Cara Menambahkan Tag Situs Google ke WordPress
Diterbitkan: 2022-09-20Menambahkan Tag Situs Google ke WordPress adalah proses sederhana yang dapat diselesaikan hanya dalam beberapa menit. Hal pertama yang perlu Anda lakukan adalah membuat akun Google Site Tag dan kemudian menambahkan kode ke situs WordPress Anda. Setelah Anda membuat akun, Anda akan diberikan kode yang terlihat seperti ini: UA-XXXXXXX-X. Anda perlu menambahkan kode ini ke situs WordPress Anda di bagian. Untuk melakukan ini, Anda dapat menambahkan kode ke file header.php tema Anda atau menggunakan plugin seperti Header dan Footer. Setelah Anda menambahkan kode ke situs WordPress Anda, Anda harus mengaktifkannya. Untuk melakukan ini, Anda dapat pergi ke tab Google Site Tag di akun WordPress Anda dan klik tombol “Aktifkan” atau Anda dapat menambahkan kode berikut ke file functions.php Anda: add_action('wp_head', 'googletag_activate') ; function googletag_activate() { if ( ! is_admin() ) { $googletag = get_option('googletag'); if ( $googletag['id'] && $googletag['active'] ) { echo ' '; } } } Ini akan memastikan bahwa Google Site Tag hanya diaktifkan di front-end situs WordPress Anda.
Anda akan dapat belajar lebih banyak tentang kinerja situs WordPress Anda jika Anda tahu persis bagaimana pengunjung berinteraksi. Analytics memungkinkan Anda melihat aspek mana dari situs web Anda yang paling berhasil dan mana yang tidak, serta bagaimana pengunjung menggunakan situs Anda. Google Pengelola Tag memungkinkan Anda membuat dan mengelola tag pelacakan Anda sendiri . Google Pengelola Tag menampilkan aktivitas situs web dengan membuat tombol dan menu tarik-turun sederhana, seperti halnya WordPress. Google Analytics disertakan dengan paket yang mendukung plugin WordPress.com, menjadikannya cara paling sederhana untuk mengintegrasikannya dengan situs web Anda. Dengan Google Pengelola Tag, Anda dapat membuat tag pelacakan khusus dan mengelola tag yang ada. Langkah pertama adalah mendaftar ke Google Pengelola Tag.
Google Analytics dapat diunduh untuk situs WordPress Anda dari Google Play. Langkah 3: Klik tab Alat di dasbor WordPress Anda untuk menghubungkan ID Pengukuran Anda ke Google Analytics. Menggunakan plugin atau langsung menautkan Google Analytics ke situs web Anda, Anda dapat mengintegrasikannya dengan WordPress. Alat MonsterInsights mempermudah integrasi situs Anda ke Google Analytics, serta menambahkan beberapa fitur tambahan (termasuk laporan analitik). Untuk memulai, Anda harus menginstal dan mengaktifkan plugin terlebih dahulu. Setelah Anda memilih profil situs web Anda dan kemudian mengklik Sambungan Lengkap, Google Analytics akan mulai mengumpulkan data. Anda mungkin harus menunggu proses pengumpulan data selesai sebelum Anda dapat melihat laporan dari dasbor WordPress Anda.
Pada langkah 3, unduh dan instal plugin Insertheaders and Footers untuk menambahkan kode khusus ke situs web Anda. Pada Langkah 4, Anda akan menambahkan Google Pengelola Tag ke situs WordPress Anda. Sebagai bagian dari Langkah 2, Anda perlu membuat cuplikan kode. Anda sekarang dapat mulai melacak tag khusus dan menggunakan Google Analytics untuk melakukannya.
Googletag (tag) adalah nama mesin pencari. Produk dan layanan Google dapat diakses melalui satu tag di situs web Anda, yang dikenal sebagai js). Anda dapat menggunakan tag Google di seluruh situs web Anda dan menghubungkannya ke beberapa tujuan menggunakan tag Google sebagai tag default Anda daripada mengelola beberapa tag untuk akun Google yang berbeda.
Bagaimana Saya Menambahkan Kode A Ga Ke WordPress?
 Kredit: ohiwill.com
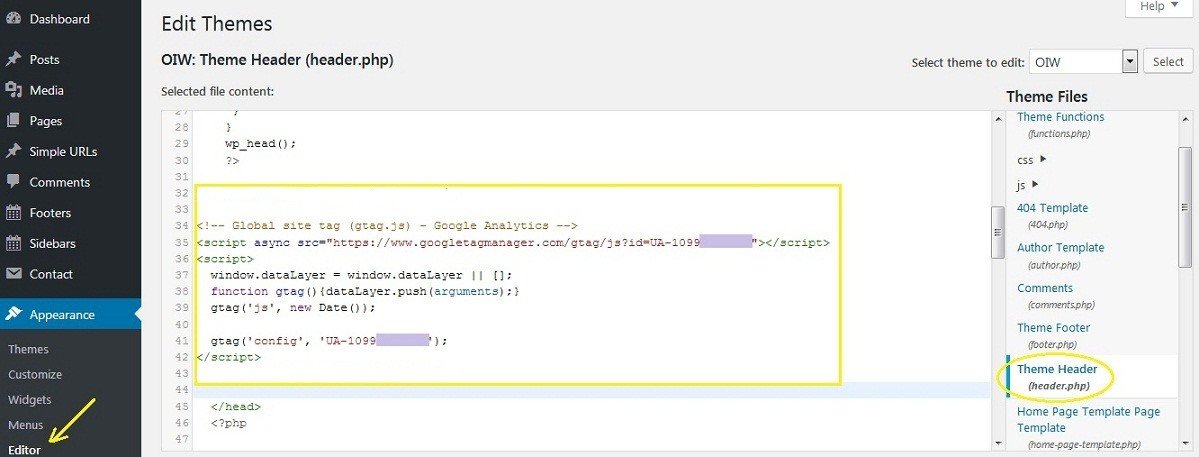
Kredit: ohiwill.comSetelah Anda memutuskan apa yang ingin Anda tambahkan ke Google Analytics, klik tab Admin di sudut kiri bawah halaman. Anda dapat melacak lokasi Anda dengan mengklik tautan Kode Pelacakan. Jika kotak Tag Situs Global tidak memilikinya, salin kodenya. Anda sekarang dapat menyesuaikan tampilan situs WordPress Anda dengan masuk ke Appearance > Theme Editor.
Di Queensland, 80% pemilik situs web WordPress tidak tahu bahwa situs WordPress mereka siap untuk Google Analytics. Ada dua metode untuk menambahkan kode ke situs WordPress Anda: secara manual atau melalui plugin. Jika Anda kesulitan menemukan Kode Pelacakan Google Analytics, panduan lengkap ini dapat membantu Anda.
Cara Memasang Google Pengelola Tag Di Situs WordPress Anda
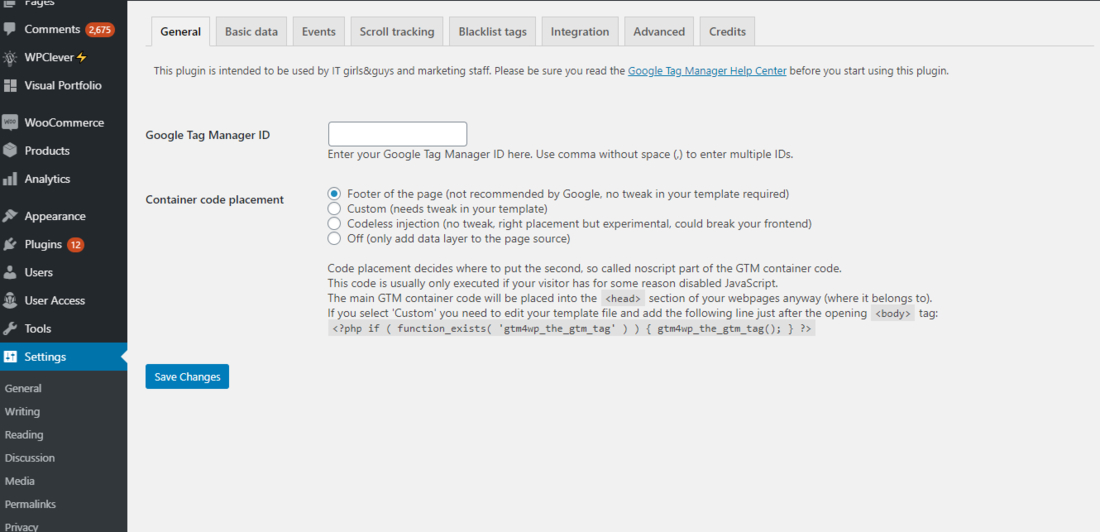
Mulailah dengan mengonfigurasi Google Pengelola Tag; lalu, di bagian bawah laman, klik 'Simpan Perubahan'. Arahkan ke Dasbor WordPress lagi dan pilih Pengaturan. Google Pengelola Tag adalah alat yang berguna untuk mengelola Google Tag. Jika Anda menyalin kode pelacakan dari profil Analytics ke dalam kotak 'Konfigurasikan Kode Pelacakan', kode pelacakan akan disertakan dalam kotak ' Konfigurasikan Google Pengelola Tag '. Kemudian, di sudut kanan bawah, Anda dapat menyimpan perubahan dengan mengklik tombol 'Simpan Perubahan'.

Apakah Google Pengelola Tag Bekerja Dengan WordPress?
 Kredit: Colorlib
Kredit: ColorlibYa, Google Pengelola Tag berfungsi dengan WordPress. Anda dapat menggunakan Google Pengelola Tag untuk mengelola dan menerapkan tag di situs WordPress Anda tanpa harus mengedit kode apa pun. Google Pengelola Tag juga dapat membantu Anda mengelola dan menerapkan tag pihak ketiga di situs WordPress Anda.
Pengelola Tag memungkinkan Anda mengelola tag (seperti tag JavaScript pengukuran dan pengoptimalan pemasaran) di situs web Anda tanpa mengedit kodenya. Tambahkan dan perbarui tag Google Ad, tag Google Analytics, tag Floodlight, dan tag pihak ketiga menggunakan Tag Manager. Pengelola Tag adalah cara terbaik untuk mengelola tag di situs web Anda. Dengan menggunakan Tag Manager, Anda dapat menambahkan dan memperbarui tag Google Ads, Google Analytics, Floodlight, dan pihak ketiga ke situs Anda tanpa mengubah kodenya. Kelola tag (seperti tag JavaScript untuk pengukuran dan pengoptimalan pemasaran) di situs Anda tanpa mengubah kode Anda dengan Tag Manager, alat pengelolaan tag yang sederhana dan nyaman. Sebaiknya gunakan Pengelola Tag.
Cara Memasang Tag Iklan Google Di WordPress
 Kredit: SlideShare
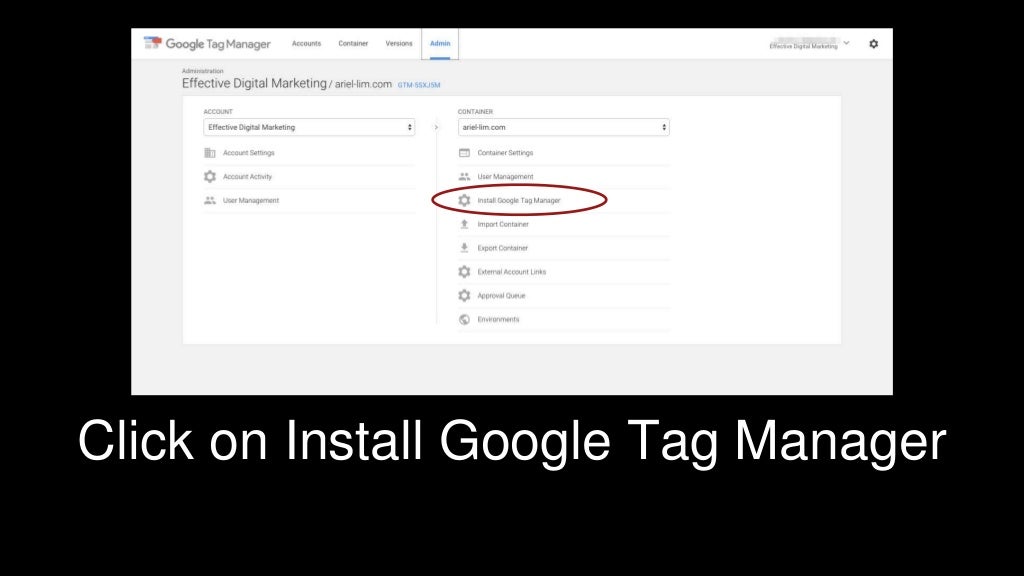
Kredit: SlideShareUntuk memasang tag Google Ads di WordPress, cukup ikuti langkah-langkah berikut: 1. Buka halaman Tag Google Ads dan klik tombol “Memulai”. 2. Sebuah popup akan muncul meminta Anda untuk memasukkan URL website Anda. Masukkan URL situs web Anda dan klik tombol "Lanjutkan". 3. Pada halaman berikutnya, Anda akan diminta untuk memilih platform Anda. Pilih "WordPress" dari dropdown dan klik tombol "Lanjutkan". 4. Pada halaman berikutnya, Anda akan diminta untuk memilih jenis tag Anda. Pilih "Google Ads" dari dropdown dan klik tombol "Lanjutkan". 5. Pada halaman berikutnya, Anda akan diminta untuk memasukkan informasi akun Google Ads Anda. Masukkan informasi akun Anda dan klik tombol "Lanjutkan". 6. Pada halaman berikutnya, Anda akan diminta untuk memilih penempatan tag Anda. Pilih "Header" dari dropdown dan klik tombol "Lanjutkan". 7. Pada halaman berikutnya, Anda akan diminta untuk memasukkan kode tag Anda. Salin kode yang disediakan dan tempelkan ke header situs WordPress Anda. 8. Simpan perubahan Anda dan selesai! Tag Google Ads sekarang terpasang di situs WordPress Anda.
Tajuk WordPress Google Pengelola Tag Php
Google Pengelola Tag adalah alat gratis yang memungkinkan Anda mengelola dan menerapkan kode pelacakan Google Analytics. Anda juga dapat menggunakan Pengelola Tag untuk menerapkan kode pelacakan lain, seperti Piksel Facebook atau Pelacakan Konversi AdWords. Google Pengelola Tag tersedia sebagai plugin untuk WordPress, dan dapat dipasang di file header.php.
Google Pengelola Tag WordPress Tanpa Plugin
Google Pengelola Tag dapat digunakan untuk situs web WordPress tanpa plugin dengan menambahkan cuplikan kode ke tema Anda. Cuplikan kode ini akan memungkinkan Anda untuk mengelola tag dan melacak lalu lintas situs web Anda tanpa memerlukan plugin. Anda dapat menambahkan cuplikan kode ke tema Anda dengan mengedit file header.php tema Anda.
Anda dapat mengintegrasikan Google Pengelola Tag ke WordPress tanpa menggunakan plugin. Dengan bantuan GTM, WordPress menginstal skrip dengan lebih mudah. Dengan satu perintah, Anda dapat mengubah, menghapus, dan menambahkan skrip dari satu lokasi. Tutorial ini akan mengajarkan Anda bagaimana melakukan ini tanpa menggunakan plugin. Pada langkah kedua, WordPress.com akan memasukkan dua buah kode: kepala dan badan. Langkah selanjutnya adalah mengakses situs WordPress Anda dan mengedit file functions.php. Kode akan ditulis di bagian tubuh dan kepala file di bawah ini.
Kedua fungsi menggunakan kait tindakan thewp_head dan thebody_class untuk memasukkan kode ke lokasi yang sesuai. Ketika Anda mengklik OK pada layar tempat kode ditampilkan, ini menunjukkan apakah kode kami telah diterapkan. Anda akan dibawa ke dasbor GTM setelah menyelesaikan langkah ini.
