WordPress'e Google Site Etiketi Nasıl Eklenir
Yayınlanan: 2022-09-20WordPress'e bir Google Site Etiketi eklemek, sadece birkaç dakika içinde tamamlanabilen basit bir işlemdir. Yapmanız gereken ilk şey bir Google Site Etiketi hesabı oluşturmak ve ardından kodu WordPress sitenize eklemek. Hesabınızı oluşturduktan sonra size şuna benzeyen bir kod verilecektir: UA-XXXXXXXX-X. Bu kodu WordPress sitenize bölümde eklemeniz gerekecek. Bunu yapmak için, kodu temanızın header.php dosyasına ekleyebilir veya Header ve Footer gibi bir eklenti kullanabilirsiniz. Kodu WordPress sitenize ekledikten sonra etkinleştirmeniz gerekecektir. Bunu yapmak için, WordPress hesabınızdaki Google Site Etiketi sekmesine gidip “Etkinleştir” düğmesine tıklayabilir veya function.php dosyanıza şu kodu ekleyebilirsiniz: add_action('wp_head', 'googletag_activate') ; function googletag_activate() { if ( ! is_admin() ) { $googletag = get_option('googletag'); if ( $googletag['id'] && $googletag['active'] ) { echo ' '; } } } Bu, Google Site Etiketinin yalnızca WordPress sitenizin ön ucunda etkinleştirilmesini sağlayacaktır.
Ziyaretçilerin tam olarak nasıl etkileşime girdiğini biliyorsanız, WordPress sitenizin performansı hakkında çok daha fazlasını öğrenebileceksiniz. Analytics, web sitenizin hangi yönlerinin en başarılı olduğunu ve hangilerinin başarısız olduğunu ve ayrıca ziyaretçilerin sitenizi nasıl kullandığını görmenizi sağlar. Google Etiket Yöneticisi, kendi izleme etiketlerinizi oluşturmanıza ve yönetmenize olanak tanır. Google Etiket Yöneticisi, WordPress'te olduğu gibi basit düğmeler ve açılır menüler oluşturarak web sitesi etkinliğini görüntüler. Google Analytics, WordPress.com eklentisi etkin planına dahildir, bu da onu web sitenizle entegre etmenin en basit yoludur. Google Etiket Yöneticisi ile özel izleme etiketleri oluşturabilir ve mevcut etiketleri yönetebilirsiniz. İlk adım, Google Etiket Yöneticisi'ne kaydolmaktır.
Google Analytics, WordPress siteniz için Google Play'den indirilebilir. 3. Adım: Ölçüm Kimliğinizi Google Analytics'e bağlamak için WordPress kontrol panelinizdeki Araçlar sekmesine tıklayın. Eklentileri kullanarak veya Google Analytics'i web sitenize doğrudan bağlayarak, onu WordPress ile entegre edebilirsiniz. MonsterInsights aracı, sitenizi Google Analytics'e entegre etmeyi ve ayrıca birkaç ek özellik (analiz raporları dahil) eklemenizi kolaylaştırır. Başlamak için önce eklentiyi kurmanız ve etkinleştirmeniz gerekir. Web sitenizin profilini seçip Bağlantıyı Tamamla'yı tıkladığınızda, Google Analytics veri toplamaya başlayacaktır. WordPress kontrol panelinizden raporları görebilmeniz için veri toplama işleminin tamamlanmasını beklemeniz gerekebilir.
3. adımda, web sitenize özel kod eklemek için Insertheaders and Footers eklentisini indirip yükleyin. 4. Adımda, WordPress sitenize Google Etiket Yöneticisi ekleyeceksiniz. 2. Adımın bir parçası olarak, kod parçacığını kullanmanız gerekecektir. Artık özel etiketleri izlemeye ve bunu yapmak için Google Analytics'i kullanmaya başlayabilirsiniz.
Google etiketi (etiket), arama motorunun adıdır. Google ürünlerine ve hizmetlerine web sitenizdeki js olarak bilinen tek bir etiket aracılığıyla erişilebilir). Google etiketini web sitenizin tamamında kullanabilir ve farklı Google hesapları için birden çok etiketi yönetmek yerine Google etiketini varsayılan etiketiniz olarak kullanarak birden çok hedefe bağlayabilirsiniz.
WordPress'e Nasıl Ga Kodu Eklerim?
 Kredi bilgileri: ohiwill.com
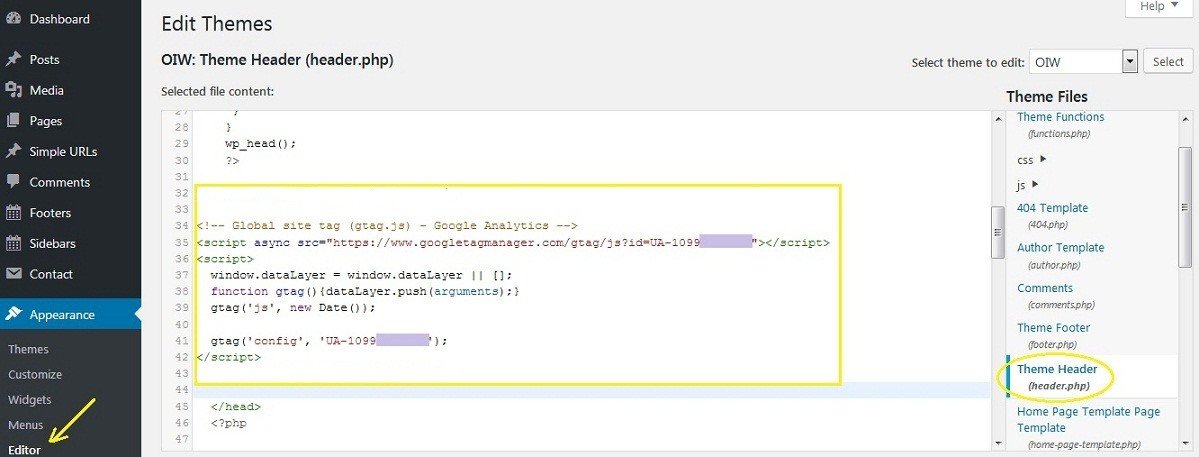
Kredi bilgileri: ohiwill.comGoogle Analytics'e ne eklemek istediğinize karar verdikten sonra, sayfanın sol alt köşesindeki Yönetici sekmesine tıklayın. İzleme Kodu bağlantısını tıklayarak konumunuzu takip edebilirsiniz. Global Site Etiketi kutusunda yoksa, kodu kopyalayın. Artık Görünüm > Tema Düzenleyici'ye giderek WordPress sitenizin görünümünü özelleştirebilirsiniz.
Queensland'de, WordPress web sitesi sahiplerinin %80'i, WordPress sitelerinin Google Analytics'e hazır olduğunu bilmiyor. Kodu WordPress sitenize eklemenin iki yöntemi vardır: manuel olarak veya bir eklenti aracılığıyla. Google Analytics İzleme Kodunuzu bulmakta sorun yaşıyorsanız, bu kapsamlı kılavuz size yardımcı olabilir.
WordPress Sitenize Google Etiket Yöneticisi Nasıl Yüklenir
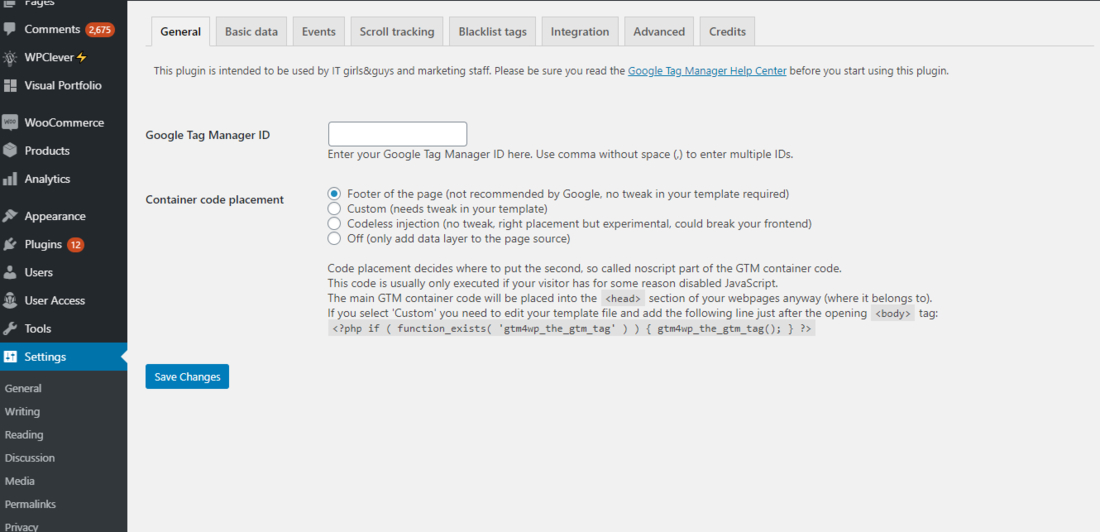
Google Etiket Yöneticisi'ni yapılandırarak başlayın; ardından sayfanın alt kısmındaki 'Değişiklikleri Kaydet'i tıklayın. WordPress Kontrol Paneline tekrar gidin ve Ayarlar'ı seçin. Google Etiket Yöneticisi, Google Etiketini yönetmek için kullanışlı bir araçtır. İzleme kodunu Analytics profilinizden 'İzleme Kodunu Yapılandır' kutusuna kopyaladıysanız, izleme kodu ' Google Etiket Yöneticisini Yapılandır ' kutusuna eklenir. Ardından, sağ alt köşede, 'Değişiklikleri Kaydet' düğmesini tıklayarak değişiklikleri kaydedebilirsiniz.

Google Etiket Yöneticisi WordPress ile Çalışır mı?
 Kredi bilgileri: Colorlib
Kredi bilgileri: ColorlibEvet, Google Etiket Yöneticisi WordPress ile çalışır. Herhangi bir kodu düzenlemek zorunda kalmadan WordPress sitenizdeki etiketleri yönetmek ve dağıtmak için Google Etiket Yöneticisi'ni kullanabilirsiniz. Google Etiket Yöneticisi, WordPress sitenizde üçüncü taraf etiketlerini yönetmenize ve dağıtmanıza da yardımcı olabilir.
Etiket Yöneticisi, kodunu düzenlemeden web sitenizdeki etiketleri (ölçüm ve pazarlama optimizasyonu JavaScript etiketleri gibi) yönetmenize olanak tanır. Etiket Yöneticisi'ni kullanarak Google Reklam etiketleri, Google Analytics etiketleri, Floodlight etiketleri ve üçüncü taraf etiketleri ekleyin ve güncelleyin. Etiket Yöneticisi, web sitenizdeki etiketleri yönetmenin mükemmel bir yoludur. Etiket Yöneticisi'ni kullanarak, kodunu değiştirmeden web sitenize Google Ads, Google Analytics, Floodlight ve üçüncü taraf etiketleri ekleyebilir ve güncelleyebilirsiniz. Basit ve kullanışlı bir etiket yönetimi aracı olan Etiket Yöneticisi ile kodunuzu değiştirmeden web sitenizdeki etiketleri (ölçüm ve pazarlama optimizasyonu için JavaScript etiketleri gibi) yönetin. Etiket Yöneticisi'ni kullanmak harika bir fikir.
WordPress'te Google Ads Etiketi Nasıl Yüklenir
 Kredi bilgileri: SlideShare
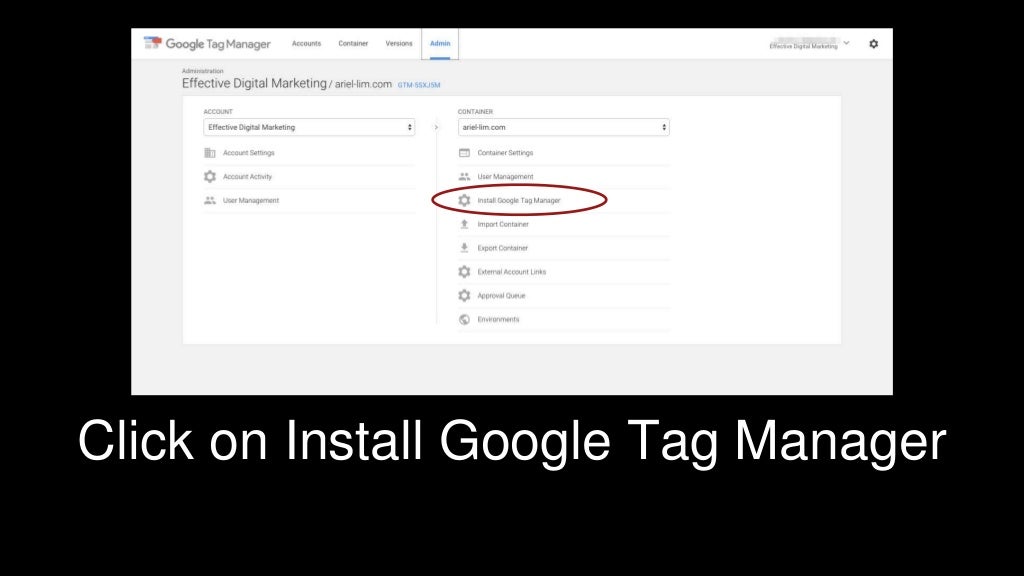
Kredi bilgileri: SlideShareGoogle Ads etiketini WordPress'e yüklemek için aşağıdaki adımları uygulamanız yeterlidir: 1. Google Ads Etiketi sayfasına gidin ve “Başlayın” düğmesini tıklayın. 2. Web sitenizin URL'sini girmenizi isteyen bir açılır pencere görünecektir. Web sitenizin URL'sini girin ve “Devam” düğmesine tıklayın. 3. Bir sonraki sayfada platformunuzu seçmeniz istenecektir. Açılır menüden “WordPress”i seçin ve “Devam” düğmesine tıklayın. 4. Bir sonraki sayfada etiket türünüzü seçmeniz istenecektir. Açılır menüden "Google Ads"i seçin ve "Devam" düğmesini tıklayın. 5. Bir sonraki sayfada, Google Ads hesap bilgilerinizi girmeniz istenecektir. Hesap bilgilerinizi girin ve “Devam” düğmesine tıklayın. 6. Sonraki sayfada, etiket yerleşiminizi seçmeniz istenecektir. Açılır menüden “Başlık” seçeneğini seçin ve “Devam” düğmesine tıklayın. 7. Bir sonraki sayfada etiket kodunuzu girmeniz istenecektir. Sağlanan kodu kopyalayın ve WordPress sitenizin başlığına yapıştırın. 8. Değişikliklerinizi kaydedin ve işiniz bitti! Google Ads etiketi artık WordPress sitenize yüklenmiştir.
Google Etiket Yöneticisi WordPress Başlık Php
Google Etiket Yöneticisi, Google Analytics izleme kodunuzu yönetmenize ve dağıtmanıza olanak tanıyan ücretsiz bir araçtır. Facebook Piksel veya AdWords Dönüşüm İzleme gibi diğer izleme kodlarını da dağıtmak için Etiket Yöneticisi'ni kullanabilirsiniz. Google Etiket Yöneticisi, WordPress için bir eklenti olarak mevcuttur ve header.php dosyasına kurulabilir.
Eklentisiz Google Etiket Yöneticisi WordPress
Google Etiket Yöneticisi, temanıza bir kod parçacığı ekleyerek eklenti olmadan WordPress web siteleri için kullanılabilir. Bu kod parçacığı, bir eklentiye ihtiyaç duymadan etiketlerinizi yönetmenize ve web sitenizin trafiğini izlemenize olanak tanır. Temanızın header.php dosyasını düzenleyerek kod parçacığını temanıza ekleyebilirsiniz.
Google Etiket Yöneticisi'ni eklenti kullanmadan WordPress'e entegre edebilirsiniz. GTM'nin yardımıyla WordPress, komut dosyalarını daha kolay yükler. Tek bir komutla, tek bir konumdan komut dosyalarını değiştirebilir, silebilir ve ekleyebilirsiniz. Bu eğitim size bunu eklenti kullanmadan nasıl yapacağınızı öğretecektir. İkinci adımda, WordPress.com iki kod parçasını ekleyecektir: head ve body. Bir sonraki adım, WordPress sitenize erişmek ve functions.php dosyasını düzenlemektir. Kod aşağıdaki dosyanın gövde ve baş kısımlarına yazılacaktır.
Her iki işlev de kodu uygun konumlara eklemek için thewp_head ve thebody_class eylem kancalarını kullanır. Kodun görüntülendiği ekranda Tamam'a tıkladığınızda kodumuzun uygulanıp uygulanmadığını gösterir. Bu adımı tamamladıktan sonra GTM panosuna yönlendirileceksiniz.
