Cómo agregar un pie de página en WordPress Elementor
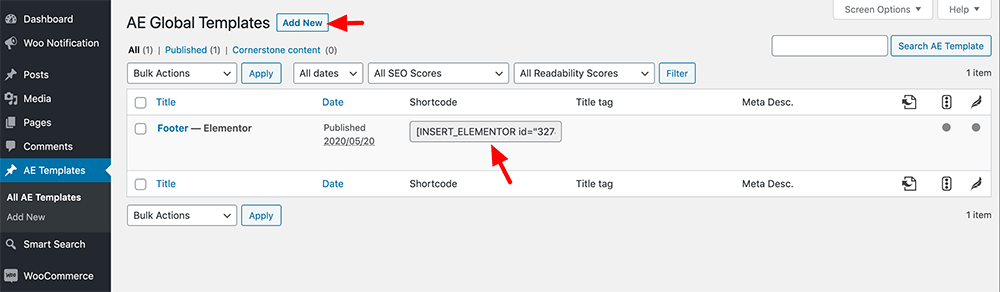
Publicado: 2022-09-20Suponiendo que desee una introducción sobre cómo agregar un pie de página con el complemento Elementor de WordPress: Elementor es un complemento de WordPress que le permite crear páginas y publicaciones personalizadas con una interfaz de arrastrar y soltar. Una de las características de Elementor es la capacidad de agregar un pie de página personalizado a sus páginas y publicaciones. Para agregar un pie de página con Elementor, primero debe crear una nueva plantilla de Elementor. Para hacer esto, vaya a Plantillas > Agregar nuevo en el área de administración de WordPress. Asigne un nombre a su plantilla y seleccione pie de página en el menú desplegable. Una vez que haya creado su plantilla, puede agregarle los widgets o elementos que desee. Para un pie de página, es posible que desee agregar un logotipo, íconos de redes sociales y un aviso de derechos de autor. Una vez que esté satisfecho con su pie de página, puede guardar su plantilla y luego asignarla a una página o publicación. Para hacer esto, edite la página o publicación y seleccione su plantilla del menú desplegable en el editor de Elementor. Su pie de página ahora se mostrará en su página o publicación.
Elementor incluye un generador de temas que se incluye en su generador de páginas. Puede usar esta característica para crear un pie de página completamente nuevo en lugar del pie de página predeterminado en su tema. Puede crear un pie de página (o página web) simplemente arrastrando los widgets que desea usar al editor, así como también realizando las configuraciones necesarias. Se requiere una sección Elementor de tres columnas para crear un pie de página con un formulario de suscripción por correo electrónico, íconos de redes sociales y enlaces. En el editor de Elementor, haga clic en el botón más para agregar una nueva sección y luego seleccione la opción de estructura de tres columnas. También puede cerrar la biblioteca de plantillas y acceder al editor de inmediato si desea crear el pie de página completamente desde cero. Una sección en Elementor que se ha agregado por defecto tiene el color blanco. Active la sección haciendo clic en el Navegador en el lado izquierdo y luego seleccionando la pestaña Estilo en el lado derecho. El pie de página de su sitio web se mostrará en toda la página.
¿Cómo personalizo el pie de página en un Elementor?
 Crédito: www.commercegurus.com
Crédito: www.commercegurus.comHaga clic en la etiqueta Pie de página en la barra lateral para cambiar un pie de página existente. Ahora aparecerá el panel de detalles del pie de página. Seleccione Editar en la esquina superior derecha del pie de página que desea editar. Se abrirá el editor de Elementor para ese pie de página.
Con el creador de páginas de Elementor, es muy sencillo crear un pie de página. El pie de página, al igual que el encabezado, es obligatorio para cada sitio web. En este artículo, veremos cómo crear un pie de página personalizado usando Elementor. Seleccione Pie de página en el botón Agregar nuevo y luego haga clic en el botón Agregar nuevo para agregar su plantilla. El enlace para compartir en redes sociales se puede agregar a cada lista de iconos haciendo clic en él debajo del campo del enlace. Si desea agregar otro widget al pie de página mediante un simple proceso de arrastrar y soltar, puede hacerlo en el paso 8. El siguiente paso requiere que agregue algunas condiciones a una página después de hacer clic en el botón Publicar. Su pie de página, o cualquier otra parte del tema, puede mostrarse en ciertas ubicaciones como resultado de estas condiciones.
¿Por qué no se muestra mi pie de página de Elementor?
Al usar Elementor o Gutenberg, el elemento o la plantilla fullPage aparece como una página vacía. Debe habilitar fullPage en su sitio de WordPress para que cargue una página vacía que no requiera ninguna dependencia de tema. Como resultado, su encabezado o pie de página no son visibles en su sitio web.
¿Cómo creo un pie de página en Elementor gratis?
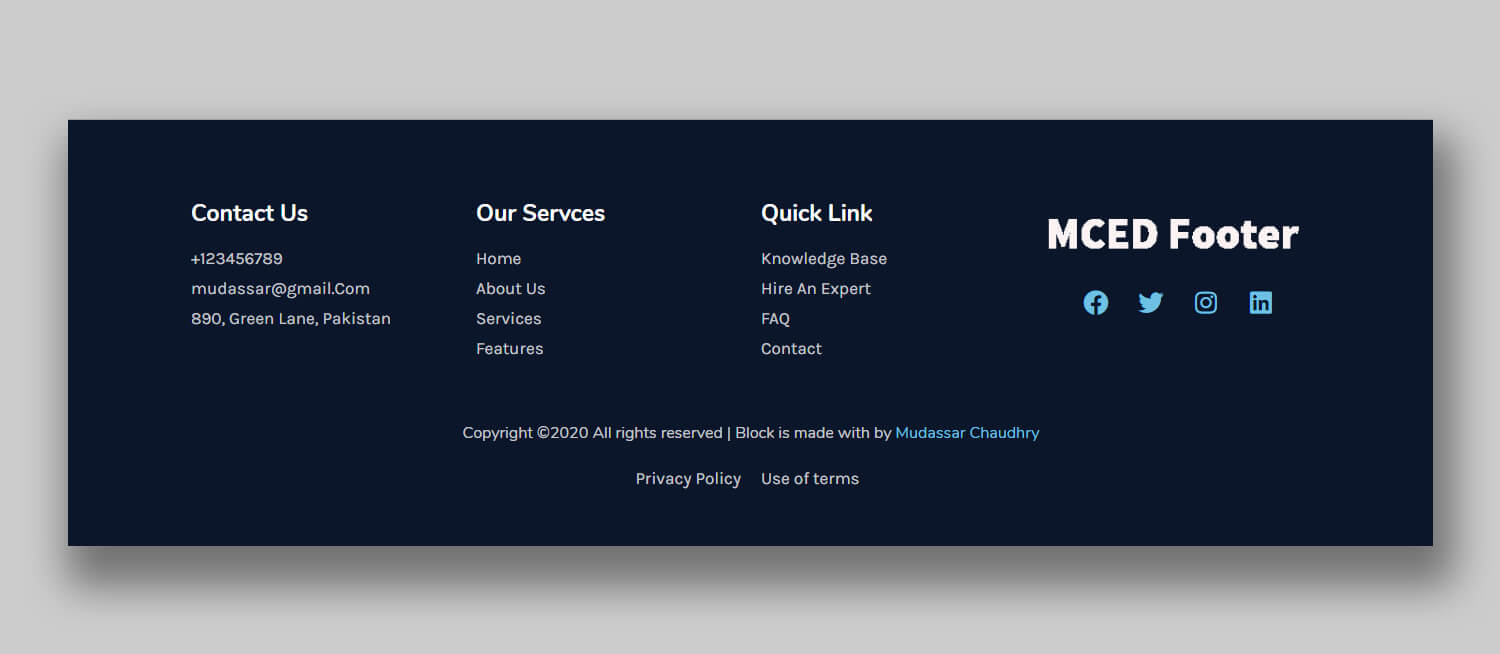
 Crédito: mcstarters.com
Crédito: mcstarters.comNo hay una respuesta definitiva a esta pregunta, ya que depende de las preferencias personales y del sitio web específico que estés creando. Sin embargo, algunos consejos sobre cómo crear un pie de página en Elementor Free serían considerar lo siguiente: -Diseño: Decide cómo quieres que se vea tu pie de página. Un pie de página simple puede incluir información de derechos de autor y enlaces a páginas de redes sociales, mientras que un pie de página más complejo puede incluir varias columnas de contenido. -Diseño: use la interfaz de arrastrar y soltar de Elementor para agregar y personalizar el contenido de su pie de página. Puede agregar texto, imágenes e incluso videos. -Publicar: una vez que esté satisfecho con su pie de página, presione el botón "Publicar" para publicarlo en su sitio web.

En general, las secciones de encabezado y pie de página de un sitio tienen un impacto en su rendimiento. Si un sitio web no proporciona un enlace a su dirección de correo electrónico o página de contacto en su pie de página o encabezado, esto ya es una señal de advertencia de un diseño web deficiente. Podemos crear estas secciones con la ayuda de los complementos de encabezado, pie de página y bloque de Elementor Page Builder. El rendimiento de un sitio casi siempre estará determinado por las secciones de encabezado y pie de página. Si su sitio web no tiene una dirección de correo electrónico o una página de contacto en su pie de página o encabezado, ya es una señal de alerta por un mal diseño. Si tiene la versión Pro de Elementor, también puede intentar obtener acceso gratuito a las muchas otras plantillas de Elementor disponibles. El complemento Elementor Page Builder incluye una nueva opción llamada Elementor Header Footer Builder después de la instalación.
Puede usar esto para crear un encabezado, pie de página y bloque HTTP que parezca una página normal. Agregue una barra de búsqueda a la sección de widgets de la barra lateral buscándola y arrastrándola a la sección de widgets de la barra lateral. Establezca los iconos debajo del espaciador en blanco y con un tamaño de 30 píxeles. El paso 14 implica agregar una nueva sección y luego hacer clic en la única columna para esa sección. Es necesario insertar la sección interna, luego hacer clic derecho en la parte y luego agregar otra columna. Agregue una imagen a la sección de widgets si desea mostrarla en la primera sección. La imagen de nuestro logo se colocará aquí.
Paso 17: Coloque el widget de imagen en la sección. El paso 18 es seleccionar el menú de navegación que ha agregado en la segunda columna y luego seleccionar el menú que desea. La segunda alineación debe estar centrada. El vigésimo paso es agregar un botón a la columna que se muestra actualmente.
Plantilla de pie de página de Elementor
Una plantilla de pie de página elementor es una excelente manera de crear un pie de página personalizado para su sitio web. Esta plantilla se puede usar para crear un pie de página que sea receptivo y personalizable. Puede usar esta plantilla para crear un pie de página que se verá genial en todos los dispositivos, incluidas tabletas y teléfonos inteligentes.
Es fundamental asegurarse de que el pie de página de su sitio web esté diseñado y construido correctamente, y puede proporcionar una base sólida y una jerarquía a partir de la cual construir el resto de su sitio web. Se utiliza un pie de página sólido para aumentar el conocimiento de la marca y aumentar el compromiso, así como para contar la historia de una marca y generar confianza. Para crear un pie de página espectacular con Elementor, te he proporcionado mis tres consejos principales. Esta es la base para el resto del diseño de su sitio web, por lo que tenerlo aquí facilitará mucho las cosas. Luego, desde el pie de página hacia arriba, elija el color más fuerte de su marca. Debe usar sus diseños de secciones/columnas a su favor. ¿Es cierto que el 99 % de mis pies de página se ven bien en dispositivos móviles y, puedes decir, puedo hacer más, más para mis pies de página?
Si está atascado en un diseño o no tiene un equilibrio preciso cuando se trata de su próximo proyecto, ¿por qué no arriesgarse y comenzar de abajo hacia arriba? Puede hacer un esfuerzo para prestar atención al pie de página de su sitio web insertando el diseño de arriba del pliegue. El resto del diseño será mucho más fácil si puede hacer que todos esos elementos importantes funcionen en un espacio estructurado.
