如何将 Google 站点标签添加到 WordPress
已发表: 2022-09-20将 Google 站点标签添加到 WordPress 是一个简单的过程,只需几分钟即可完成。 您需要做的第一件事是创建一个 Google 站点标签帐户,然后将代码添加到您的WordPress 站点。 创建帐户后,您将获得一个类似于以下内容的代码:UA-XXXXXXXX-X。 您需要将此代码添加到本节中的 WordPress 站点。 为此,您可以将代码添加到主题的 header.php 文件中,也可以使用 Header 和 Footer 之类的插件。 将代码添加到 WordPress 站点后,您需要激活它。 为此,您可以转到 WordPress 帐户中的 Google 站点标签选项卡并单击“激活”按钮,或者您可以将以下代码添加到您的 functions.php 文件中:add_action('wp_head', 'googletag_activate') ; 函数 googletag_activate() { if ( !is_admin() ) { $googletag = get_option('googletag'); if ( $googletag['id'] && $googletag['active'] ) { echo ' '; } } } 这将确保 Google 站点标签仅在您的 WordPress 站点的前端激活。
如果您确切了解访问者的交互方式,您将能够更多地了解您的 WordPress 网站的性能。 分析可让您了解您网站的哪些方面最成功,哪些方面最不成功,以及访问者如何使用您的网站。 谷歌标签管理器允许您创建和管理自己的跟踪标签。 谷歌标签管理器通过制作简单的按钮和下拉菜单来显示网站活动,就像 WordPress 一样。 Google Analytics 包含在支持 WordPress.com 插件的计划中,使其成为将其与您的网站集成的最简单方法。 使用 Google Tag Manager,您可以创建自定义跟踪标签并管理现有标签。 第一步是注册 Google Tag Manager。
可以从 Google Play 为您的 WordPress 网站下载 Google Analytics。 第 3 步:单击 WordPress 仪表板中的工具选项卡,将您的测量 ID 连接到 Google Analytics。 使用插件或直接将 Google Analytics 链接到您的网站,您可以将其与 WordPress 集成。 MonsterInsights 工具使您可以轻松地将您的网站集成到 Google Analytics 中,并添加一些附加功能(包括分析报告)。 首先,您必须首先安装并激活插件。 一旦您选择了您网站的配置文件,然后单击完成连接,Google Analytics 将开始收集数据。 您可能必须等待数据收集过程完成,然后才能从 WordPress 仪表板查看报告。
在第 3 步中,下载并安装 Insertheaders and Footers 插件以将自定义代码添加到您的网站。 在第 4 步中,您会将 Google Tag Manager 添加到您的 WordPress 网站。 作为第 2 步的一部分,您将需要代码片段。 您现在可以开始跟踪自定义标签并使用 Google Analytics 来执行此操作。
Googletag(标签)是搜索引擎的名称。 可以通过您网站上的单个标记(称为 js)访问Google 产品和服务。 您可以在整个网站中使用 Google 标签,并将其连接到多个目的地,使用 Google 标签作为您的默认标签,而不是为不同的 Google 帐户管理多个标签。
如何将 Ga 代码添加到 WordPress?
 信用:ohiwill.com
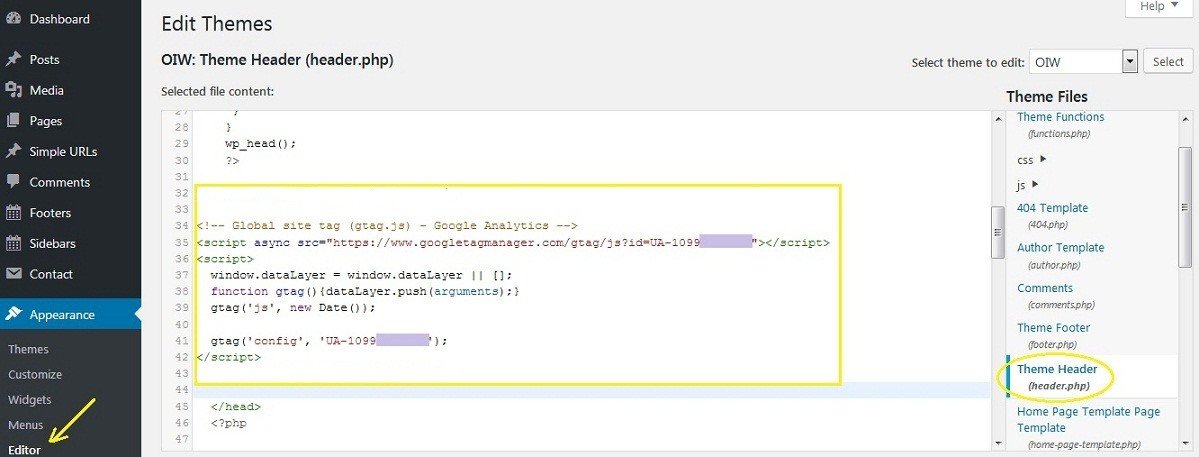
信用:ohiwill.com确定要添加到 Google Analytics 的内容后,单击页面左下角的“管理”选项卡。 您可以通过单击跟踪代码链接来跟踪您的位置。 如果Global Site Tag 框中没有它,请复制代码。 您现在可以通过转到外观 > 主题编辑器来自定义 WordPress 网站的外观。
在昆士兰,80% 的 WordPress 网站所有者不知道他们的 WordPress 网站已支持 Google Analytics。 有两种方法可以将代码添加到您的 WordPress 站点:手动或通过插件。 如果您在查找 Google Analytics(分析)跟踪代码时遇到问题,这份综合指南应该能够为您提供帮助。
如何在您的 WordPress 网站上安装谷歌标签管理器
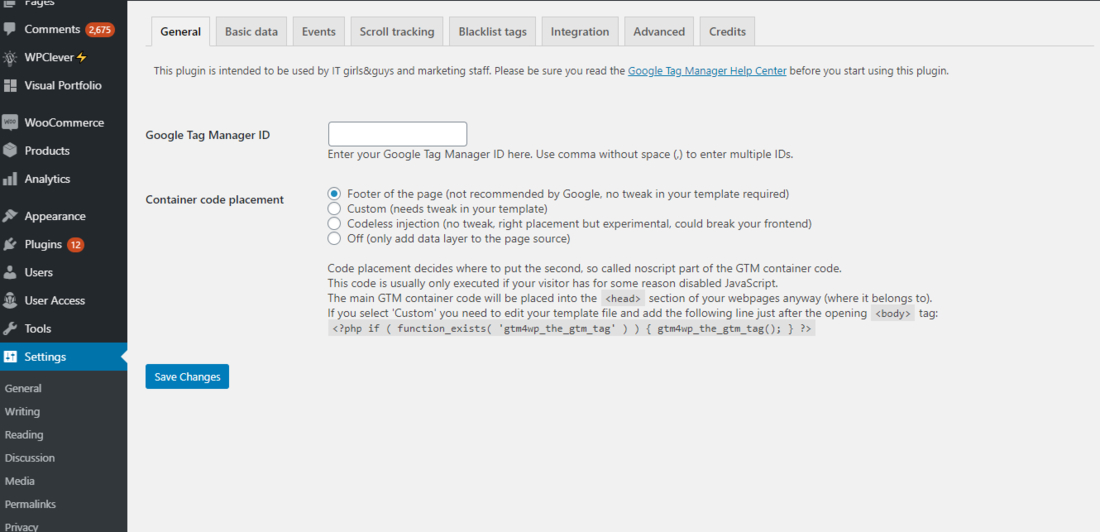
首先配置谷歌标签管理器; 然后,在页面底部,单击“保存更改”。 再次导航到 WordPress 仪表板并选择设置。 Google Tag Manager 是管理 Google Tag 的有用工具。 如果您将 Google Analytics(分析)配置文件中的跟踪代码复制到“配置跟踪代码”框中,则跟踪代码将包含在“配置 Google 跟踪代码管理器”框中。 然后,在右下角,您可以通过单击“保存更改”按钮来保存更改。

谷歌标签管理器是否适用于 WordPress?
 学分:Colorlib
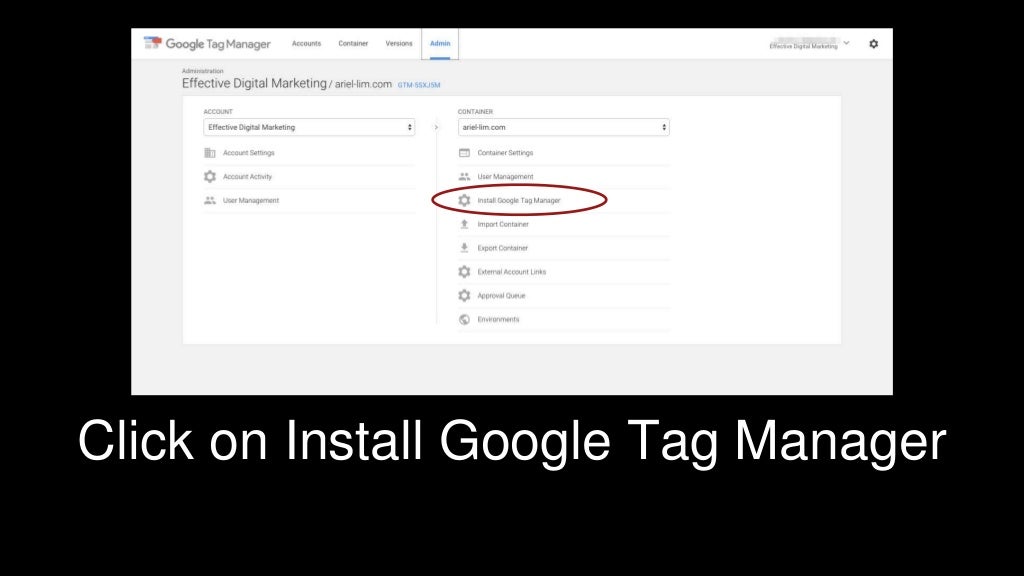
学分:Colorlib是的,谷歌标签管理器确实适用于 WordPress。 您可以使用 Google Tag Manager 在您的 WordPress 网站上管理和部署标签,而无需编辑任何代码。 Google Tag Manager 还可以帮助您在 WordPress 网站上管理和部署第三方标签。
跟踪代码管理器允许您在不编辑其代码的情况下管理您网站上的代码(例如衡量和营销优化 JavaScript 代码)。 使用跟踪代码管理器添加和更新 Google Ad 代码、Google Analytics 代码、Floodlight 代码和第三方代码。 标签管理器是管理您网站上标签的绝佳方式。 使用跟踪代码管理器,您可以向您的网站添加和更新 Google Ads、Google Analytics、Floodlight 和第三方代码,而无需修改其代码。 使用简单方便的标签管理工具标签管理器在您的网站上管理标签(例如用于衡量和营销优化的 JavaScript 标签),而无需修改您的代码。 使用跟踪代码管理器是个好主意。
如何在 WordPress 中安装 Google Ads 标签
 学分:幻灯片共享
学分:幻灯片共享要在 WordPress 中安装 Google Ads 标签,只需按照以下步骤操作: 1. 转到 Google Ads 标签页面并单击“开始使用”按钮。 2. 将出现一个弹出窗口,要求您输入您的网站 URL。 输入您的网站 URL,然后单击“继续”按钮。 3. 在下一页,您将被要求选择您的平台。 从下拉列表中选择“WordPress”,然后单击“继续”按钮。 4. 在下一页上,您将被要求选择您的标签类型。 从下拉列表中选择“Google Ads”,然后点击“继续”按钮。 5. 在下一页上,您将被要求输入您的 Google Ads 帐户信息。 输入您的帐户信息,然后单击“继续”按钮。 6. 在下一页上,您将被要求选择您的标签位置。 从下拉列表中选择“标题”,然后单击“继续”按钮。 7. 在下一页,您将被要求输入您的标签代码。 复制提供的代码并将其粘贴到 WordPress 网站的标题中。 8. 保存您的更改,您就完成了! Google Ads 代码现已安装在您的 WordPress 网站上。
谷歌标签管理器 WordPress 标头 PHP
Google Tag Manager 是一个免费工具,可让您管理和部署您的 Google Analytics(分析)跟踪代码。 您也可以使用跟踪代码管理器部署其他跟踪代码,例如 Facebook Pixel 或 AdWords 转化跟踪。 Google Tag Manager 可作为 WordPress 的插件使用,并且可以安装在 header.php 文件中。
没有插件的谷歌标签管理器 WordPress
通过向您的主题添加代码片段,Google 跟踪代码管理器可用于没有插件的WordPress 网站。 此代码段将允许您管理您的标签并跟踪您的网站流量,而无需插件。 您可以通过编辑主题的 header.php 文件将代码片段添加到您的主题。
您可以在不使用插件的情况下将 Google Tag Manager 集成到 WordPress 中。 在 GTM 的帮助下,WordPress 可以更轻松地安装脚本。 使用单个命令,您可以从单个位置更改、删除和添加脚本。 本教程将教你如何在不使用插件的情况下做到这一点。 在第二步中,WordPress.com 将插入两段代码:头部和主体。 下一步是访问您的 WordPress 站点并编辑 functions.php 文件。 代码将写在下面文件的主体部分和头部部分。
这两个函数都使用 wp_head 和 body_class 动作挂钩将代码插入到适当的位置。 当您在显示代码的屏幕上单击“确定”时,表明我们的代码是否已实现。 完成此步骤后,您将被带到 GTM 仪表板。
