วิธีเพิ่มรหัสส่วนหัวและส่วนท้ายใน WordPress
เผยแพร่แล้ว: 2022-09-20การเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress ทำได้โดยการเพิ่มปลั๊กอินหรือแก้ไขไฟล์ functions.php ส่วนหัวและส่วนท้ายคือโค้ดที่เพิ่มไว้ที่ด้านบนและด้านล่างของหน้าเว็บตามลำดับ ใช้เพื่อเพิ่มข้อมูลที่ไม่ใช่ส่วนหนึ่งของเนื้อหาหลักของหน้า เช่น ลิงก์การนำทาง ประกาศเกี่ยวกับลิขสิทธิ์ และข้อมูลติดต่อ ใน WordPress คุณสามารถเพิ่มส่วนหัวและส่วนท้ายได้โดยการติดตั้งปลั๊กอินหรือโดยการแก้ไขไฟล์ functions.php การเพิ่มส่วนหัวหรือส่วนท้ายผ่านปลั๊กอินเป็นวิธีที่ง่ายที่สุด เนื่องจากไม่ต้องมีความรู้ด้านการเข้ารหัสใดๆ ปลั๊กอินยอดนิยมตัวหนึ่งคือ สคริปต์ส่วนหัวและส่วนท้าย ในการเพิ่มโค้ดส่วนหัวและส่วนท้ายผ่านไฟล์ functions.php คุณจะต้องแก้ไขไฟล์ธีม WordPress ของคุณ ขอแนะนำให้คุณสร้างธีมลูกก่อนทำการเปลี่ยนแปลงใดๆ กับไฟล์ธีมของคุณ เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณจะไม่สูญหายเมื่อมีการอัปเดตธีม เมื่อคุณสร้างธีมลูกแล้ว คุณสามารถเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมลูกเพื่อเพิ่มส่วนหัว: add_action( 'wp_head', 'my_custom_header_code' ); function my_custom_header_code(){ // เพิ่มโค้ดส่วนหัวของคุณที่นี่ } ? > และโค้ดต่อไปนี้เพื่อเพิ่มส่วนท้าย: add_action( 'wp_footer', 'my_custom_footer_code' ); function my_custom_footer_code(){ // เพิ่มโค้ดส่วนท้ายของคุณที่นี่ } ?
WordPress ไม่อนุญาตให้เพิ่มโค้ดในส่วนหัวหรือส่วนท้ายของเว็บไซต์ของคุณโดยค่าเริ่มต้น ในบทความนี้ เราจะแสดงวิธีเพิ่ม รหัสส่วนหัวและส่วนท้าย ของ WordPress วิธีนี้ไม่ได้แก้ไขไฟล์ธีมของ WordPress โดยตรง แต่จะเพิ่มโค้ดด้วยวิธีที่ปลอดภัย ด้วยปลั๊กอิน WPCode คุณสามารถเพิ่มโค้ดส่วนหัวและส่วนท้ายลงในไซต์ WordPress ได้อย่างง่ายดาย คุณยังสามารถแทรกข้อมูลโค้ด PHP, JavaScript, CSS, HTML และข้อความที่กำหนดเองได้อย่างง่ายดายโดยไม่ต้องแก้ไขไฟล์ธีมของคุณในแอปพลิเคชันนี้ วิธีนี้ช่วยให้คุณลบฟีเจอร์ของ WordPress เช่น REST API, XMLRPC และการอัปเดตอัตโนมัติได้อย่างรวดเร็วและง่ายดาย เป้าหมายของบทความนี้คือช่วยคุณในการเรียนรู้วิธีเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress MonsterInsights เป็นปลั๊กอินการวิเคราะห์ของ Google ที่ดีที่สุดสำหรับ WordPress เพราะช่วยให้คุณตั้งค่าการติดตาม Google Analytics ได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง เรายินดีเป็นอย่างยิ่งหากคุณสามารถอธิบายว่า WPBeginner ได้รับทุนอย่างไร เหตุใดจึงสำคัญ และคุณจะสนับสนุนได้อย่างไร
โดยทั่วไป แท็กส่วนหัวและส่วนท้ายสามารถใช้แยกตารางได้ ทำให้เราสามารถจัดการกับข้อมูลจำนวนมากได้
ใช้ตัวโหลดสคริปต์ของ WordPress เพื่อโหลดไฟล์ JavaScript แยกต่างหากในเว็บไซต์ของคุณเพื่อสร้าง JavaScript ที่กำหนดเอง ส่วนท้ายของ WordPress หรือส่วนท้าย ของ WordPress สามารถใช้เพื่ออินไลน์สคริปต์ได้ เพิ่มสคริปต์ส่วนหัวและส่วนท้ายโดยใช้ปลั๊กอิน พิจารณาแก้ไขธีมเพื่อรวมสคริปต์ (ความคิดที่ไม่ดี)
ควรใช้เซอร์เกย์ ควรตั้งชื่อส่วนหัวของไฟล์ เนื้อความของ HTML และส่วนท้าย ก็มีเช่นกัน. โปรดป้อนลงในส่วน /includes/options/ เมื่อคุณรันสคริปต์ npm ที่ต้องการ สคริปต์จะสร้างบิลด์ด้วยไฟล์ที่รวมอยู่
ฉันจะเพิ่มรหัสในส่วนหัวและส่วนท้ายใน WordPress ได้อย่างไร
 เครดิต: www.hitechwork.com
เครดิต: www.hitechwork.comสามารถติดตั้งและเปิดใช้งาน ปลั๊กอิน อื่น ๆ ที่คุณต้องการได้ แทรกส่วนท้ายในการตั้งค่าตามที่อธิบายไว้ในขั้นตอนก่อนหน้า สามารถวางรหัสในสคริปต์ในกล่องส่วนหัว
ในบทความที่แล้ว ฉันได้พูดถึงวิธีกำจัดการบล็อกการแสดงผลใน JavaScript บทความนี้เกี่ยวข้องกับการเพิ่มส่วนของโค้ดในส่วนท้ายของ WordPress ไม่ใช่เรื่องแปลกที่จะต้องใช้ข้อมูลโค้ดเพื่อเพิ่มสคริปต์ติดตามของ Google Analytics ลงในไซต์ WordPress ของคุณ ในบทความนี้ ฉันจะแสดงวิธีเพิ่มโค้ดใน ไฟล์ส่วนหัวและส่วนท้าย ของ WordPress หากคุณได้ติดตั้งธีมลูกไว้แล้ว การใช้วิธีนี้กับส่วนหัวและส่วนท้ายของ WordPress จะทำให้คุณสามารถเพิ่มโค้ดได้อย่างง่ายดาย หากคุณไม่มีธีมลูก คุณต้องใช้ Ultimate Guide for Child Theme คุณสามารถแทรกโค้ดลงในธีมของคุณโดยการเขียนฟังก์ชันอย่างง่ายในไฟล์ functions.php
ในคู่มือนี้ คุณจะได้เรียนรู้ว่าธีมเด็กคืออะไรและเหตุใดจึงสำคัญ สิ่งสำคัญคือต้องเข้าใจว่า WP-Head และ WP-Footer เป็นกระบวนทัศน์การเขียนโปรแกรมที่แตกต่างกันสองแบบเมื่อพูดถึงการแทรกโค้ด ไม่จำเป็นต้องแก้ไขไฟล์ธีมเมื่อใช้ปลั๊กอิน เนื่องจากโค้ดทั้งหมดได้รับการจัดการจากที่เดียวกัน หากคุณใช้หรือมีสิทธิ์เข้าถึงธีมลูกอยู่แล้ว อาจใช้วิธีการแบบแมนนวล
ฉันจะสร้างส่วนหัวและส่วนท้ายที่กำหนดเองใน WordPress ได้อย่างไร
 เครดิต: TemplateToaster
เครดิต: TemplateToasterคุณจะต้องไปที่แดชบอร์ด WordPress > เทมเพลต > ตัวสร้างธีม คลิก เทมเพลตใหม่ เพื่อเพิ่ม เทมเพลตส่วนหัว และตั้งชื่อ จากนั้นคลิก สร้างส่วนหัว (หรือส่วนท้าย) คุณจะสามารถเลือกเทมเพลตส่วนหัว (หรือส่วนท้าย) ที่สร้างไว้ล่วงหน้าหรือสร้างขึ้นใหม่ทั้งหมดได้
ส่วนหัวเป็นองค์ประกอบที่มองเห็นได้ชัดเจนที่สุดของเว็บไซต์ของคุณที่ด้านบนของหน้า ส่วนหัวที่กำหนดเอง ใน WordPress ช่วยให้คุณปรับแต่งรูปภาพรวมถึงเพิ่มข้อความ วิดเจ็ต และอื่นๆ หากคุณต้องการสร้างส่วนหัวที่กำหนดเองโดยใช้ตัวสร้างธีม WordPress ให้ลองดูที่ Templatetoaster ส่วนหัวที่กำหนดเองของ WordPress มีหลายประเภทต่อหน้า กล่าวอีกนัยหนึ่ง คุณสามารถเพิ่มคุณลักษณะของผลิตภัณฑ์ในหน้าเกี่ยวกับเราและหน้าอื่นๆ ที่ไม่มีคุณลักษณะเหล่านั้นได้ เป็นต้น สิ่งที่คุณต้องทำหลังจากอัปโหลดภาพส่วนหัวแล้วก็คือการแก้ไข GIMP, Paint.net และเครื่องมืออื่น ๆ สามารถใช้เพื่อทำให้ภาพดูมีชีวิตชีวา
คุณสามารถเพิ่มโลโก้ วิดีโอ หรือรูปภาพพื้นหลังลงในแบ็กเอนด์ WordPress ของคุณได้ ในการเพิ่มพื้นที่ข้อความในส่วนหัว โปรดใส่รหัสต่อไปนี้: ในไฟล์ site- branding.php: นอกจากนี้ หากคุณต้องการจัดรูปแบบไอคอนโซเชียลในแบบของคุณเอง คุณต้องมี CSS หากต้องการเพิ่มวิดีโอ ให้ไปที่ส่วนหัวของคอมพิวเตอร์แล้วค้นหาวิดีโอที่คุณต้องการ WordPress แต่ละหน้าสามารถมีส่วนหัวที่แตกต่างกันได้ เช่น บางหน้ามีภาพพื้นหลัง บางหน้ามีวิดีโอ หรือเนื้อหาเกี่ยวกับวิดเจ็ตอื่นๆ คุณสามารถสร้างส่วนหัวของคุณเองได้ทันทีโดยลากส่วนต่อประสานการวาง เราจะแสดงวิธีใช้ TemplateToaster เพื่อเพิ่มส่วนหัวที่กำหนดเองให้กับ WordPress
คุณยังสามารถเพิ่มข้อความธรรมดา ปุ่ม รายการ และรายการอื่นๆ ลงในพื้นที่ข้อความได้อีกด้วย คุณสามารถเปลี่ยนพื้นที่ข้อความได้โดยเลือกพื้นที่ข้อความ การดับเบิลคลิกที่เนื้อหาจะทำให้คุณสามารถจัดรูปแบบได้ แท็บตัวแก้ไขสามารถเข้าถึงได้โดยการคลิกสองครั้ง เลือกไอคอนโซเชียลจากแท็บส่วนหัว คุณสามารถใช้แกลเลอรีไอคอนโซเชียลเพื่อเลือกรูปภาพที่ตรงตามความต้องการของคุณ คุณสามารถสัมผัสไอคอนที่กำหนดเองได้ด้วยการเรียกดูภาพ
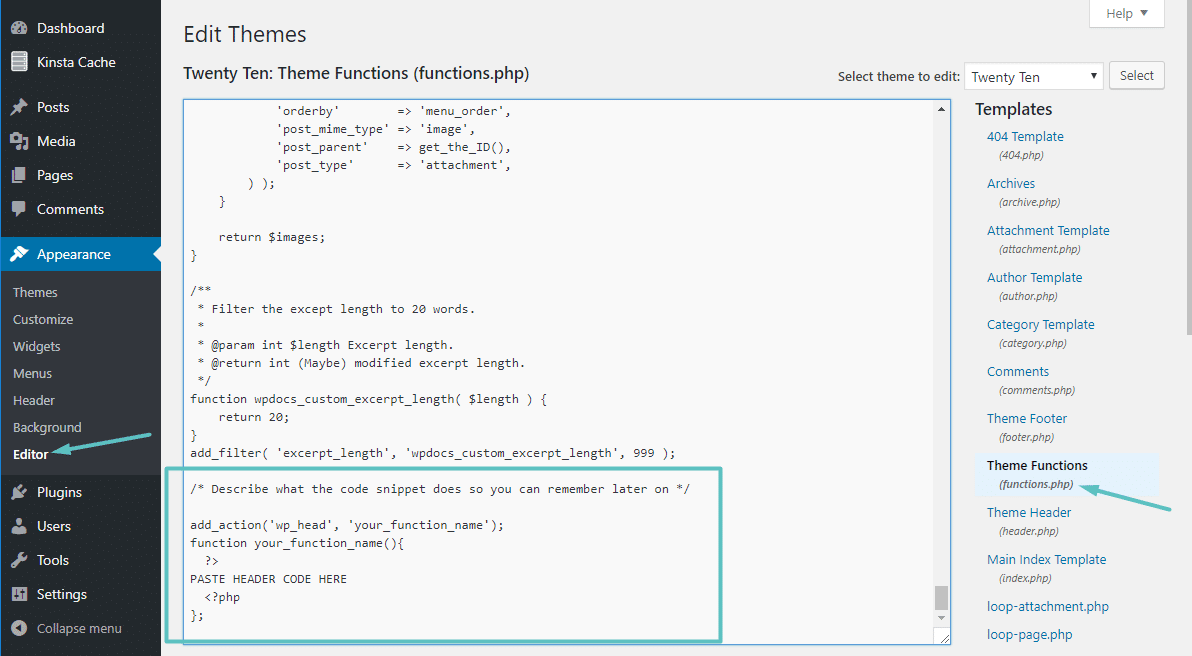
รหัสส่วนหัวใน WordPress อยู่ที่ไหน
 เครดิต: Kinsta
เครดิต: Kinstaใน WordPress โค้ดส่วนหัวจะอยู่ใน ไฟล์ header.php ไฟล์นี้มีโค้ดที่ควบคุมส่วนหัวของไซต์ WordPress ของคุณ
คุณยังสามารถรวมส่วนหัวอื่นได้หากต้องการให้เว็บไซต์ของคุณแสดงหน้าต่างๆ ความสามารถในการแยกแยะความแตกต่างระหว่างส่วนต่างๆ ของเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดายเป็นวิธีที่ยอดเยี่ยมในการทำให้ใช้งานง่ายขึ้น เมื่อสร้างเว็บไซต์ การพิจารณาความสามารถเข้าถึงได้ง่ายเป็นสิ่งสำคัญ ในบางกรณี ผู้คนไม่สามารถอ่านข้อความขนาดสูงได้เนื่องจากไม่สามารถอ่านข้อความขนาดเล็กได้ ผู้ที่ต้องการอ่านข้อความควรตรวจสอบให้แน่ใจว่ามีขนาดใหญ่พอที่จะมองเห็นได้ ควรระบุส่วนหัวที่ใหญ่พอที่จะอ่านได้สำหรับเว็บไซต์ที่จะใช้โดยผู้ที่อาจไม่สามารถอ่านข้อความขนาดเล็กได้ คุณสามารถทำได้โดยปิดใช้งานตัวเลือกส่วนหัว หากคุณกำลังสร้างเว็บไซต์สำหรับผู้ที่มีปัญหาในการอ่านข้อความขนาดสูง ตรวจสอบให้แน่ใจว่าคุณได้สร้างส่วนหัวที่ใหญ่พอสำหรับพวกเขาที่จะอ่าน ซึ่งสามารถทำได้โดยการเปลี่ยนส่วนหัวสำหรับหน้าเฉพาะบนเว็บไซต์ของคุณ จะง่ายกว่าสำหรับคุณในการแยกแยะระหว่างส่วนต่างๆ ของเว็บไซต์ของคุณ

รหัสส่วนหัวคืออะไร?
ตัวแก้ไขไซต์ Weebly ช่วยให้คุณสามารถเพิ่มโค้ด HTML, CSS และ JavaScript ที่กำหนดเองลงในส่วนหัวของหน้า บล็อก หรือเว็บไซต์ ต้องใช้รหัสที่กำหนดเองเพื่อเพิ่มรหัสที่กำหนดเองระหว่างสอง *หัว***…. คุณสามารถใช้แท็ก/html/head เพื่ออธิบายหน้าหรือเว็บไซต์ได้
ส่วนหัวบนเว็บไซต์ WordPress คืออะไร?
คุณจะรู้ได้อย่างไรว่าคุณมีส่วนหัวในบล็อก WordPress ของคุณหรือไม่? เมื่อผู้เยี่ยมชมของคุณมาถึงเว็บไซต์ WordPress พวกเขามักจะทักทายโดยส่วนหัวซึ่งเป็นส่วนบนสุดของทุกหน้า เนื่องจากมันแสดงโลโก้และชื่อเว็บไซต์ของคุณ เมนูการนำทาง และองค์ประกอบที่สำคัญอื่นๆ จึงอาจปรากฏต่อผู้ใช้ก่อน
วิธีแก้ไขส่วนหัวและส่วนท้ายใน WordPress
ไปที่แดชบอร์ดของ WordPress เพื่อลงชื่อเข้าใช้ การไปที่ลักษณะที่ปรากฏ คุณสามารถปรับแต่งการตั้งค่าของคุณได้ ส่วนท้ายสามารถพบได้ในเมนูการปรับแต่งเว็บไซต์ การเพิ่มส่วนใหม่ให้กับส่วนท้ายสามารถทำได้ด้วยวิดเจ็ต หรือปรับแต่งเนื้อหาและรูปแบบของแถบส่วนท้ายด้วยวิดเจ็ต
ส่วนหัวและส่วนท้ายของเว็บไซต์เป็นประเด็นที่สำคัญที่สุดสองประการ ส่วนหัวเป็นที่จัดเก็บรหัสแท็กและสคริปต์เว็บไซต์ที่สำคัญส่วนใหญ่ แม้ว่าส่วนท้ายจะมีความสำคัญเท่ากับส่วนหัว แต่ก็สามารถมองเห็นได้ในทุกหน้าของเว็บไซต์ของคุณ มีหลายวิธีในการแก้ไขส่วนหัวใน WordPress ปลั๊กอินฟรีนี้รู้จักกันในชื่อ Header Footer Code Manager ช่วยให้คุณแทรกโค้ดลงในส่วนท้ายและส่วนหัวของธีมได้อย่างง่ายดาย คุณสามารถเพิ่มสคริปต์หรือรหัสใหม่ได้โดยคลิกเพิ่มส่วนย่อยใหม่ คุณสามารถเพิ่มและลบไฟล์ส่วนหัวของธีมได้อย่างง่ายดาย
อย่าลืมสำรองไฟล์เหล่านี้ก่อนแก้ไข ตัวปรับแต่งธีมในตัวช่วยให้คุณเพิ่มโค้ดที่กำหนดเองและปรับแต่งประกาศเกี่ยวกับลิขสิทธิ์ได้ หากคุณต้องการเพิ่มสคริปต์ คุณสามารถใช้ปลั๊กอินตัวจัดการโค้ดส่วนท้ายของส่วนหัวได้ เพียงทำสำเนา ไฟล์ Footer.php ซึ่งแก้ไขแล้วใน Theme Editor คล้ายกับการแก้ไขส่วนหัวในบางวิธี วิดเจ็ตที่กำหนดเองสามารถสร้างได้โดยคลิกที่แท็บลักษณะที่ปรากฏ
รหัสส่วนท้ายของ WordPress
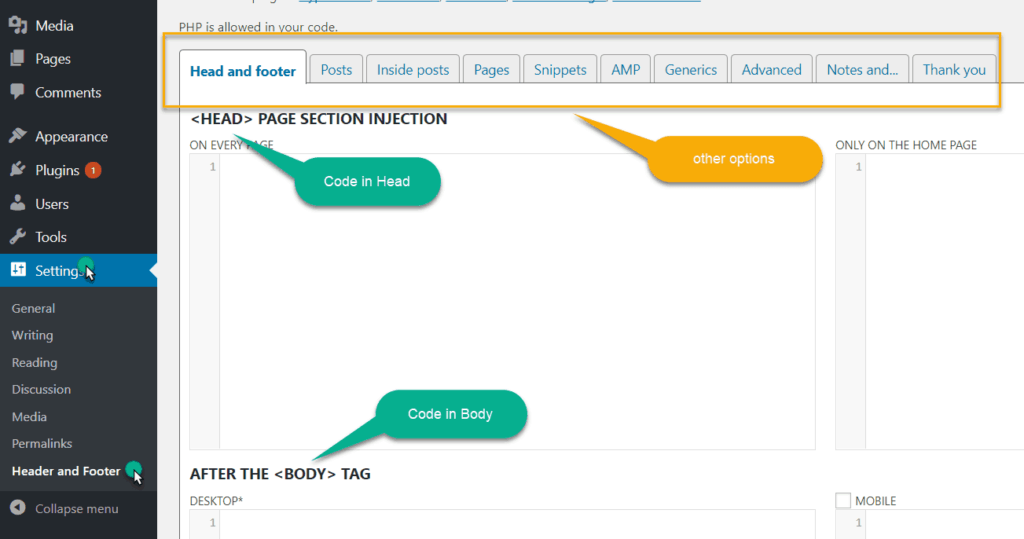
โดยการเลือกปลั๊กอินจากแดชบอร์ดของ WordPress คุณสามารถเปิดใช้งานส่วนหัวได้ รหัสส่วนหัวและส่วนท้ายสามารถพบได้ในส่วนเครื่องมือของเมนูการตั้งค่า หากป้อนรหัสที่ต้องการในส่วนเป้าหมาย รหัสนั้นจะปรากฏขึ้น
ส่วนท้ายคือส่วนของเว็บไซต์ที่ด้านบนของหน้าที่มองเห็นได้ รวมถึงลิงก์ไปยังหน้าต่างๆ ในไซต์ที่ผู้เยี่ยมชมอาจพบว่ามีประโยชน์ เช่นเดียวกับข้อมูลเพิ่มเติม เนื้อหาส่วนท้าย ในธีม WordPress จะอยู่ในไฟล์ footer.php ซึ่งใช้ HTML หรือ CSS นอกจากเครื่องมือปรับแต่ง วิดเจ็ต และปลั๊กอินของ WordPress แล้ว คุณสามารถเพิ่มส่วนท้ายให้กับ WordPress ได้ พื้นที่วิดเจ็ตสามารถเข้าถึงได้โดยวางเมาส์เหนือลักษณะที่ปรากฏและเลือกวิดเจ็ตจากแดชบอร์ด WordPress คุณควรจำไว้ว่าธีมที่คุณเลือกอาจมีส่วนท้ายแตกต่างจากที่แสดงด้านบน คุณยังสามารถปรับแต่งรูปลักษณ์ของส่วนท้ายได้โดยใช้เครื่องมือปรับแต่งในตัว
ส่วนท้ายของคุณสามารถแก้ไขหรือลบออกจากข้อความชื่อ "ขับเคลื่อนโดย WordPress" เมื่อคลิกที่ไอคอนรายการที่มุมบนซ้าย คุณจะสามารถจัดเรียงบล็อกในส่วนท้ายได้อย่างง่ายดาย คุณสามารถเพิ่มสคริปต์ที่กำหนดเองลงในธีม WordPress ได้ด้วยตนเองโดยแก้ไขไฟล์ PHP คุณต้องคุ้นเคยกับ HTML, CSS, JavaScript และการออกแบบและพัฒนาเว็บ รวมถึงมีพื้นฐานที่ดีใน HTML ปลั๊กอิน แทรกส่วนหัว และส่วนท้ายช่วยให้คุณสามารถเพิ่มโค้ดและสคริปต์ให้กับธีมโดยไม่ต้องแก้ไขไฟล์ อินเทอร์เฟซของปลั๊กอินนี้ใช้งานง่าย ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการเรียนรู้วิธีใช้งาน โค้ด CustomCSS, HTML และ JavaScript สามารถใช้ได้กับบริการใดๆ เช่น Google AdSense และ Twitter
ปลั๊กอินคอลัมน์ Mega Grid ของส่วนท้ายแสดงวิดเจ็ตในตารางแนวนอน จัดระเบียบเนื้อหาส่วนท้ายของคุณในคอลัมน์สำหรับ WordPress การลากวิดเจ็ตไปที่ส่วนท้ายของคอลัมน์แล้ววางลงในมุมมองกริด คุณจะสามารถแสดงเนื้อหาที่นั่นได้ สี กริด และตัวแก้ไข CSS เป็นหนึ่งในคุณสมบัติเพิ่มเติมที่มีให้ในราคา $119 ต่อปี
ตั้งแต่ WordPress 3.0 ฟังก์ชัน do_action() ถูกใช้เพื่อพิมพ์สคริปต์และข้อมูลก่อนแท็กปิดเนื้อหาที่ส่วนหน้า จะเป็นประโยชน์อย่างยิ่งหากคุณไม่ต้องการรวมสไตล์ชีตหรือข้อมูลอื่นๆ ไว้ในส่วนท้ายของโพสต์บล็อกของคุณ
ตัวอย่างเช่น ประกาศเกี่ยวกับลิขสิทธิ์จะอยู่ที่ด้านล่างสุดของทุกโพสต์ที่คุณสร้าง ข้อมูลนี้สามารถรวมอยู่ในสไตล์ชีตและใช้เป็นข้อมูลอ้างอิงในการเรียก do_action() ได้ ตัวอย่างเช่น หากรวมอยู่ในสไตล์ชีต
ฟังก์ชัน do_action ('WP_footer') รวมอยู่ใน do_action
ก่อนเผยแพร่เนื้อหาส่วนท้าย ต้องพิมพ์ประกาศเกี่ยวกับลิขสิทธิ์
เพิ่มโค้ดในส่วนหัวของปลั๊กอิน WordPress
การเพิ่มโค้ดในส่วนหัวของ WordPress เป็นเรื่องง่ายด้วยปลั๊กอินที่เหมาะสม ด้วยปลั๊กอิน เช่น สคริปต์ส่วนหัวและส่วนท้าย คุณสามารถเพิ่มโค้ดลงในส่วนหัวหรือส่วนท้ายของคุณได้อย่างง่ายดายโดยไม่ต้องแก้ไขไฟล์ธีมใดๆ เพียงติดตั้งปลั๊กอินแล้วเพิ่มโค้ดของคุณในการตั้งค่าปลั๊กอิน แค่นั้นแหละ!
แทรกส่วนหัวและส่วนท้ายในหน้าเฉพาะ WordPress
มีสองสามวิธีในการเพิ่มส่วนหัวและส่วนท้ายให้กับหน้าที่ต้องการใน WordPress เท่านั้น วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น สคริปต์ส่วนหัวและส่วนท้าย ปลั๊กอินนี้ช่วยให้คุณเพิ่มสคริปต์ที่กำหนดเองในส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณ อีกวิธีหนึ่งคือแก้ไขไฟล์เทมเพลตของธีม หากคุณไม่สะดวกที่จะแก้ไขโค้ด วิธีที่ดีที่สุดคือการใช้ปลั๊กอิน
ส่วนหัวที่แตกต่างกันในหน้าต่างๆ ใน WordPress
ฉันจะสร้างหลายส่วนหัวในหน้า WordPress เดียวได้อย่างไร เมื่อใช้ TemplateToaster คุณสามารถสร้างเทมเพลตหน้าต่างๆ สำหรับแต่ละเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย ทำให้คุณสามารถใช้ส่วนหัวต่างๆ กับแต่ละหน้าได้ ตัวอย่างเช่น ส่วนหัวของหน้าจะแตกต่างจากส่วนหัวของหน้าสำหรับโพสต์และหน้าเล็กน้อย คุณจะลบส่วนท้ายในหน้าเฉพาะใน WordPress ได้อย่างไร? เมื่อไปที่เมนูลักษณะที่ปรากฏ คุณสามารถเปลี่ยนลักษณะที่ปรากฏของหน้าเฉพาะโดยการเอาส่วนหัวและส่วนท้ายออก หากต้องการลบส่วนหัว ให้ไปที่ส่วนหัว>เค้าโครงส่วนหัว แล้วยกเลิกการเลือกตัวเลือกเค้าโครง เลือกไม่มีจากเมนูของส่วนท้ายแล้วเลือกส่วนท้าย > เค้าโครงส่วนท้ายเพื่อเอาส่วนท้ายออก
