如何将字体真棒图标添加到 WordPress
已发表: 2022-09-20如果您希望为您的 WordPress 网站添加一些额外的风格,添加 Font Awesome 图标是一个很好的方法。 而且,幸运的是,这并不是很难做到的。 在本文中,我们将逐步向您展示如何将 Font Awesome 添加到 WordPress。 Font Awesome 是一个流行的图标库,包含超过 600 个图标。 您可以通过向 WordPress 主题添加几行代码来在您的网站上使用这些图标。 以下是向 WordPress 添加 Font Awesome 的方法: 1. 找到您的图标的代码。 您可以在网站的图标库中找到每个 Font Awesome 图标的代码。 2. 复制代码。 找到图标的代码后,将其复制到剪贴板。 3. 将代码粘贴到您的 WordPress 主题中。 在文本编辑器中打开您的 WordPress 主题并将代码粘贴到适当的位置。 4. 保存您的更改。 保存您的更改并将更新的主题上传到您的 WordPress 网站。 这里的所有都是它的! 将 Font Awesome 图标添加到您的 WordPress 网站是增加一些额外视觉趣味的好方法。
在 WordPress 中使用 Font Awesome 库很简单。 当您遵循这些简单的步骤时,您将能够减少页面加载时间。 图标从不打算用作实际字体,而是提供上下文。 您可以按照与普通字体字符相同的方式设置和操作它们。 WordPress 插件的 Font Awesome 主题允许不方便进入主题或文件的用户插入代码。 Pro 订阅者免费获得 1,500 个图标,Pro Plus 订阅者获得超过 5,000 个不同的图标。 可以通过将 <i class=fab fa-wordpress[/gt]>/i[/gt] 添加到您想要显示图标的任何位置来添加您想要显示的任何图标。
header.php 文件可以在您的 WP 仪表板的外观 - 编辑器部分中找到。 您可以找到要编写字体的行,并在编写之前从 Font Awesome 复制相同的代码。 为此,您需要深入研究主题的核心文件,但这将是一个非常快速的复制/粘贴。 安装 Font Awesome 后,您可以通过单击它们来弹出图标。 样式是在样式表中包含样式或内联样式之间的选择。 颜色和尺码是最常用的两种服装款式。 如果您正在寻找与特定大小相关的大小并且绝对值不起作用,请将其放在自己的文件中。
要解决此问题,请首先转到您的管理仪表板并查找 Elementor 插件中的更改。 “元素”选项可以在“元素”菜单中找到。 将出现“设置”,然后您将看到“高级”选项卡。 要激活“加载 Font Awesome 4 支持”选项,请转到“加载 Font Awesome 4 支持”页面。
CSS 前缀 fa 和图标名称可用于将 Font Awesome 图标放置在任何地方。 虽然内联元素旨在与 Font Awesome 一起使用,但我们更喜欢使用 span> 标签(我们更喜欢 *i]] 标签来表示简短的语音,但从语义上讲,使用 span%27s% 如果您更改字体大小图标的容器,您会注意到它的大小变大了。
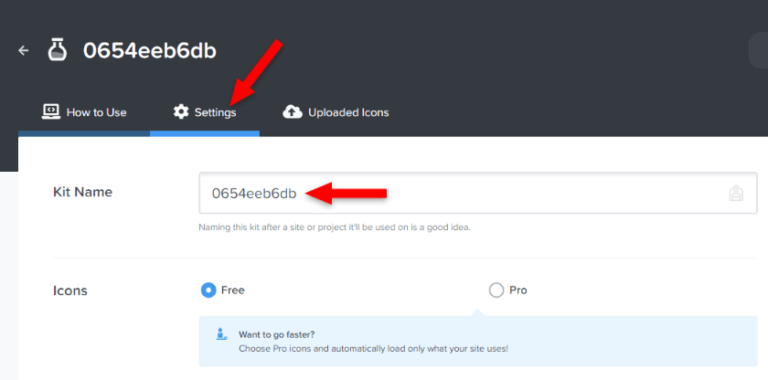
Free Font Awesome 5 图标可从 Font Awesome 库下载,或者您可以注册一个帐户并在将 Font Awesome 添加到您的网页时获取代码(称为 KIT 代码)。
在大多数情况下,您可以通过将插件 $:/plugins/TheDiveO/Fontawesome 从此 wiki 拖到您自己的 GitHub 项目中来在自己的项目中使用此字体。 不必安装操作系统中的字体。
如何将 Font Awesome 图标添加到我的 WordPress 网站?
 信用:readyship.co
信用:readyship.co 将 Font Awesome 图标添加到您的 WordPress 网站
向您的 WordPress 网站添加字体真棒图标是为您的网站添加一些额外闪光的好方法。 以下是入门的四个简单步骤:
1. 从 WordPress 存储库下载插件。
2.安装并激活插件。
3. 转到设置页面,选择您想在您的网站上使用的图标。
4. 使用插件提供的简码将图标插入您的帖子和页面。
在 WordPress 网站上创建超棒字体图标的操作指南(2021 年) 这个图标库和工具包是 Internet 上最受欢迎的图标库和工具包之一。 您可以通过多种方式使用 WordPress 配置 Font Awesome。 在本文结束时,我们将向您展示如何将 WordPress 与 Font Awesome 集成。 如果您不知道如何在您的网站上管理 Font Awesome 图标,那么将它们放在您的服务器上是最好的选择。 如果您自己托管图标,则只能包含您计划在 WordPress 网站上使用的图标。 使用 Font Awesome 可以轻松自定义和编辑图标的外观,使其成为一个很棒的图标包。 WordPress 用户通常有两种访问 fontawesome 的选项。
虽然可以自定义图标,特别是如果您不熟悉编码,但它并不像看起来那么简单。 您可以通过安装 Gutenberg Stackable 插件使 Font Awesome 更易于使用。 选择与 Font Awesome 图标质量相匹配的优质预制设计很简单。 如果您有 Font Awesome Pro 帐户,您将能够直接从图标块访问他们的所有图标。 Stackable 为您处理一切,因此无需注册帐户或创建套件代码。 您可以访问这些图标,但您无需成为程序员即可更改它们的外观。 您可以将其用作免费或专业计划的一部分。
字体真棒是插件吗?
Font Awesome 插件有一个官方插件,允许您使用 Pro 或 Free 图标和 Font Awesome。 通过使用最新或最新版本,让使用我们的图标变得简单。 该技术是您的选择:Web 字体或 SVG。
如何在没有插件的情况下向 WordPress 添加 Font Awesome?
如何在没有插件的情况下在 WordPress 中添加 Font Awesome 要手动添加图标,请转到Font Awesome 图标库并选择要在每列中使用的字体。 您还可以输入您的电子邮件地址以将嵌入代码直接发送到您的主题。
Font Awesome 允许您向 WordPress 添加图标,而无需知道如何编程或设计。 这些图标是完全可定制的和响应式的,并且在某些情况下可以定制它们以替换传统的图像或精灵表。 它目前有超过 80,000 次安装,并与最新版本的 WordPress 兼容。 我们的图标可以像我们的日常字体一样被控制。 可以更改颜色、对齐方式、高度、样式等。 字体的图标几乎与所有浏览器兼容。 我们的网站受到数千种可用字体图标的限制,从而限制了我们可以使用的图片数量。

在大多数图形设计应用程序中,传统图像已被 Font Awesome 图标所取代。 因为有很多不同的方法可以更改图标,所以您可以通过多种方式进行更改。 例如,您可以更改图标的大小、旋转它并更改其颜色。 您只需将上一步中的代码复制并粘贴到您的 WordPress 编辑器中即可。 如何在 elementor 中使用很棒的字体? 您无需安装任何其他插件或修改主题的核心文件即可。 Elementor 的高级版本已经带有 Font Awesome 图标。 Better Font Awesome 插件支持基于 Font Awesome Icons 和Font Awesome Shortcodes创建简码。
在没有插件的情况下向 WordPress 添加 Font Awesome
 信用:www.pinterest.com
信用:www.pinterest.com在没有插件的情况下将 Font Awesome 添加到 WordPress 有点复杂,但仍然相对容易。 首先,您需要从他们的网站下载Font Awesome 文件。 接下来,在您的 WordPress 主题目录中创建一个新文件夹,并将 Font Awesome 文件上传到该文件夹。 最后,将以下代码添加到主题的 header.php 文件中:
将 Font Awesome 添加到您的 WordPress 网站就像按照以下步骤操作一样简单。 有两种方法可以做到这一点:内部或外部。 要记住的最重要的事情是确保字体正确加载。 如果未正确指定字体或未正确指定样式表的链接,您将看不到该图标。 使用 Font Awesome 只需要一个复制和粘贴过程。 如果您使用的是 Sass 或 Less,则需要下载并安装 fonts-awesome 文件夹。 许多插件可供您安装,具体取决于系统的要求。 如果您想同时在多个项目和主题上使用它,您可能需要创建自己的插件。
在 WordPress 中对样式表进行排队
可以使用 WordPress 外部样式表功能加载外部样式表。 要将样式表排入队列,请在主题的 functions.php 文件中使用以下行:*br。 ; (*br]) //sw_enqueue_script('awesome', 'https://www.googleapis.com/icon/awesome'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ 第二个参数是字体真棒样式表的 URL。您还可以使用以下函数加载样式表: WP_enqueue_style() 是另一个选项. WordPress_enqueue_style ('awesome', 'https://browser.googleapis.com/css/awesome'); *br 第一个和第二个参数是样式表的名称和 URL。
将字体真棒图标添加到 WordPress 菜单
在您的 WordPress 菜单中添加 Font Awesome 图标是为您的网站添加一些额外风格的好方法。 有几种不同的方法可以做到这一点,但我们将引导您完成最简单的方法。
首先,您需要安装并激活 Font Awesome Icons 插件。 完成此操作后,您需要编辑要添加图标的菜单项。 在“导航标签”字段中,您需要添加以下代码:
菜单项名称
将“icon-name”替换为您要使用的 Font Awesome 图标的实际名称。 因此,例如,如果您想使用“主页”图标,您可以使用:
家
保存更改后,您应该会在菜单项旁边看到 Font Awesome 图标!
这是将 Font Awesome 图标添加到 WordPress 菜单的方法。 启用插件后,您的帖子的图标列表将在新菜单项“Font Awesome Icon”中可见。 例如,如果插件在最新版本中更新,甚至可以使用短代码或 HTML 片段添加字体图标。 CSS 类可以添加到 WordPress 4.0 及以后的图标短代码中。 通过一些 CSS 类,例如 Sizing、Rotating 和 Animating,您可以在代码中使用一些很棒的 Font Awesome 图标。 因为是图标字体,所以只有少数几个风格相同的字母,每个字母关联的图标也相同。 您可以在几分钟内将 Font Awesome 图标添加到您的 WordPress 菜单中。 第二种方法需要更多的努力,但它允许您选择菜单的设计。 放置指向您网站的链接是让访问者知道您紧跟最新趋势的好方法。
字体真棒链接
Font awesome 是一个链接,可让您将网站上的字体更改为多种不同字体中的一种。 这是无需更改整个设计即可更改网站外观的好方法。 Font awesome 还允许您更改字体的大小、颜色和样式,这是自定义网站的好方法。
内联元素可以与 Font Awesome 一起使用。 字体应放置在适当的位置。 为图标名称添加前缀 fa 并在其标题中使用它为设计增添了优雅感。 如果您的图标在顶部和底部被切碎,请增大行高。 fa-lg(约 33%)的增加其次是 fa-2x(约 33%)、fa-3x(约 33%)和 fa-4x(约 33%)。 由于 fa-4x 类和 fa-5x 类之间容器大小的差异,每个类的图标大小都增加了。 使用 fa-rotate* 和 fa-flip-* 类旋转和翻转图标。
使用逆类作为替代图标颜色也是可能的。 使用父级上的 fa-stack 类堆叠多个图标。 您还可以向父级添加更大的图标类,以控制图标的大小。
Font Awesome:创建图标的绝佳资源
使用 Font Awesome 可以轻松创建图标和其他图形元素。 诸如 i' 和 span' 标签之类的内联元素旨在用于其中。 图标将根据显示它的容器的字体大小或颜色而变化。 CSS 允许你继承一切,包括阴影。
如果您想从 Font Awesome 复制链接,请转到在线备忘单并选择您要复制的图标。 您可以通过右键单击图标、选择复制并使用键盘快捷键来复制图标。 要将复制的图标粘贴到内容小工具中,只需从内容中复制复制的图标即可。
