วิธีเพิ่มส่วนท้ายใน WordPress Elementor
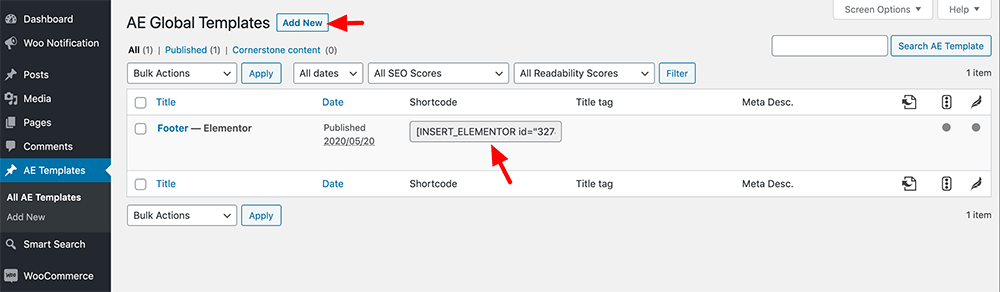
เผยแพร่แล้ว: 2022-09-20สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีการเพิ่มส่วนท้ายโดยใช้ปลั๊กอิน WordPress Elementor: Elementor เป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสามารถสร้างหน้าและโพสต์ที่กำหนดเองด้วยอินเทอร์เฟซแบบลากและวาง คุณลักษณะหนึ่งของ Elementor คือความสามารถในการเพิ่มส่วนท้ายที่กำหนดเองให้กับเพจและโพสต์ของคุณ ในการเพิ่มส่วนท้ายโดยใช้ Elementor คุณต้องสร้างเทมเพลต Elementor ใหม่ก่อน ในการดำเนินการนี้ ให้ไปที่ เทมเพลต > เพิ่มใหม่ ในพื้นที่ผู้ดูแลระบบ WordPress ตั้งชื่อเทมเพลตและเลือกส่วนท้ายจากเมนูแบบเลื่อนลง เมื่อคุณสร้างเทมเพลตแล้ว คุณสามารถเพิ่มวิดเจ็ตหรือองค์ประกอบที่คุณต้องการได้ สำหรับส่วนท้าย คุณอาจต้องการเพิ่มโลโก้ ไอคอนโซเชียลมีเดีย และประกาศเกี่ยวกับลิขสิทธิ์ เมื่อคุณพอใจกับส่วนท้ายแล้ว คุณสามารถบันทึกเทมเพลตแล้วกำหนดให้กับเพจหรือโพสต์ได้ ในการดำเนินการนี้ ให้แก้ไขหน้าหรือโพสต์แล้วเลือกเทมเพลตของคุณจากเมนูแบบเลื่อนลงในตัวแก้ไข Elementor ส่วนท้ายของคุณจะปรากฏบนหน้าหรือโพสต์ของคุณ
Elementor มี Theme Builder ที่รวมอยู่ในตัวสร้างเพจ คุณสามารถใช้คุณลักษณะนี้เพื่อสร้างส่วนท้ายใหม่ทั้งหมดแทนส่วนท้ายเริ่มต้นในธีมของคุณ คุณสามารถสร้างส่วนท้าย (หรือหน้าเว็บ) เพียงแค่ลากวิดเจ็ตที่คุณต้องการใช้ลงในตัวแก้ไข รวมทั้งทำการตั้งค่าที่จำเป็น ต้องใช้ส่วน Elementor แบบสามคอลัมน์เพื่อสร้างส่วนท้ายที่มีแบบฟอร์มการสมัครรับอีเมล ไอคอนโซเชียลมีเดีย และลิงก์ ในตัวแก้ไข Elementor ให้คลิกปุ่มบวกเพื่อเพิ่มส่วนใหม่แล้วเลือกตัวเลือกโครงสร้างสามคอลัมน์ คุณยังสามารถปิดไลบรารีเทมเพลตและเข้าถึงตัวแก้ไขได้ทันที หากคุณต้องการสร้างส่วนท้ายทั้งหมดตั้งแต่เริ่มต้น ส่วนใน Elementor ที่เพิ่มโดยค่าเริ่มต้นจะมีสีขาว เปิดใช้งานส่วนนี้โดยคลิกที่เนวิเกเตอร์ทางด้านซ้าย จากนั้นเลือกแท็บสไตล์ทางด้านขวา ส่วนท้ายสำหรับเว็บไซต์ของคุณจะปรากฏบนทั้งหน้า
ฉันจะปรับแต่งส่วนท้ายใน Elementor ได้อย่างไร
 เครดิต: www.commercegurus.com
เครดิต: www.commercegurus.comคลิก ป้ายกำกับส่วนท้าย ในแถบด้านข้างเพื่อเปลี่ยนส่วนท้ายที่มีอยู่ แดชบอร์ดรายละเอียดของส่วนท้ายจะปรากฏขึ้น เลือก แก้ไข จากมุมบนขวาของส่วนท้ายที่คุณต้องการแก้ไข ตัวแก้ไข Elementor สำหรับส่วนท้ายนั้นจะเปิดขึ้น
ด้วยตัวสร้างเพจของ Elementor การสร้างส่วนท้ายนั้นง่ายมาก ส่วนท้ายเช่นเดียวกับส่วนหัวเป็นสิ่งจำเป็นสำหรับแต่ละเว็บไซต์ ในบทความนี้ เราจะพูดถึงวิธีสร้างส่วนท้ายแบบกำหนดเองโดยใช้ Elementor เลือกส่วนท้ายจากปุ่ม "เพิ่มใหม่" จากนั้นคลิกปุ่ม "เพิ่มใหม่" เพื่อเพิ่มเทมเพลตของคุณ คุณสามารถเพิ่มลิงก์การแบ่งปันทางสังคมลงในรายการไอคอนแต่ละรายการได้โดยคลิกที่ลิงก์ใต้ช่องลิงก์ หากคุณต้องการเพิ่มวิดเจ็ตอื่นที่ส่วนท้ายโดยใช้กระบวนการลากแล้วปล่อยง่ายๆ คุณสามารถทำได้ในขั้นตอนที่ 8 ขั้นตอนต่อไปนี้กำหนดให้คุณต้องเพิ่มเงื่อนไขสองสามข้อให้กับเพจหลังจากที่คุณคลิกปุ่มเผยแพร่ ส่วนท้ายของคุณหรือส่วนธีมอื่นๆ สามารถแสดงได้ในบางตำแหน่งอันเป็นผลมาจากเงื่อนไขเหล่านี้
ทำไมส่วนท้าย Elementor ของฉันไม่แสดง
เมื่อใช้ Elementor หรือ Gutenberg องค์ประกอบหรือเทมเพลต fullPage จะปรากฏเป็นหน้าว่าง คุณต้องเปิดใช้งาน fullPage บนไซต์ WordPress ของคุณเพื่อโหลดหน้าว่างที่ไม่ต้องการการพึ่งพาธีมใด ๆ ด้วยเหตุนี้ ส่วนหัวหรือส่วนท้ายของคุณจึงไม่ปรากฏบนเว็บไซต์ของคุณ
ฉันจะสร้างส่วนท้ายใน Elementor ฟรีได้อย่างไร
 เครดิต: mcstarters.com
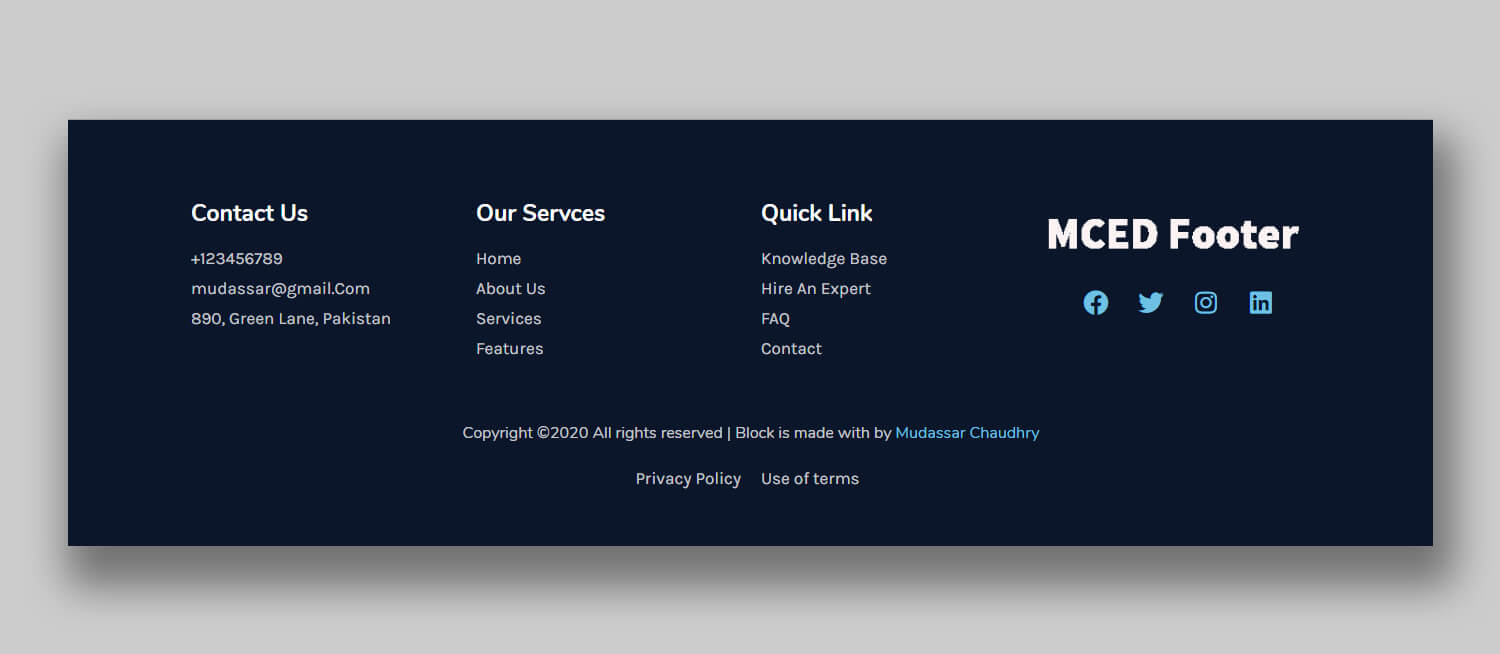
เครดิต: mcstarters.comไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับความชอบส่วนบุคคลและเว็บไซต์เฉพาะที่คุณกำลังสร้าง อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีสร้างส่วนท้ายใน Elementor Free คือการพิจารณาสิ่งต่อไปนี้: -เลย์เอาต์: ตัดสินใจว่าคุณต้องการให้ส่วนท้ายของคุณมีลักษณะอย่างไร ส่วนท้ายที่เรียบง่ายอาจรวมข้อมูลลิขสิทธิ์และลิงก์ไปยังหน้าโซเชียลมีเดีย ในขณะ ที่ส่วนท้ายที่ซับซ้อน กว่าอาจมีเนื้อหาหลายคอลัมน์ -การออกแบบ: ใช้อินเทอร์เฟซแบบลากและวางของ Elementor เพื่อเพิ่มและปรับแต่งเนื้อหาส่วนท้ายของคุณ คุณสามารถเพิ่มข้อความ รูปภาพ และแม้แต่วิดีโอได้ -เผยแพร่: เมื่อคุณพอใจกับส่วนท้ายแล้ว ให้กดปุ่ม "เผยแพร่" เพื่อให้เผยแพร่บนเว็บไซต์ของคุณ

โดยทั่วไป ส่วนหัวและส่วนท้ายของไซต์มีผลกระทบต่อประสิทธิภาพการทำงาน หากเว็บไซต์ไม่มีลิงก์ไปยังที่อยู่อีเมลหรือหน้าติดต่อในส่วนท้ายหรือส่วนหัว แสดงว่านี่เป็นธงสีแดงสำหรับการออกแบบเว็บไซต์ที่ไม่ดี เราสามารถสร้างส่วนเหล่านี้ได้ด้วยความช่วยเหลือของส่วนเสริมส่วนหัว ส่วนท้าย และบล็อกของ Elementor Page Builder ประสิทธิภาพของไซต์มักจะถูกกำหนดโดยส่วนหัวและส่วนท้าย หากเว็บไซต์ของคุณไม่มีที่อยู่อีเมลหรือหน้าติดต่อในส่วนท้ายหรือส่วนหัว แสดงว่าเว็บไซต์ของคุณมีการออกแบบที่ไม่ดีอยู่แล้ว หากคุณมีเวอร์ชัน Elementor Pro คุณสามารถลองเข้าถึง เทมเพลต Elementor อื่น ๆ ได้ฟรี ปลั๊กอิน Elementor Page Builder มีตัวเลือกใหม่ที่เรียกว่า Elementor Header Footer Builder หลังการติดตั้ง
คุณสามารถใช้สิ่งนี้เพื่อสร้างส่วนหัว ส่วนท้าย และบล็อก HTTP ที่ดูเหมือนหน้าปกติ เพิ่มแถบค้นหาในส่วนวิดเจ็ตแถบด้านข้างโดยค้นหาและลากไปยังส่วนวิดเจ็ตแถบด้านข้าง ตั้งค่าไอคอนด้านล่างตัวเว้นวรรคเป็นสีขาวและมีขนาด 30 พิกเซล ขั้นตอนที่ 14 เกี่ยวข้องกับการเพิ่มส่วนใหม่แล้วคลิกคอลัมน์เดียวสำหรับส่วนนั้น จำเป็นต้องแทรกส่วนด้านใน จากนั้นคลิกขวาที่ส่วนนั้น จากนั้นเพิ่มคอลัมน์อื่น เพิ่มรูปภาพไปยังส่วนวิดเจ็ตหากคุณต้องการแสดงในส่วนแรก ภาพโลโก้ของเราจะถูกวางไว้ที่นี่
ขั้นตอนที่ 17: วางวิดเจ็ตรูปภาพในส่วน ขั้นตอนที่ 18 คือการเลือกเมนู Nav ที่คุณได้เพิ่มไว้ในคอลัมน์ที่สองแล้วเลือกเมนูที่คุณต้องการ การจัดตำแหน่งที่สองควรอยู่ตรงกลาง ขั้นตอนที่ 20 คือการเพิ่มปุ่มลงในคอลัมน์ที่แสดงอยู่ในปัจจุบัน
เทมเพลตส่วนท้ายขององค์ประกอบ
เทมเพลตส่วนท้ายของ elementor เป็นวิธีที่ยอดเยี่ยมในการสร้างส่วนท้ายแบบกำหนดเองสำหรับเว็บไซต์ของคุณ สามารถใช้เทมเพลตนี้เพื่อสร้างส่วนท้ายที่ตอบสนองและปรับแต่งได้ คุณสามารถใช้เทมเพลตนี้เพื่อสร้างส่วนท้ายที่จะดูดีบนอุปกรณ์ทั้งหมด รวมทั้งแท็บเล็ตและสมาร์ทโฟน
สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าส่วนท้ายของเว็บไซต์ของคุณได้รับการออกแบบและสร้างอย่างเหมาะสม และสามารถให้รากฐานที่แข็งแกร่งและลำดับชั้นในการสร้างส่วนที่เหลือของเว็บไซต์ของคุณ ส่วนท้ายที่มั่นคงจะใช้เพื่อเพิ่มการรับรู้ถึงแบรนด์และเพิ่มการมีส่วนร่วม ตลอดจนบอกเล่าเรื่องราวของแบรนด์และสร้างความไว้วางใจ ในการสร้าง ส่วนท้ายของนักฆ่า ด้วย Elementor ฉันได้ให้เคล็ดลับสามอันดับแรกแก่คุณ นี่เป็นพื้นฐานสำหรับส่วนที่เหลือของการออกแบบเว็บไซต์ของคุณ ดังนั้นการมีไว้ที่นี่จะทำให้สิ่งต่างๆ ง่ายขึ้นมาก จากนั้นจากส่วนท้ายขึ้นไป ให้เลือกสีที่เด่นชัดที่สุดของแบรนด์ของคุณ คุณควรใช้เค้าโครงส่วน/คอลัมน์ให้เป็นประโยชน์ จริงหรือไม่ที่ส่วนท้าย 99% ของฉันดูดีบนมือถือ และคุณบอกได้ไหมว่าฉันทำอะไรได้มากกว่านั้นสำหรับส่วนท้ายของฉัน
หากคุณติดอยู่กับการออกแบบหรือไม่มีความสมดุลในโปรเจ็กต์ถัดไป ทำไมไม่ลองเสี่ยงและเริ่มจากล่างขึ้นบนล่ะ คุณสามารถใส่ใจกับส่วนท้ายของเว็บไซต์ของคุณได้โดยแทรกการออกแบบครึ่งหน้าบน การออกแบบที่เหลือจะง่ายขึ้นมากหากคุณนำองค์ประกอบสำคัญทั้งหมดมาทำงานในพื้นที่ที่มีโครงสร้าง
