如何在 WordPress 中添加頁眉和頁腳代碼
已發表: 2022-09-20在 WordPress 中添加頁眉和頁腳代碼可以通過添加插件或編輯 functions.php 文件來完成。 頁眉和頁腳是分別添加到網頁頂部和底部的代碼。 它們用於添加不屬於頁面主要內容的信息,例如導航鏈接、版權聲明和聯繫信息。 在 WordPress 中,可以通過安裝插件或編輯 functions.php 文件來添加頁眉和頁腳。 通過插件添加頁眉或頁腳是最簡單的方法,因為它不需要任何編碼知識。 一個流行的插件是頁眉和頁腳腳本。 要通過 functions.php 文件添加頁眉和頁腳代碼,您需要編輯 WordPress 主題文件。 建議您在對主題文件進行任何更改之前創建一個子主題。 這將確保您的更改在主題更新時不會丟失。 創建子主題後,可以將以下代碼添加到子主題的 functions.php 文件中以添加標題: add_action( 'wp_head', 'my_custom_header_code' ); function my_custom_header_code(){ // 在此處添加您的標頭代碼 } ? > 以及添加頁腳的以下代碼: add_action( 'wp_footer', 'my_custom_footer_code' ); function my_custom_footer_code(){ // 在此處添加您的頁腳代碼 } ?
默認情況下,WordPress 不允許將代碼添加到您網站的頁眉或頁腳。 在本文中,我們將向您展示如何添加 WordPress 的頁眉和頁腳代碼。 此方法不直接編輯 WordPress 主題文件,而是以安全的方式添加代碼。 使用 WPCode 插件,您可以輕鬆地將頁眉和頁腳代碼添加到 WordPress 網站。 您還可以輕鬆插入自定義 PHP、JavaScript、CSS、HTML 和文本代碼片段,而無需在此應用程序中修改您的主題文件。 這使您可以快速輕鬆地刪除 REST API、XMLRPC 和自動更新等 WordPress 功能。 本文的目標是幫助您學習如何向 WordPress 添加頁眉和頁腳代碼。 MonsterInsights 是最好的 WordPress 谷歌分析插件,因為它允許您只需點擊幾下即可輕鬆設置谷歌分析跟踪。 如果您能解釋 WPBeginner 的資助方式、重要性以及如何支持它,我們將不勝感激。
一般來說,頁眉和頁腳標籤可以用來分隔表格,讓我們能夠處理大量數據。
使用 WordPress 的腳本加載器將單獨的 JavaScript 文件加載到您的站點中,以創建自定義 JavaScript。 WordPress 頁腳或 WordPress 頭鉤可用於內聯腳本。 使用插件添加頁眉和頁腳腳本。 考慮修改主題以包含腳本(一個壞主意)。
應該使用謝爾蓋。 應該命名文件的標題。 HTML 的正文和頁腳。 有,也有。 請在 /includes/options/ 部分中輸入它們。 當你運行它需要的 npm 腳本時,它會生成一個包含文件的構建。
如何在 WordPress 的頁眉和頁腳中添加代碼?
 信用:www.hitechwork.com
信用:www.hitechwork.com可以安裝和激活插入標題插件或您選擇的其他插件。 如上一步所述,將頁腳插入到設置中。 代碼可以粘貼在標題框中的腳本中。
在我之前的文章中,我討論瞭如何消除 JavaScript 中的渲染阻塞。 本文涉及添加到 WordPress 頁腳的代碼片段。 需要使用代碼段將 Google Analytics 跟踪腳本添加到您的 WordPress 網站的情況並不少見。 在本文中,我將向您展示如何向 WordPress 頁眉和頁腳文件添加代碼。 如果您已經安裝了子主題,則將此方法應用於 WordPress 的頁眉和頁腳將使您添加代碼變得簡單。 如果您沒有子主題,則必須使用子主題終極指南。 您可以通過在 functions.php 文件中編寫一個簡單的函數來將代碼插入到您的主題中。
在本指南中,您將了解什麼是子主題以及它為何如此重要。 在代碼插入方面,了解 WP-Head 和 WP-Footer 是兩種不同的編程範例至關重要。 使用插件時無需編輯主題文件,因為所有代碼都是從同一個地方管理的。 如果您已經使用或可以訪問子主題,則可以使用手動方法。
如何在 WordPress 中創建自定義頁眉和頁腳?
 信用:模板烤麵包機
信用:模板烤麵包機您需要導航到 WordPress 儀表板 > 模板 > 主題生成器。 單擊新建模板以添加頁眉模板並為其命名,然後單擊創建頁眉(或頁腳)。 您將能夠選擇預製的頁眉(或頁腳)模板或完全從頭開始創建。
標題是您網站頁面頂部最明顯的元素。 WordPress 中的自定義標題允許您自定義圖像以及添加文本、小部件等。 如果您想使用 WordPress 主題構建器創建自定義標題,請查看 Templatetoaster。 每頁有幾種類型的 WordPress 自定義標題。 換句話說,您可以將產品功能添加到您的“關於我們”頁面和頁面的其餘部分,例如,沒有它們。 上傳標題圖片後,您所要做的就是對其進行編輯。 GIMP、Paint.net 和其他工具可用於使圖像恢復活力。
您可以將徽標、視頻或背景圖像添加到 WordPress 後端。 要向標題添加文本區域,請在 site-branding.php: 文件中包含以下代碼: 此外,如果您想以自己獨特的方式設置社交圖標的樣式,則必須擁有 CSS。 要添加視頻,請轉到計算機的標題並查找您想要的視頻。 WordPress 的每個頁面都可以有不同的自定義標題,例如一些帶有背景圖像、一些帶有視頻或其他與小部件相關的內容。 您可以通過拖放界面立即創建自己的標題。 我們將向您展示如何使用 TemplateToaster 將自定義標題添加到 WordPress。
您還可以將純文本、按鈕、列表和其他項目添加到文本區域。 您可以通過選擇文本區域來更改文本區域。 雙擊內容將允許您對其進行樣式設置。 通過雙擊可以訪問編輯器選項卡。 從標題選項卡中選擇社交圖標。 您可以使用社交圖標庫來選擇符合您要求的圖像。 您還可以通過瀏覽圖像來感受您的自定義圖標。
WordPress中的標頭代碼在哪裡?
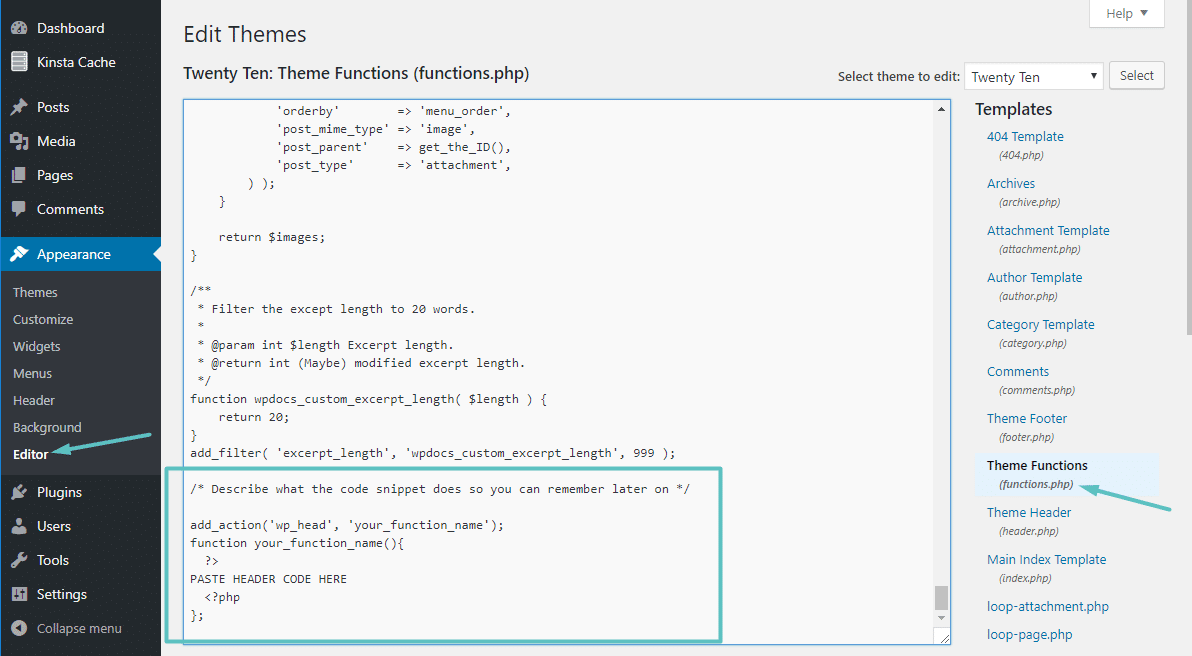
 學分:金斯塔
學分:金斯塔在 WordPress 中,標頭代碼位於header.php 文件中。 此文件包含控制 WordPress 網站標題的代碼。

如果您希望您的網站顯示不同的頁面,您還可以包含不同的標題。 快速輕鬆地區分網站各個部分的能力是使其更加用戶友好的絕佳方式。 創建網站時,考慮其可訪問性至關重要。 在某些情況下,人們無法閱讀長文本,因為他們無法閱讀小文本。 那些需要閱讀文本的人應該確保它足夠大,以便他們看到。 應該為可能無法閱讀小文本的人使用的網站指定一個足夠大以便可讀的標題。 您可以通過禁用標頭選項來完成此操作。 如果您正在為閱讀長文本有困難的人創建一個網站,請確保您創建了一個足夠大的標題以供他們閱讀。 這可以通過更改網站上特定頁面的標題來實現。 您可以更輕鬆地區分網站的不同部分。
什麼是標頭代碼?
Weebly 站點編輯器允許您將自定義 HTML、CSS 和 JavaScript 代碼添加到頁面、博客或網站的標題部分。 在兩個 *heads *** 之間添加自定義代碼可能需要自定義代碼。 您可以使用 tags/html/head 來描述頁面或網站。
WordPress 網站的標題是什麼?
你怎麼知道你的 WordPress 博客上是否有標題? 當您的訪問者到達您的 WordPress 網站時,他們很可能會受到標題的歡迎,標題是每個頁面的頂部。 當它顯示您網站的徽標和標題、導航菜單和其他重要元素時,它可能首先出現在用戶面前。
如何在 WordPress 中編輯頁眉和頁腳
導航到 WordPress 儀表板以登錄。通過轉到外觀,您可以自定義設置。 頁腳可以在網站自定義菜單中找到。 可以使用小部件向頁腳添加新部分,或者可以使用小部件自定義頁腳欄的內容和样式。
網站的頁眉和頁腳是最重要的兩個方面。 標頭是存儲大多數重要網站代碼、標籤和腳本的地方。 儘管頁腳與頁眉一樣重要,但它在您網站的每個頁面上也可見。 有幾種方法可用於在 WordPress 中編輯標題。 這個免費的插件,稱為頁眉頁腳代碼管理器,允許您輕鬆地將代碼插入主題的頁腳和頁眉。 您可以通過單擊添加新代碼段來添加新腳本或代碼。 您可以輕鬆地添加和刪除主題的頭文件。
只需確保在編輯之前備份這些文件。 內置的主題定制器允許您添加自定義代碼和自定義版權聲明。 如果要添加腳本,可以使用頁眉頁腳代碼管理器插件。 只需複制Footer.php 文件,然後在主題編輯器中進行編輯。 它類似於以幾種方式編輯標題。 也可以通過單擊外觀選項卡來創建自定義小部件。
WordPress頁腳代碼
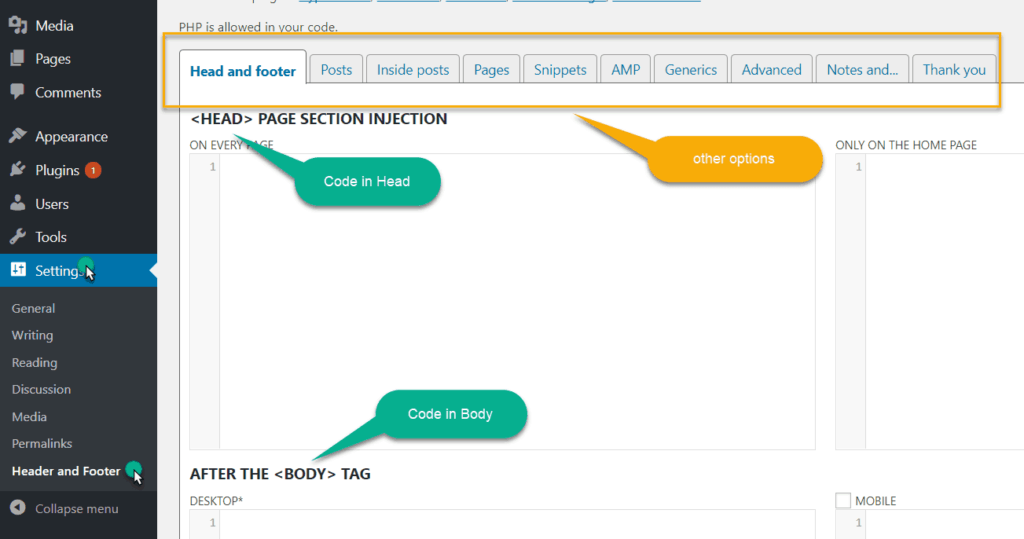
通過從 WordPress 儀表板中選擇插件,您可以激活 Head。 頁眉和頁腳代碼可以在設置菜單的工具部分中找到。 如果在目標部分中輸入了所需的代碼,它將顯示出來。
頁腳是網頁頂部可見的網站部分。 它包括指向訪問者可能會發現有用的網站頁面的鏈接以及其他信息。 WordPress 主題中的頁腳內容位於 footer.php 文件中,該文件是基於 HTML 或 CSS 的。 除了 WordPress 定制器、小部件和插件之外,您還可以向 WordPress 添加頁腳。 可以通過將鼠標懸停在外觀上並從 WordPress 儀表板中選擇小部件來訪問小部件區域。 您應該記住,您選擇的主題可能具有與上面顯示的不同的頁腳區域。 您還可以使用內置的定制器自定義頁腳的外觀。
您可以從標題為“由 WordPress 提供支持”的消息中編輯或刪除您的頁腳。 通過單擊左上角的列表圖標,您可以輕鬆地重新排列頁腳上的塊。 可以通過修改 PHP 文件將自定義腳本手動添加到 WordPress 主題中。 您必須熟悉 HTML、CSS、JavaScript 以及網頁設計和開發,並具有深厚的 HTML 背景。 插入頁眉和頁腳插件使您可以將代碼和腳本添加到主題,而無需編輯其文件。 這個插件的界面使用簡單,對於那些想要學習如何使用它的人來說,它是一個很好的選擇。 任何服務都可以提供 CustomCSS、HTML 和 JavaScript 代碼,例如 Google AdSense 和 Twitter。
Footer Mega Grid Columns 插件在水平網格中顯示小部件,將頁腳的內容組織在 WordPress 的列中。 通過將小部件拖到列的頁腳並將其放到網格視圖中,您可以在那裡顯示內容。 顏色、網格和 CSS 編輯器是每年 119 美元的附加功能。
從 WordPress 3.0 開始,do_action() 函數被用於在前端結束 body 標籤之前打印腳本和數據。 如果您不打算在博客文章的頁腳中包含樣式表或其他數據,這將特別有用。
例如,版權聲明可以在您創建的每個帖子的底部找到。 此信息可以包含在樣式表中並用作 do_action() 調用中的引用,例如,如果它包含在樣式表中。
do_action ('WP_footer') 函數包含在 do_action 中。
在發布頁腳內容之前,必須打印版權聲明。
將代碼添加到標題 WordPress 插件
使用正確的插件可以輕鬆地將代碼添加到您的 WordPress 標頭。 使用像頁眉和頁腳腳本這樣的插件,您可以輕鬆地將代碼添加到頁眉或頁腳,而無需編輯任何主題文件。 只需安裝插件,然後在插件設置中添加您的代碼。 而已!
僅在特定頁面上插入頁眉和頁腳 WordPress
有幾種方法可以僅將頁眉和頁腳添加到 WordPress 中的特定頁面。 一種方法是使用像頁眉和頁腳腳本這樣的插件。 此插件允許您將自定義腳本添加到網站的頁眉和頁腳。 另一種方法是編輯主題的模板文件。 如果您不習慣編輯代碼,那麼最好使用插件。
WordPress中不同頁面上的不同標題
如何在單個 WordPress 頁面中創建多個標題? 使用 TemplateToaster,您可以輕鬆地為每個 WordPress 網站創建不同的頁面模板,從而允許您為每個頁面應用不同的標題。 例如,一個頁面的標題與文章和頁面頁面上的對應部分略有不同。 如何在 WordPress 中刪除特定頁面上的頁腳? 通過轉到外觀菜單,您可以通過刪除頁眉和頁腳來更改特定頁面的外觀。 要刪除標題,請轉到標題>標題佈局,然後取消選中佈局選項。 從“頁腳”菜單中選擇“無”,然後選擇“頁腳”>“頁腳佈局”以刪除頁腳。
