WordPress Elementor でフッターを追加する方法
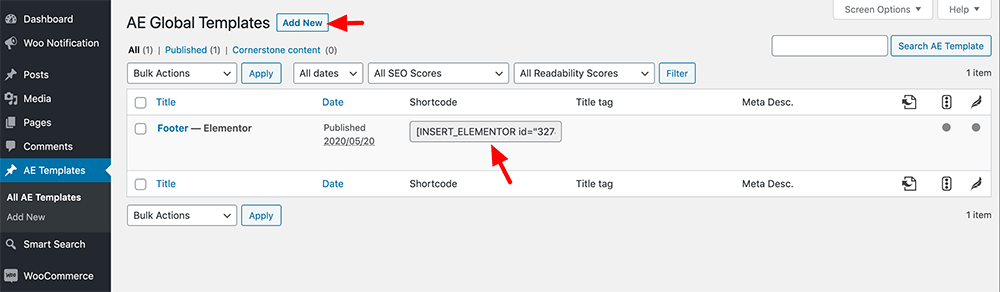
公開: 2022-09-20WordPress Elementor プラグインを使用してフッターを追加する方法を紹介したいと仮定すると: Elementor は、ドラッグ アンド ドロップ インターフェイスでカスタム ページと投稿を作成できる WordPress プラグインです。 Elementor の機能の 1 つは、ページや投稿にカスタム フッターを追加する機能です。 Elementor を使用してフッターを追加するには、まず新しい Elementor テンプレートを作成する必要があります。 これを行うには、WordPress 管理エリアの [テンプレート] > [新規追加] に移動します。 テンプレートに名前を付けて、ドロップダウン メニューからフッターを選択します。 テンプレートを作成したら、好きなウィジェットや要素をテンプレートに追加できます。 フッターには、ロゴ、ソーシャル メディア アイコン、著作権表示を追加できます。 フッターに満足したら、テンプレートを保存してページまたは投稿に割り当てることができます。 これを行うには、ページまたは投稿を編集し、Elementor エディターのドロップダウン メニューからテンプレートを選択します。 フッターがページまたは投稿に表示されるようになりました。
Elementor には、そのページ ビルダーに含まれるテーマ ビルダーが含まれています。 この機能を使用して、テーマのデフォルト フッターの代わりにまったく新しいフッターを作成できます。 使用したいウィジェットをエディターにドラッグし、必要な設定を行うだけで、フッター (または Web ページ) を作成できます。 メール購読フォーム、ソーシャル メディア アイコン、およびリンクを含むフッターを作成するには、3 列の Elementor セクションが必要です。 Elementor エディターで、プラス ボタンをクリックして新しいセクションを追加し、3 列構造オプションを選択します。 フッターを完全にゼロから作成したい場合は、テンプレート ライブラリを閉じて、すぐにエディターにアクセスすることもできます。 デフォルトで追加された Elementor のセクションは白色です。 左側のナビゲーターをクリックしてセクションをアクティブにし、右側の [スタイル] タブを選択します。 ウェブサイトのフッターがページ全体に表示されます。
Elementor でフッターをカスタマイズするにはどうすればよいですか?
 クレジット: www.commercegurus.com
クレジット: www.commercegurus.comサイドバーのフッター ラベルをクリックして、既存のフッターを変更します。 フッターの詳細ダッシュボードが表示されます。 編集するフッターの右上隅から [編集] を選択します。 そのフッターの Elementor エディターが開きます。
Elementor のページ ビルダーを使用すると、非常に簡単にフッターを作成できます。 フッターは、ヘッダーと同様に、各 Web サイトに必要です。 この記事では、Elementor を使用してカスタム フッターを作成する方法について説明します。 [新規追加] ボタンから [フッター] を選択し、[新規追加] ボタンをクリックしてテンプレートを追加します。 ソーシャル共有リンクは、リンク フィールドの下にあるアイコンをクリックして、各アイコン リストに追加できます。 単純なドラッグ アンド ドロップ プロセスを使用して別のウィジェットをフッターに追加する場合は、ステップ 8 で行うことができます。次のステップでは、[公開] ボタンをクリックした後に、いくつかの条件をページに追加する必要があります。 これらの条件の結果として、フッターやその他のテーマ パーツが特定の場所に表示されることがあります。
Elementor フッターが表示されないのはなぜですか?
Elementor または Gutenberg を使用すると、 fullPage 要素またはテンプレートが空のページとして表示されます。 テーマの依存関係を必要としない空のページをロードするには、WordPress サイトで fullPage を有効にする必要があります。 その結果、ヘッダーまたはフッターは Web サイトに表示されません。
Elementor Freeでフッターを作成するにはどうすればよいですか?
 クレジット: mcstarters.com
クレジット: mcstarters.com個人の好みや作成している特定の Web サイトによって異なるため、この質問に対する決定的な答えはありません。 ただし、Elementor Free でフッターを作成する方法に関するいくつかのヒントは、次の点を考慮することです。 -レイアウト: フッターの外観を決定します。 単純なフッターには著作権情報とソーシャル メディア ページへのリンクのみが含まれる場合がありますが、より複雑なフッターには複数の列のコンテンツが含まれる場合があります。 -デザイン: Elementor のドラッグ アンド ドロップ インターフェイスを使用して、フッターのコンテンツを追加およびカスタマイズします。 テキスト、画像、さらにはビデオを追加できます。 -公開: フッターに満足したら、[公開] ボタンをクリックして、ウェブサイトで公開します。

一般に、サイトのヘッダー セクションとフッター セクションは、そのパフォーマンスに影響を与えます。 Web サイトのフッターまたはヘッダーに電子メール アドレスまたは連絡先ページへのリンクが提供されていない場合、これは Web デザインが不十分であるという危険信号です。 これらのセクションは、Elementor Page Builder のヘッダー、フッター、およびブロック アドオンを使用して作成できます。 サイトのパフォーマンスは、ほとんどの場合、ヘッダー セクションとフッター セクションによって決まります。 あなたのウェブサイトのフッターやヘッダーにメールアドレスや連絡先ページがない場合、それはすでにデザインが悪いという危険信号です. Elementor Pro バージョンをお持ちの場合は、利用可能な他の多くの Elementor テンプレートに無料でアクセスすることもできます。 Elementor Page Builder プラグインには、インストール後に Elementor Header Footer Builder という新しいオプションが含まれています。
これを使用して、通常のページのように見える HTTP ヘッダー、フッター、およびブロックを作成できます。 検索バーを検索し、サイドバー ウィジェット セクションにドラッグして、サイドバー ウィジェット セクションに追加します。 スペーサーの下のアイコンを白で 30 ピクセルのサイズに設定します。 14 番目のステップでは、新しいセクションを追加してから、そのセクションの 1 つの列をクリックします。 内部セクションを挿入し、パーツを右クリックして、別の列を追加する必要があります。 最初のセクションに画像を表示する場合は、ウィジェット セクションに画像を追加します。 ここにロゴの画像を配置します。
ステップ 17: セクションに画像ウィジェットを配置します。 ステップ 18 では、2 番目の列に追加したナビゲーション メニューを選択し、必要なメニューを選択します。 2 番目の配置は中央揃えにする必要があります。 20 番目のステップは、現在表示されている列にボタンを追加することです。
Elementor フッター テンプレート
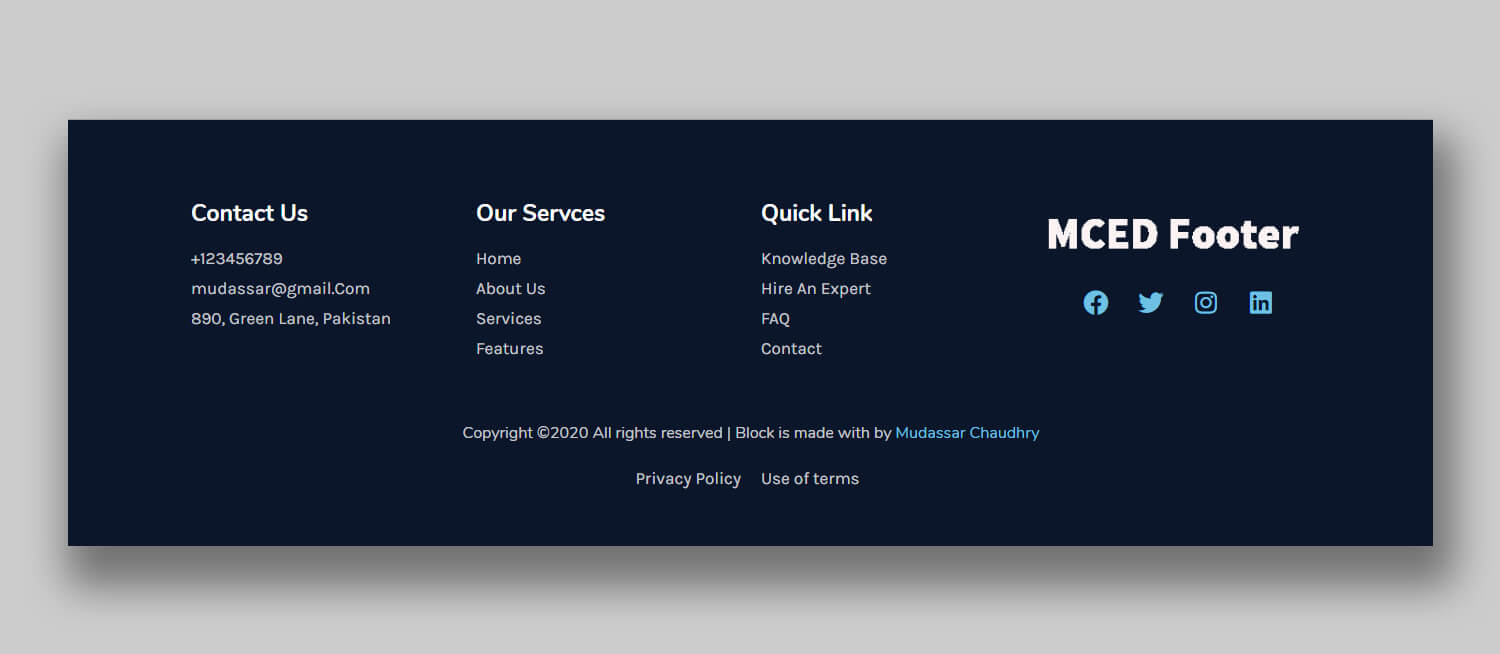
Elementor フッター テンプレートは、Web サイト用のカスタム フッターを作成する優れた方法です。 このテンプレートを使用して、レスポンシブでカスタマイズ可能なフッターを作成できます。 このテンプレートを使用して、タブレットやスマートフォンを含むすべてのデバイスで見栄えのするフッターを作成できます。
Web サイトのフッターが適切に設計および構築されていることを確認することが重要です。これにより、Web サイトの残りの部分を構築するための強力な基盤と階層が提供されます。 しっかりとしたフッターは、ブランドの認知度を高め、エンゲージメントを高め、ブランドのストーリーを伝え、信頼を築くために使用されます。 Elementor でキラー フッターを作成するための 3 つのヒントを紹介しました。 これはあなたのウェブサイトデザインの残りの部分の基礎となるため、ここに置くことで物事がずっと簡単になります. 次に、フッターから上に向かって、ブランドの最も強い色を選択します。 セクション/列のレイアウトを有利に使用する必要があります。 フッターの 99% がモバイルで適切に表示されるというのは本当ですか?
設計に行き詰まっていたり、次のプロジェクトでバランスが取れていない場合は、チャンスをつかんでボトムアップから始めてみませんか? フォールドの上にデザインを挿入することで、ウェブサイトのフッターに注意を払うことができます。 これらの重要な要素をすべて構造化されたスペースで機能させることができれば、残りのデザインははるかに簡単になります.
