Come aggiungere piè di pagina in WordPress Elementor
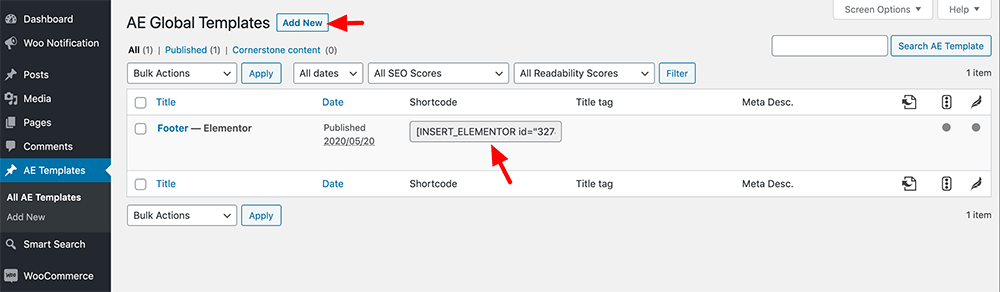
Pubblicato: 2022-09-20Supponendo che desideri un'introduzione su come aggiungere un piè di pagina utilizzando il plug-in Elementor di WordPress: Elementor è un plug-in di WordPress che ti consente di creare pagine e post personalizzati con un'interfaccia drag-and-drop. Una delle funzionalità di Elementor è la possibilità di aggiungere un piè di pagina personalizzato alle tue pagine e ai tuoi post. Per aggiungere un piè di pagina utilizzando Elementor, devi prima creare un nuovo modello Elementor. Per fare ciò, vai su Modelli > Aggiungi nuovo nell'area di amministrazione di WordPress. Assegna un nome al tuo modello e seleziona il piè di pagina dal menu a discesa. Dopo aver creato il tuo modello, puoi aggiungere qualsiasi widget o elemento che ti piace. Per un piè di pagina, potresti voler aggiungere un logo, le icone dei social media e un avviso di copyright. Una volta che sei soddisfatto del tuo piè di pagina, puoi salvare il tuo modello e quindi assegnarlo a una pagina o un post. Per fare ciò, modifica la pagina o pubblica e seleziona il tuo modello dal menu a discesa nell'editor di Elementor. Il tuo piè di pagina verrà ora visualizzato sulla tua pagina o sul tuo post.
Elementor include un Theme Builder incluso nel suo generatore di pagine. Puoi utilizzare questa funzione per creare un piè di pagina completamente nuovo al posto del piè di pagina predefinito nel tuo tema. Puoi creare un piè di pagina (o una pagina web) semplicemente trascinando i widget che desideri utilizzare nell'editor, oltre a effettuare le impostazioni necessarie. È necessaria una sezione Elementor a tre colonne per creare un piè di pagina con un modulo di iscrizione e-mail, icone di social media e collegamenti. Nell'editor di Elementor, fai clic sul pulsante più per aggiungere una nuova sezione, quindi seleziona l'opzione della struttura a tre colonne. Puoi anche chiudere la libreria dei modelli e accedere subito all'editor se desideri creare il piè di pagina completamente da zero. Una sezione in Elementor che è stata aggiunta per impostazione predefinita ha il colore bianco. Attivare la sezione facendo clic sul Navigatore sul lato sinistro e quindi selezionando la scheda Stile sul lato destro. Il footer del tuo sito web verrà visualizzato sull'intera pagina.
Come posso personalizzare il piè di pagina in un Elementor?
 Credito: www.commercegurus.com
Credito: www.commercegurus.comFai clic sull'etichetta Piè di pagina nella barra laterale per modificare un piè di pagina esistente. Verrà ora visualizzata la dashboard dei dettagli del piè di pagina. Seleziona Modifica nell'angolo in alto a destra del piè di pagina che desideri modificare. Si aprirà l'editor di Elementor per quel piè di pagina.
Con il generatore di pagine di Elementor, è molto semplice creare un piè di pagina. Il piè di pagina, come l'intestazione, è obbligatorio per ogni sito web. In questo articolo, esamineremo come creare un footer personalizzato utilizzando Elementor. Seleziona Piè di pagina dal pulsante Aggiungi nuovo, quindi fai clic sul pulsante Aggiungi nuovo per aggiungere il modello. Il collegamento di condivisione social può essere aggiunto a ciascun elenco di icone facendo clic su di esso sotto il campo del collegamento. Se desideri aggiungere un altro widget al piè di pagina utilizzando un semplice processo di trascinamento della selezione, puoi farlo nel passaggio 8. Il passaggio successivo richiede l'aggiunta di alcune condizioni a una pagina dopo aver fatto clic sul pulsante Pubblica. Il tuo piè di pagina, o qualsiasi altra parte del tema, può essere visualizzato in determinate posizioni a causa di queste condizioni.
Perché il mio piè di pagina di Elementor non viene visualizzato?
Quando si utilizza Elementor o Gutenberg, l' elemento fullPage o il modello viene visualizzato come una pagina vuota. Devi abilitare fullPage sul tuo sito WordPress in modo che carichi una pagina vuota che non richieda alcuna dipendenza dal tema. Di conseguenza, l'intestazione o il piè di pagina non sono visibili sul tuo sito web.
Come faccio a creare un piè di pagina in Elementor Free?
 Credito: mcstarters.com
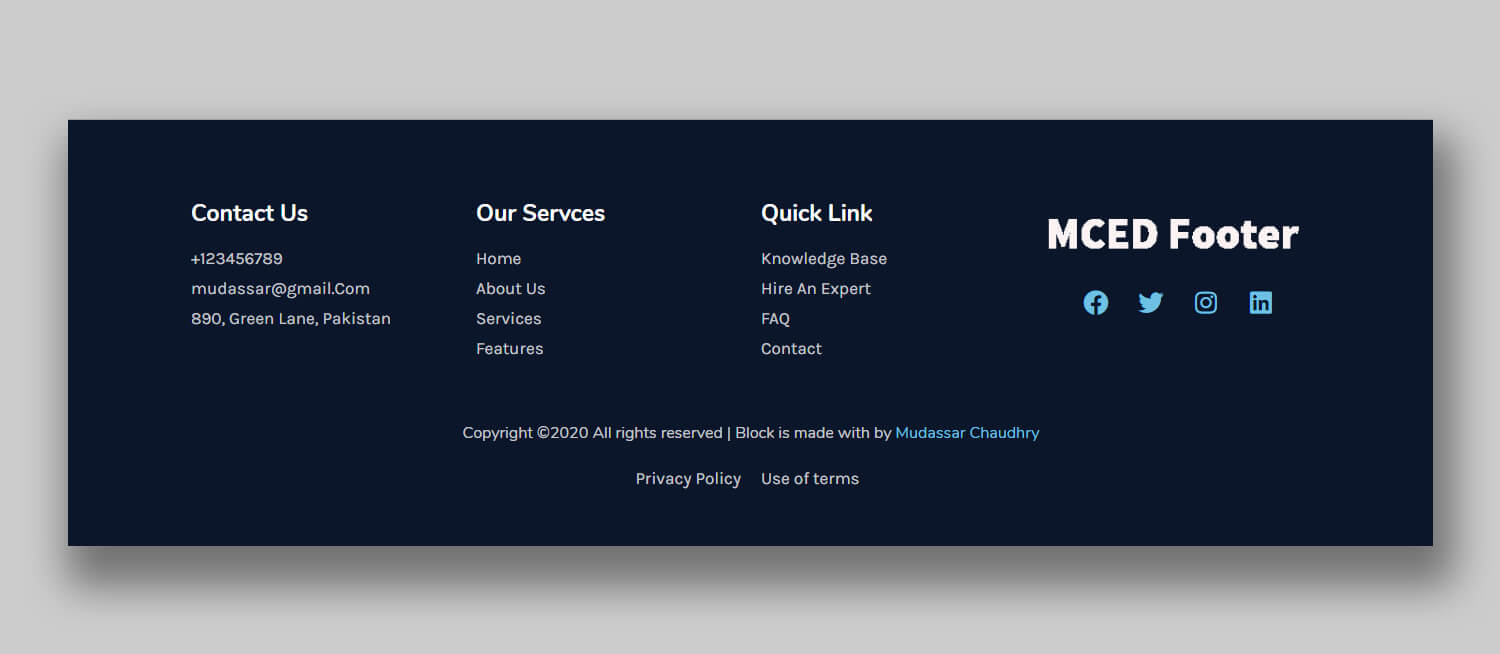
Credito: mcstarters.comNon esiste una risposta definitiva a questa domanda in quanto dipende dalle preferenze personali e dal sito Web specifico che stai creando. Tuttavia, alcuni suggerimenti su come creare un piè di pagina in Elementor Free potrebbero essere i seguenti: -Layout: decidi come vuoi che appaia il tuo piè di pagina. Un semplice piè di pagina può includere solo informazioni sul copyright e collegamenti a pagine di social media, mentre un piè di pagina più complesso può includere diverse colonne di contenuto. -Design: usa l'interfaccia di trascinamento della selezione di Elementor per aggiungere e personalizzare il contenuto del tuo piè di pagina. Puoi aggiungere testo, immagini e persino video. -Pubblica: una volta che sei soddisfatto del tuo piè di pagina, premi il pulsante "Pubblica" per renderlo attivo sul tuo sito web.

In generale, le sezioni di intestazione e piè di pagina di un sito hanno un impatto sulle sue prestazioni. Se un sito Web non fornisce un collegamento al proprio indirizzo e-mail o alla pagina di contatto nel piè di pagina o nell'intestazione, questa è già una bandiera rossa per un web design scadente. Possiamo creare queste sezioni con l'aiuto dei componenti aggiuntivi di intestazione, piè di pagina e blocchi di Elementor Page Builder. Le prestazioni di un sito saranno quasi sempre determinate dalle sezioni Intestazione e Piè di pagina. Se il tuo sito Web non ha un indirizzo e-mail o una pagina di contatto nel piè di pagina o nell'intestazione, è già una bandiera rossa per una cattiva progettazione. Se hai la versione Elementor Pro, puoi anche provare ad ottenere l'accesso gratuito a molti altri modelli di Elementor disponibili. Il plug-in Elementor Page Builder include una nuova opzione chiamata Elementor Header Footer Builder dopo l'installazione.
Puoi usarlo per creare un'intestazione, un piè di pagina e un blocco HTTP che assomigli a una pagina normale. Aggiungi una barra di ricerca alla sezione del widget della barra laterale cercandola e trascinandola nella sezione del widget della barra laterale. Imposta le icone sotto il distanziatore su bianco e con una dimensione di 30 pixel. Il 14° passaggio prevede l'aggiunta di una nuova sezione e quindi il clic sulla singola colonna per quella sezione. È necessario inserire la sezione interna, quindi fare clic con il tasto destro sulla parte, quindi aggiungere un'altra colonna. Aggiungi un'immagine alla sezione del widget se vuoi mostrarla nella prima sezione. L'immagine del nostro logo sarà collocata qui.
Passaggio 17: posiziona il widget dell'immagine nella sezione. Il passaggio 18 consiste nel selezionare il menu di navigazione che hai aggiunto nella seconda colonna, quindi selezionare il menu desiderato. Il secondo allineamento dovrebbe essere centrato. Il 20° passaggio consiste nell'aggiungere un pulsante alla colonna attualmente visualizzata.
Modello di piè di pagina di Elementor
Un modello di piè di pagina elemento è un ottimo modo per creare un piè di pagina personalizzato per il tuo sito web. Questo modello può essere utilizzato per creare un piè di pagina che sia sia reattivo che personalizzabile. Puoi utilizzare questo modello per creare un piè di pagina che starà benissimo su tutti i dispositivi, inclusi tablet e smartphone.
È fondamentale garantire che il footer del tuo sito Web sia progettato e costruito correttamente e possa fornire una solida base e una gerarchia da cui partire per costruire il resto del tuo sito Web. Un solido footer viene utilizzato per aumentare la consapevolezza del marchio e aumentare il coinvolgimento, oltre a raccontare la storia di un marchio e creare fiducia. Per creare un footer killer con Elementor, ti ho fornito i miei tre suggerimenti principali. Questa è la base per il resto del design del tuo sito Web, quindi averlo qui renderà le cose molto più facili. Quindi, dal piè di pagina in su, scegli il colore più forte del tuo marchio. Dovresti usare le sezioni/i layout delle colonne a tuo vantaggio. È vero che il 99% dei miei piè di pagina ha un bell'aspetto sui dispositivi mobili e, puoi dirlo, posso fare di più, di più per i miei piè di pagina?
Se sei bloccato su un progetto o non hai inchiodato l'equilibrio quando si tratta del tuo prossimo progetto, perché non cogliere l'occasione e iniziare dal basso verso l'alto? Puoi fare uno sforzo per prestare attenzione al piè di pagina del tuo sito Web inserendo il design above the fold. Il resto del progetto sarà molto più semplice se riuscirai a far funzionare tutti quegli elementi importanti in uno spazio strutturato.
