Come aggiungere codice di intestazione e piè di pagina in WordPress
Pubblicato: 2022-09-20L'aggiunta di codice di intestazione e piè di pagina in WordPress può essere eseguita aggiungendo un plug-in o modificando il file functions.php. Intestazioni e piè di pagina sono codice che viene aggiunto rispettivamente nella parte superiore e inferiore di una pagina Web. Sono utilizzati per aggiungere informazioni che non fanno parte del contenuto principale della pagina, come link di navigazione, note di copyright e informazioni di contatto. In WordPress, è possibile aggiungere intestazioni e piè di pagina installando un plug-in o modificando il file functions.php. L'aggiunta di un'intestazione o un piè di pagina tramite un plug-in è il metodo più semplice, poiché non richiede alcuna conoscenza di codifica. Un plugin popolare è Script di intestazione e piè di pagina. Per aggiungere il codice di intestazione e piè di pagina tramite il file functions.php, dovrai modificare i file del tema di WordPress. Si consiglia di creare un tema figlio prima di apportare modifiche ai file del tema. Ciò assicurerà che le modifiche non vadano perse quando il tema viene aggiornato. Dopo aver creato un tema figlio, puoi aggiungere il seguente codice al file functions.php del tuo tema figlio per aggiungere un'intestazione: add_action( 'wp_head', 'my_custom_header_code' ); function my_custom_header_code(){ // Aggiungi qui il tuo codice di intestazione } ? > E il seguente codice per aggiungere un footer: add_action( 'wp_footer', 'my_custom_footer_code' ); function my_custom_footer_code(){ // Aggiungi il codice del piè di pagina qui } ?
WordPress non consente l'aggiunta di codice all'intestazione o al piè di pagina del tuo sito Web per impostazione predefinita. In questo articolo, ti mostreremo come aggiungere i codici di intestazione e piè di pagina di WordPress. Questo metodo non modifica direttamente i file del tema di WordPress, ma aggiunge il codice in modo sicuro. Con il plug-in WPCode, puoi facilmente aggiungere codice di intestazione e piè di pagina a un sito WordPress. Puoi anche inserire facilmente frammenti di codice PHP, JavaScript, CSS, HTML e testo personalizzati senza modificare i file del tema in questa applicazione. Ciò ti consente di rimuovere rapidamente e facilmente funzionalità di WordPress come API REST, XMLRPC e aggiornamenti automatici. L'obiettivo di questo articolo è aiutarti a imparare come aggiungere codici di intestazione e piè di pagina a WordPress. MonsterInsights è il miglior plug-in di Google Analytics per WordPress perché ti consente di impostare facilmente il monitoraggio di Google Analytics con pochi clic. Ti saremmo grati se potessi spiegare come viene finanziato WPBeginner, perché è importante e come puoi supportarlo.
In generale, i tag di intestazione e piè di pagina possono essere utilizzati per separare le tabelle, consentendoci di gestire grandi quantità di dati.
Usa il caricatore di script di WordPress per caricare un file JavaScript separato nel tuo sito al fine di creare JavaScript personalizzato. Il footer di WordPress o gli hook per la testa di WordPress possono essere utilizzati per incorporare lo script. Aggiungi script di intestazione e piè di pagina utilizzando un plug-in. Considera la possibilità di modificare il tema per includere la sceneggiatura (una cattiva idea).
Sergey dovrebbe essere usato. L'intestazione per i file dovrebbe essere denominata. Il corpo dell'HTML e il piè di pagina. C'è, così come. Si prega di inserirli nella sezione /include/opzioni/. Quando esegui lo script npm richiesto, verrà generata una build con i file inclusi.
Come aggiungo codice all'intestazione e al piè di pagina in WordPress?
 Credito: www.hitechwork.com
Credito: www.hitechwork.comInserisci il plug-in di intestazione o un altro plug-in a tua scelta può essere installato e attivato. Inserisci i piè di pagina nelle impostazioni come descritto nel passaggio precedente. Il codice può essere incollato negli script nella casella dell'intestazione.
Nel mio articolo precedente, ho discusso di come eliminare il blocco del rendering in JavaScript. Questo articolo prevede l'aggiunta di frammenti di codice al footer di WordPress. Non è raro dover utilizzare uno snippet di codice per aggiungere uno script di monitoraggio di Google Analytics al tuo sito WordPress. In questo articolo, ti mostrerò come aggiungere codice ai file di intestazione e piè di pagina di WordPress. Se hai già installato un tema figlio, l'applicazione di questo metodo all'intestazione e al piè di pagina di WordPress ti semplificherà l'aggiunta di codice. Se non si dispone di un tema figlio, è necessario utilizzare la Guida definitiva per il tema figlio. Puoi inserire codice nel tuo tema scrivendo una semplice funzione nel file functions.php.
In questa guida imparerai cos'è un tema figlio e perché è importante. È fondamentale capire che WP-Head e WP-Footer sono due paradigmi di programmazione distinti quando si tratta di inserimento di codice. Non è necessario modificare i file del tema quando si utilizza un plug-in perché tutti i codici sono gestiti dalla stessa posizione. Se utilizzi già o hai accesso a un tema figlio, è possibile utilizzare il metodo manuale.
Come posso creare un'intestazione e un piè di pagina personalizzati in WordPress?
 Credito: TemplateToaster
Credito: TemplateToasterDovrai accedere alla dashboard di WordPress > Modelli > Generatore di temi. Fare clic su Nuovo modello per aggiungere il modello di intestazione e assegnargli un nome, quindi fare clic su Crea intestazione (o piè di pagina). Sarai in grado di selezionare un modello di intestazione (o piè di pagina) predefinito o crearne uno interamente da zero.
Un'intestazione è l'elemento più visibile del tuo sito web nella parte superiore della pagina. Un'intestazione personalizzata in WordPress ti consente di personalizzare l'immagine e aggiungere testo, widget e così via. Se desideri creare un'intestazione personalizzata utilizzando il generatore di temi di WordPress, dai un'occhiata a Templatetoaster. Esistono diversi tipi di intestazione personalizzata di WordPress per pagina. In altre parole, puoi aggiungere le funzionalità del prodotto alla tua pagina Chi siamo e al resto della pagina senza di esse, ad esempio. Tutto quello che devi fare dopo aver caricato l'immagine di intestazione è modificarla. GIMP, Paint.net e altri strumenti possono essere utilizzati per ringiovanire l'immagine.
Puoi aggiungere un logo, un video o un'immagine di sfondo al tuo backend di WordPress. Per aggiungere un'area di testo all'intestazione, includi il seguente codice: nel file site-branding.php:. Inoltre, se vuoi dare uno stile alle icone social nel tuo modo unico, devi avere CSS. Per aggiungere video, vai all'intestazione del tuo computer e cerca il video che desideri. Ogni pagina di WordPress può avere un'intestazione personalizzata diversa, ad esempio alcune con un'immagine di sfondo, altre con video o altri contenuti relativi ai widget. Puoi creare subito la tua intestazione trascinando l'interfaccia di rilascio. Ti mostreremo come utilizzare TemplateToaster per aggiungere un'intestazione personalizzata a WordPress.
Puoi anche aggiungere testo normale, pulsanti, elenchi e altri elementi all'area di testo. È possibile modificare l'area di testo selezionando Aree di testo. Facendo doppio clic sul contenuto potrai modificarlo. La scheda Editor è accessibile facendo doppio clic. Seleziona Icone social dalla scheda dell'intestazione. Puoi utilizzare la galleria delle icone social per selezionare un'immagine che soddisfi le tue esigenze. Puoi anche avere un'idea della tua icona personalizzata sfogliando le immagini.
Dov'è il codice di intestazione in WordPress?
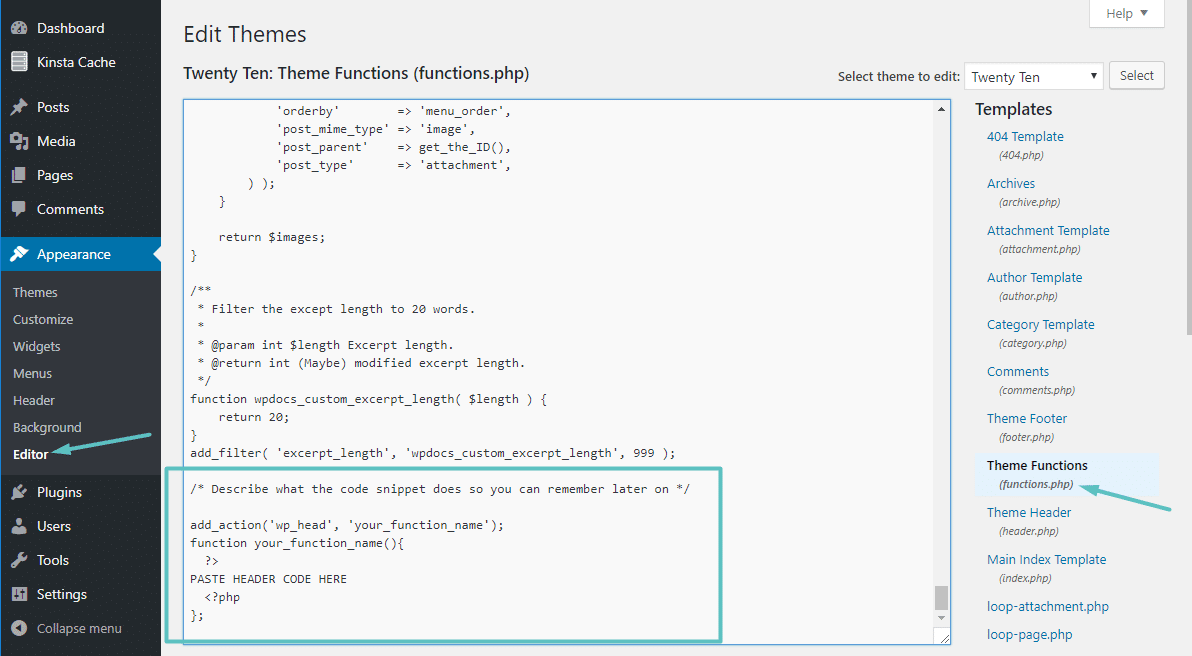
 Credito: Kinsta
Credito: KinstaIn WordPress, il codice dell'intestazione si trova nel file header.php . Questo file contiene il codice che controlla l'intestazione del tuo sito WordPress.
Puoi anche includere un'intestazione diversa se desideri che il tuo sito web visualizzi pagine diverse. La capacità di distinguere rapidamente e facilmente tra le sezioni del tuo sito Web è un ottimo modo per renderlo più intuitivo. Quando si crea un sito web, è fondamentale considerare la sua accessibilità. In alcuni casi, le persone non sono in grado di leggere il testo alto perché non possono leggere il testo piccolo. Coloro che hanno bisogno di leggere il testo dovrebbero assicurarsi che sia abbastanza grande da poterlo vedere. È necessario specificare un'intestazione abbastanza grande da essere leggibile per il sito Web che verrà utilizzata da persone che potrebbero non essere in grado di leggere testo di piccole dimensioni. Puoi farlo disabilitando l'opzione di intestazione. Se stai creando un sito Web per le persone che hanno avuto difficoltà a leggere il testo alto, assicurati di aver creato un'intestazione abbastanza grande da consentire loro di leggere. Questo può essere ottenuto modificando l'intestazione di pagine specifiche del tuo sito web. Sarà più facile distinguere tra le diverse sezioni del tuo sito web.

Che cos'è un codice di intestazione?
L'editor del sito Weebly ti consente di aggiungere codice HTML, CSS e JavaScript personalizzato alla sezione dell'intestazione di una pagina, un blog o un sito Web. Può essere richiesto un codice personalizzato per aggiungere codici personalizzati tra due *teste***…. Puoi utilizzare i tag/html/head per descrivere una pagina o un sito web.
Qual è l'intestazione su un sito WordPress?
Come fai a sapere se hai un'intestazione sul tuo blog WordPress? Quando i tuoi visitatori arrivano al tuo sito Web WordPress, molto probabilmente vengono accolti dall'intestazione, che è la sezione superiore di ogni pagina. Poiché mostra il logo e il titolo del tuo sito web, i menu di navigazione e altri elementi importanti, potrebbe apparire prima agli utenti.
Come modificare l'intestazione e il piè di pagina in WordPress
Passa alla dashboard di WordPress per accedere. Andando su Aspetto, puoi personalizzare le tue impostazioni. Il footer può essere trovato nel menu di personalizzazione del sito web. L'aggiunta di nuove sezioni al piè di pagina può essere eseguita con il widget, oppure la personalizzazione del contenuto e dello stile della barra del piè di pagina può essere eseguita con i widget.
L'intestazione e il piè di pagina di un sito Web sono due degli aspetti più importanti. L'intestazione è il punto in cui viene archiviata la maggior parte del codice, dei tag e degli script del sito Web importanti. Anche se il piè di pagina è importante quanto l'intestazione, è anche visibile su ogni pagina del tuo sito web. Sono disponibili diversi metodi per modificare l'intestazione in WordPress. Questo plugin gratuito, noto come Header Footer Code Manager , ti consente di inserire facilmente il codice nel piè di pagina e nell'intestazione del tuo tema. Puoi aggiungere nuovi script o codici facendo clic su Aggiungi nuovo snippet. Puoi facilmente aggiungere e rimuovere file di intestazione per un tema.
Assicurati solo di eseguire il backup di questi file prima di modificarli. Il personalizzatore del tema integrato ti consente di aggiungere codice personalizzato e personalizzare l'avviso di copyright. Se desideri aggiungere uno script, puoi utilizzare il plug-in per la gestione del codice del piè di pagina dell'intestazione. Basta fare una copia del file Footer.php , che viene poi modificato nell'Editor del tema. È simile alla modifica dell'intestazione in alcuni modi. È anche possibile creare widget personalizzati facendo clic sulla scheda Aspetto.
Codice del piè di pagina di WordPress
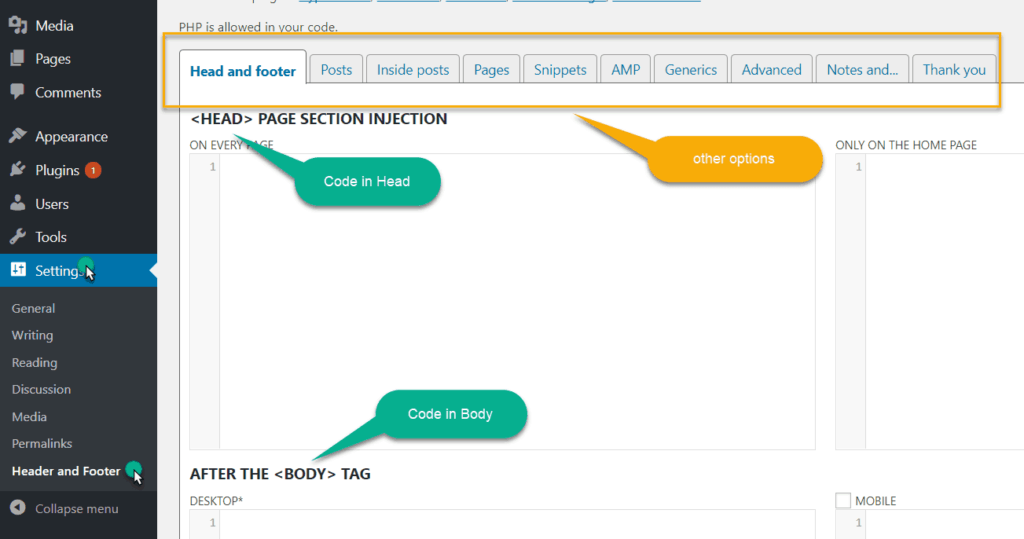
Selezionando il plugin dalla dashboard di WordPress, puoi attivare la Head. Il codice Head & Footer si trova nella sezione Strumenti del menu Impostazioni. Se il codice desiderato viene inserito nella sezione target, verrà visualizzato.
Il footer è la sezione visibile di un sito web nella parte superiore della pagina. Include collegamenti a pagine del sito che i visitatori potrebbero trovare utili e informazioni aggiuntive. Il contenuto del piè di pagina in un tema WordPress si trova nel file footer.php, che è basato su HTML o CSS. Oltre ai parametri di personalizzazione, widget e plug-in di WordPress, puoi aggiungere piè di pagina a WordPress. È possibile accedere all'area dei widget passando con il mouse su Aspetto e selezionando Widget dalla dashboard di WordPress. Tieni presente che il tema che scegli potrebbe avere aree di piè di pagina diverse da quella mostrata sopra. Puoi anche personalizzare l'aspetto del piè di pagina utilizzando il Customizer integrato.
Il tuo footer può essere modificato o rimosso da un messaggio intitolato "Powered by WordPress". Facendo clic sull'icona dell'elenco nell'angolo in alto a sinistra, puoi facilmente riordinare i blocchi a piè di pagina. Gli script personalizzati possono essere aggiunti manualmente al tema WordPress modificando i file PHP. Devi avere familiarità con HTML, CSS, JavaScript e progettazione e sviluppo web, oltre ad avere una solida esperienza in HTML. Il plug-in Inserisci intestazioni e piè di pagina ti consente di aggiungere codice e script al tema senza dover modificare i suoi file. L'interfaccia di questo plugin è semplice da usare, il che lo rende una scelta eccellente per coloro che vogliono imparare ad usarlo. Il codice CustomCSS, HTML e JavaScript può essere fornito da qualsiasi servizio, come Google AdSense e Twitter.
Il plug-in Footer Mega Grid Columns mostra i widget in una griglia orizzontale, organizzando il contenuto del tuo footer in colonne per WordPress. Trascinando un widget nel piè di pagina della colonna e rilasciandolo nella vista griglia, puoi visualizzare il contenuto lì. Colori, griglie ed editor CSS sono tra le funzionalità aggiuntive disponibili per $ 119 all'anno.
Da WordPress 3.0, la funzione do_action() è stata utilizzata per stampare script e dati prima del tag body di chiusura sul front-end. È particolarmente utile se non intendi includere il foglio di stile o altri dati nel footer del tuo post sul blog.
Un avviso di copyright, ad esempio, può essere trovato in fondo a ogni post che crei. Queste informazioni possono essere incluse in un foglio di stile e utilizzate come riferimento nella chiamata do_action(), ad esempio, se sono incluse in un foglio di stile.
La funzione do_action ("WP_footer") è inclusa in do_action.
Prima della pubblicazione del contenuto del piè di pagina, è necessario stampare l'avviso di copyright.
Aggiungi codice all'intestazione Plugin WordPress
Aggiungere codice all'intestazione di WordPress è facile con il plugin giusto. Con un plug-in come gli script di intestazione e piè di pagina, puoi facilmente aggiungere codice all'intestazione o al piè di pagina senza dover modificare i file del tema. Installa semplicemente il plug-in e quindi aggiungi il codice nelle impostazioni del plug-in. Questo è tutto!
Inserisci intestazione e piè di pagina solo su pagine specifiche WordPress
Esistono alcuni modi per aggiungere intestazioni e piè di pagina solo a pagine specifiche in WordPress. Un modo è utilizzare un plug-in come gli script di intestazione e piè di pagina. Questo plugin ti consente di aggiungere script personalizzati all'intestazione e al piè di pagina del tuo sito web. Un altro modo è modificare i file modello del tuo tema. Se non ti senti a tuo agio nella modifica del codice, è meglio utilizzare un plug-in.
Intestazioni diverse su pagine diverse in WordPress
Come faccio a creare più intestazioni in una singola pagina di WordPress? Usando TemplateToaster, puoi facilmente creare diversi modelli di pagina per ciascuno dei tuoi siti Web WordPress, consentendoti di applicare intestazioni diverse a ciascuna pagina. L'intestazione di una pagina, ad esempio, differisce leggermente dalla sua controparte nella pagina per i post e le pagine. Come si rimuovono i piè di pagina su una pagina specifica in WordPress? Andando al menu Aspetto, puoi modificare l'aspetto di una pagina specifica rimuovendo l'intestazione e i piè di pagina. Per rimuovere l'intestazione, vai su intestazione> layout intestazione e quindi deseleziona l'opzione Layout. Seleziona Nessuno dal menu del piè di pagina, quindi scegli Piè di pagina > Layout del piè di pagina per rimuovere il piè di pagina.
