So fügen Sie Kopf- und Fußzeilencode in WordPress hinzu
Veröffentlicht: 2022-09-20Das Hinzufügen von Kopf- und Fußzeilencode in WordPress kann durch Hinzufügen eines Plugins oder durch Bearbeiten der Datei functions.php erfolgen. Kopf- und Fußzeilen sind Code, der oben bzw. unten auf einer Webseite hinzugefügt wird. Sie werden verwendet, um Informationen hinzuzufügen, die nicht Teil des Hauptinhalts der Seite sind, wie Navigationslinks, Urheberrechtshinweise und Kontaktinformationen. In WordPress können Kopf- und Fußzeilen hinzugefügt werden, indem ein Plugin installiert oder die Datei functions.php bearbeitet wird. Das Hinzufügen einer Kopf- oder Fußzeile über ein Plugin ist die einfachste Methode, da keine Programmierkenntnisse erforderlich sind. Ein beliebtes Plugin ist Header and Footer Scripts . Um Kopf- und Fußzeilencode über die Datei functions.php hinzuzufügen, müssen Sie Ihre WordPress-Designdateien bearbeiten. Es wird empfohlen, dass Sie ein untergeordnetes Design erstellen, bevor Sie Änderungen an Ihren Designdateien vornehmen. Dadurch wird sichergestellt, dass Ihre Änderungen nicht verloren gehen, wenn das Design aktualisiert wird. Nachdem Sie ein untergeordnetes Design erstellt haben, können Sie der Datei functions.php Ihres untergeordneten Designs den folgenden Code hinzufügen, um einen Header hinzuzufügen: add_action( 'wp_head', 'my_custom_header_code' ); function my_custom_header_code(){ // Fügen Sie hier Ihren Header-Code hinzu } ? > Und den folgenden Code, um eine Fußzeile hinzuzufügen: add_action( 'wp_footer', 'my_custom_footer_code' ); function my_custom_footer_code(){ // Fußzeilencode hier hinzufügen } ?
WordPress erlaubt standardmäßig nicht das Hinzufügen von Code zur Kopf- oder Fußzeile Ihrer Website. In diesem Artikel zeigen wir Ihnen, wie Sie Kopf- und Fußzeilencodes von WordPress hinzufügen. Diese Methode bearbeitet die WordPress-Designdateien nicht direkt, sondern fügt den Code auf sichere Weise hinzu. Mit dem WPCode-Plugin können Sie einer WordPress-Site ganz einfach Kopf- und Fußzeilencode hinzufügen. Sie können auch ganz einfach benutzerdefinierte PHP-, JavaScript-, CSS-, HTML- und Textcode-Snippets einfügen, ohne Ihre Designdateien in dieser Anwendung zu ändern. Auf diese Weise können Sie WordPress-Funktionen wie REST-APIs, XMLRPC und automatische Updates schnell und einfach entfernen. Das Ziel dieses Artikels ist es, Ihnen beim Erlernen des Hinzufügens von Kopf- und Fußzeilencodes zu WordPress zu helfen. MonsterInsights ist das beste Google-Analytics-Plugin für WordPress, da es Ihnen ermöglicht, Google Analytics-Tracking mit nur wenigen Klicks einfach einzurichten. Wir würden uns freuen, wenn Sie erklären könnten, wie WPBeginner finanziert wird, warum es wichtig ist und wie Sie es unterstützen können.
Im Allgemeinen können die Header- und Footer-Tags verwendet werden, um Tabellen zu trennen, was es uns ermöglicht, mit großen Datenmengen umzugehen.
Verwenden Sie den Script Loader von WordPress, um eine separate JavaScript-Datei in Ihre Website zu laden, um benutzerdefiniertes JavaScript zu erstellen. Die WordPress-Footer- oder WordPress-Head-Hooks können verwendet werden, um das Skript zu inlinen. Fügen Sie Kopf- und Fußzeilenskripts mit einem Plugin hinzu. Erwägen Sie, das Design so zu ändern, dass es das Skript enthält (eine schlechte Idee).
Sergey sollte verwendet werden. Der Header für die Dateien sollte benannt werden. Der Hauptteil des HTML und der Fußzeile. Es gibt, sowie. Bitte geben Sie diese im Abschnitt /includes/options/ ein. Wenn Sie das erforderliche npm-Skript ausführen, wird ein Build mit den enthaltenen Dateien generiert.
Wie füge ich Code zu Kopf- und Fußzeile in WordPress hinzu?
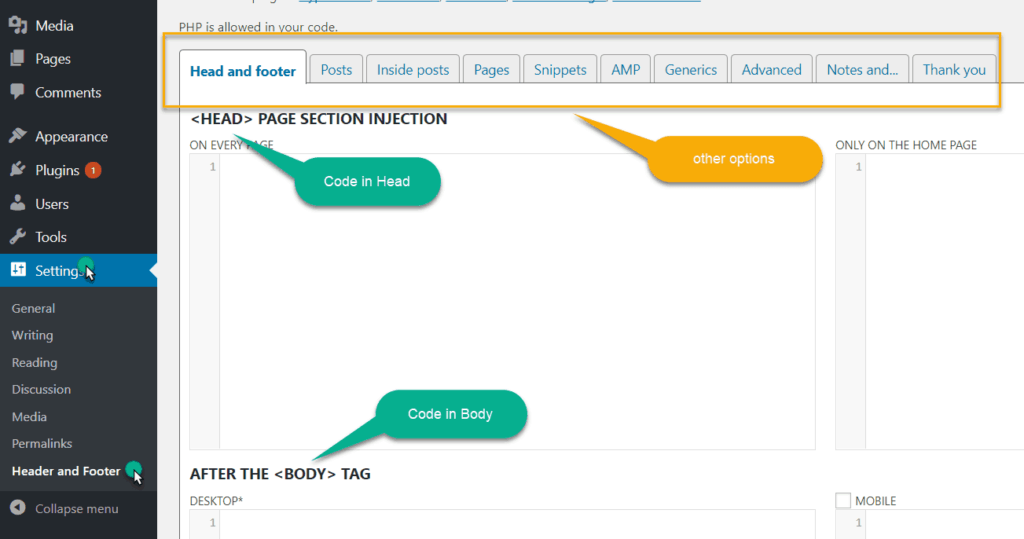
 Bildnachweis: www.hitechwork.com
Bildnachweis: www.hitechwork.comHeader-Plugin einfügen oder ein anderes Plugin Ihrer Wahl kann installiert und aktiviert werden. Fügen Sie Fußzeilen wie im vorherigen Schritt beschrieben in die Einstellungen ein. Der Code kann in die Skripte im Header-Feld eingefügt werden.
In meinem vorherigen Artikel habe ich besprochen, wie man Render-Blocking in JavaScript beseitigt. In diesem Artikel wird ein Code-Snippet zur WordPress-Fußzeile hinzugefügt. Es ist nicht ungewöhnlich, dass Sie ein Code-Snippet verwenden müssen, um ein Google Analytics-Tracking-Skript zu Ihrer WordPress-Site hinzuzufügen. In diesem Artikel zeige ich Ihnen, wie Sie Code zu den WordPress-Header- und Footer-Dateien hinzufügen. Wenn Sie bereits ein Child-Theme installiert haben, wird Ihnen das Anwenden dieser Methode auf die Kopf- und Fußzeile von WordPress das Hinzufügen von Code erleichtern. Wenn Sie kein Child-Theme haben, müssen Sie den Ultimativen Leitfaden für Child-Themes verwenden. Sie können Code in Ihr Design einfügen, indem Sie eine einfache Funktion in die Datei functions.php schreiben.
In diesem Leitfaden erfahren Sie, was ein untergeordnetes Thema ist und warum es wichtig ist. Es ist wichtig zu verstehen, dass WP-Head und WP-Footer zwei unterschiedliche Programmierparadigmen sind, wenn es um das Einfügen von Code geht. Bei Verwendung eines Plugins müssen keine Theme-Dateien bearbeitet werden, da alle Codes von derselben Stelle verwaltet werden. Wenn Sie bereits ein untergeordnetes Thema verwenden oder Zugriff darauf haben, kann die manuelle Methode verwendet werden.
Wie erstelle ich eine benutzerdefinierte Kopf- und Fußzeile in WordPress?
 Bildnachweis: TemplateToaster
Bildnachweis: TemplateToasterSie müssen zum WordPress Dashboard > Vorlagen > Theme Builder navigieren. Klicken Sie auf Neue Vorlage, um die Kopfzeilenvorlage hinzuzufügen und zu benennen, und klicken Sie dann auf Kopfzeile (oder Fußzeile) erstellen. Sie können entweder eine vorgefertigte Kopf- (oder Fußzeilen-) Vorlage auswählen oder eine komplett von Grund auf neu erstellen.
Ein Header ist das sichtbarste Element Ihrer Website ganz oben auf der Seite. Ein benutzerdefinierter Header in WordPress ermöglicht es Ihnen, das Bild anzupassen sowie Text, Widgets usw. hinzuzufügen. Wenn Sie mit dem WordPress-Theme-Builder einen benutzerdefinierten Header erstellen möchten, sehen Sie sich Templatetoaster an. Es gibt mehrere Arten von benutzerdefinierten WordPress-Headern pro Seite. Mit anderen Worten, Sie können beispielsweise Produktfunktionen zu Ihrer Seite „Über uns“ und dem Rest der Seite ohne sie hinzufügen. Nachdem Sie Ihr Header-Bild hochgeladen haben, müssen Sie es nur noch bearbeiten. GIMP, Paint.net und andere Tools können verwendet werden, um das Bild zu verjüngen.
Sie können Ihrem WordPress-Backend ein Logo, ein Video oder ein Hintergrundbild hinzufügen. Um einen Textbereich zum Header hinzuzufügen, fügen Sie bitte den folgenden Code ein: in der Datei site-branding.php:. Wenn Sie außerdem soziale Symbole auf Ihre eigene einzigartige Weise gestalten möchten, müssen Sie über CSS verfügen. Um ein Video hinzuzufügen, gehen Sie zur Kopfzeile Ihres Computers und suchen Sie nach dem gewünschten Video. Jede Seite von WordPress kann einen anderen benutzerdefinierten Header haben, z. B. einige mit einem Hintergrundbild, einige mit Video oder anderen Widget-bezogenen Inhalten. Sie können sofort Ihre eigene Kopfzeile erstellen, indem Sie die Drop-Schnittstelle ziehen. Wir zeigen Ihnen, wie Sie mit TemplateToaster benutzerdefinierte Header zu WordPress hinzufügen.
Sie können dem Textbereich auch einfachen Text, Schaltflächen, Listen und andere Elemente hinzufügen. Sie können den Textbereich ändern, indem Sie Textbereiche auswählen. Wenn Sie auf den Inhalt doppelklicken, können Sie ihn formatieren. Auf die Registerkarte Editor kann durch Doppelklicken zugegriffen werden. Wählen Sie Social Icons auf der Kopfzeile aus. Sie können die Social-Icon-Galerie verwenden, um ein Bild auszuwählen, das Ihren Anforderungen entspricht. Sie können auch ein Gefühl für Ihr benutzerdefiniertes Symbol bekommen, indem Sie die Bilder durchsuchen.
Wo ist der Header-Code in WordPress?
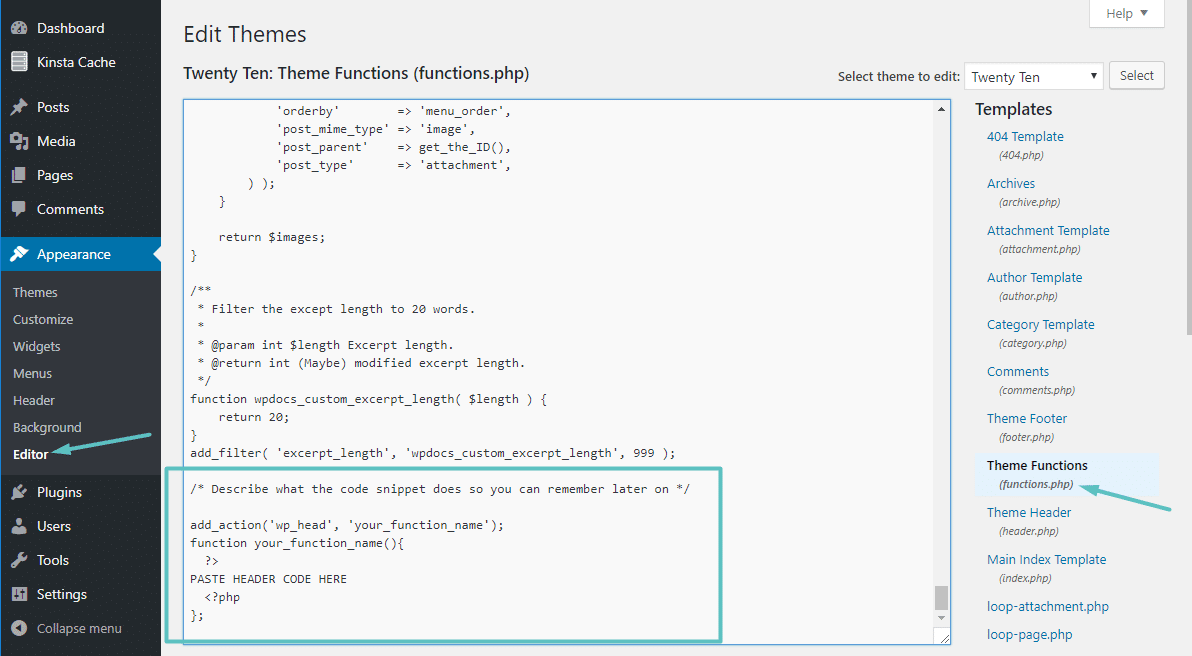
 Bildnachweis: Kinsta
Bildnachweis: KinstaIn WordPress befindet sich der Header-Code in der Datei header.php . Diese Datei enthält den Code, der den Header Ihrer WordPress-Site steuert.
Sie können auch einen anderen Header einfügen, wenn Ihre Website verschiedene Seiten anzeigen soll. Die Möglichkeit, schnell und einfach zwischen Bereichen Ihrer Website zu unterscheiden, ist eine hervorragende Möglichkeit, sie benutzerfreundlicher zu gestalten. Bei der Erstellung einer Website ist es wichtig, ihre Zugänglichkeit zu berücksichtigen. In manchen Fällen können Menschen großen Text nicht lesen, weil sie kleinen Text nicht lesen können. Diejenigen, die den Text lesen müssen, sollten sicherstellen, dass er groß genug ist, damit sie ihn sehen können. Für die Website, die von Personen verwendet wird, die möglicherweise nicht in der Lage sind, kleinen Text zu lesen, sollte eine Kopfzeile angegeben werden, die groß genug ist, um lesbar zu sein. Sie können dies erreichen, indem Sie die Header-Option deaktivieren. Wenn Sie eine Website für Personen erstellen, die Schwierigkeiten haben, großen Text zu lesen, stellen Sie sicher, dass Sie eine Kopfzeile erstellt haben, die groß genug ist, damit sie sie lesen können. Dies kann erreicht werden, indem Sie die Kopfzeile für bestimmte Seiten Ihrer Website ändern. Es wird Ihnen leichter fallen, zwischen verschiedenen Bereichen Ihrer Website zu unterscheiden.

Was ist ein Header-Code?
Mit dem Website-Editor von Weebly können Sie dem Kopfbereich einer Seite, eines Blogs oder einer Website benutzerdefinierten HTML-, CSS- und JavaScript-Code hinzufügen. Ein benutzerdefinierter Code kann erforderlich sein, um benutzerdefinierte Codes zwischen zwei *heads*** einzufügen…. Sie können die tags/html/head verwenden, um eine Seite oder eine Website zu beschreiben.
Was ist der Header auf einer WordPress-Site?
Woher wissen Sie, ob Sie einen Header in Ihrem WordPress-Blog haben? Wenn Ihre Besucher auf Ihrer WordPress-Website ankommen, werden sie höchstwahrscheinlich von der Kopfzeile begrüßt, die der obere Abschnitt jeder Seite ist. Da es das Logo und den Titel Ihrer Website, Navigationsmenüs und andere wichtige Elemente anzeigt, wird es den Benutzern möglicherweise zuerst angezeigt.
So bearbeiten Sie Kopf- und Fußzeilen in WordPress
Navigieren Sie zum WordPress-Dashboard, um sich anzumelden. Unter Aussehen können Sie Ihre Einstellungen anpassen. Die Fußzeile befindet sich im Menü zur Anpassung der Website. Das Hinzufügen neuer Abschnitte zur Fußzeile kann mit Widgets erfolgen, oder das Anpassen des Inhalts und Stils der Fußzeilenleiste kann mit Widgets erfolgen.
Die Kopf- und Fußzeile einer Website sind zwei der wichtigsten Aspekte. In der Kopfzeile werden die meisten wichtigen Website-Codes, Tags und Skripte gespeichert. Obwohl die Fußzeile genauso wichtig ist wie die Kopfzeile, ist sie auch auf jeder Seite Ihrer Website sichtbar. Für die Bearbeitung des Headers in WordPress stehen mehrere Methoden zur Verfügung. Mit diesem kostenlosen Plugin, bekannt als Header Footer Code Manager , können Sie ganz einfach Code in die Fuß- und Kopfzeile Ihres Themes einfügen. Sie können neue Skripte oder Codes hinzufügen, indem Sie auf Neues Snippet hinzufügen klicken. Sie können Header-Dateien für ein Design ganz einfach hinzufügen und entfernen.
Stellen Sie einfach sicher, dass Sie diese Dateien sichern, bevor Sie sie bearbeiten. Mit dem integrierten Design-Customizer können Sie benutzerdefinierten Code hinzufügen und den Copyright-Hinweis anpassen. Wenn Sie ein Skript hinzufügen möchten, können Sie das Header-Footer-Code-Manager-Plugin verwenden. Erstellen Sie einfach eine Kopie der Datei Footer.php , die dann im Theme-Editor bearbeitet wird. Es ähnelt in gewisser Weise der Bearbeitung der Kopfzeile. Benutzerdefinierte Widgets können auch erstellt werden, indem Sie auf die Registerkarte Aussehen klicken.
WordPress-Fußzeilencode
Durch Auswahl des Plugins aus dem WordPress-Dashboard können Sie den Head aktivieren. Den Kopf- und Fußzeilencode finden Sie im Abschnitt „Extras“ des Menüs „Einstellungen“. Wenn der gewünschte Code im Zielbereich eingegeben wird, wird dieser angezeigt.
Die Fußzeile ist der sichtbare Abschnitt einer Website oben auf der Seite. Sie enthält Links zu Seiten auf der Website, die für Besucher nützlich sein können, sowie zusätzliche Informationen. Der Inhalt der Fußzeile in einem WordPress-Theme befindet sich in der Datei footer.php, die entweder HTML- oder CSS-basiert ist. Zusätzlich zu WordPress-Customizern, Widgets und Plugins können Sie Fußzeilen zu WordPress hinzufügen. Auf den Widget-Bereich kann zugegriffen werden, indem Sie mit der Maus über Aussehen fahren und Widgets aus dem WordPress-Dashboard auswählen. Sie sollten bedenken, dass das von Ihnen gewählte Thema andere Fußzeilenbereiche als den oben gezeigten haben kann. Sie können das Aussehen der Fußzeile auch mit dem integrierten Customizer anpassen.
Ihre Fußzeile kann bearbeitet oder aus einer Nachricht mit dem Titel „Powered by WordPress“ entfernt werden. Durch Klicken auf das Listensymbol in der oberen linken Ecke können Sie die Blöcke in der Fußzeile einfach neu anordnen. Benutzerdefinierte Skripte können dem WordPress-Theme manuell hinzugefügt werden, indem die PHP-Dateien geändert werden. Sie müssen mit HTML, CSS, JavaScript und Webdesign und -entwicklung vertraut sein und über fundierte Kenntnisse in HTML verfügen. Mit dem Plugin Kopf- und Fußzeilen einfügen können Sie Code und Skripte zum Design hinzufügen, ohne seine Dateien bearbeiten zu müssen. Die Benutzeroberfläche dieses Plugins ist einfach zu bedienen, was es zu einer ausgezeichneten Wahl für diejenigen macht, die lernen möchten, wie man es benutzt. Benutzerdefinierter CSS-, HTML- und JavaScript-Code kann von jedem Dienst wie Google AdSense und Twitter bereitgestellt werden.
Das Footer Mega Grid Columns-Plugin zeigt Widgets in einem horizontalen Raster an und organisiert den Inhalt Ihrer Fußzeile in Spalten für WordPress. Indem Sie ein Widget in die Fußzeile der Spalte ziehen und es in der Rasteransicht ablegen, können Sie dort Inhalte anzeigen. Farben, Raster und CSS-Editoren gehören zu den zusätzlichen Funktionen, die für 119 US-Dollar pro Jahr erhältlich sind.
Seit WordPress 3.0 wird die Funktion do_action() verwendet, um Skripte und Daten vor dem schließenden Body-Tag auf dem Frontend auszugeben. Dies ist besonders nützlich, wenn Sie nicht beabsichtigen, das Stylesheet oder andere Daten in die Fußzeile Ihres Blogbeitrags aufzunehmen.
Ein Urheberrechtshinweis ist beispielsweise am Ende jedes von Ihnen erstellten Beitrags zu finden. Diese Informationen könnten in ein Stylesheet aufgenommen und beispielsweise als Referenz im do_action()-Aufruf verwendet werden, wenn sie in einem Stylesheet enthalten sind.
Die Funktion do_action ('WP_footer') ist in do_action enthalten.
Vor der Veröffentlichung des Fußzeileninhalts muss der Urheberrechtsvermerk gedruckt werden.
Code zum Header-WordPress-Plugin hinzufügen
Das Hinzufügen von Code zu Ihrem WordPress-Header ist mit dem richtigen Plugin einfach. Mit einem Plugin wie Header and Footer Scripts können Sie ganz einfach Code zu Ihrer Kopf- oder Fußzeile hinzufügen, ohne dass Sie Designdateien bearbeiten müssen. Installieren Sie einfach das Plugin und fügen Sie dann Ihren Code in den Plugin-Einstellungen hinzu. Das ist es!
Kopf- und Fußzeile nur auf bestimmten Seiten einfügen WordPress
Es gibt einige Möglichkeiten, Kopf- und Fußzeilen nur zu bestimmten Seiten in WordPress hinzuzufügen. Eine Möglichkeit besteht darin, ein Plugin wie Header and Footer Scripts zu verwenden. Mit diesem Plugin können Sie benutzerdefinierte Skripte zur Kopf- und Fußzeile Ihrer Website hinzufügen. Eine andere Möglichkeit besteht darin, die Vorlagendateien Ihres Designs zu bearbeiten. Wenn Sie mit dem Bearbeiten von Code nicht vertraut sind, verwenden Sie am besten ein Plugin.
Verschiedene Header auf verschiedenen Seiten in WordPress
Wie erstelle ich mehrere Header auf einer einzelnen WordPress-Seite? Mit TemplateToaster können Sie ganz einfach verschiedene Seitenvorlagen für jede Ihrer WordPress-Websites erstellen, sodass Sie auf jede Seite unterschiedliche Kopfzeilen anwenden können. Beispielsweise unterscheidet sich der Header einer Seite leicht von seinem Gegenstück auf der Seite für Beiträge und Seiten. Wie entfernt man Fußzeilen auf einer bestimmten Seite in WordPress? Im Menü „Darstellung“ können Sie das Erscheinungsbild einer bestimmten Seite ändern, indem Sie Kopf- und Fußzeilen entfernen. Um die Kopfzeile zu entfernen, gehen Sie zu Kopfzeile> Kopfzeilenlayout und deaktivieren Sie dann die Option Layout. Wählen Sie „Keine“ im Menü „Fußzeile“ und dann „Fußzeile“ > „Fußzeilenlayout“, um die Fußzeile zu entfernen.
