Jak dodać stopkę w WordPress Elementor
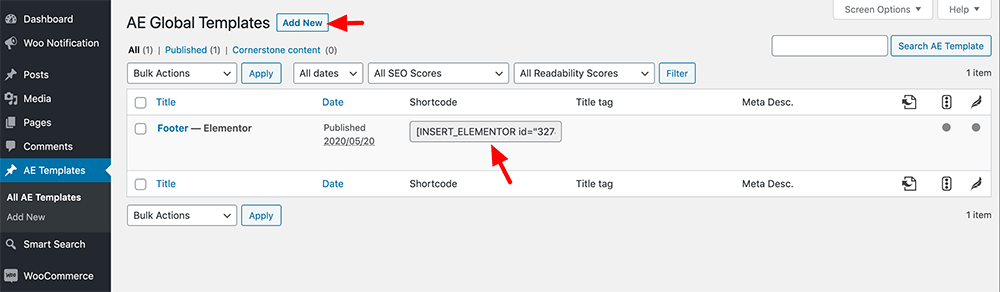
Opublikowany: 2022-09-20Zakładając, że potrzebujesz wprowadzenia do dodawania stopki za pomocą wtyczki WordPress Elementor: Elementor to wtyczka WordPress, która umożliwia tworzenie niestandardowych stron i postów za pomocą interfejsu przeciągania i upuszczania. Jedną z funkcji Elementora jest możliwość dodawania niestandardowej stopki do swoich stron i postów. Aby dodać stopkę za pomocą Elementora, musisz najpierw utworzyć nowy szablon Elementor. Aby to zrobić, przejdź do Szablony> Dodaj nowy w obszarze administracyjnym WordPress. Nadaj swojemu szablonowi nazwę i wybierz stopkę z rozwijanego menu. Po utworzeniu szablonu możesz dodać do niego dowolne widżety lub elementy. W stopce możesz dodać logo, ikony mediów społecznościowych i informację o prawach autorskich. Gdy będziesz zadowolony ze swojej stopki, możesz zapisać swój szablon, a następnie przypisać go do strony lub posta. Aby to zrobić, edytuj stronę lub post i wybierz swój szablon z menu rozwijanego w edytorze Elementor. Twoja stopka będzie teraz wyświetlana na Twojej stronie lub poście.
Elementor zawiera narzędzie do tworzenia motywów, które jest zawarte w jego kreatorze stron. Możesz użyć tej funkcji, aby utworzyć zupełnie nową stopkę w miejscu domyślnej stopki w swoim motywie. Możesz utworzyć stopkę (lub stronę internetową) po prostu przeciągając widżety, których chcesz użyć do edytora, a także dokonując niezbędnych ustawień. Trzykolumnowa sekcja Elementora jest wymagana do utworzenia stopki z formularzem subskrypcji e-mail, ikonami mediów społecznościowych i linkami. W edytorze Elementor kliknij przycisk plus, aby dodać nową sekcję, a następnie wybierz opcję struktury trzech kolumn. Możesz także zamknąć bibliotekę szablonów i od razu uzyskać dostęp do edytora, jeśli chcesz utworzyć stopkę całkowicie od podstaw. Sekcja w Elementorze, która została dodana domyślnie, ma biały kolor. Aktywuj sekcję, klikając Nawigator po lewej stronie, a następnie wybierając kartę Styl po prawej stronie. Stopka Twojej witryny będzie wyświetlana na całej stronie.
Jak dostosować stopkę w Elementorze?
 Źródło: www.commercegurus.com
Źródło: www.commercegurus.comKliknij etykietę Stopka na pasku bocznym, aby zmienić istniejącą stopkę. Pojawi się teraz panel szczegółów stopki. Wybierz Edytuj w prawym górnym rogu stopki, którą chcesz edytować. Otworzy się edytor Elementor dla tej stopki.
Dzięki kreatorowi stron Elementora tworzenie stopki jest bardzo proste. Stopka, podobnie jak nagłówek, jest wymagana dla każdej witryny. W tym artykule omówimy, jak utworzyć niestandardową stopkę za pomocą Elementora. Wybierz Stopkę z przycisku Dodaj nowy, a następnie kliknij przycisk Dodaj nowy, aby dodać szablon. Link do udostępniania społecznościowego można dodać do każdej listy ikon, klikając go pod polem linku. Jeśli chcesz dodać kolejny widżet do stopki za pomocą prostego procesu przeciągania i upuszczania, możesz to zrobić w kroku 8. Poniższy krok wymaga dodania kilku warunków do strony po kliknięciu przycisku Opublikuj. W wyniku tych warunków stopka lub inne części motywu mogą być wyświetlane w określonych lokalizacjach.
Dlaczego moja stopka Elementora się nie wyświetla?
Podczas korzystania z Elementora lub Gutenberga element lub szablon fullPage pojawia się jako pusta strona. Musisz włączyć fullPage w swojej witrynie WordPress, aby załadować pustą stronę, która nie wymaga żadnych zależności tematycznych. W rezultacie nagłówek lub stopka nie są widoczne w Twojej witrynie.
Jak utworzyć stopkę w Elementorze za darmo?
 Źródło: mcstarters.com
Źródło: mcstarters.comNie ma ostatecznej odpowiedzi na to pytanie, ponieważ zależy to od osobistych preferencji i konkretnej witryny, którą tworzysz. Jednak kilka wskazówek, jak utworzyć stopkę w Elementor Free, to rozważenie następujących kwestii: -Układ: Zdecyduj, jak ma wyglądać Twoja stopka. Prosta stopka może zawierać tylko informacje o prawach autorskich i linki do stron mediów społecznościowych, podczas gdy bardziej złożona może zawierać kilka kolumn treści. -Projekt: Użyj interfejsu przeciągania i upuszczania Elementora, aby dodawać i dostosowywać zawartość stopki. Możesz dodawać tekst, obrazy, a nawet filmy. -Publikuj: Gdy będziesz zadowolony ze swojej stopki, kliknij przycisk „Opublikuj”, aby opublikować ją w swojej witrynie.

Ogólnie sekcje nagłówka i stopki witryny mają wpływ na jej wydajność. Jeśli strona internetowa nie zawiera linku do jej adresu e-mail lub strony kontaktowej w stopce lub nagłówku, jest to już sygnał ostrzegawczy dla słabego projektowania stron internetowych. Możemy tworzyć te sekcje za pomocą nagłówka, stopki i dodatków blokujących Elementor Page Builder. Wydajność witryny prawie zawsze będzie określana przez sekcje nagłówka i stopki. Jeśli Twoja witryna nie ma adresu e-mail lub strony kontaktowej w stopce lub nagłówku, jest to już sygnał ostrzegawczy dla złego projektu. Jeśli masz wersję Elementor Pro, możesz również spróbować uzyskać bezpłatny dostęp do wielu innych dostępnych szablonów Elementor . Wtyczka Elementor Page Builder zawiera nową opcję o nazwie Elementor Header Footer Builder po instalacji.
Możesz użyć tego do utworzenia nagłówka, stopki i bloku HTTP, który wygląda jak zwykła strona. Dodaj pasek wyszukiwania do sekcji widżetów paska bocznego, wyszukując go i przeciągając do sekcji widżetów paska bocznego. Ustaw ikony poniżej odstępnika na kolor biały i rozmiar 30 pikseli. Czternasty krok polega na dodaniu nowej sekcji, a następnie kliknięciu pojedynczej kolumny dla tej sekcji. Konieczne jest wstawienie sekcji wewnętrznej, a następnie kliknięcie prawym przyciskiem na część, a następnie dodanie kolejnej kolumny. Dodaj obraz do sekcji widżetów, jeśli chcesz pokazać go w pierwszej sekcji. Tutaj zostanie umieszczony wizerunek naszego logo.
Krok 17: Umieść widżet obrazu w sekcji. Krok 18 polega na wybraniu menu nawigacyjnego dodanego w drugiej kolumnie, a następnie wybraniu odpowiedniego menu. Drugie wyrównanie powinno być wyśrodkowane. 20 krok to dodanie przycisku do kolumny, która jest aktualnie wyświetlana.
Szablon stopki Elementora
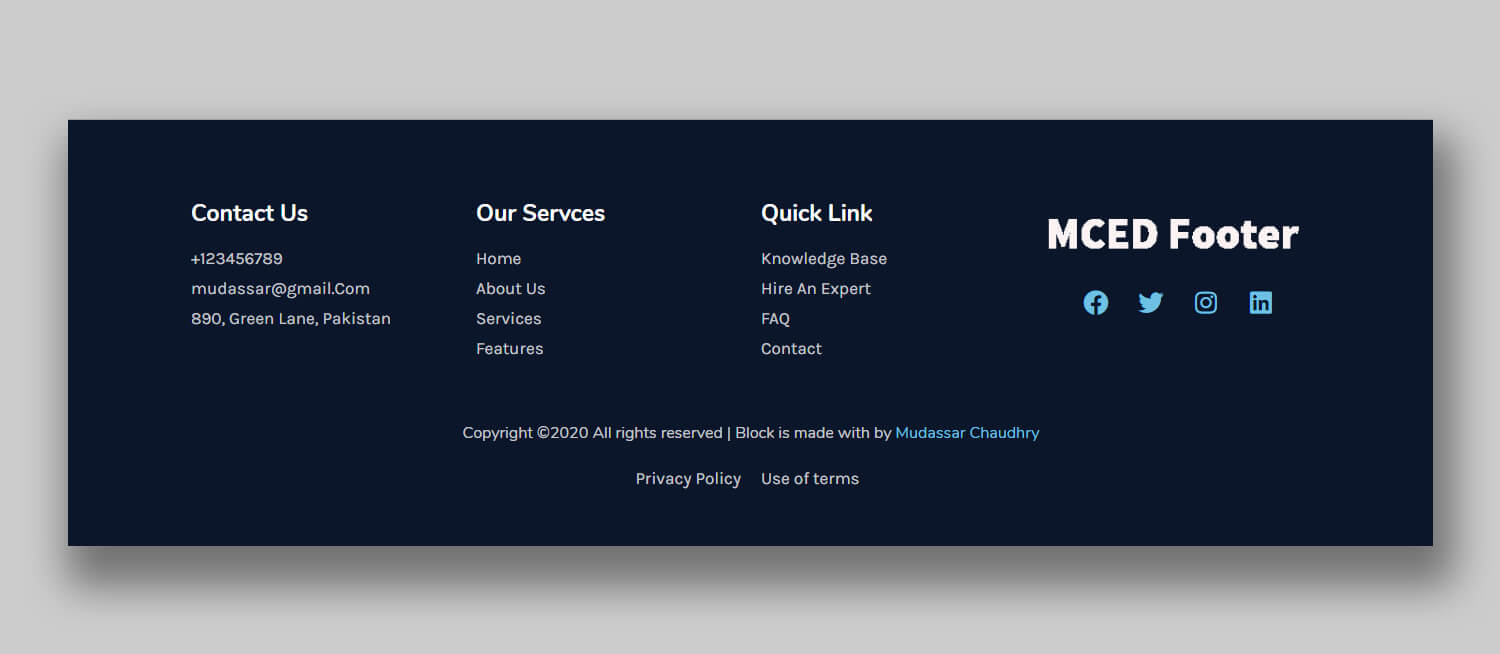
Szablon stopki elementor to świetny sposób na stworzenie niestandardowej stopki dla Twojej witryny. Ten szablon może służyć do tworzenia stopki, która jest zarówno responsywna, jak i dostosowywalna. Możesz użyć tego szablonu do stworzenia stopki, która będzie świetnie wyglądać na wszystkich urządzeniach, w tym na tabletach i smartfonach.
Bardzo ważne jest, aby stopka Twojej witryny była odpowiednio zaprojektowana i skonstruowana, a także może stanowić solidną podstawę i hierarchię, z której można zbudować resztę witryny. Solidna stopka służy podnoszeniu świadomości marki i zwiększaniu zaangażowania, a także opowiadaniu historii marki i budowaniu zaufania. Aby stworzyć zabójczą stopkę z Elementorem, przedstawiłem Ci moje trzy najlepsze wskazówki. Jest to podstawa dla reszty projektu Twojej witryny, więc posiadanie go tutaj znacznie ułatwi sprawę. Następnie od stopki w górę wybierz najsilniejszy kolor Twojej marki. Powinieneś wykorzystać układy sekcji/kolumn na swoją korzyść. Czy to prawda, że 99% moich stopek wygląda dobrze na urządzeniach mobilnych i czy możesz powiedzieć, że mogę zrobić więcej, więcej dla moich stopek?
Jeśli utknąłeś na projekcie lub nie masz równowagi, jeśli chodzi o następny projekt, dlaczego nie zaryzykować i zacząć od podstaw? Możesz postarać się zwrócić uwagę na stopkę swojej witryny, wstawiając powyższy projekt fold. Reszta projektu będzie znacznie łatwiejsza, jeśli wszystkie te ważne elementy będą działać w uporządkowanej przestrzeni.
