So fügen Sie Gutenberg in zwei einfachen Schritten zu WordPress hinzu
Veröffentlicht: 2022-09-20Das Hinzufügen von Gutenberg zu WordPress ist ein zweistufiger Prozess. Zuerst müssen Sie das Plugin installieren. Zweitens müssen Sie es aktivieren.
Um das Plugin zu installieren, gehen Sie zum WordPress-Plugin-Verzeichnis und suchen Sie nach „Gutenberg“. Wenn Sie das Plugin gefunden haben, klicken Sie auf „Jetzt installieren“.
Um das Plugin zu aktivieren, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf „Plugins“. Suchen Sie das „Gutenberg“-Plugin in der Liste und klicken Sie auf „Aktivieren“.
Und das ist es! Sie haben Gutenberg nun erfolgreich zu WordPress hinzugefügt.
Da WordPress 5.0.1 es enthält, ist Gutenberg nur als Standardseite und Beitragstyp verfügbar. Wenn Sie einen benutzerdefinierten Beitragstyp verwenden, wird der klassische Editor angezeigt, wenn Sie ihn erstellen oder bearbeiten. Das einzige, was Sie tun müssen, um Gutenberg mit dem aktuellen CPT auf Ihrer Website zu verwenden, ist die Unterstützung für den Editor hinzuzufügen. Die unten aufgeführten Code-Snippets sind ziemlich einfach hinzuzufügen. Benutzerdefinierte Beitragstypen können im WordPress-Editor mithilfe der Datei functions.php erstellt werden, die gemäß den Richtlinien des Editors festgelegt werden muss. Der Gutenberg-Editor wird sichtbar und aktiviert, sobald Sie einen benutzerdefinierten Beitragstyp erstellt oder bearbeitet haben. Wenn Sie bei diesem Vorgang Hilfe benötigen, lassen Sie es mich bitte wissen, und ich melde mich so schnell wie möglich bei Ihnen.
Bevor Sie das Plugin verwenden können, muss es zunächst installiert werden. Die Installationsdateien für das WordPress.org-Plugin sind auf der Website des Plugins verfügbar. Durch Auswahl von Einstellungen im linken Menü können Sie auf Gutenberg Manager zugreifen. Die globale Option, Standard-Beitragstypen und benutzerdefinierte Beitragstypen finden Sie unter der Registerkarte Einstellungen.
Was ist mit WordPress Gutenberg passiert?
 Bildnachweis: graphem.com
Bildnachweis: graphem.comIrgendwann beschloss WordPress, seine gesamte Veröffentlichungsplattform auf etwas namens Gutenberg umzustellen. Dieses neue System wurde entwickelt, um es Benutzern zu erleichtern, Beiträge und Seiten mithilfe einer Drag-and-Drop-Oberfläche zu erstellen. Viele Benutzer fanden Gutenberg jedoch verwirrend und schwierig zu bedienen, was letztendlich zu viel Frustration führte. Infolgedessen entschied sich WordPress schließlich, zu seiner alten Veröffentlichungsplattform zurückzukehren.
Der neue visuelle Editor von WordPress, Gutenberg, wurde im Dezember 2018 veröffentlicht. Namecheap machte vor einem Jahr überzeugende Argumente für seine Unterstützung. In WordPress können Sie mit der Gutenberg-Funktion Inhaltslayouts erstellen, anstatt nur Artikel zu schreiben. WordPress hat in den letzten Jahren eine Reihe von Änderungen erfahren, um die Verwendung und Navigation zu vereinfachen. Seitdem haben Millionen von Menschen Milliarden von Beiträgen auf verschiedenen Websites gepostet, die die neue Plattform nutzen. Es war zunächst nicht angenehm, vom Endbenutzer oder Entwickler zu hören. Heutzutage beginnen die Menschen zu erkennen, dass Gutenberg ein wertvolles Werkzeug bei der Produktion von Inhalten ist.
Viele Leute schätzen die Anpassung des Editors zum Besseren, was zur Entwicklung von WordPress beigetragen hat. Andere wiederum priesen Gutenberg sowohl als „intuitiv“ als auch als „modern“. Die Umstellung von Shortcodes auf Inhaltsblöcke erhielt viel positives Feedback. Trotz der Hingabe des Herausgebers mögen ihn einige Leute immer noch nicht. Der Editor hat WordPress von einer Plattform, die zum Veröffentlichen verwendet wurde, in eine Plattform umgewandelt, die zum Erstellen von Websites verwendet wird. WordPress hat mit der Veröffentlichung von Gutenberg den Site-Builder-Markt erobert. Kann Gutenberg überleben und was sind die Zukunftstrends der Zukunft?
Obwohl die Arbeit von Gutenberg noch andauert, scheint ihre Zukunft vielversprechend. Der Untergang der Plattform hat zur Erstellung von Hunderten von Plugins und Themen durch Dritte geführt. Matt Mullenweg, Designer von Gutenberg, gab auf dem bevorstehenden WordCamp Europe 2019 ein Update zum Projekt. Es gibt eine Reihe von Funktionen, die noch implementiert werden.
Muss ich Gutenberg für WordPress installieren?
 Bildnachweis: wpvivid.com
Bildnachweis: wpvivid.comAuf diese Frage gibt es keine einheitliche Antwort, da sie von einer Reihe von Faktoren abhängt, einschließlich der von Ihnen verwendeten WordPress-Version und des von Ihnen installierten Designs und Plugins. Generell ist Gutenberg aber keine Voraussetzung für WordPress und du kannst auch weiterhin den klassischen Editor verwenden, wenn dir das lieber ist.
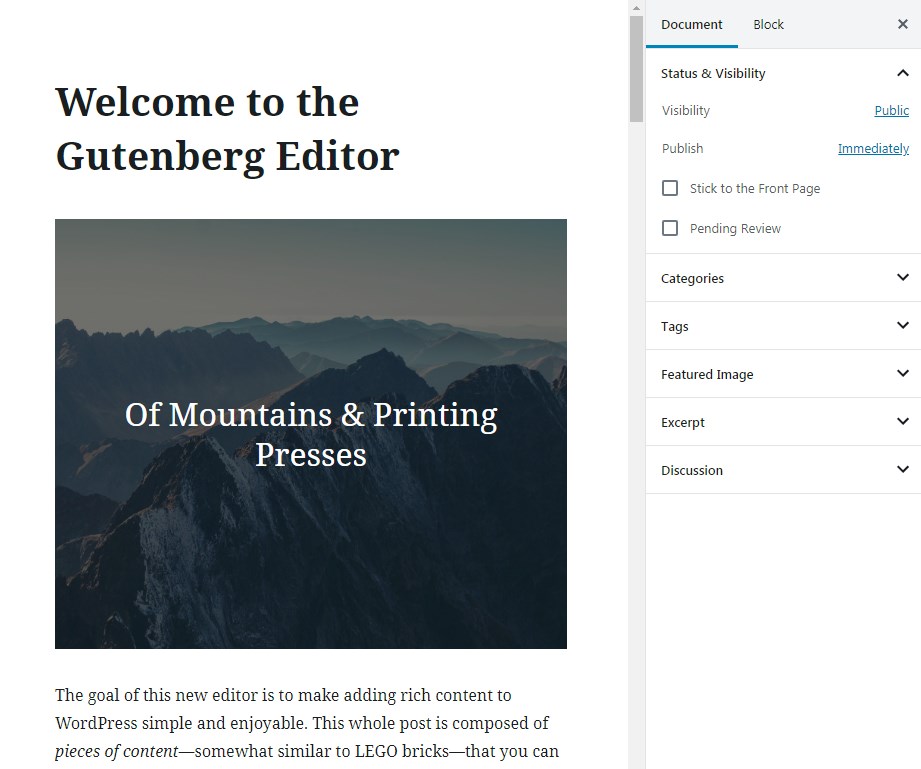
So verwenden Sie den Blockeditor in WordPress 5.0
Blöcke können jetzt erstellt werden, indem Sie Inhalte in den Textbereich auf der linken Seite des Bildschirms eingeben. Blöcke können auch direkt aus dem Editor zu Ihrer WordPress-Seite hinzugefügt werden. Nachdem Sie die Änderungen vorgenommen haben, sollten Sie sie veröffentlichen. Die einzige Möglichkeit, dies zu tun, besteht darin, den Blockeditor zu starten und auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke des Bildschirms zu klicken. Ihre Änderungen sind für alle Ihre Website-Besucher sichtbar, sobald sie veröffentlicht wurden. Wenn Sie die von Ihnen veröffentlichten Blöcke ändern möchten, klicken Sie einfach auf die Schaltfläche Bearbeiten neben ihren Titeln. Was ist ein Gutenberg? WordPress 5.0 führt einen neuen Editor namens Gutenberg ein. Sie werden erstaunt sein, wie schnell sich Ihre Website auf diese Weise ändert und wie viel Sie damit erreichen können. Es war in WordPress 5.0 enthalten, das im November 2018 veröffentlicht wurde. Dafür ist es entscheidend, die nötige Geschwindigkeit zu haben. Wie kann ich den Blockeditor installieren? Es ist einfach, auf den Abschnitt Beiträge zuzugreifen. Der WordPress-Administrator kann ganz einfach ein neues Menü hinzufügen. Wählen Sie beim Erstellen einer Seite Seiten – aus dem Menü. Um ein neues Menü hinzuzufügen, navigieren Sie dorthin. Im folgenden Schritt wird der Blockeditor aktiviert.
Ist Gutenberg Standard in WordPress?
 Quelle: motopress.com
Quelle: motopress.comDie gute Nachricht ist, dass WordPress 5.0 nicht inkompatibel ist. Sie können die neue Editorfunktion deaktivieren und weiterhin die alte verwenden, indem Sie das Kästchen daneben aktivieren.
WordPress 5.0 und der Gutenberg-Editor wurden 2018 veröffentlicht. Er wurde ursprünglich als Plugin verwendet, ist aber inzwischen zum Standard-Editor in WordPress geworden. Es gibt einen Grund, warum es Gutenberg schon so lange gibt. Es gibt bereits eine Vielzahl von Plugins, die sowohl auf Gutenberg- als auch auf Gutenberg-basierten Plattformen ausgeführt werden können. Die Verwendung von Gutenberg zum Erstellen einer Seite wird für technisch nicht versierte Benutzer einfacher und intuitiver. Blöcke für Gutenberg sind ab Juni in über 400 Plugins verfügbar. In naher Zukunft wird ein Update für das Seitenerstellungstool veröffentlicht, das die Funktionen enthält, nach denen Sie suchen.
Die Benutzererfahrung wurde in Gutenberg seit seiner Einführung stark verbessert. Sie können sicher sein, dass Ihre Website besser performt und in Suchmaschinen höher rankt, wenn Sie den Gutenberg WordPress-Editor verwenden. Da für Gutenberg kein PHP ausgeführt werden muss, sind außerdem keine zusätzlichen PHP-Serverprozesse erforderlich. Ihre Website wird schneller geladen als die meisten anderen Seiten im Internet.
Der Gutenberg-Editor: Eine neue Art, Inhalte zu bearbeiten
Wir werden das neue Inhaltsbearbeitungssystem namens Gutenberg verwenden, um Inhalte zu bearbeiten. Es wird behauptet, dass es Ihren Inhaltserstellungsprozess rationalisieren kann, indem es Ihnen das Erstellen von Inhalten für Ihre Website vereinfacht und bequemer macht. Die WordPress 5.0-Version enthielt einen integrierten Gutenberg-Editor als Standard-Inhaltseditor , und das Ergebnis ist, dass er äußerst beliebt zu sein scheint. Obwohl Gutenberg ein neues Tool zum Bearbeiten von Inhalten ist, ist es eine großartige Option, wenn es einfach ist, Ihre Inhalte einfach und schnell zu erstellen und zu verwalten. Wenn Sie mit dem Gutenberg-Editor von WordPress, der jetzt der Standard-Inhaltseditor ist, nicht vertraut sind, lohnt es sich, mehr darüber zu erfahren.
Gutenberg-WordPress
Gutenberg ist ein WordPress-Editor, der es einfach macht, schöne Beiträge und Seiten zu erstellen. Es verfügt über eine integrierte Medienbibliothek, sodass Sie Ihren Beiträgen ganz einfach Bilder und Videos hinzufügen können. Außerdem reagiert Gutenberg vollständig, sodass Ihre Beiträge auf allen Geräten gut aussehen.

WordPress ist jetzt die Heimat eines brandneuen Editors namens Gutenberg. Auf diese Weise können Sie Beiträge, Seiten, Produkte und fast alles andere auf Ihrer Website erstellen. WordPress 5.0 ist die neueste Version der Plattform, die Gutenberg enthält. Das Ziel dieses Artikels ist es zu erklären, wie es im weiteren Sinne funktioniert; Zuerst sehen wir uns die potenziellen Vor- und Nachteile an. Als Ergebnis des nächsten großen Updates wird WordPress Gutenberg enthalten. Da er sich noch in einem frühen Entwicklungsstadium befindet, sollte der Editor derzeit nicht auf Live-Websites verwendet werden. Wenn Sie Ihre WordPress-Site auf die neueste Version aktualisiert haben, wird möglicherweise eine Benachrichtigung über Gutenberg auf Ihrem Dashboard angezeigt. WordPress 5.0, das bereits am 27. November 2018 oder erst am 22. Januar 2019 starten könnte, wird Gutenberg enthalten. Sie sollten sich darüber im Klaren sein, dass die Entwickler Ihrer bevorzugten Plugins und Themes bereits daran arbeiten, sie mit Gutenberg kompatibel zu machen, also denken Sie daran.
Seit seinem Debüt wurde Gutenberg einer Reihe von Kritiken ausgesetzt. Einige Benutzer sind besorgt, dass dies die Art und Weise ändern wird, wie Inhalte erstellt werden, während andere besorgt sind, dass dadurch die Anpassungsoptionen entfernt werden, an die sich die Benutzer gewöhnt haben.
Trotz anfänglicher Vorbehalte ist Gutenberg eine willkommene Abwechslung. Es ermöglicht neuen und erfahrenen WordPress-Benutzern, Inhalte einfacher zu erstellen und gibt ihnen mehr Flexibilität. Es ist wichtig, sich daran zu erinnern, dass sich Gutenberg noch in einem frühen Entwicklungsstadium befindet, mit einigen Fehlern, die ausgearbeitet werden müssen. Insgesamt enthält WordPress jetzt Gutenberg, das eine wertvolle Ergänzung der Plattform darstellt und von allen Inhaltserstellern verwendet werden sollte.
Die Vor- und Nachteile von Gutenberg und Elemento
Version 5.0 von WordPress enthält den neuen blockbasierten Editor Gutenberg. Die Einführung von Gutenberg kann schwierig sein, da es sich um eine wesentliche Änderung bei der Erstellung von Inhalten handelt. Sobald Sie jedoch verstanden haben, wie es funktioniert, machen eine benutzerfreundliche Oberfläche und leistungsstarke Bearbeitungstools wie WordPress Gutenberg zu einer ausgezeichneten Wahl für die Erstellung schöner Websites.
Welcher Editor ist der beste? Wie unterscheiden sich Elementoren von Gutenberg?
Über das Für und Wider der beiden Editoren lässt sich streiten, aber letztendlich entscheiden sie auf der Grundlage ihrer persönlichen Vorlieben. Block-Websites eignen sich besser zum Erstellen schöner und maßgeschneiderter Websites, während Elementor-Websites eher traditionell und seitenbasiert sind. Die von Ihnen ausgewählten Editoren werden für Sie am vorteilhaftesten sein.
WordPress Gutenberg-Version
Gutenberg ist der Codename für den kommenden neuen Editor für WordPress. Der Editor wird als Plugin entwickelt, das schließlich in den WordPress-Kern aufgenommen wird. Gutenberg ist nach Johannes Gutenberg benannt, der im 15. Jahrhundert den Buchdruck erfand.
Gutenberg blockiert WordPress
Die Editor-Blöcke in WordPress, bekannt als Gutenberg-Blöcke, werden verwendet, um Inhaltslayouts im neuen Block-Editor , bekannt als WordPress-Block-Editor, zu erstellen. Ein verschiebbarer Blockeditor, der auf blockbasiertem Stil basiert, ist eine in WordPress 5.0 eingeführte Funktion, mit der Inhalte verschoben werden können.
WordPress 5.0 führte den neuen Gutenberg-Blockeditor ein, der den alten klassischen Editor ersetzte. Blöcke sind Inhaltselemente, die Sie dem Bearbeitungsbildschirm hinzufügen, um ein Inhaltslayout zu erstellen. In diesem Tutorial lernen Sie, wie Sie den WordPress-Blockeditor verwenden und visuell beeindruckende Blog-Posts und -Seiten erstellen. Blöcke sind so konzipiert, dass sie einfach zu verwenden und flexibel zu verwenden sind. Dem neuen WordPress-Editor fehlen zwar einige Funktionen des alten Editors, aber er tut alles, was Sie im alten Editor tun konnten. Blöcke sind nach ihren Symbolleisten organisiert, die oben im Block sichtbar sind. Um einen Block zu finden, klicken Sie einfach auf eine Registerkarte und geben Sie das Schlüsselwort oder die Blockkategorie ein, die Sie durchsuchen möchten.
Mit dem Blockeditor können Sie Ihre Inhaltslayouts schnell und einfach organisieren. Blockeinstellungen für jeden Block finden Sie in der rechten Spalte Ihres Bearbeitungsbildschirms. Dies ist besonders nützlich für Websitebesitzer und Blogger, die häufig Inhaltsausschnitte zu ihren Artikeln hinzufügen müssen. Es ist eine völlig neue Funktion, mit der Sie alles, was der klassische Editor tut, viel intuitiver ausführen können. Darüber hinaus können wiederverwendbare Blöcke auf jede andere WordPress-Site exportiert werden, damit Sie sie auch dort verwenden können. Mit der Einführung einiger neuer Inhaltsblöcke wird WordPress in der Lage sein, langjährige Probleme zu lösen. Hier sind einige, von denen wir glauben, dass sie sich für unsere Benutzer als sehr nützlich erweisen werden.
Der „Cover“-Block, mit dem Sie Ihren Beiträgen und Seiten ein Titelbild oder einen farbigen Hintergrund hinzufügen können, ist im Funktionspaket enthalten. Shortcodes funktionieren wie im klassischen Editor. Mit dem Blockeditor von WordPress können Sie ganz einfach Blöcke zu Ihren Beiträgen und Seiten hinzufügen. Dem klassischen Editor fehlte eine Schaltfläche zum Hinzufügen von Tabellen, sodass Sie Ihr eigenes CSS und HTML in einem Plugin schreiben oder eines für den klassischen Editor erstellen mussten. WordPress wurde aktualisiert, um Gutenberg zu unterstützen, das als Standardeditor zum Erstellen und Bearbeiten von Inhalten übernommen wurde. Dank des Blockeditors ist es einfacher und kostengünstiger, Inhalte von Drittanbietern in Ihre WordPress-Inhalte einzufügen. Es erstellt automatisch einen Block für Sie, wenn Sie Dateien irgendwo auf den Bildschirm ziehen oder ablegen.
Blockpakete für den Blockeditor sind in einer Reihe von WordPress-Plugins verfügbar. Der Blockeditor kann nicht verwendet werden, um Beiträge oder Seiten zu ändern, die älter als 15 Jahre sind. Sie können aus dem alten Editor heraus bearbeitet oder durch Konvertieren älterer Artikel in Blöcke umgewandelt werden. Einige Plugins und Designs funktionieren im neuen Editor möglicherweise nicht gut. Wenn das nicht möglich ist, können Sie das klassische Editor-Plugin installieren oder den Entwickler um Gutenberg-Unterstützung bitten.
Gutenberg WordPress-Dokumentation
Gutenberg ist ein WordPress-Plugin, mit dem Sie benutzerdefinierte Blöcke für Ihre Inhalte erstellen können. Blöcke sind die Bausteine Ihrer Inhalte und können verwendet werden, um Spalten, Bilder, Text und mehr zu erstellen. Mit Gutenberg können Sie Ihre Inhalte ganz einfach visuell erstellen und bearbeiten. Die Gutenberg-Dokumentation ist eine großartige Ressource, um zu lernen, wie man dieses Plugin verwendet.
Seit Version 5.0 von WordPress (Dezember 2018) heißt der Post-Editor Gutenberg. Im Jahr 2020 besteht das Hauptziel von WordPress darin, den neuen Editor zu verwenden, um bei der Erstellung einer Website mit vollem Funktionsumfang zu helfen. Wenn Sie WordPress entwickeln oder als Client verwenden, werden die neuen Herausforderungen, denen Sie als Entwickler gegenüberstehen, überwältigend sein. Wenn Sie sich immer noch nicht sicher sind, wo Sie anfangen sollen, lesen Sie die Grundlagen der Entwicklung für Gutenberg. Es führt Sie in neue Technologien und Programmiersprachen ein und bietet Ihnen eine solide Grundlage in diesen Bereichen. Wenn Sie keine Lust haben, eine neue Sprache zu lernen, um Ihren eigenen Block zu erstellen, können Sie eines der vielen verfügbaren Tools verwenden, um den Prozess zu vereinfachen. Mit Advanced Custom Fields (ACF) Pro (kostenpflichtige Version) können Sie ganz einfach alle Einstellungen für Ihren Block erstellen und den PHP-Teil des Inhalts schreiben, um ihn zu vervollständigen. Anhand der folgenden Anleitungen erfahren Sie, wie Sie Ihr eigenes Gutenberg-Design erstellen.
Gutenberg: Eine großartige Möglichkeit, Ihre WordPress-Site zu verbessern
Das Erstellen einer Website mit Gutenberg ist eine einfache Möglichkeit, Funktionalität und Struktur hinzuzufügen, ohne dass eine Programmiersprache oder Codebearbeitung erforderlich sind. Es ist mit WordPress kompatibel, sodass Sie es sofort auf Ihrer aktuellen Website verwenden können.
