Cum să adăugați subsol în WordPress Elementor
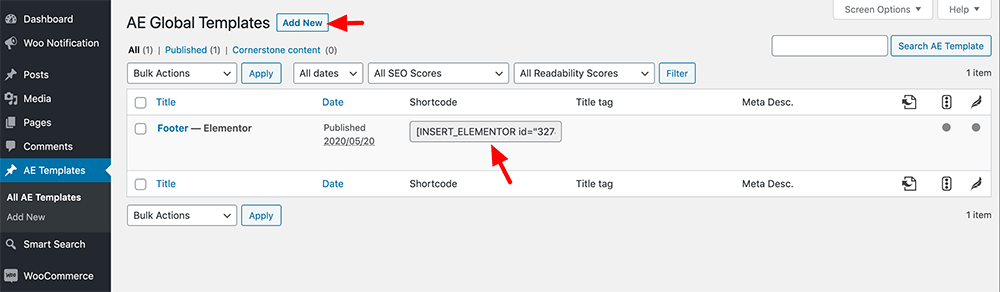
Publicat: 2022-09-20Presupunând că doriți o introducere despre cum să adăugați un subsol utilizând pluginul WordPress Elementor: Elementor este un plugin WordPress care vă permite să creați pagini și postări personalizate cu o interfață drag-and-drop. Una dintre caracteristicile Elementor este capacitatea de a adăuga un subsol personalizat paginilor și postărilor tale. Pentru a adăuga un subsol folosind Elementor, mai întâi trebuie să creați un nou șablon Elementor. Pentru a face acest lucru, accesați Șabloane > Adăugați nou în zona de administrare WordPress. Dați un nume șablonului și selectați subsol din meniul derulant. După ce ați creat șablonul, puteți adăuga orice widget-uri sau elemente care vă plac. Pentru un subsol, s-ar putea să doriți să adăugați o siglă, pictograme pentru rețelele sociale și o notificare privind drepturile de autor. Odată ce sunteți mulțumit de subsolul dvs., puteți salva șablonul și apoi îl puteți atribui unei pagini sau postări. Pentru a face acest lucru, editați pagina sau postarea și selectați șablonul din meniul drop-down din editorul Elementor. Subsolul tău va fi acum afișat pe pagina sau postarea ta.
Elementor include un generator de teme care este inclus în generatorul de pagini. Puteți utiliza această funcție pentru a crea un subsol complet nou în locul subsolului implicit din tema dvs. Puteți crea un subsol (sau o pagină web) doar trăgând widget-urile pe care doriți să le utilizați în editor, precum și realizând setările necesare. Este necesară o secțiune Elementor cu trei coloane pentru a crea un subsol cu un formular de abonare prin e-mail, pictograme de rețele sociale și link-uri. În editorul Elementor, faceți clic pe butonul plus pentru a adăuga o nouă secțiune și apoi selectați opțiunea de structură cu trei coloane. De asemenea, puteți închide biblioteca de șabloane și puteți accesa editorul imediat dacă doriți să creați subsolul complet de la zero. O secțiune din Elementor care a fost adăugată implicit are culoarea albă. Activați secțiunea făcând clic pe Navigator din partea stângă și apoi selectând fila Stil din partea dreaptă. Subsolul site-ului dvs. va fi afișat pe întreaga pagină.
Cum personalizez subsolul într-un Elementor?
 Credit: www.commercegurus.com
Credit: www.commercegurus.comFaceți clic pe eticheta Subsol din bara laterală pentru a modifica un subsol existent. Va apărea acum tabloul de bord cu detaliile subsolului. Selectați Editați din colțul din dreapta sus al subsolului pe care doriți să îl editați. Se va deschide editorul Elementor pentru acel subsol.
Cu ajutorul generatorului de pagini Elementor, este foarte simplu să creați un subsol. Subsolul, ca și antetul, este necesar pentru fiecare site web. În acest articol, vom analiza cum să creați un subsol personalizat folosind Elementor. Selectați Subsol din butonul Adăugare nou și apoi faceți clic pe butonul Adăugare nou pentru a adăuga șablonul. Linkul de partajare socială poate fi adăugat la fiecare listă de pictograme făcând clic pe el sub câmpul de link. Dacă doriți să adăugați un alt widget la subsol folosind un proces simplu de glisare și plasare, puteți face acest lucru în pasul 8. Următorul pas necesită să adăugați câteva condiții la o pagină după ce faceți clic pe butonul Publicare. Subsolul dvs. sau orice alte părți tematice pot fi afișate în anumite locații ca urmare a acestor condiții.
De ce nu se afișează subsolul meu Elementor?
Când utilizați Elementor sau Gutenberg, elementul sau șablonul fullPage apare ca o pagină goală. Trebuie să activați fullPage pe site-ul dvs. WordPress pentru ca acesta să încarce o pagină goală care nu necesită dependențe de teme. Ca urmare, antetul sau subsolul dvs. nu sunt vizibile pe site-ul dvs. web.
Cum creez un subsol în Elementor gratuit?
 Credit: mcstarters.com
Credit: mcstarters.comNu există un răspuns definitiv la această întrebare, deoarece depinde de preferințele personale și de site-ul web specific pe care îl creați. Cu toate acestea, câteva sfaturi despre cum să creați un subsol în Elementor Free ar fi să luați în considerare următoarele: -Aspect: decideți cum doriți să arate subsolul dvs. Un subsol simplu poate include doar informații despre drepturile de autor și link-uri către pagini de rețele sociale, în timp ce un subsol mai complex poate include mai multe coloane de conținut. -Design: Utilizați interfața de glisare și plasare a Elementor pentru a adăuga și a personaliza conținutul subsolului. Puteți adăuga text, imagini și chiar videoclipuri. -Publicați: după ce sunteți mulțumit de subsolul dvs., apăsați butonul „Publicați” pentru a-l publica pe site-ul dvs. web.

În general, secțiunile antet și subsol ale unui site au un impact asupra performanței acestuia. Dacă un site web nu oferă un link către adresa sa de e-mail sau către pagina de contact în subsolul sau antetul său, acesta este deja un semnal roșu pentru design web slab. Putem crea aceste secțiuni cu ajutorul antetului, subsolului și suplimentelor de blocare ale Elementor Page Builder. Performanța unui site va fi aproape întotdeauna determinată de secțiunile Antet și Subsol. Dacă site-ul dvs. nu are o adresă de e-mail sau o pagină de contact în subsol sau antet, este deja un semnal roșu pentru design prost. Dacă aveți versiunea Elementor Pro, puteți încerca, de asemenea, să obțineți acces gratuit la multe alte șabloane Elementor disponibile. Pluginul Elementor Page Builder include o nouă opțiune numită Elementor Header Footer Builder după instalare.
Puteți utiliza acest lucru pentru a crea un antet HTTP, un subsol și un bloc care arată ca o pagină obișnuită. Adăugați o bară de căutare în secțiunea widget din bara laterală căutând-o și trăgând-o în secțiunea widget din bara laterală. Setați pictogramele de sub distanțier la alb și la 30 de pixeli. Al 14-lea pas implică adăugarea unei noi secțiuni și apoi clic pe singura coloană pentru acea secțiune. Este necesar să introduceți secțiunea interioară, apoi faceți clic dreapta pe piesă, apoi adăugați o altă coloană. Adăugați o imagine în secțiunea widget dacă doriți să o afișați în prima secțiune. Imaginea logo-ului nostru va fi plasată aici.
Pasul 17: Plasați widgetul de imagine în secțiune. Pasul 18 este să selectați meniul Nav pe care l-ați adăugat în a doua coloană, apoi selectați meniul dorit. A doua aliniere ar trebui să fie centrată. Al 20-lea pas este să adăugați un buton la coloana care este afișată în prezent.
Șablon de subsol Elementor
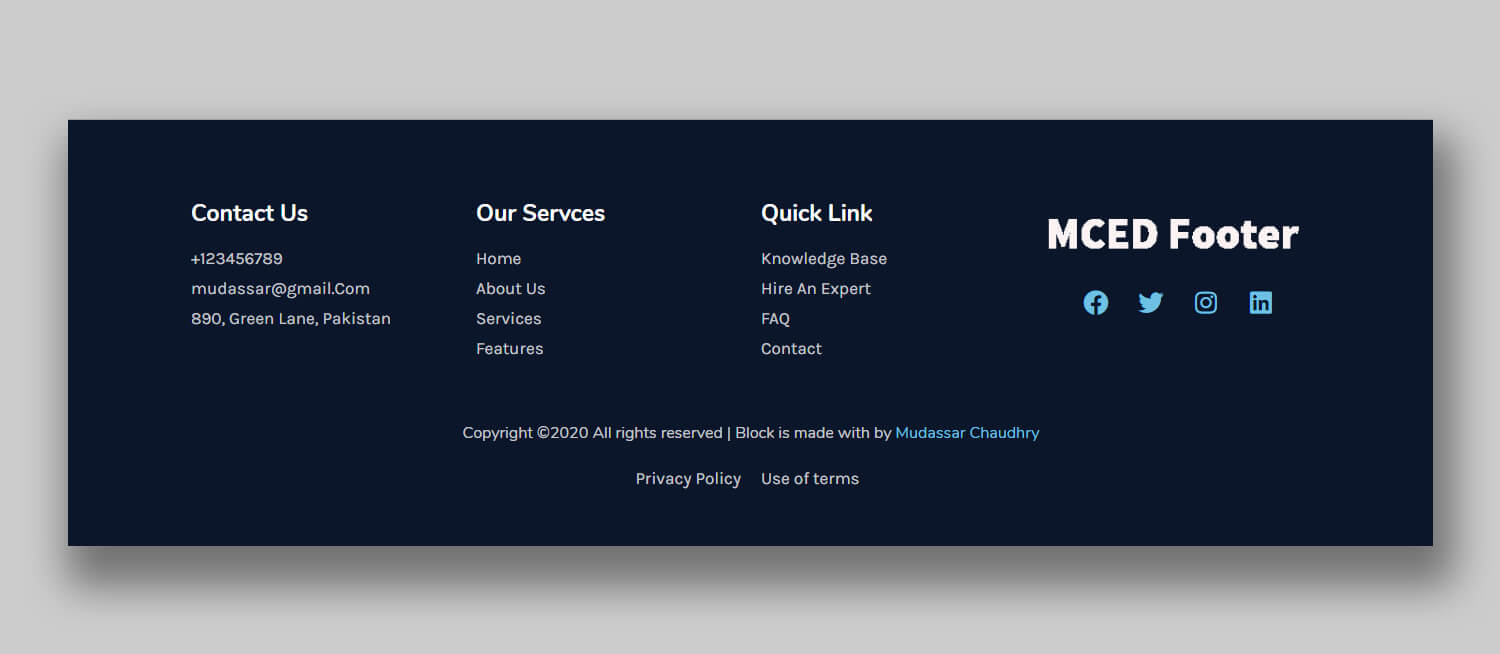
Un șablon de subsol elementor este o modalitate excelentă de a crea un subsol personalizat pentru site-ul dvs. Acest șablon poate fi folosit pentru a crea un subsol care este atât receptiv, cât și personalizabil. Puteți folosi acest șablon pentru a crea un subsol care va arăta grozav pe toate dispozitivele, inclusiv pe tablete și smartphone-uri.
Este esențial să vă asigurați că subsolul site-ului dvs. este proiectat și construit corespunzător și că poate oferi o bază solidă și o ierarhie de la care să construiți restul site-ului dvs. Un subsol solid este folosit pentru a crește gradul de conștientizare a mărcii și pentru a crește implicarea, precum și pentru a spune povestea unei mărci și pentru a crea încredere. Pentru a crea un subsol ucigaș cu Elementor, ți-am oferit primele trei sfaturi ale mele. Aceasta este fundamentul pentru restul designului site-ului dvs., așa că dacă îl aveți chiar aici va ușura lucrurile mult. Apoi, de la subsol în sus, alege cea mai puternică culoare a mărcii tale. Ar trebui să utilizați secțiunile/dispozițiile coloanelor în avantajul dvs. Este adevărat că 99% din subsolurile mele arată bine pe mobil și, vă puteți da seama, pot face mai mult, mai mult pentru subsolurile mele?
Dacă ești blocat de un design sau nu ai un echilibru perfect atunci când vine vorba de următorul tău proiect, de ce să nu iei o șansă și să începi de jos în sus? Puteți face un efort să acordați atenție subsolului site-ului dvs. inserând designul de mai sus. Restul designului va fi mult mai ușor dacă puteți face ca toate aceste elemente importante să funcționeze într-un spațiu structurat.
