كيفية إضافة تذييل في WordPress Elementor
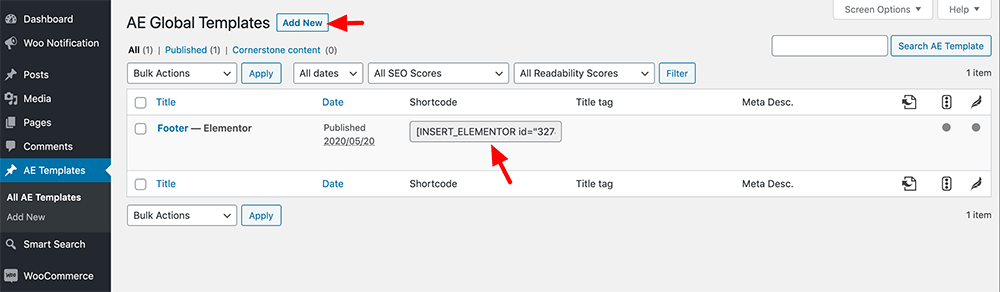
نشرت: 2022-09-20بافتراض أنك تريد مقدمة حول كيفية إضافة تذييل باستخدام المكون الإضافي WordPress Elementor: Elementor هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء صفحات ومنشورات مخصصة بواجهة سحب وإفلات. تتمثل إحدى ميزات Elementor في القدرة على إضافة تذييل مخصص لصفحاتك ومنشوراتك. لإضافة تذييل باستخدام Elementor ، تحتاج أولاً إلى إنشاء قالب Elementor جديد. للقيام بذلك ، انتقل إلى القوالب> إضافة جديد في منطقة إدارة WordPress. أدخل اسمًا للقالب وحدد تذييلًا من القائمة المنسدلة. بمجرد إنشاء القالب الخاص بك ، يمكنك إضافة أي عناصر واجهة مستخدم أو عناصر إليه تريدها. بالنسبة إلى التذييل ، قد ترغب في إضافة شعار وأيقونات وسائط اجتماعية وإشعار حقوق النشر. بمجرد أن تصبح راضيًا عن التذييل الخاص بك ، يمكنك حفظ القالب الخاص بك ثم تعيينه إلى صفحة أو منشور. للقيام بذلك ، قم بتحرير الصفحة أو المنشور وحدد القالب الخاص بك من القائمة المنسدلة في محرر Elementor. سيتم الآن عرض تذييل الصفحة على صفحتك أو منشورك.
يتضمن Elementor منشئ السمات الذي تم تضمينه في منشئ الصفحة الخاص به. يمكنك استخدام هذه الميزة لإنشاء تذييل جديد تمامًا بدلاً من التذييل الافتراضي في قالبك. يمكنك إنشاء تذييل (أو صفحة ويب) فقط عن طريق سحب الأدوات التي تريد استخدامها في المحرر ، وكذلك إجراء الإعدادات اللازمة. مطلوب قسم مكون من ثلاثة أعمدة لإنشاء تذييل مع نموذج اشتراك بريد إلكتروني وأيقونات وسائط اجتماعية وروابط. في محرر Elementor ، انقر فوق زر علامة الجمع لإضافة قسم جديد ثم حدد خيار البنية المكون من ثلاثة أعمدة. يمكنك أيضًا إغلاق مكتبة القوالب والوصول إلى المحرر على الفور إذا كنت تريد إنشاء التذييل بالكامل من البداية. يحتوي القسم الذي تمت إضافته افتراضيًا في Elementor على اللون الأبيض. قم بتنشيط القسم بالنقر فوق Navigator على الجانب الأيسر ثم تحديد علامة التبويب Style على الجانب الأيمن. سيتم عرض تذييل موقع الويب الخاص بك على الصفحة بأكملها.
كيف يمكنني تخصيص التذييل في عنصر؟
 الائتمان: www.commercegurus.com
الائتمان: www.commercegurus.comانقر فوق تسمية التذييل في الشريط الجانبي لتغيير تذييل موجود. ستظهر الآن لوحة معلومات تفاصيل التذييل. حدد تحرير من الزاوية اليمنى العليا للتذييل الذي تريد تحريره. سيتم فتح محرر Elementor لذلك التذييل.
باستخدام منشئ الصفحة Elementor ، من السهل جدًا إنشاء تذييل. التذييل ، مثل الرأس ، مطلوب لكل موقع ويب. في هذه المقالة ، سنتعرف على كيفية إنشاء تذييل مخصص باستخدام Elementor. حدد التذييل من الزر "إضافة جديد" ثم انقر فوق الزر "إضافة جديد" لإضافة قالبك. يمكن إضافة رابط المشاركة الاجتماعية إلى كل قائمة رمز بالنقر فوقه أسفل حقل الارتباط. إذا كنت ترغب في إضافة عنصر واجهة مستخدم آخر إلى التذييل باستخدام عملية سحب وإفلات بسيطة ، فيمكنك القيام بذلك في الخطوة 8. تتطلب الخطوة التالية إضافة بعض الشروط إلى الصفحة بعد النقر فوق الزر "نشر". يمكن عرض التذييل الخاص بك ، أو أي أجزاء سمة أخرى ، في مواقع معينة نتيجة لهذه الشروط.
لماذا لا يظهر تذييل العنصر الخاص بي؟
عند استخدام Elementor أو Gutenberg ، يظهر عنصر أو قالب ملء الصفحة كصفحة فارغة. يجب عليك تمكين fullPage على موقع WordPress الخاص بك حتى يتم تحميل صفحة فارغة لا تتطلب أي تبعيات للقوالب. نتيجة لذلك ، لا يكون رأس الصفحة أو تذييل الصفحة مرئيًا على موقع الويب الخاص بك.
كيف يمكنني إنشاء تذييل في Elementor Free؟
 الائتمان: mcstarters.com
الائتمان: mcstarters.comلا توجد إجابة محددة لهذا السؤال لأنه يعتمد على التفضيلات الشخصية وموقع الويب المحدد الذي تقوم بإنشائه. ومع ذلك ، فإن بعض النصائح حول كيفية إنشاء تذييل في Elementor Free هي مراعاة ما يلي: -التخطيط: قرر كيف تريد أن يظهر تذييل الصفحة. قد يتضمن التذييل البسيط فقط معلومات حقوق النشر وروابط لصفحات الوسائط الاجتماعية ، بينما قد يتضمن التذييل الأكثر تعقيدًا عدة أعمدة من المحتوى. -التصميم: استخدم واجهة السحب والإفلات في Elementor لإضافة وتخصيص محتوى تذييل الصفحة. يمكنك إضافة نصوص وصور وحتى مقاطع فيديو. -النشر: بمجرد أن تصبح راضيًا عن التذييل الخاص بك ، اضغط على زر "نشر" لجعله مباشرًا على موقع الويب الخاص بك.

بشكل عام ، يكون لأقسام الرأس والتذييل الخاصة بالموقع تأثير على أدائه. إذا كان موقع الويب لا يوفر رابطًا لعنوان بريده الإلكتروني أو صفحة الاتصال في تذييله أو رأسه ، فهذا يعد بالفعل علامة حمراء لتصميم الويب السيئ. يمكننا إنشاء هذه الأقسام بمساعدة رأس وتذييل وحظر الوظائف الإضافية لـ Elementor Page Builder. سيتم تحديد أداء الموقع دائمًا تقريبًا بواسطة أقسام الرأس والتذييل. إذا كان موقع الويب الخاص بك لا يحتوي على عنوان بريد إلكتروني أو صفحة اتصال في تذييله أو رأسه ، فهو بالفعل علامة حمراء للتصميم السيئ. إذا كان لديك إصدار Elementor Pro ، فيمكنك أيضًا محاولة الحصول على وصول مجاني إلى العديد من قوالب Elementor الأخرى المتاحة. يتضمن المكون الإضافي Elementor Page Builder خيارًا جديدًا يسمى Elementor Header Footer Builder بعد التثبيت.
يمكنك استخدام هذا لإنشاء رأس وتذييل وحظر HTTP يشبه الصفحة العادية. أضف شريط بحث إلى قسم عنصر واجهة تعامل الشريط الجانبي من خلال البحث عنه وسحبه إلى قسم عنصر واجهة تعامل الشريط الجانبي. اضبط الرموز الموجودة أسفل الفاصل على اللون الأبيض وحجمها 30 بكسل. تتضمن الخطوة الرابعة عشر إضافة قسم جديد ثم النقر فوق عمود واحد لهذا القسم. من الضروري إدخال القسم الداخلي ، ثم النقر بزر الماوس الأيمن على الجزء ، ثم إضافة عمود آخر. أضف صورة إلى قسم عنصر واجهة المستخدم إذا كنت تريد إظهارها في القسم الأول. سيتم وضع صورة شعارنا هنا.
الخطوة 17: ضع أداة الصورة في القسم. الخطوة 18 هي تحديد قائمة التنقل التي أضفتها في العمود الثاني ، ثم تحديد القائمة التي تريدها. يجب أن تتمركز المحاذاة الثانية. الخطوة العشرون هي إضافة زر إلى العمود المعروض حاليًا.
قالب تذييل العنصر
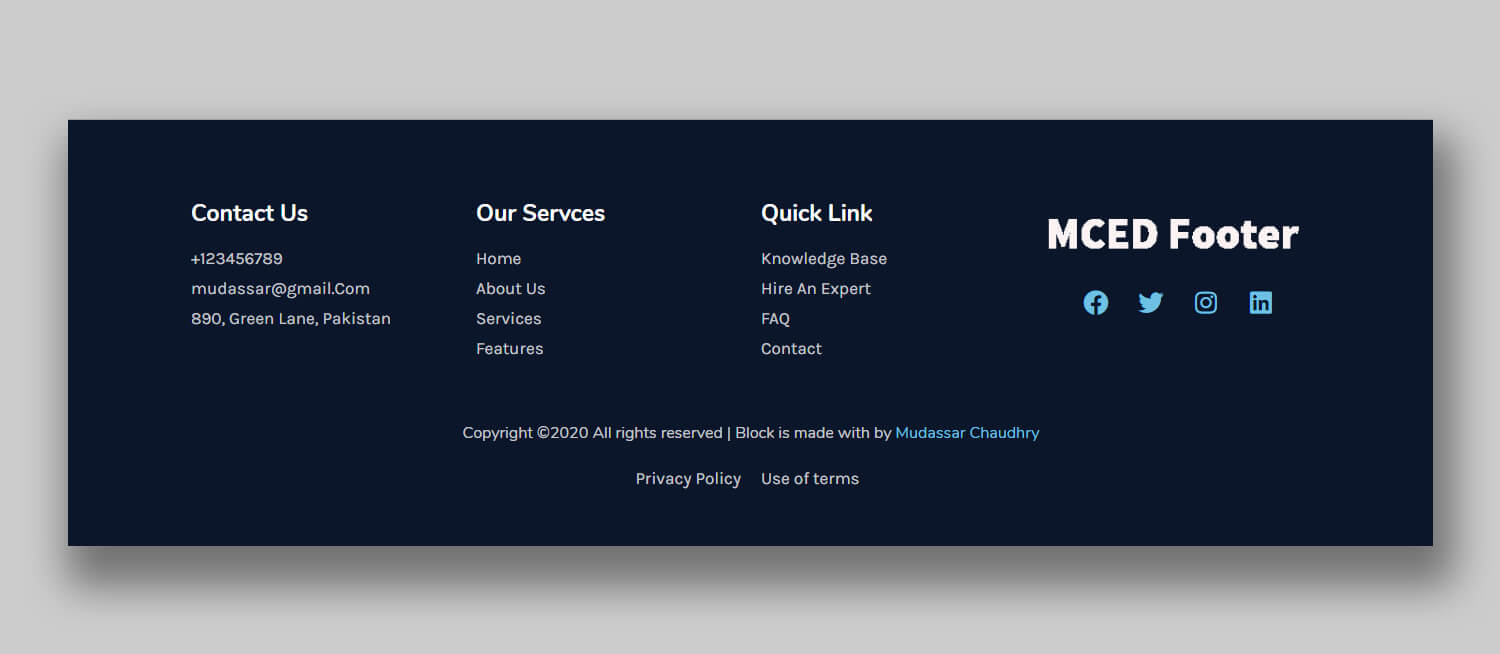
يعد قالب تذييل العنصر طريقة رائعة لإنشاء تذييل مخصص لموقعك على الويب. يمكن استخدام هذا القالب لإنشاء تذييل سريع الاستجابة وقابل للتخصيص. يمكنك استخدام هذا القالب لإنشاء تذييل يبدو رائعًا على جميع الأجهزة ، بما في ذلك الأجهزة اللوحية والهواتف الذكية.
من الأهمية بمكان التأكد من أن تذييل موقع الويب الخاص بك قد تم تصميمه وإنشاؤه بشكل صحيح ، ويمكن أن يوفر أساسًا قويًا وتسلسلًا هرميًا يمكن من خلاله إنشاء بقية موقع الويب الخاص بك. يتم استخدام تذييل صلب لزيادة الوعي بالعلامة التجارية وزيادة المشاركة ، بالإضافة إلى سرد قصة العلامة التجارية وخلق الثقة. لإنشاء تذييل قاتل باستخدام Elementor ، قمت بتزويدك بأهم ثلاث نصائح. هذا هو الأساس لبقية تصميم موقع الويب الخاص بك ، لذا فإن وجوده هنا سيجعل الأمور أسهل كثيرًا. بعد ذلك ، من التذييل لأعلى ، اختر أقوى لون لعلامتك التجارية. يجب عليك استخدام تخطيطات الأقسام / الأعمدة لصالحك. هل صحيح أن 99٪ من تذييلاتي تبدو جيدة على الهاتف المحمول ، وهل يمكنك أن تقول ، يمكنني فعل المزيد والمزيد لتذييلاتي؟
إذا كنت عالقًا في تصميم أو لم يكن لديك توازن واضح عندما يتعلق الأمر بمشروعك التالي ، فلماذا لا تغتنم الفرصة وتبدأ من الأسفل إلى الأعلى؟ يمكنك بذل جهد للانتباه إلى تذييل موقع الويب الخاص بك عن طريق إدخال تصميم الجزء المرئي من الصفحة. سيكون باقي التصميم أسهل بكثير إذا تمكنت من جعل كل هذه العناصر المهمة تعمل في مساحة منظمة.
