Como adicionar rodapé no WordPress Elementor
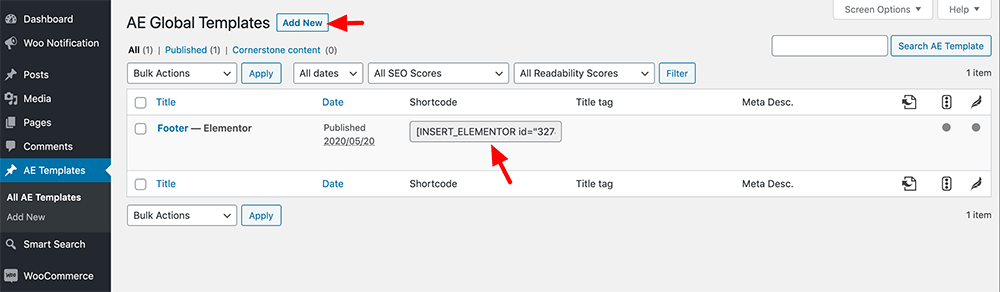
Publicados: 2022-09-20Supondo que você gostaria de uma introdução sobre como adicionar um rodapé usando o plugin WordPress Elementor: Elementor é um plugin WordPress que permite criar páginas e postagens personalizadas com uma interface de arrastar e soltar. Um dos recursos do Elementor é a capacidade de adicionar um rodapé personalizado às suas páginas e postagens. Para adicionar um rodapé usando o Elementor, primeiro você precisa criar um novo modelo do Elementor. Para fazer isso, vá para Modelos > Adicionar Novo na área de administração do WordPress. Dê um nome ao seu modelo e selecione rodapé no menu suspenso. Depois de criar seu modelo, você pode adicionar quaisquer widgets ou elementos que desejar. Para um rodapé, você pode adicionar um logotipo, ícones de mídia social e um aviso de direitos autorais. Quando estiver satisfeito com seu rodapé, você poderá salvar seu modelo e atribuí-lo a uma página ou postagem. Para fazer isso, edite a página ou poste e selecione seu modelo no menu suspenso no editor Elementor. Seu rodapé agora será exibido em sua página ou postagem.
O Elementor inclui um Theme Builder que está incluído em seu construtor de páginas. Você pode usar esse recurso para criar um rodapé completamente novo no lugar do rodapé padrão em seu tema. Você pode criar um rodapé (ou página da web) apenas arrastando os widgets que deseja usar para o editor, além de fazer as configurações necessárias. Uma seção Elementor de três colunas é necessária para criar um rodapé com um formulário de inscrição de e-mail, ícones de mídia social e links. No editor Elementor, clique no botão de adição para adicionar uma nova seção e selecione a opção de estrutura de três colunas. Você também pode fechar a biblioteca de modelos e acessar o editor imediatamente se quiser criar o rodapé completamente do zero. Uma seção no Elementor que foi adicionada por padrão tem a cor branca. Ative a seção clicando no Navegador no lado esquerdo e selecionando a guia Estilo no lado direito. O rodapé do seu site será exibido em toda a página.
Como faço para personalizar o rodapé em um Elementor?
 Crédito: www.commercegurus.com
Crédito: www.commercegurus.comClique no rótulo Rodapé na barra lateral para alterar um Rodapé existente. O painel de detalhes do rodapé aparecerá agora. Selecione Editar no canto superior direito do rodapé que você deseja editar. O editor Elementor para esse rodapé será aberto.
Com o construtor de páginas do Elementor, é muito simples criar um rodapé. O rodapé, como o cabeçalho, é obrigatório para cada site. Neste artigo, veremos como criar um rodapé personalizado usando o Elementor. Selecione Rodapé no botão Adicionar novo e clique no botão Adicionar novo para adicionar seu modelo. O link de compartilhamento social pode ser adicionado a cada lista de ícones clicando nele no campo de link. Se desejar adicionar outro widget ao rodapé usando um processo simples de arrastar e soltar, você pode fazer isso na etapa 8. A etapa a seguir requer que você adicione algumas condições a uma página depois de clicar no botão Publicar. Seu rodapé, ou qualquer outra parte do tema, pode ser exibido em determinados locais como resultado dessas condições.
Por que meu rodapé do Elementor não está sendo exibido?
Ao usar Elementor ou Gutenberg, o elemento ou modelo fullPage aparece como uma página vazia. Você deve habilitar fullPage em seu site WordPress para que ele carregue uma página vazia que não requer nenhuma dependência de tema. Como resultado, seu cabeçalho ou rodapé não são visíveis em seu site.
Como faço para criar um rodapé no Elementor Free?
 Crédito: mcstarters.com
Crédito: mcstarters.comNão há uma resposta definitiva para essa pergunta, pois depende das preferências pessoais e do site específico que você está criando. No entanto, algumas dicas sobre como criar um rodapé no Elementor Free seriam considerar o seguinte: -Layout: Decida como você deseja que seu rodapé fique. Um rodapé simples pode incluir apenas informações de direitos autorais e links para páginas de mídia social, enquanto um rodapé mais complexo pode incluir várias colunas de conteúdo. -Design: Use a interface de arrastar e soltar do Elementor para adicionar e personalizar o conteúdo do seu rodapé. Você pode adicionar texto, imagens e até vídeos. -Publicar: Quando estiver satisfeito com seu rodapé, clique no botão “Publicar” para torná-lo ativo em seu site.

Em geral, as seções de cabeçalho e rodapé de um site têm impacto em seu desempenho. Se um site não fornecer um link para seu endereço de e-mail ou página de contato em seu rodapé ou cabeçalho, isso já é um sinal de alerta para um web design ruim. Podemos criar essas seções com a ajuda dos complementos de cabeçalho, rodapé e bloco do Elementor Page Builder. O desempenho de um site quase sempre será determinado pelas seções de cabeçalho e rodapé. Se o seu site não tiver um endereço de e-mail ou página de contato em seu rodapé ou cabeçalho, já é uma bandeira vermelha de design ruim. Se você possui a versão Elementor Pro, também pode tentar obter acesso gratuito a muitos outros modelos Elementor disponíveis. O plug-in Elementor Page Builder inclui uma nova opção chamada Elementor Header Footer Builder após a instalação.
Você pode usar isso para criar um cabeçalho, rodapé e bloco HTTP que se pareça com uma página normal. Adicione uma barra de pesquisa à seção do widget da barra lateral pesquisando-a e arrastando-a para a seção do widget da barra lateral. Defina os ícones abaixo do espaçador para branco e 30 pixels de tamanho. A 14ª etapa envolve adicionar uma nova seção e, em seguida, clicar na coluna única dessa seção. É necessário inserir a seção interna, clicar com o botão direito do mouse na peça e adicionar outra coluna. Adicione uma imagem à seção do widget se quiser mostrá-la na primeira seção. A imagem do nosso logotipo será colocada aqui.
Passo 17: Coloque o widget de imagem na seção. A etapa 18 é selecionar o menu de navegação que você adicionou na segunda coluna e, em seguida, selecione o menu desejado. O segundo alinhamento deve ser centralizado. O 20º passo é adicionar um botão à coluna que está sendo mostrada no momento.
Modelo de Rodapé Elementor
Um modelo de rodapé elementor é uma ótima maneira de criar um rodapé personalizado para o seu site. Este modelo pode ser usado para criar um rodapé que seja responsivo e personalizável. Você pode usar este modelo para criar um rodapé que ficará ótimo em todos os dispositivos, incluindo tablets e smartphones.
É fundamental garantir que o rodapé do seu site seja projetado e construído adequadamente e possa fornecer uma base e uma hierarquia sólidas para a construção do restante do site. Um rodapé sólido é usado para aumentar o reconhecimento da marca e aumentar o engajamento, além de contar a história de uma marca e criar confiança. Para criar um rodapé matador com o Elementor, forneci minhas três principais dicas. Esta é a base para o resto do design do seu site, portanto, tê-lo aqui tornará as coisas muito mais fáceis. Em seguida, do rodapé para cima, escolha a cor mais forte da sua marca. Você deve usar seus layouts de seções/colunas a seu favor. É verdade que 99% dos meus rodapés ficam bem no celular e, você pode dizer, posso fazer mais, mais pelos meus rodapés?
Se você está preso em um projeto ou não tem equilíbrio quando se trata de seu próximo projeto, por que não arriscar e começar de baixo para cima? Você pode fazer um esforço para prestar atenção ao rodapé do seu site inserindo o design acima da dobra. O resto do design será muito mais fácil se você conseguir que todos esses elementos importantes funcionem em um espaço estruturado.
