كيفية إضافة كود الرأس والتذييل في ووردبريس
نشرت: 2022-09-20يمكن إضافة رمز رأس وتذييل في WordPress عن طريق إضافة ملحق أو عن طريق تحرير ملف function.php. الرؤوس والتذييلات عبارة عن تعليمات برمجية تتم إضافتها إلى أعلى صفحة الويب وأسفلها ، على التوالي. يتم استخدامها لإضافة معلومات ليست جزءًا من المحتوى الرئيسي للصفحة ، مثل روابط التنقل وإشعارات حقوق النشر ومعلومات الاتصال. في WordPress ، يمكن إضافة الرؤوس والتذييلات عن طريق تثبيت مكون إضافي أو عن طريق تحرير ملف function.php. تعد إضافة رأس أو تذييل عبر البرنامج المساعد أسهل طريقة ، لأنها لا تتطلب أي معرفة بالشفرة. أحد المكونات الإضافية الشائعة هو Header and Footer Scripts . لإضافة رمز رأس وتذييل عبر ملف jobs.php ، ستحتاج إلى تعديل ملفات سمة WordPress الخاصة بك. يوصى بإنشاء سمة فرعية قبل إجراء أي تغييرات على ملفات السمات الخاصة بك. سيضمن ذلك عدم فقدان التغييرات عند تحديث السمة. بمجرد إنشاء قالب فرعي ، يمكنك إضافة الكود التالي إلى ملف function.php الخاص بالقالب الفرعي الخاص بك لإضافة رأس: add_action ('wp_head'، 'my_custom_header_code')؛ function my_custom_header_code () {// Add your header code here}؟ > والكود التالي لإضافة تذييل: add_action ('wp_footer'، 'my_custom_footer_code')؛ function my_custom_footer_code () {// Add your footer code here}؟
لا يسمح WordPress بإضافة رمز إلى رأس أو تذييل موقع الويب الخاص بك بشكل افتراضي. في هذه المقالة ، سنوضح لك كيفية إضافة رموز WordPress ورؤوس التذييل . لا تقوم هذه الطريقة بتحرير ملفات سمة WordPress مباشرةً ، ولكنها تضيف الكود بطريقة آمنة. باستخدام المكون الإضافي WPCode ، يمكنك بسهولة إضافة رمز رأس وتذييل إلى موقع WordPress. يمكنك أيضًا بسهولة إدراج مقتطفات PHP و JavaScript و CSS و HTML ورموز نصية مخصصة بسهولة دون تعديل ملفات السمات الخاصة بك في هذا التطبيق. يتيح لك ذلك إزالة ميزات WordPress بسرعة وسهولة مثل واجهات برمجة تطبيقات REST و XMLRPC والتحديثات التلقائية. هدف هذه المقالة هو مساعدتك في تعلم كيفية إضافة أكواد الرأس والتذييل إلى WordPress. MonsterInsights هو أفضل مكون إضافي لتحليلات Google لبرنامج WordPress لأنه يسمح لك بإعداد تتبع Google Analytics بسهولة باستخدام بضع نقرات فقط. سنكون ممتنين لو أمكنك شرح كيفية تمويل WPBeginner ، ولماذا يهم ، وكيف يمكنك دعمه.
بشكل عام ، يمكن استخدام علامات الرأس والتذييل لفصل الجداول ، مما يسمح لنا بالتعامل مع كميات كبيرة من البيانات.
استخدم أداة تحميل البرامج النصية في WordPress لتحميل ملف JavaScript منفصل إلى موقعك من أجل إنشاء JavaScript مخصص. يمكن استخدام تذييل WordPress أو خطافات رأس WordPress لتضمين البرنامج النصي. إضافة نصوص رأس وتذييل باستخدام البرنامج المساعد. ضع في اعتبارك تعديل السمة لتضمين النص (فكرة سيئة).
يجب استخدام سيرجي. يجب تسمية رأس الملفات. نص HTML والتذييل. هناك وكذلك. الرجاء إدخالها في / include / options / section. عند تشغيل البرنامج النصي npm الذي يتطلبه ، فإنه سيُنشئ بنية بالملفات المضمنة.
كيف أقوم بإضافة كود إلى رأس وتذييل في WordPress؟
 الائتمان: www.hitechwork.com
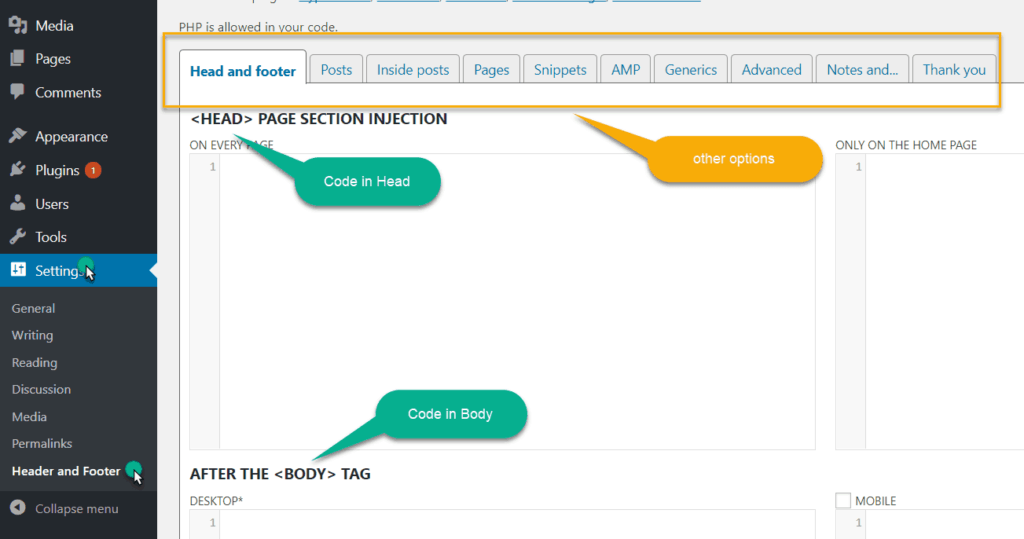
الائتمان: www.hitechwork.comإدراج المكوِّن الإضافي للرأس أو يمكن تثبيت وتنشيط مكون إضافي آخر من اختيارك. أدخل التذييلات في الإعدادات كما هو موضح في الخطوة السابقة. يمكن لصق الكود في البرامج النصية في مربع الرأس.
في مقالتي السابقة ، ناقشت كيفية التخلص من حظر التجسيد في JavaScript. تتضمن هذه المقالة إضافة مقتطفات من التعليمات البرمجية إلى تذييل WordPress. ليس من غير المألوف أن تحتاج إلى استخدام مقتطف رمز لإضافة برنامج نصي لتتبع Google Analytics إلى موقع WordPress الخاص بك. في هذه المقالة ، سأوضح لك كيفية إضافة رمز إلى ملفات الرأس والتذييل في WordPress. إذا كان لديك بالفعل سمة فرعية مثبتة ، فإن تطبيق هذه الطريقة على WordPress'header and footer سيجعل من السهل عليك إضافة التعليمات البرمجية. إذا لم يكن لديك سمة فرعية ، فيجب عليك استخدام الدليل الشامل للموضوع الفرعي. يمكنك إدخال رمز في قالبك عن طريق كتابة دالة بسيطة في ملف function.php.
في هذا الدليل ، ستتعرف على ماهية موضوع الطفل ولماذا هو مهم. من الأهمية بمكان أن نفهم أن WP-Head و WP-Footer هما نموذجان متميزان للبرمجة عندما يتعلق الأمر بإدخال الكود. ليست هناك حاجة لتحرير ملفات السمات عند استخدام مكون إضافي لأن جميع الرموز تدار من نفس المكان. إذا كنت تستخدم بالفعل موضوعًا فرعيًا أو لديك حق الوصول إليه ، فيمكن استخدام الطريقة اليدوية.
كيف يمكنني إنشاء رأس وتذييل مخصصين في WordPress؟
 الائتمان: TemplateToaster
الائتمان: TemplateToasterستحتاج إلى الانتقال إلى لوحة معلومات WordPress> القوالب> مُنشئ القوالب. انقر فوق قالب جديد لإضافة قالب الرأس وتسميته ، ثم انقر فوق إنشاء رأس (أو تذييل). ستكون قادرًا على تحديد إما قالب رأس (أو تذييل) معد مسبقًا أو إنشاء واحد بالكامل من البداية.
العنوان هو العنصر الأكثر وضوحًا لموقع الويب الخاص بك في الجزء العلوي من الصفحة. يسمح لك العنوان المخصص في WordPress بتخصيص الصورة بالإضافة إلى إضافة نص وعناصر واجهة مستخدم وما إلى ذلك. إذا كنت ترغب في إنشاء رأس مخصص باستخدام مُنشئ قوالب WordPress ، فراجع Templatetoaster. هناك عدة أنواع من رؤوس WordPress المخصصة لكل صفحة. بمعنى آخر ، يمكنك إضافة ميزات المنتج إلى صفحة About Us الخاصة بك وبقية الصفحة بدونها ، على سبيل المثال. كل ما عليك فعله بعد تحميل صورة العنوان هو تحريرها. يمكن استخدام GIMP و Paint.net وأدوات أخرى لتجديد شباب الصورة.
يمكنك إضافة شعار أو مقطع فيديو أو صورة خلفية إلى الواجهة الخلفية لـ WordPress. لإضافة منطقة نص إلى العنوان ، يرجى تضمين الكود التالي: في الموقع- branding.php: file. علاوة على ذلك ، إذا كنت ترغب في تصميم الرموز الاجتماعية بطريقتك الفريدة ، فيجب أن يكون لديك CSS. لإضافة فيديو ، انتقل إلى رأس جهاز الكمبيوتر الخاص بك وابحث عن الفيديو الذي تريده. يمكن أن تحتوي كل صفحة من صفحات WordPress على رأس مخصص مختلف ، مثل أن تحتوي بعض الصفحات على صورة خلفية ، وبعضها يحتوي على فيديو ، أو محتوى آخر مرتبط بالقطعة. يمكنك إنشاء العنوان الخاص بك على الفور عن طريق سحب واجهة الإفلات. سنوضح لك كيفية استخدام TemplateToaster لإضافة رأس مخصص إلى WordPress.
يمكنك أيضًا إضافة نص عادي وأزرار وقوائم وعناصر أخرى إلى منطقة النص. يمكنك تغيير منطقة النص بتحديد مناطق النص. سيسمح لك النقر المزدوج على المحتوى بتصميمه. يمكن الوصول إلى علامة التبويب محرر بالنقر فوق نقرة مزدوجة. حدد الرموز الاجتماعية من علامة تبويب الرأس. يمكنك استخدام معرض الرموز الاجتماعية لتحديد صورة تلبي متطلباتك. يمكنك أيضًا التعود على رمزك المخصص من خلال تصفح الصور.
أين هو كود الترويسة في ووردبريس؟
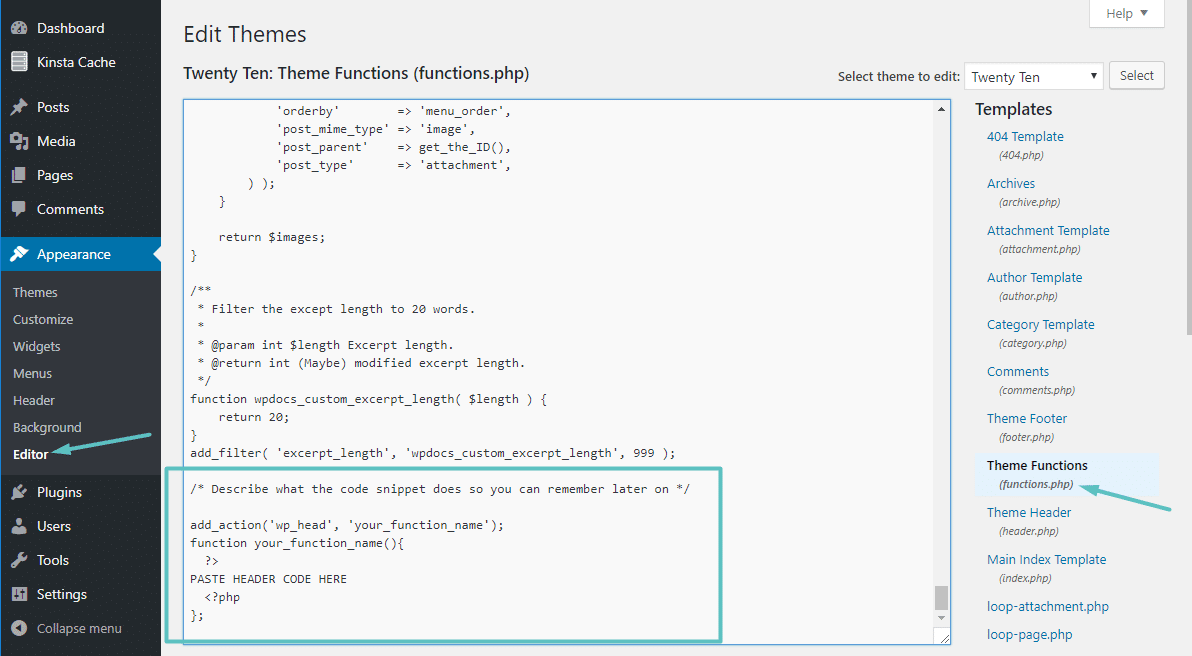
 الائتمان: كينستا
الائتمان: كينستافي WordPress ، يوجد رمز الرأس في ملف header.php . يحتوي هذا الملف على الكود الذي يتحكم في رأس موقع WordPress الخاص بك.
يمكنك أيضًا تضمين عنوان مختلف إذا كنت تريد أن يعرض موقع الويب الخاص بك صفحات مختلفة. تعد القدرة على التمييز بسرعة وسهولة بين أقسام موقع الويب الخاص بك طريقة ممتازة لجعله أكثر سهولة في الاستخدام. عند إنشاء موقع ويب ، من الأهمية بمكان مراعاة إمكانية الوصول إليه. في بعض الحالات ، لا يتمكن الأشخاص من قراءة نص طويل لأنهم لا يستطيعون قراءة نص صغير. يجب على أولئك الذين يحتاجون إلى قراءة النص التأكد من أنه كبير بما يكفي ليراهوا. يجب تحديد عنوان كبير بما يكفي ليكون قابلاً للقراءة لموقع الويب الذي سيستخدمه الأشخاص الذين قد لا يتمكنون من قراءة نص صغير. يمكنك تحقيق ذلك عن طريق تعطيل خيار الرأس. إذا كنت تقوم بإنشاء موقع ويب للأشخاص الذين واجهوا صعوبة في قراءة نص طويل ، فتأكد من إنشاء عنوان كبير بما يكفي ليقرأوه. يمكن تحقيق ذلك عن طريق تغيير العنوان لصفحات معينة على موقع الويب الخاص بك. سيكون من الأسهل عليك التمييز بين الأقسام المختلفة لموقعك على الويب.

ما هو رمز العنوان؟
يتيح لك محرر موقع Weebly إضافة كود HTML و CSS و JavaScript مخصص إلى قسم رأس الصفحة أو المدونة أو موقع الويب. يمكن أن تكون هناك حاجة إلى رمز مخصص لإضافة رموز مخصصة بين رأسين * ***…. يمكنك استخدام العلامات / html / head لوصف صفحة أو موقع ويب.
ما هو العنوان على موقع ووردبريس؟
كيف تعرف ما إذا كان لديك رأس في مدونة WordPress الخاصة بك؟ عندما يصل زوار موقعك إلى موقع WordPress الخاص بك ، فمن المرجح أن يتم استقبالهم من خلال العنوان ، وهو القسم العلوي من كل صفحة. نظرًا لأنه يعرض شعار موقع الويب الخاص بك وعنوانه وقوائم التنقل والعناصر المهمة الأخرى ، فقد يظهر للمستخدمين أولاً.
كيفية تحرير الرأس والتذييل في WordPress
انتقل إلى لوحة تحكم WordPress لتسجيل الدخول. بالانتقال إلى المظهر ، يمكنك تخصيص إعداداتك. يمكن العثور على التذييل في قائمة تخصيص موقع الويب. يمكن إضافة أقسام جديدة إلى التذييل باستخدام عنصر واجهة المستخدم ، أو يمكن تخصيص محتوى وأسلوب شريط التذييل باستخدام عناصر واجهة المستخدم.
يعد رأس وتذييل موقع الويب من أهم الجوانب. العنوان هو المكان الذي يتم فيه تخزين غالبية التعليمات البرمجية والعلامات والنصوص البرمجية المهمة لموقع الويب. على الرغم من أن التذييل لا يقل أهمية عن الرأس ، إلا أنه مرئي أيضًا في كل صفحة من صفحات موقعك على الويب. تتوفر عدة طرق لتحرير الرأس في WordPress. يسمح لك هذا المكون الإضافي المجاني ، المعروف باسم Header Footer Code Manager ، بإدخال الكود بسهولة في تذييل ورأس القالب الخاص بك. يمكنك إضافة نصوص أو أكواد جديدة بالنقر فوق إضافة مقتطف جديد. يمكنك بسهولة إضافة وإزالة ملفات رأس لموضوع ما.
فقط تأكد من عمل نسخة احتياطية من هذه الملفات قبل التحرير. يسمح لك أداة تخصيص السمات المضمنة بإضافة رمز مخصص وتخصيص إشعار حقوق النشر. إذا كنت ترغب في إضافة برنامج نصي ، يمكنك استخدام البرنامج المساعد مدير كود التذييل. ما عليك سوى إنشاء نسخة من ملف Footer.php ، والذي يتم تحريره بعد ذلك في محرر السمات. إنه مشابه لتحرير الرأس بعدة طرق. يمكن أيضًا إنشاء عناصر واجهة مستخدم مخصصة بالنقر فوق علامة التبويب المظهر.
كود تذييل ووردبريس
عن طريق تحديد المكون الإضافي من لوحة تحكم WordPress ، يمكنك تنشيط Head. يمكن العثور على رمز الرأس والتذييل في قسم الأدوات في قائمة الإعدادات. إذا تم إدخال الرمز المطلوب في القسم الهدف ، فسيتم عرضه.
التذييل هو جزء مرئي من موقع الويب أعلى الصفحة. يتضمن روابط لصفحات على الموقع قد يجدها الزائرون مفيدة بالإضافة إلى معلومات إضافية. يوجد محتوى التذييل في سمة WordPress في ملف footer.php ، والذي يكون مستندًا إلى HTML أو CSS. بالإضافة إلى أدوات تخصيص WordPress وعناصر واجهة المستخدم والمكونات الإضافية ، يمكنك إضافة تذييلات إلى WordPress. يمكن الوصول إلى منطقة عنصر واجهة المستخدم عن طريق تمرير مؤشر الماوس فوق Appearance واختيار Widgets من لوحة معلومات WordPress. يجب أن تضع في اعتبارك أن الموضوع الذي تختاره قد يحتوي على مناطق تذييل مختلفة عن تلك الموضحة أعلاه. يمكنك أيضًا تخصيص مظهر التذييل باستخدام أداة التخصيص المدمجة.
يمكن تحرير تذييل الصفحة أو إزالته من رسالة بعنوان "مدعوم من WordPress." من خلال النقر على أيقونة القائمة في الزاوية العلوية اليسرى ، يمكنك بسهولة إعادة ترتيب الكتل في التذييل. يمكن إضافة البرامج النصية المخصصة يدويًا إلى سمة WordPress عن طريق تعديل ملفات PHP. يجب أن تكون على دراية بـ HTML و CSS و JavaScript وتصميم الويب وتطويره ، بالإضافة إلى أن لديك خلفية قوية في HTML. يمكّنك المكون الإضافي " إدراج رؤوس وتذييلات" من إضافة تعليمات برمجية ونصوص إلى السمة دون الحاجة إلى تعديل ملفاتها. واجهة هذا البرنامج المساعد سهلة الاستخدام ، مما يجعلها اختيارًا ممتازًا لأولئك الذين يرغبون في تعلم كيفية استخدامها. يمكن توفير كود CustomCSS و HTML و JavaScript بواسطة أي خدمة ، مثل Google AdSense و Twitter.
يعرض المكون الإضافي Footer Mega Grid Columns عناصر واجهة مستخدم في شبكة أفقية ، وينظم محتوى التذييل في أعمدة لـ WordPress. من خلال سحب عنصر واجهة مستخدم إلى تذييل العمود وإفلاته في عرض الشبكة ، يمكنك عرض المحتوى هناك. تعد الألوان والشبكات ومحررات CSS من بين الميزات الإضافية المتاحة مقابل 119 دولارًا سنويًا.
منذ إصدار WordPress 3.0 ، تم استخدام وظيفة do_action () لطباعة البرامج النصية والبيانات قبل علامة إغلاق النص في الواجهة الأمامية. إنه مفيد بشكل خاص إذا كنت لا تنوي تضمين ورقة الأنماط أو بيانات أخرى في تذييل منشور المدونة الخاص بك.
يمكن العثور على إشعار حقوق النشر ، على سبيل المثال ، أسفل كل مشاركة تقوم بإنشائها. يمكن تضمين هذه المعلومات في ورقة أنماط واستخدامها كمرجع في استدعاء do_action () ، على سبيل المثال ، إذا تم تضمينها في ورقة أنماط.
يتم تضمين وظيفة do_action ('WP_footer') في do_action.
قبل نشر محتوى التذييل ، يجب طباعة إشعار حقوق النشر.
إضافة رمز إلى البرنامج المساعد ووردبريس
تعد إضافة رمز إلى رأس WordPress الخاص بك أمرًا سهلاً باستخدام المكون الإضافي الصحيح. باستخدام مكون إضافي مثل Header and Footer Scripts ، يمكنك بسهولة إضافة رمز إلى رأس الصفحة أو تذييلها دون الحاجة إلى تحرير أي ملفات موضوع. ما عليك سوى تثبيت المكون الإضافي ثم إضافة الكود الخاص بك في إعدادات البرنامج المساعد. هذا هو!
قم بإدراج رأس وتذييل في صفحات معينة فقط في WordPress
هناك عدة طرق لإضافة رؤوس وتذييلات فقط لصفحات معينة في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل Header and Footer Scripts. يسمح لك هذا المكون الإضافي بإضافة نصوص مخصصة إلى رأس وتذييل موقع الويب الخاص بك. هناك طريقة أخرى تتمثل في تحرير ملفات قالب القالب الخاص بك. إذا لم تكن مرتاحًا لتحرير التعليمات البرمجية ، فمن الأفضل استخدام مكون إضافي.
رؤوس مختلفة في صفحات مختلفة في ووردبريس
كيف أقوم بإنشاء عدة رؤوس في صفحة WordPress واحدة؟ باستخدام TemplateToaster ، يمكنك بسهولة إنشاء قوالب صفحات مختلفة لكل موقع من مواقع WordPress الخاصة بك ، مما يسمح لك بتطبيق رؤوس مختلفة على كل صفحة. على سبيل المثال ، يختلف عنوان الصفحة قليلاً عن نظيره في الصفحة بالنسبة إلى المنشورات والصفحات. كيف تقوم بإزالة التذييلات من صفحة معينة في WordPress؟ بالذهاب إلى قائمة المظهر ، يمكنك تغيير مظهر صفحة معينة عن طريق إزالة الرأس والتذييلات. لإزالة الرأس ، انتقل إلى header> header layout ثم قم بإلغاء تحديد خيار Layout. حدد لا شيء من قائمة التذييل ثم اختر التذييل> تخطيط التذييل لإزالة التذييل.
