如何在 WordPress Elementor 中添加頁腳
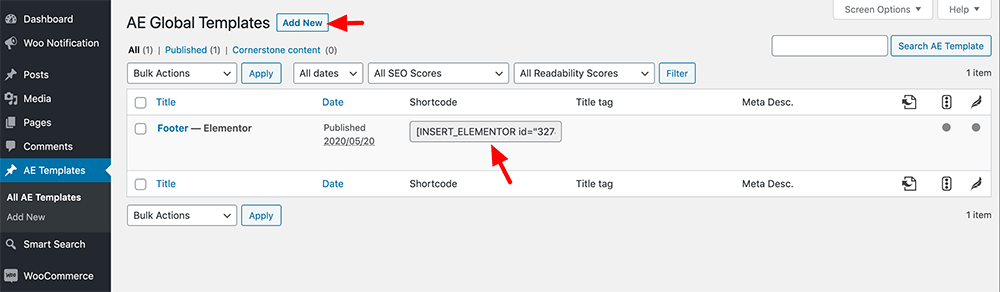
已發表: 2022-09-20假設您想了解如何使用 WordPress Elementor 插件添加頁腳:Elementor 是一個 WordPress 插件,允許您使用拖放界面創建自定義頁面和帖子。 Elementor 的一項功能是能夠為您的頁面和帖子添加自定義頁腳。 要使用 Elementor 添加頁腳,您首先需要創建一個新的 Elementor 模板。 為此,請轉到 WordPress 管理區域中的模板 > 添加新內容。 為您的模板命名並從下拉菜單中選擇頁腳。 創建模板後,您可以添加任何您喜歡的小部件或元素。 對於頁腳,您可能需要添加徽標、社交媒體圖標和版權聲明。 對頁腳感到滿意後,您可以保存模板,然後將其分配給頁面或帖子。 為此,請編輯頁面或發布並從 Elementor 編輯器的下拉菜單中選擇您的模板。 您的頁腳現在將顯示在您的頁面或帖子上。
Elementor 包含一個主題構建器,該構建器包含在其頁面構建器中。 您可以使用此功能創建一個全新的頁腳來代替主題中的默認頁腳。 您只需將要使用的小部件拖入編輯器並進行必要的設置即可創建頁腳(或網頁)。 創建包含電子郵件訂閱表單、社交媒體圖標和鏈接的頁腳需要三列 Elementor 部分。 在 Elementor 編輯器中,單擊加號按鈕添加新部分,然後選擇三列結構選項。 如果您想完全從頭開始創建頁腳,也可以關閉模板庫並立即訪問編輯器。 Elementor 中默認添加的部分具有白色。 通過單擊左側的導航器然後選擇右側的樣式選項卡來激活該部分。 您網站的頁腳將顯示在整個頁面上。
如何自定義 Elementor 中的頁腳?
 信用:www.commercegurus.com
信用:www.commercegurus.com單擊邊欄中的頁腳標籤以更改現有頁腳。 現在將顯示頁腳的詳細信息儀表板。 從要編輯的頁腳右上角選擇編輯。 該頁腳的 Elementor 編輯器將打開。
使用 Elementor 的頁面構建器,創建頁腳非常簡單。 與頁眉一樣,每個網站都需要頁腳。 在本文中,我們將介紹如何使用 Elementor 創建自定義頁腳。 從添加新按鈕中選擇頁腳,然後單擊添加新按鈕以添加您的模板。 通過在鏈接字段下單擊社交共享鏈接,可以將其添加到每個圖標列表中。 如果您想使用簡單的拖放過程將另一個小部件添加到頁腳,您可以在步驟 8 中執行此操作。以下步驟要求您在單擊“發布”按鈕後向頁面添加一些條件。 由於這些條件,您的頁腳或任何其他主題部分可能會顯示在某些位置。
為什麼我的 Elementor 頁腳沒有顯示?
使用 Elementor 或 Gutenberg 時, fullPage 元素或模板顯示為空頁面。 您必須在 WordPress 網站上啟用 fullPage 才能加載不需要任何主題依賴項的空頁面。 因此,您的頁眉或頁腳在您的網站上不可見。
如何在 Elementor Free 中創建頁腳?
 信用:mcstarters.com
信用:mcstarters.com這個問題沒有明確的答案,因為它取決於個人喜好和您正在創建的特定網站。 但是,有關如何在 Elementor Free 中創建頁腳的一些提示將考慮以下內容: -佈局:決定您希望頁腳的外觀。 一個簡單的頁腳可能只包含版權信息和社交媒體頁面的鏈接,而更複雜的頁腳可能包含幾列內容。 -設計:使用 Elementor 的拖放界面來添加和自定義頁腳的內容。 您可以添加文本、圖像甚至視頻。 -發布:一旦您對頁腳感到滿意,請點擊“發布”按鈕,使其在您的網站上生效。

通常,網站的頁眉和頁腳部分會影響其性能。 如果一個網站沒有在其頁腳或頁眉中提供指向其電子郵件地址或聯繫頁面的鏈接,這已經是糟糕網頁設計的危險信號。 我們可以在 Elementor Page Builder 的頁眉、頁腳和塊加載項的幫助下創建這些部分。 站點的性能幾乎總是由頁眉和頁腳部分決定。 如果您的網站在其頁腳或頁眉中沒有電子郵件地址或聯繫頁面,則它已經是不良設計的危險信號。 如果您擁有 Elementor Pro 版本,您還可以嘗試免費訪問許多其他可用的 Elementor 模板。 Elementor Page Builder 插件在安裝後包含一個名為 Elementor Header Footer Builder 的新選項。
您可以使用它來創建看起來像常規頁面的 HTTP 標頭、頁腳和塊。 通過搜索並將其拖動到側邊欄小部件部分,將搜索欄添加到側邊欄小部件部分。 將墊片下方的圖標設置為白色,大小為 30 像素。 第 14 步涉及添加一個新部分,然後單擊該部分的單列。 需要插入內部部分,然後右鍵單擊該部分,然後添加另一列。 如果您想在第一部分顯示圖像,請將其添加到小部件部分。 我們的標誌圖像將被放置在這裡。
第 17 步:將圖像小部件放在該部分中。 第 18 步是選擇您在第二列中添加的導航菜單,然後選擇您想要的菜單。 第二個對齊應該居中。 第 20 步是在當前顯示的列中添加一個按鈕。
Elementor 頁腳模板
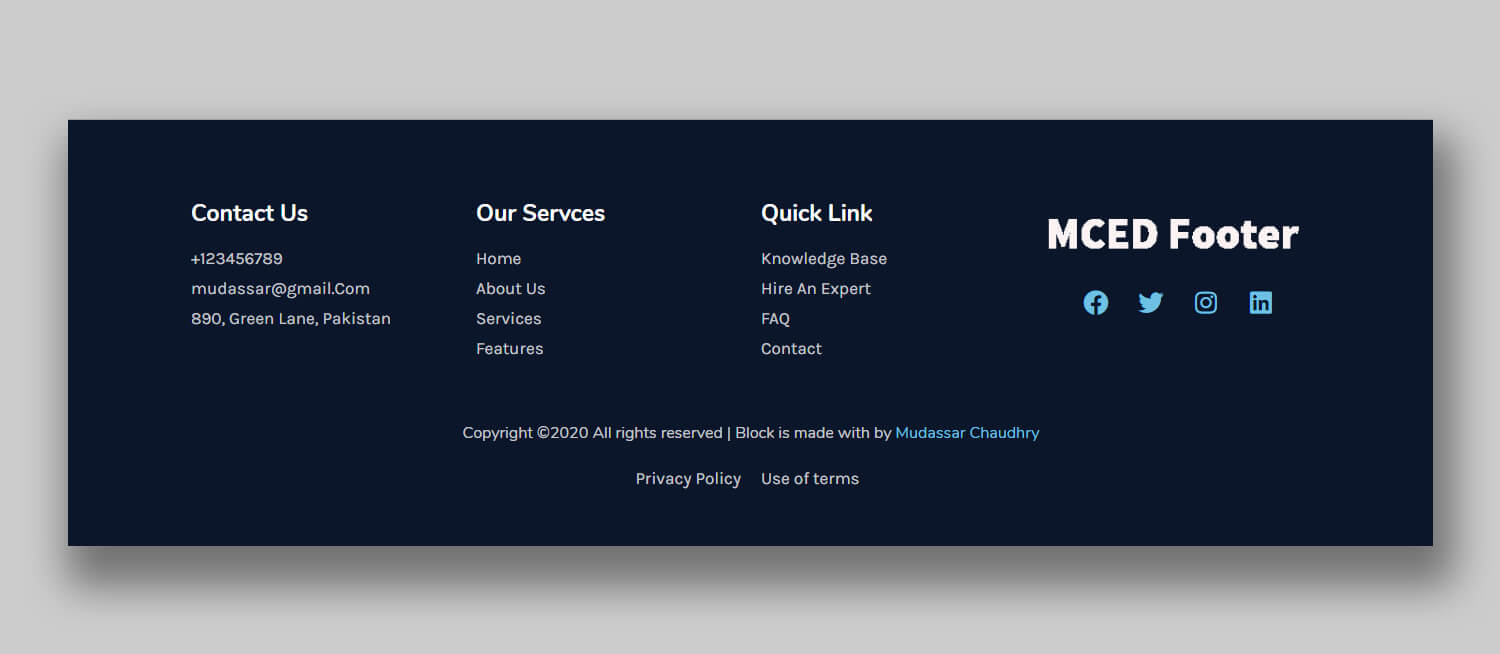
elementor 頁腳模板是為您的網站創建自定義頁腳的好方法。 此模板可用於創建響應式和可自定義的頁腳。 您可以使用此模板創建一個在所有設備(包括平板電腦和智能手機)上看起來都很棒的頁腳。
確保網站頁腳的設計和構造正確至關重要,它可以為構建網站的其餘部分提供堅實的基礎和層次結構。 堅實的頁腳用於提高品牌知名度和參與度,以及講述品牌故事並建立信任。 為了使用 Elementor 創建一個殺手級頁腳,我為您提供了我的三大技巧。 這是您網站設計其餘部分的基礎,因此將其放在這裡將使事情變得容易得多。 然後,從頁腳開始,選擇您品牌的最強顏色。 您應該使用您的部分/列佈局來發揮您的優勢。 我 99% 的頁腳在移動設備上看起來不錯,你能告訴我,我可以為頁腳做更多、更多的事情,這是真的嗎?
如果您在設計下一個項目時被困在設計上或沒有把握平衡,為什麼不抓住機會從下往上開始呢? 您可以通過插入上面的折疊設計來努力注意網站的頁腳。 如果您可以讓所有這些重要元素在結構化空間中工作,那麼設計的其餘部分會容易得多。
