Cara Menambahkan Kode Header Dan Footer Di WordPress
Diterbitkan: 2022-09-20Menambahkan kode header dan footer di WordPress dapat dilakukan dengan menambahkan plugin atau dengan mengedit file functions.php. Header dan footer adalah kode yang ditambahkan ke bagian atas dan bawah halaman web, masing-masing. Mereka digunakan untuk menambahkan informasi yang bukan bagian dari konten utama halaman, seperti tautan navigasi, pemberitahuan hak cipta, dan informasi kontak. Di WordPress, header dan footer dapat ditambahkan dengan menginstal plugin atau dengan mengedit file functions.php. Menambahkan header atau footer melalui plugin adalah metode termudah, karena tidak memerlukan pengetahuan pengkodean apa pun. Salah satu plugin yang populer adalah Header dan Footer Scripts . Untuk menambahkan kode header dan footer melalui file functions.php, Anda perlu mengedit file tema WordPress Anda. Sebaiknya Anda membuat tema anak sebelum membuat perubahan apa pun pada file tema Anda. Ini akan memastikan bahwa perubahan Anda tidak hilang saat tema diperbarui. Setelah Anda membuat tema anak, Anda dapat menambahkan kode berikut ke file functions.php tema anak Anda untuk menambahkan header: add_action( 'wp_head', 'my_custom_header_code' ); function my_custom_header_code(){ // Tambahkan kode header Anda di sini } ? > Dan kode berikut untuk menambahkan footer: add_action( 'wp_footer', 'my_custom_footer_code' ); function my_custom_footer_code(){ // Tambahkan kode footer Anda di sini } ?
WordPress tidak mengizinkan penambahan kode ke header atau footer situs web Anda secara default. Pada artikel ini, kami akan menunjukkan cara menambahkan kode header dan footer WordPress . Metode ini tidak secara langsung mengedit file tema WordPress, melainkan menambahkan kode dengan cara yang aman. Dengan plugin WPCode, Anda dapat dengan mudah menambahkan kode header dan footer ke situs WordPress. Anda juga dapat dengan mudah memasukkan potongan kode PHP, JavaScript, CSS, HTML, dan kode teks khusus tanpa memodifikasi file tema Anda di aplikasi ini. Ini memungkinkan Anda dengan cepat dan mudah menghapus fitur WordPress seperti REST API, XMLRPC, dan pembaruan otomatis. Tujuan artikel ini adalah untuk membantu Anda mempelajari cara menambahkan kode header dan footer ke WordPress. MonsterInsights adalah plugin Google analytics terbaik untuk WordPress karena memungkinkan Anda untuk dengan mudah mengatur pelacakan Google Analytics hanya dengan beberapa klik. Kami akan sangat menghargai jika Anda dapat menjelaskan bagaimana WPBeginner didanai, mengapa itu penting, dan bagaimana Anda dapat mendukungnya.
Secara umum, tag header dan footer dapat digunakan untuk memisahkan tabel, memungkinkan kita untuk menangani data dalam jumlah besar.
Gunakan pemuat skrip WordPress untuk memuat file JavaScript terpisah ke situs Anda untuk membuat JavaScript khusus. Footer WordPress atau kait kepala WordPress dapat digunakan untuk menyejajarkan skrip. Tambahkan skrip header dan footer menggunakan plugin. Pertimbangkan untuk memodifikasi tema untuk menyertakan skrip (ide yang buruk).
Sergey harus digunakan. Header untuk file harus diberi nama. Tubuh HTML dan footer. Ada, juga. Silakan masukkan di bagian /include/options/. Saat Anda menjalankan skrip npm yang diperlukan, itu akan menghasilkan build dengan file yang disertakan.
Bagaimana Cara Menambahkan Kode Ke Header Dan Footer Di WordPress?
 Kredit: www.hitechwork.com
Kredit: www.hitechwork.comSisipkan plugin header atau plugin lain pilihan Anda dapat diinstal dan diaktifkan. Masukkan footer ke dalam pengaturan seperti yang dijelaskan pada langkah sebelumnya. Kode dapat ditempelkan di Script di kotak header.
Pada artikel saya sebelumnya, saya membahas cara menghilangkan pemblokiran render di JavaScript. Artikel ini melibatkan potongan kode yang ditambahkan ke footer WordPress. Bukan hal yang aneh jika Anda perlu menggunakan cuplikan kode untuk menambahkan skrip pelacakan Google Analytics ke situs WordPress Anda. Pada artikel ini, saya akan menunjukkan cara menambahkan kode ke file header dan footer WordPress. Jika Anda sudah menginstal tema anak, menerapkan metode ini ke header dan footer WordPress akan memudahkan Anda untuk menambahkan kode. Jika Anda tidak memiliki tema anak, Anda harus menggunakan Panduan Utama untuk Tema Anak. Anda dapat memasukkan kode ke dalam tema Anda dengan menulis fungsi sederhana di file functions.php.
Dalam panduan ini, Anda akan belajar tentang apa itu child theme dan mengapa itu penting. Sangat penting untuk memahami bahwa WP-Head dan WP-Footer adalah dua paradigma pemrograman yang berbeda dalam hal penyisipan kode. Tidak perlu mengedit file tema saat menggunakan plugin karena semua kode dikelola dari tempat yang sama. Jika Anda sudah menggunakan atau memiliki akses ke tema anak, metode manual dapat digunakan.
Bagaimana Cara Membuat Header Dan Footer Kustom Di WordPress?
 Kredit: TemplateToaster
Kredit: TemplateToasterAnda harus menavigasi ke Dashboard WordPress > Templates > Theme Builder. Klik Templat baru untuk menambahkan templat tajuk dan beri nama, lalu klik Buat tajuk (atau footer). Anda akan dapat memilih template header (atau footer) yang sudah jadi atau membuatnya seluruhnya dari awal.
Header adalah elemen situs web Anda yang paling terlihat di bagian atas halaman. Header khusus di WordPress memungkinkan Anda untuk menyesuaikan gambar serta menambahkan teks, widget, dan sebagainya. Jika Anda ingin membuat tajuk khusus menggunakan pembuat tema WordPress, lihat Templatetoaster. Ada beberapa jenis header kustom WordPress per halaman. Dengan kata lain, Anda dapat menambahkan fitur produk ke halaman Tentang Kami dan halaman lainnya tanpa fitur tersebut, misalnya. Yang harus Anda lakukan setelah mengunggah gambar header adalah mengeditnya. GIMP, Paint.net, dan alat lain dapat digunakan untuk meremajakan gambar.
Anda dapat menambahkan logo, video, atau gambar latar belakang ke backend WordPress Anda. Untuk menambahkan area teks ke header, harap sertakan kode berikut: di file site-branding.php:. Selanjutnya, jika Anda ingin menata ikon sosial dengan cara unik Anda sendiri, Anda harus memiliki CSS. Untuk menambahkan video, buka header komputer Anda dan cari video yang Anda inginkan. Setiap halaman WordPress dapat memiliki header khusus yang berbeda, seperti beberapa dengan gambar latar belakang, beberapa dengan video, atau konten terkait widget lainnya. Anda dapat langsung membuat header Anda sendiri dengan menyeret antarmuka drop. Kami akan menunjukkan cara menggunakan TemplateToaster untuk menambahkan header khusus ke WordPress.
Anda juga dapat menambahkan teks biasa, tombol, daftar, dan item lainnya ke area teks. Anda dapat mengubah area teks dengan memilih Area Teks. Mengklik dua kali pada konten akan memungkinkan Anda untuk menatanya. Tab Editor dapat diakses dengan mengklik dua kali. Pilih Ikon Sosial dari tab header. Anda dapat menggunakan galeri ikon sosial untuk memilih gambar yang memenuhi kebutuhan Anda. Anda juga bisa merasakan ikon kustom Anda dengan menelusuri gambar.
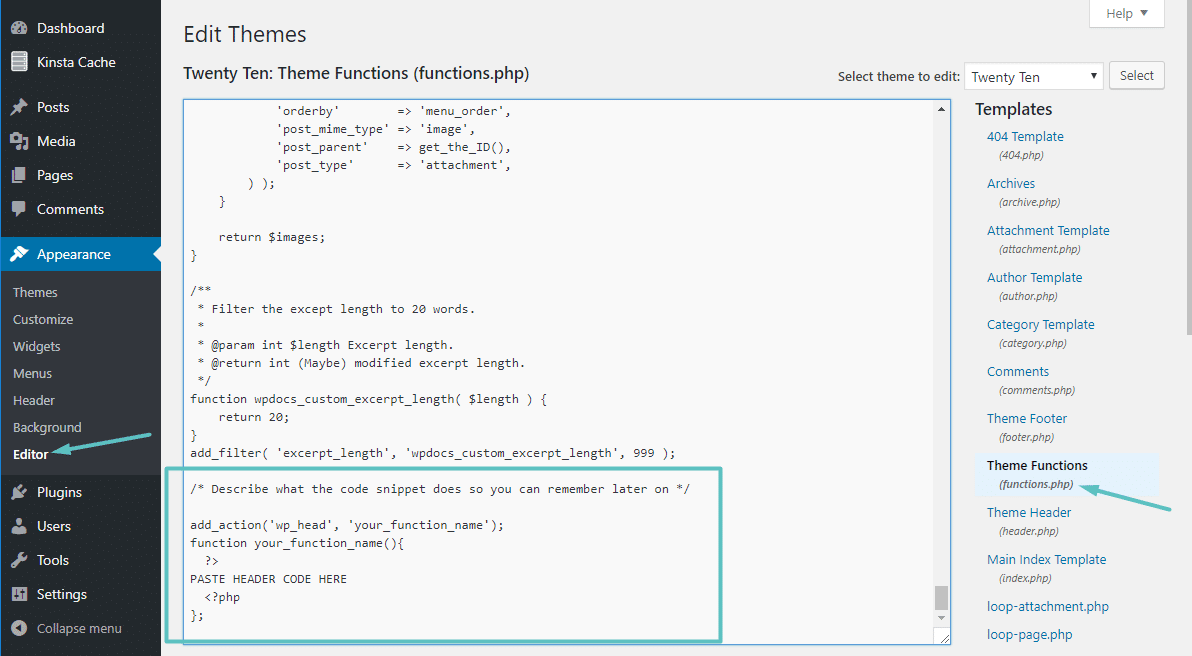
Di mana Kode Header Di WordPress?
 Kredit: Kinsta
Kredit: KinstaDi WordPress, kode header terletak di file header.php . File ini berisi kode yang mengontrol header situs WordPress Anda.
Anda juga dapat menyertakan tajuk yang berbeda jika Anda ingin situs web Anda menampilkan halaman yang berbeda. Kemampuan untuk membedakan dengan cepat dan mudah antara bagian situs web Anda adalah cara terbaik untuk membuatnya lebih ramah pengguna. Saat membuat situs web, sangat penting untuk mempertimbangkan aksesibilitasnya. Dalam beberapa kasus, orang tidak dapat membaca teks tinggi karena mereka tidak dapat membaca teks kecil. Mereka yang perlu membaca teks harus memastikan itu cukup besar untuk mereka lihat. Header yang cukup besar untuk dapat dibaca harus ditentukan untuk situs web yang akan digunakan oleh orang-orang yang mungkin tidak dapat membaca teks kecil. Anda dapat melakukannya dengan menonaktifkan opsi header. Jika Anda membuat situs web untuk orang-orang yang mengalami kesulitan membaca teks tinggi, pastikan Anda telah membuat header yang cukup besar untuk mereka baca. Ini dapat dilakukan dengan mengubah header untuk halaman tertentu di situs web Anda. Akan lebih mudah bagi Anda untuk membedakan antara berbagai bagian situs web Anda.

Apa Itu Kode Header?
Editor situs Weebly memungkinkan Anda menambahkan kode HTML, CSS, dan JavaScript khusus ke bagian header halaman, blog, atau situs web. Kode khusus dapat diperlukan untuk menambahkan kode khusus di antara dua *kepala***…. Anda dapat menggunakan tag/html/head untuk mendeskripsikan halaman atau situs web.
Apa Itu Header Di Situs WordPress?
Bagaimana Anda tahu jika Anda memiliki header di blog WordPress Anda? Ketika pengunjung Anda tiba di situs WordPress Anda, kemungkinan besar mereka akan disambut oleh header, yang merupakan bagian atas setiap halaman. Karena menampilkan logo dan judul situs web Anda, menu navigasi, dan elemen penting lainnya, itu mungkin muncul terlebih dahulu kepada pengguna.
Cara Mengedit Header Dan Footer Di WordPress
Arahkan ke dasbor WordPress untuk masuk. Dengan masuk ke Appearance, Anda dapat menyesuaikan pengaturan Anda. Footer dapat ditemukan di menu kustomisasi situs web. Menambahkan bagian baru ke footer dapat dilakukan dengan widget, atau menyesuaikan konten dan gaya bilah footer dapat dilakukan dengan widget.
Header dan footer situs web adalah dua aspek terpenting. Header adalah tempat sebagian besar kode, tag, dan skrip situs web penting disimpan. Meskipun footer sama pentingnya dengan header, footer juga terlihat di setiap halaman situs web Anda. Beberapa metode tersedia untuk mengedit header di WordPress. Plugin gratis ini, yang dikenal sebagai Header Footer Code Manager , memungkinkan Anda dengan mudah memasukkan kode ke footer dan header tema Anda. Anda dapat menambahkan skrip atau kode baru dengan mengklik Tambahkan Cuplikan Baru. Anda dapat dengan mudah menambah dan menghapus file header untuk sebuah tema.
Pastikan untuk mencadangkan file-file ini sebelum mengedit. Penyesuai tema bawaan memungkinkan Anda menambahkan kode khusus dan menyesuaikan pemberitahuan hak cipta. Jika Anda ingin menambahkan skrip, Anda dapat menggunakan plugin pengelola kode header footer. Cukup buat salinan file Footer.php , yang kemudian diedit di Editor Tema. Ini mirip dengan mengedit header dalam beberapa cara. Widget khusus juga dapat dibuat dengan mengklik tab Appearance.
Kode Footer WordPress
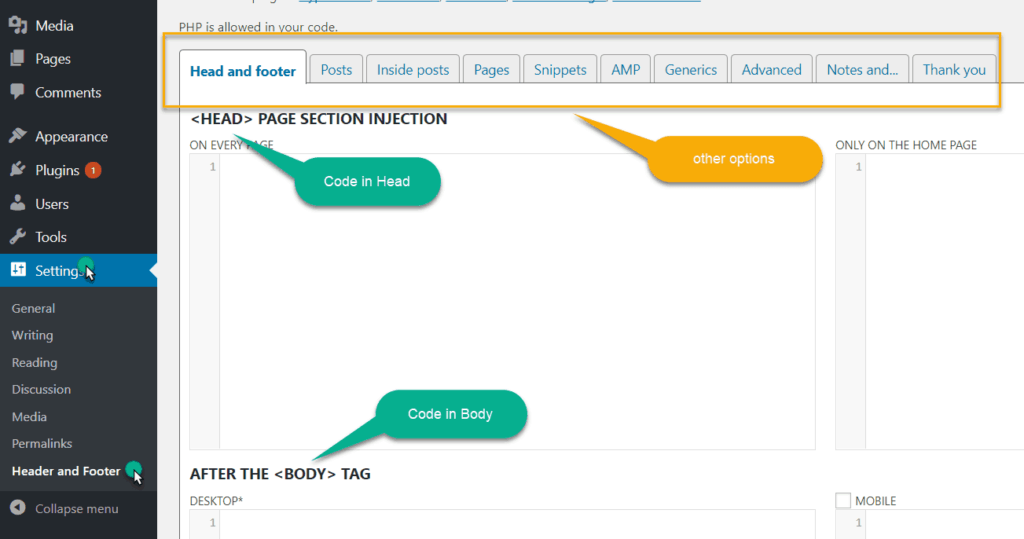
Dengan memilih plugin dari Dashboard WordPress, Anda dapat mengaktifkan Head. Kode Head & Footer dapat ditemukan di bagian Alat pada menu Pengaturan. Jika kode yang diinginkan dimasukkan di bagian target, itu akan ditampilkan.
Footer adalah bagian dari situs web di bagian atas halaman yang terlihat. Ini mencakup tautan ke halaman di situs yang mungkin berguna bagi pengunjung serta informasi tambahan. Konten footer dalam tema WordPress terletak di file footer.php, yang berbasis HTML atau CSS. Selain penyesuai, widget, dan plugin WordPress, Anda dapat menambahkan footer ke WordPress. Area widget dapat diakses dengan mengarahkan kursor ke Appearance dan memilih Widgets dari dashboard WordPress. Anda harus ingat bahwa tema yang Anda pilih mungkin memiliki area footer yang berbeda dari yang ditampilkan di atas. Anda juga dapat menyesuaikan tampilan footer menggunakan Customizer bawaan.
Footer Anda dapat diedit atau dihapus dari pesan berjudul “Diberdayakan oleh WordPress.” Dengan mengklik ikon daftar di sudut kiri atas, Anda dapat dengan mudah mengatur ulang blok di footer. Skrip khusus dapat ditambahkan secara manual ke tema WordPress dengan memodifikasi file PHP. Anda harus terbiasa dengan HTML, CSS, JavaScript, dan desain dan pengembangan web, serta memiliki latar belakang yang kuat dalam HTML. Plugin Insert Headers and Footers memungkinkan Anda untuk menambahkan kode dan skrip ke tema tanpa harus mengedit filenya. Antarmuka plugin ini mudah digunakan, menjadikannya pilihan yang sangat baik bagi mereka yang ingin mempelajari cara menggunakannya. CustomCSS, HTML, dan kode JavaScript dapat disediakan oleh layanan apa pun, seperti Google AdSense dan Twitter.
Plugin Footer Mega Grid Columns menampilkan widget dalam kotak horizontal, mengatur konten footer Anda dalam kolom untuk WordPress. Dengan menyeret widget ke footer kolom dan menjatuhkannya ke tampilan kisi, Anda dapat menampilkan konten di sana. Warna, kisi, dan editor CSS adalah salah satu fitur tambahan yang tersedia dengan harga $119 per tahun.
Sejak WordPress 3.0, fungsi do_action() telah digunakan untuk mencetak skrip dan data sebelum tag body penutup di front end. Ini sangat berguna jika Anda tidak bermaksud memasukkan style sheet atau data lain di footer posting blog Anda.
Pemberitahuan hak cipta, misalnya, dapat ditemukan di bagian bawah setiap postingan yang Anda buat. Informasi ini dapat disertakan dalam style sheet dan digunakan sebagai referensi dalam panggilan do_action(), misalnya, jika disertakan dalam style sheet.
Fungsi do_action ('WP_footer') disertakan dalam file do_action.
Sebelum konten footer diterbitkan, pemberitahuan hak cipta harus dicetak.
Tambahkan Kode Ke Plugin WordPress Header
Menambahkan kode ke header WordPress Anda mudah dilakukan dengan plugin yang tepat. Dengan plugin seperti Skrip Header dan Footer, Anda dapat dengan mudah menambahkan kode ke header atau footer Anda tanpa harus mengedit file tema apa pun. Cukup instal plugin dan kemudian tambahkan kode Anda di pengaturan plugin. Itu dia!
Sisipkan Header Dan Footer Pada Halaman Tertentu Hanya WordPress
Ada beberapa cara untuk menambahkan header dan footer hanya ke halaman tertentu di WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti Header dan Footer Scripts. Plugin ini memungkinkan Anda untuk menambahkan skrip khusus ke header dan footer situs web Anda. Cara lain adalah mengedit file template tema Anda. Jika Anda tidak nyaman mengedit kode, sebaiknya gunakan plugin.
Header Berbeda Di Halaman Berbeda Di WordPress
Bagaimana cara membuat banyak header dalam satu halaman WordPress? Menggunakan TemplateToaster, Anda dapat dengan mudah membuat templat halaman yang berbeda untuk setiap situs web WordPress Anda, memungkinkan Anda untuk menerapkan tajuk yang berbeda ke setiap halaman. Header halaman, misalnya, sedikit berbeda dari rekannya di halaman untuk posting dan halaman. Bagaimana Anda menghapus footer pada halaman tertentu di WordPress? Dengan masuk ke menu Appearance, Anda dapat mengubah tampilan halaman tertentu dengan menghapus header dan footer. Untuk menghapus header, buka header>header layout lalu hapus centang pada opsi Layout. Pilih Tidak Ada dari menu Footer lalu pilih Footer > Tata letak footer untuk menghapus footer.
