のトレンドに追いついていることを訪問者に知らせる素晴らしい方法です.
フォントの素晴らしいリンク
Font Awesome は、Web サイトのフォントをさまざまなフォントの 1 つに変更できるリンクです。 これは、デザイン全体を変更することなく、Web サイトの外観を変更する優れた方法です。 Font Awesome では、フォントのサイズ、色、スタイルを変更することもできます。これは、Web サイトをカスタマイズする優れた方法です。
インライン要素は、Font Awesome で使用できます。 フォントは適切な場所に配置する必要があります。 アイコンの名前に接頭辞 fa を追加してタイトルに使用すると、デザインにエレガントな感覚が加わります。 アイコンが上下で切り刻まれている場合は、行の高さを大きくしてください。 fa-lg (約 33%) の増加に続いて、fa-2x (約 33%)、fa-3x (約 33%)、fa-4x (約 33%) が増加しました。 クラス fa-4x とクラス fa-5x のコンテナー サイズの違いにより、各クラスのアイコン サイズが大きくなります。 アイコンは fa-rotate* および fa-flip-* クラスを使用して回転および反転されます。
逆クラスを代替のアイコン色として使用することも可能です。 親の fa-stack クラスを使用して、複数のアイコンをスタックします。 アイコンのサイズを制御するために、より大きなアイコン クラスを親に追加することもできます。
Font Awesome: アイコンを作成するための素晴らしいリソース
Font Awesome を使用すると、アイコンやその他のグラフィック要素を簡単に作成できます。 i' や span' タグなどのインライン要素は、その中で使用することを意図しています。 アイコンは、表示されるコンテナのフォント サイズまたは色に応じて変化します。 CSS では、シャドウを含むすべてを継承できます。
Font Awesome からリンクをコピーする場合は、オンライン チートシートにアクセスして、コピーするアイコンを選択します。 アイコンを右クリックして [コピー] を選択し、キーボード ショートカットを使用してアイコンをコピーできます。 コピーしたアイコンをコンテンツ ガジェットに貼り付けるには、コピーしたアイコンをコンテンツからコピーするだけです。
