Как добавить нижний колонтитул в WordPress Elementor
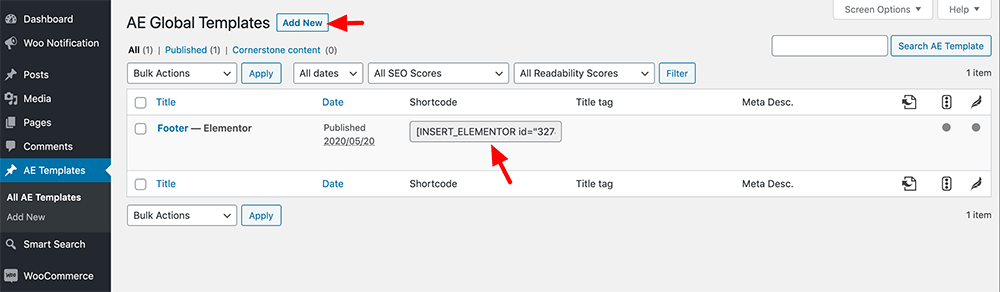
Опубликовано: 2022-09-20Предполагая, что вы хотели бы узнать, как добавить нижний колонтитул с помощью плагина WordPress Elementor: Elementor — это плагин WordPress, который позволяет вам создавать собственные страницы и сообщения с интерфейсом перетаскивания. Одной из особенностей Elementor является возможность добавлять собственный нижний колонтитул на ваши страницы и сообщения. Чтобы добавить нижний колонтитул с помощью Elementor, вам сначала нужно создать новый шаблон Elementor. Для этого перейдите в «Шаблоны» > «Добавить новый» в админке WordPress. Дайте вашему шаблону имя и выберите нижний колонтитул из выпадающего меню. После того, как вы создали свой шаблон, вы можете добавить в него любые виджеты или элементы, которые вам нравятся. Для нижнего колонтитула вы можете добавить логотип, значки социальных сетей и уведомление об авторских правах. Как только вы будете довольны своим нижним колонтитулом, вы можете сохранить свой шаблон, а затем назначить его странице или сообщению. Для этого отредактируйте страницу или публикацию и выберите свой шаблон из выпадающего меню в редакторе Elementor. Ваш нижний колонтитул теперь будет отображаться на вашей странице или в сообщении.
Elementor включает в себя Theme Builder, который включен в его конструктор страниц. Вы можете использовать эту функцию, чтобы создать совершенно новый нижний колонтитул вместо нижнего колонтитула по умолчанию в вашей теме. Вы можете создать нижний колонтитул (или веб-страницу), просто перетащив нужные виджеты в редактор, а также выполнив необходимые настройки. Раздел Elementor с тремя столбцами необходим для создания нижнего колонтитула с формой подписки по электронной почте, значками социальных сетей и ссылками. В редакторе Elementor нажмите кнопку «плюс», чтобы добавить новый раздел, а затем выберите вариант структуры с тремя столбцами. Вы также можете закрыть библиотеку шаблонов и сразу же получить доступ к редактору, если хотите создать нижний колонтитул полностью с нуля. Раздел в Elementor, добавленный по умолчанию, имеет белый цвет. Активируйте раздел, щелкнув навигатор слева, а затем выбрав вкладку «Стиль» справа. Нижний колонтитул вашего сайта будет отображаться на всей странице.
Как настроить нижний колонтитул в Elementor?
 Кредит: www.commercegurus.com
Кредит: www.commercegurus.comЩелкните метку нижнего колонтитула на боковой панели, чтобы изменить существующий нижний колонтитул. Теперь появится панель сведений нижнего колонтитула. Выберите «Редактировать» в правом верхнем углу нижнего колонтитула, который вы хотите отредактировать. Откроется редактор Elementor для этого нижнего колонтитула.
С конструктором страниц Elementor очень просто создать нижний колонтитул. Нижний колонтитул, как и заголовок, необходим для каждого веб-сайта. В этой статье мы рассмотрим, как создать собственный нижний колонтитул с помощью Elementor. Выберите Нижний колонтитул из кнопки «Добавить новый», а затем нажмите кнопку «Добавить новый», чтобы добавить свой шаблон. Ссылку на социальный обмен можно добавить в каждый список значков, щелкнув ее под полем ссылки. Если вы хотите добавить еще один виджет в нижний колонтитул, используя простой процесс перетаскивания, вы можете сделать это на шаге 8. На следующем шаге вам нужно добавить несколько условий на страницу после нажатия кнопки «Опубликовать». В результате этих условий ваш нижний колонтитул или любые другие части темы могут отображаться в определенных местах.
Почему мой нижний колонтитул Elementor не отображается?
При использовании Elementor или Gutenberg элемент или шаблон fullPage отображается как пустая страница. Вы должны включить fullPage на своем сайте WordPress, чтобы он загружал пустую страницу, которая не требует каких-либо зависимостей от темы. В результате ваш верхний или нижний колонтитулы не видны на вашем сайте.
Как создать футер в Elementor бесплатно?
 1 кредит
1 кредитНа этот вопрос нет однозначного ответа, поскольку он зависит от личных предпочтений и конкретного веб-сайта, который вы создаете. Тем не менее, некоторые советы о том, как создать нижний колонтитул в Elementor Free, заключаются в следующем: -Макет: решите, как вы хотите, чтобы ваш нижний колонтитул выглядел. Простой нижний колонтитул может содержать только информацию об авторских правах и ссылки на страницы социальных сетей, а более сложный нижний колонтитул может включать несколько столбцов контента. -Дизайн: используйте интерфейс перетаскивания Elementor для добавления и настройки содержимого нижнего колонтитула. Вы можете добавлять текст, изображения и даже видео. -Опубликовать: как только вы будете довольны своим нижним колонтитулом, нажмите кнопку «Опубликовать», чтобы опубликовать его на своем веб-сайте.

Как правило, верхний и нижний колонтитулы сайта влияют на его производительность. Если веб-сайт не предоставляет ссылку на свой адрес электронной почты или контактную страницу в нижнем колонтитуле или заголовке, это уже красный флаг плохого веб-дизайна. Мы можем создать эти разделы с помощью надстроек заголовка, нижнего колонтитула и блока Elementor Page Builder. Производительность сайта почти всегда будет определяться разделами верхнего и нижнего колонтитула. Если на вашем веб-сайте нет адреса электронной почты или контактной страницы в нижнем или верхнем колонтитуле, это уже красный флаг плохого дизайна. Если у вас есть версия Elementor Pro, вы также можете попробовать получить бесплатный доступ ко многим другим доступным шаблонам Elementor . Плагин Elementor Page Builder включает новую опцию под названием Elementor Header Footer Builder после установки.
Вы можете использовать это для создания заголовка HTTP, нижнего колонтитула и блока, которые выглядят как обычная страница. Добавьте панель поиска в раздел виджетов боковой панели, выполнив поиск и перетащив ее в раздел виджетов боковой панели. Установите значки под разделителем белого цвета и размером 30 пикселей. 14-й шаг включает в себя добавление нового раздела, а затем щелчок по одному столбцу для этого раздела. Необходимо вставить внутреннюю секцию, затем щелкнуть правой кнопкой мыши по детали, затем добавить еще один столбец. Добавьте изображение в раздел виджетов, если вы хотите показать его в первом разделе. Здесь будет размещено изображение нашего логотипа.
Шаг 17: Поместите виджет изображения в раздел. Шаг 18 — выбрать навигационное меню, которое вы добавили во второй столбец, а затем выбрать нужное меню. Второе выравнивание должно быть по центру. 20-й шаг — добавить кнопку в отображаемый в данный момент столбец.
Шаблон нижнего колонтитула Elementor
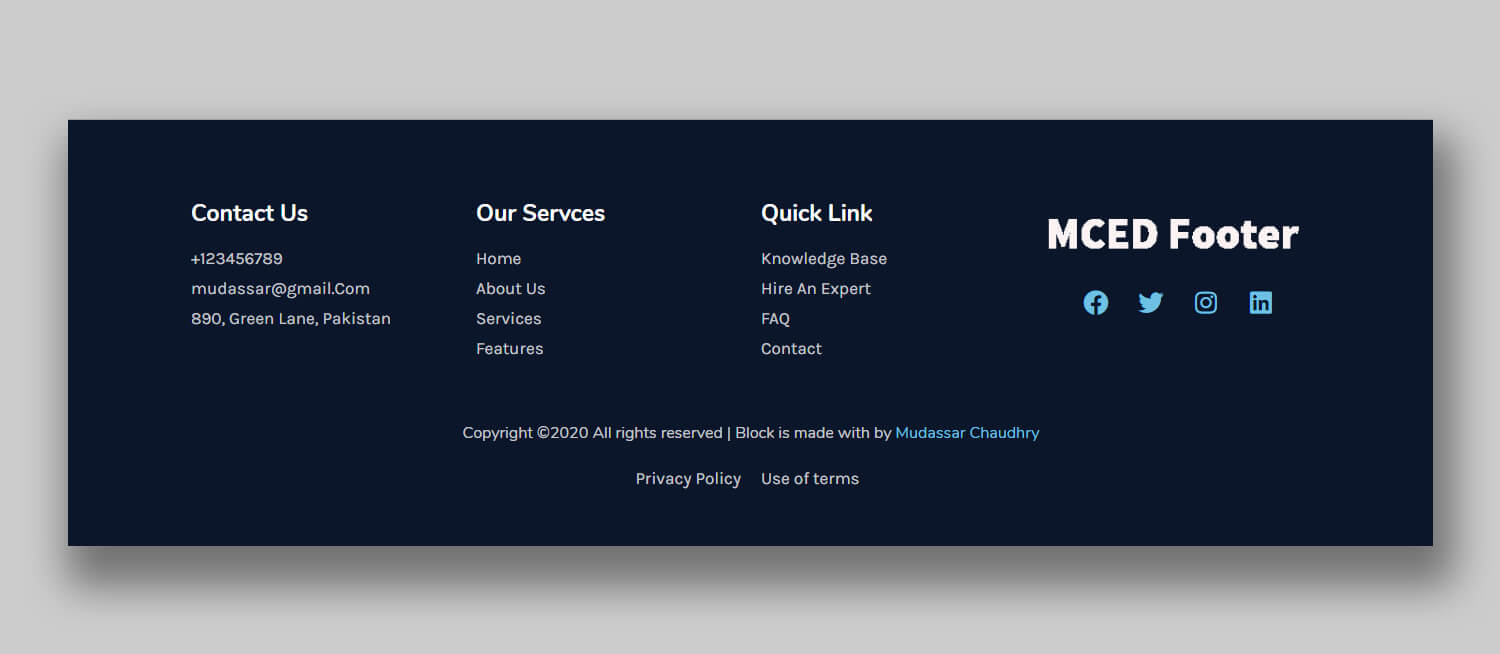
Шаблон нижнего колонтитула elementor — отличный способ создать собственный нижний колонтитул для вашего веб-сайта. Этот шаблон можно использовать для создания нижнего колонтитула, который является адаптивным и настраиваемым. Вы можете использовать этот шаблон для создания нижнего колонтитула, который будет отлично смотреться на всех устройствах, включая планшеты и смартфоны.
Крайне важно убедиться, что нижний колонтитул вашего веб-сайта правильно спроектирован и построен, и он может обеспечить прочную основу и иерархию, на которой можно построить остальную часть вашего веб-сайта. Сплошной нижний колонтитул используется для повышения узнаваемости бренда и увеличения вовлеченности, а также для рассказа истории бренда и создания доверия. Чтобы создать убийственный нижний колонтитул с Elementor, я дал вам три основных совета. Это основа для остального дизайна вашего веб-сайта, поэтому наличие его прямо здесь значительно упростит задачу. Затем, начиная с нижнего колонтитула, выберите самый сильный цвет вашего бренда. Вы должны использовать свои макеты разделов / столбцов в своих интересах. Правда ли, что 99% моих нижних колонтитулов хорошо выглядят на мобильных устройствах, и можете ли вы сказать, что я могу сделать больше, больше для своих нижних колонтитулов?
Если вы застряли на дизайне или не можете найти баланс, когда дело доходит до вашего следующего проекта, почему бы не рискнуть и не начать снизу вверх? Вы можете приложить усилия, чтобы обратить внимание на нижний колонтитул вашего сайта, вставив приведенный выше дизайн сгиба. Остальная часть дизайна будет намного проще, если вы сможете заставить все эти важные элементы работать в структурированном пространстве.
