Como adicionar uma tag de site do Google ao WordPress
Publicados: 2022-09-20Adicionar uma Google Site Tag ao WordPress é um processo simples que pode ser concluído em apenas alguns minutos. A primeira coisa que você precisa fazer é criar uma conta do Google Site Tag e adicionar o código ao seu site WordPress . Depois de criar sua conta, você receberá um código parecido com este: UA-XXXXXXXX-X. Você precisará adicionar este código ao seu site WordPress na seção. Para fazer isso, você pode adicionar o código ao arquivo header.php do seu tema ou usar um plugin como Header e Footer. Depois de adicionar o código ao seu site WordPress, você precisará ativá-lo. Para fazer isso, você pode acessar a guia Google Site Tag em sua conta do WordPress e clicar no botão "Ativar" ou adicionar o seguinte código ao seu arquivo functions.php: add_action('wp_head', 'googletag_activate') ; function googletag_activate() { if (! is_admin()) { $googletag = get_option('googletag'); if ( $googletag['id'] && $googletag['active'] ) { echo ' '; } } } Isso garantirá que a Google Site Tag seja ativada apenas no front-end do seu site WordPress.
Você poderá aprender muito mais sobre o desempenho do seu site WordPress se souber exatamente como os visitantes interagem. O Analytics permite que você veja quais aspectos do seu site são mais bem-sucedidos e quais não são, bem como como os visitantes usam seu site. O Google Tag Manager permite que você crie e gerencie suas próprias tags de rastreamento . O Google Tag Manager exibe a atividade do site criando botões simples e menus suspensos, assim como o WordPress. O Google Analytics está incluído no plano habilitado para plug-in do WordPress.com, tornando-o a maneira mais simples de integrá-lo ao seu site. Com o Gerenciador de tags do Google, você pode criar tags de rastreamento personalizadas e gerenciar tags existentes. O primeiro passo é se inscrever no Google Tag Manager.
O Google Analytics pode ser baixado para o seu site WordPress no Google Play. Etapa 3: clique na guia Ferramentas no painel do WordPress para conectar seu ID de medição ao Google Analytics. Usando plugins ou vinculando diretamente o Google Analytics ao seu site, você pode integrá-lo ao WordPress. A ferramenta MonsterInsights simplifica a integração do seu site no Google Analytics, além de adicionar alguns recursos adicionais (incluindo relatórios de análise). Para começar, você deve primeiro instalar e ativar o plugin. Depois de selecionar o perfil do seu site e clicar em Concluir conexão, o Google Analytics começará a coletar dados. Talvez você precise aguardar a conclusão do processo de coleta de dados antes de poder ver os relatórios do seu painel do WordPress.
Na etapa 3, baixe e instale o plug-in Insertheaders and Footers para adicionar código personalizado ao seu site. Na Etapa 4, você adicionará o Google Tag Manager ao seu site WordPress. Como parte da Etapa 2, você precisará codificar o snippet. Agora você pode começar a rastrear tags personalizadas e usar o Google Analytics para fazer isso.
O Googletag (tag) é o nome do mecanismo de pesquisa. Os produtos e serviços do Google podem ser acessados por meio de uma única tag em seu site, conhecida como js). Você pode usar a tag do Google em todo o site e conectá-la a vários destinos usando a tag do Google como sua tag padrão, em vez de gerenciar várias tags para diferentes contas do Google.
Como adiciono um código Ga ao WordPress?
 Crédito: ohiwill.com
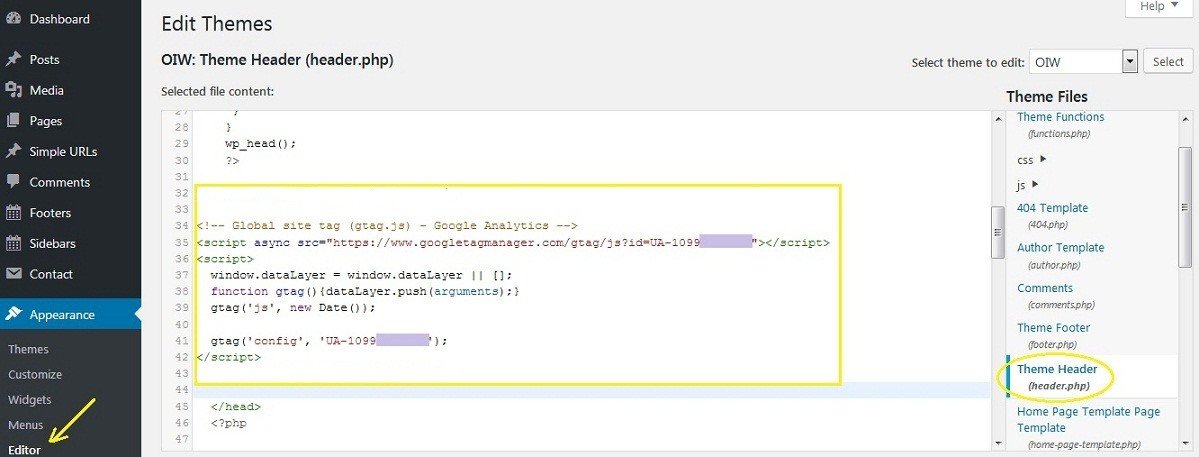
Crédito: ohiwill.comDepois de decidir o que deseja adicionar ao Google Analytics, clique na guia Admin no canto inferior esquerdo da página. Você pode rastrear sua localização clicando no link Código de rastreamento. Se a caixa Tag Global do Site não tiver, copie o código. Agora você pode personalizar a aparência do seu site WordPress acessando Aparência > Editor de Temas.
Em Queensland, 80% dos proprietários de sites WordPress não sabem que seus sites WordPress estão prontos para o Google Analytics. Existem dois métodos para adicionar o código ao seu site WordPress: manualmente ou por meio de um plugin. Se você estiver com problemas para localizar seu código de acompanhamento do Google Analytics, este guia abrangente poderá ajudá-lo.
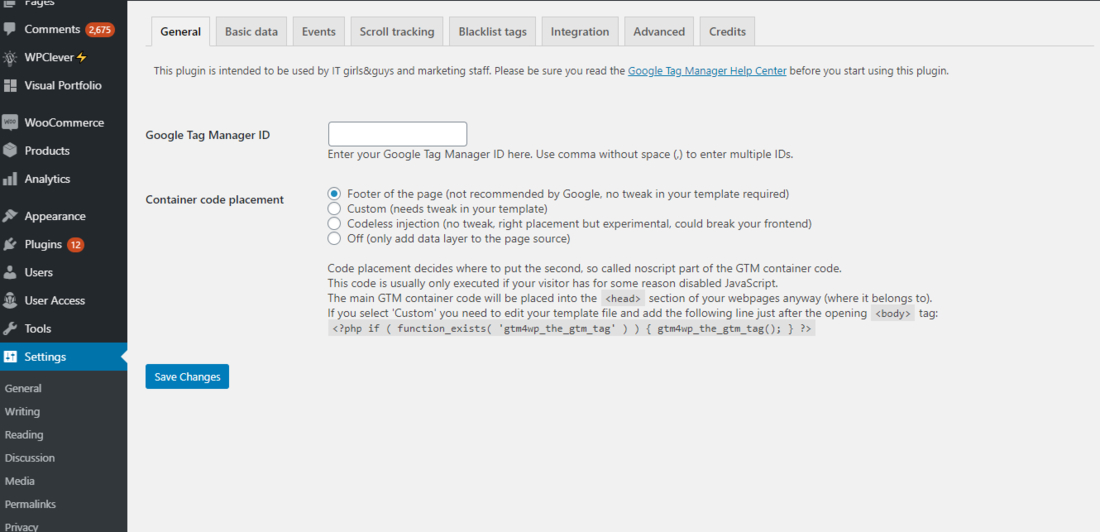
Como instalar o Google Tag Manager em seu site WordPress
Comece configurando o Gerenciador de tags do Google; em seguida, na parte inferior da página, clique em 'Salvar alterações'. Navegue até o Painel do WordPress novamente e selecione Configurações. O Google Tag Manager é uma ferramenta útil para gerenciar o Google Tag. Se você copiou o código de acompanhamento do seu perfil do Analytics para a caixa "Configurar código de acompanhamento", o código de acompanhamento será incluído na caixa " Configurar o Gerenciador de tags do Google ". Em seguida, no canto inferior direito, você pode salvar as alterações clicando no botão 'Salvar alterações'.

O Gerenciador de tags do Google funciona com o WordPress?
 Crédito: Colorlib
Crédito: ColorlibSim, o Google Tag Manager funciona com o WordPress. Você pode usar o Google Tag Manager para gerenciar e implantar tags em seu site WordPress sem precisar editar nenhum código. O Gerenciador de tags do Google também pode ajudá-lo a gerenciar e implantar tags de terceiros em seu site WordPress.
O Gerenciador de tags permite que você gerencie tags (como tags JavaScript de medição e otimização de marketing) em seu site sem editar seu código. Adicione e atualize tags do Google Ad, tags do Google Analytics, tags do Floodlight e tags de terceiros usando o Gerenciador de tags. O Gerenciador de tags é uma excelente maneira de gerenciar tags em seu site. Usando o Gerenciador de tags, você pode adicionar e atualizar tags do Google Ads, Google Analytics, Floodlight e de terceiros ao seu site sem modificar o código. Gerencie tags (como tags JavaScript para medição e otimização de marketing) em seu site sem modificar seu código com o Tag Manager, uma ferramenta de gerenciamento de tags simples e conveniente. É uma ótima ideia usar o Gerenciador de tags.
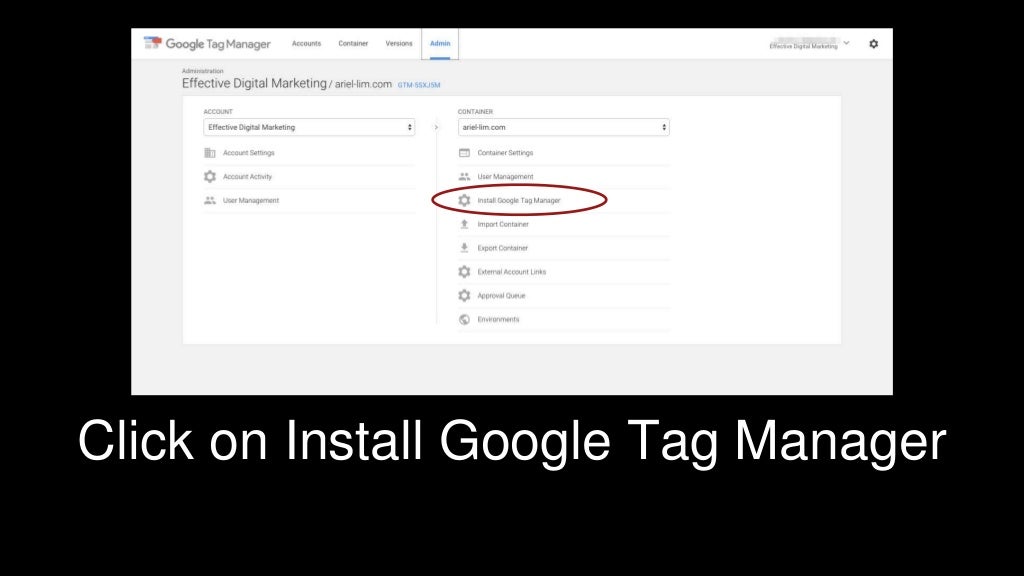
Como instalar a tag de anúncios do Google no WordPress
 Crédito: SlideShare
Crédito: SlideSharePara instalar a tag Google Ads no WordPress, basta seguir estes passos: 1. Vá para a página da Tag Google Ads e clique no botão “Começar”. 2. Um pop-up aparecerá solicitando que você insira a URL do seu site. Digite o URL do seu site e clique no botão “Continuar”. 3. Na próxima página, você será solicitado a selecionar sua plataforma. Selecione “WordPress” no menu suspenso e clique no botão “Continuar”. 4. Na próxima página, você será solicitado a selecionar o tipo de tag. Selecione "Google Ads" no menu suspenso e clique no botão "Continuar". 5. Na próxima página, você será solicitado a inserir as informações da sua conta do Google Ads. Insira as informações da sua conta e clique no botão “Continuar”. 6. Na próxima página, você será solicitado a selecionar o posicionamento da tag. Selecione "Cabeçalho" no menu suspenso e clique no botão "Continuar". 7. Na página seguinte, você será solicitado a inserir o código da sua tag . Copie o código fornecido e cole-o no cabeçalho do seu site WordPress. 8. Salve suas alterações e pronto! A tag do Google Ads agora está instalada em seu site WordPress.
PHP do cabeçalho do WordPress do Gerenciador de tags do Google
O Google Tag Manager é uma ferramenta gratuita que permite gerenciar e implantar seu código de rastreamento do Google Analytics. Você também pode usar o Gerenciador de tags para implantar outros códigos de rastreamento, como o Pixel do Facebook ou o acompanhamento de conversões do Google AdWords. O Google Tag Manager está disponível como um plugin para WordPress e pode ser instalado no arquivo header.php.
Gerenciador de tags do Google WordPress sem plug-in
O Google Tag Manager pode ser usado para sites WordPress sem um plug-in adicionando um snippet de código ao seu tema. Este snippet de código permitirá que você gerencie suas tags e acompanhe o tráfego do seu site sem a necessidade de um plug-in. Você pode adicionar o trecho de código ao seu tema editando o arquivo header.php do seu tema.
Você pode integrar o Google Tag Manager ao WordPress sem o uso de um plugin. Com a ajuda do GTM, o WordPress instala scripts com mais facilidade. Com um único comando, você pode alterar, excluir e adicionar scripts de um único local. Este tutorial vai te ensinar como fazer isso sem o uso de plugins. Na segunda etapa, o WordPress.com irá inserir os dois pedaços de código: a cabeça e o corpo. O próximo passo é acessar seu site WordPress e editar o arquivo functions.php. O código será escrito nas seções body e head do arquivo abaixo.
Ambas as funções usam os ganchos de ação wp_head e thebody_class para inserir o código nos locais apropriados. Ao clicar em OK na tela onde o código foi exibido, indica se nosso código foi implementado. Você será levado ao painel do GTM depois de concluir esta etapa.
