Как добавить код верхнего и нижнего колонтитула в WordPress
Опубликовано: 2022-09-20Добавить код верхнего и нижнего колонтитула в WordPress можно, добавив плагин или отредактировав файл functions.php. Верхние и нижние колонтитулы — это код, который добавляется вверху и внизу веб-страницы соответственно. Они используются для добавления информации, не являющейся частью основного содержания страницы, например навигационных ссылок, уведомлений об авторских правах и контактной информации. В WordPress верхние и нижние колонтитулы можно добавить, установив плагин или отредактировав файл functions.php. Добавление верхнего или нижнего колонтитула с помощью плагина — самый простой способ, так как он не требует каких-либо знаний в области кодирования. Одним из популярных плагинов является Header and Footer Scripts . Чтобы добавить код верхнего и нижнего колонтитула через файл functions.php, вам нужно будет отредактировать файлы темы WordPress. Перед внесением каких-либо изменений в файлы темы рекомендуется создать дочернюю тему. Это гарантирует, что ваши изменения не будут потеряны при обновлении темы. После того, как вы создали дочернюю тему, вы можете добавить следующий код в файл functions.php вашей дочерней темы, чтобы добавить заголовок: add_action('wp_head', 'my_custom_header_code'); function my_custom_header_code(){ // Добавьте сюда код заголовка } ? > И следующий код для добавления нижнего колонтитула: add_action('wp_footer', 'my_custom_footer_code'); function my_custom_footer_code(){ // Добавьте сюда код нижнего колонтитула } ?
WordPress по умолчанию не разрешает добавлять код в верхний или нижний колонтитул вашего сайта. В этой статье мы покажем вам, как добавить коды верхнего и нижнего колонтитула WordPress. Этот метод не редактирует файлы темы WordPress напрямую, а добавляет код безопасным способом. С помощью плагина WPCode вы можете легко добавить код верхнего и нижнего колонтитула на сайт WordPress. Вы также можете легко вставлять пользовательские PHP, JavaScript, CSS, HTML и фрагменты текстового кода без изменения файлов темы в этом приложении. Это позволяет быстро и легко удалять функции WordPress, такие как REST API, XMLRPC и автоматические обновления. Цель этой статьи — помочь вам научиться добавлять коды верхнего и нижнего колонтитула в WordPress. MonsterInsights — лучший плагин Google Analytics для WordPress, поскольку он позволяет легко настроить отслеживание Google Analytics всего за несколько кликов. Мы были бы признательны, если бы вы объяснили, как финансируется WPBeginner, почему это важно и как вы можете его поддержать.
Как правило, теги заголовка и нижнего колонтитула можно использовать для разделения таблиц, что позволяет нам работать с большими объемами данных.
Используйте загрузчик скриптов WordPress, чтобы загрузить отдельный файл JavaScript на свой сайт, чтобы создать собственный JavaScript. Нижний колонтитул WordPress или заголовки WordPress можно использовать для встраивания скрипта. Добавьте сценарии верхнего и нижнего колонтитула с помощью плагина. Попробуйте изменить тему, включив в нее скрипт (плохая идея).
Сергея надо использовать. Заголовки файлов должны быть названы. Тело HTML и нижний колонтитул. Есть, как и. Пожалуйста, введите их в разделе /includes/options/. Когда вы запустите требуемый скрипт npm, он сгенерирует сборку с включенными файлами.
Как добавить код в верхний и нижний колонтитулы WordPress?
 Кредит: www.hitechwork.com
Кредит: www.hitechwork.comПлагин Insert header или другой плагин по вашему выбору может быть установлен и активирован. Вставьте нижние колонтитулы в настройки, как описано в предыдущем шаге. Код можно вставить в скрипты в поле заголовка.
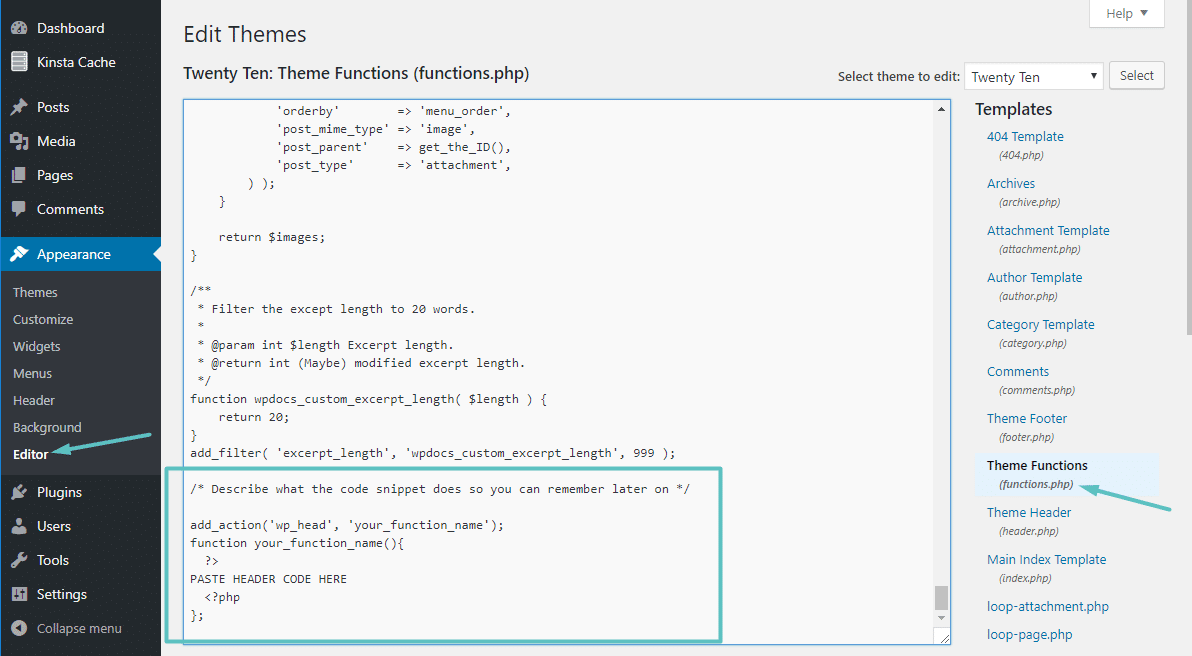
В моей предыдущей статье я обсуждал, как устранить блокировку рендеринга в JavaScript. Эта статья включает в себя фрагмент кода, добавляемый в нижний колонтитул WordPress. Нередко требуется использовать фрагмент кода для добавления скрипта отслеживания Google Analytics на ваш сайт WordPress. В этой статье я покажу вам, как добавить код в файлы верхнего и нижнего колонтитула WordPress. Если у вас уже установлена дочерняя тема, применение этого метода к верхнему и нижнему колонтитулам WordPress упростит добавление кода. Если у вас нет дочерней темы, вы должны использовать Ultimate Guide for Child Theme. Вы можете вставить код в свою тему, написав простую функцию в файле functions.php.
В этом руководстве вы узнаете, что такое дочерняя тема и почему она важна. Очень важно понимать, что WP-Head и WP-Footer — это две разные парадигмы программирования, когда дело доходит до вставки кода. Нет необходимости редактировать файлы темы при использовании плагина, потому что все коды управляются из одного места. Если вы уже используете или имеете доступ к дочерней теме, можно использовать ручной метод.
Как создать собственный верхний и нижний колонтитулы в WordPress?
 1 кредит
1 кредитВам нужно будет перейти к панели управления WordPress > Шаблоны > Конструктор тем. Нажмите «Новый шаблон», чтобы добавить шаблон верхнего колонтитула и назовите его, а затем нажмите «Создать верхний (или нижний колонтитул)». Вы сможете выбрать готовый шаблон верхнего (или нижнего) колонтитула или создать его полностью с нуля.
Заголовок — это самый заметный элемент вашего сайта в верхней части страницы. Пользовательский заголовок в WordPress позволяет настроить изображение, а также добавить текст, виджет и т. д. Если вы хотите создать собственный заголовок с помощью конструктора тем WordPress, воспользуйтесь Templatetoaster. Существует несколько типов пользовательского заголовка WordPress для каждой страницы. Другими словами, вы можете добавить функции продукта на страницу «О нас» и на остальную часть страницы, например, без них. Все, что вам нужно сделать после того, как вы загрузили изображение заголовка, — это отредактировать его. GIMP, Paint.net и другие инструменты можно использовать для омоложения изображения.
Вы можете добавить логотип, видео или фоновое изображение на серверную часть WordPress. Чтобы добавить текстовую область в заголовок, включите следующий код: в файл site-branding.php:. Кроме того, если вы хотите оформить иконки социальных сетей по-своему, у вас должен быть CSS. Чтобы добавить видео, зайдите в шапку своего компьютера и найдите нужное видео. Каждая страница WordPress может иметь свой собственный заголовок, например, некоторые с фоновым изображением, некоторые с видео или другим содержимым, связанным с виджетами. Вы можете сразу же создать свой собственный заголовок, перетащив интерфейс перетаскивания. Мы покажем вам, как использовать TemplateToaster для добавления пользовательского заголовка в WordPress.
Вы также можете добавить в текстовую область обычный текст, кнопки, списки и другие элементы. Вы можете изменить текстовую область, выбрав Text Areas. Двойной щелчок по содержимому позволит вам стилизовать его. Вкладка «Редактор» доступна по двойному щелчку. Выберите Социальные значки на вкладке заголовка. Вы можете использовать галерею значков социальных сетей, чтобы выбрать изображение, соответствующее вашим требованиям. Вы также можете почувствовать свой собственный значок, просмотрев изображения.
Где находится код заголовка в WordPress?
 1 кредит
1 кредитВ WordPress код заголовка находится в файле header.php . Этот файл содержит код, управляющий заголовком вашего сайта WordPress.
Вы также можете включить другой заголовок, если хотите, чтобы на вашем веб-сайте отображались разные страницы. Возможность быстро и легко различать разделы вашего веб-сайта — отличный способ сделать его более удобным для пользователя. При создании веб-сайта важно учитывать его доступность. В некоторых случаях люди не могут читать длинный текст, потому что они не могут читать мелкий текст. Те, кому необходимо прочитать текст, должны убедиться, что он достаточно крупный, чтобы его можно было увидеть. Для веб-сайта, который будет использоваться людьми, которые могут быть не в состоянии читать мелкий текст, следует указать достаточно большой заголовок, чтобы его можно было прочитать. Вы можете сделать это, отключив опцию заголовка. Если вы создаете веб-сайт для людей, которым трудно читать длинный текст, убедитесь, что вы создали достаточно большой заголовок, чтобы они могли его прочитать. Этого можно добиться, изменив заголовок для определенных страниц вашего сайта. Вам будет легче различать разные разделы вашего сайта.

Что такое код заголовка?
Редактор сайтов Weebly позволяет добавлять пользовательский код HTML, CSS и JavaScript в раздел заголовка страницы, блога или веб-сайта. Пользовательский код может потребоваться для добавления пользовательских кодов между двумя *heads***…. Вы можете использовать теги/html/head для описания страницы или веб-сайта.
Что такое заголовок на сайте WordPress?
Как узнать, есть ли заголовок в вашем блоге WordPress? Когда ваши посетители приходят на ваш сайт WordPress, их, скорее всего, приветствует заголовок, который является верхней частью каждой страницы. Поскольку он отображает логотип и заголовок вашего веб-сайта, меню навигации и другие важные элементы, он может отображаться для пользователей в первую очередь.
Как редактировать верхний и нижний колонтитулы в WordPress
Перейдите к панели управления WordPress, чтобы войти в систему. Перейдя в раздел «Внешний вид», вы можете настроить свои параметры. Нижний колонтитул можно найти в меню настройки веб-сайта. Добавлять новые разделы в нижний колонтитул можно с помощью виджета, а также настраивать содержимое и стиль панели нижнего колонтитула с помощью виджетов.
Верхний и нижний колонтитулы веб-сайта являются двумя наиболее важными аспектами. Заголовок — это место, где хранится большая часть важного кода веб-сайта, тегов и скриптов. Несмотря на то, что нижний колонтитул так же важен, как и верхний, он также виден на каждой странице вашего сайта. Для редактирования заголовка в WordPress доступно несколько методов. Этот бесплатный плагин, известный как Header Footer Code Manager , позволяет вам легко вставлять код в нижний и верхний колонтитулы вашей темы. Вы можете добавить новые сценарии или коды, нажав «Добавить новый фрагмент». Вы можете легко добавлять и удалять файлы заголовков для темы.
Просто не забудьте сделать резервную копию этих файлов перед редактированием. Встроенный настройщик тем позволяет добавлять собственный код и настраивать уведомление об авторских правах. Если вы хотите добавить скрипт, вы можете использовать плагин менеджера кода верхнего колонтитула. Просто сделайте копию файла Footer.php , который затем отредактируйте в редакторе тем. Это похоже на редактирование заголовка несколькими способами. Пользовательские виджеты также можно создавать, щелкнув вкладку «Внешний вид».
Код нижнего колонтитула WordPress
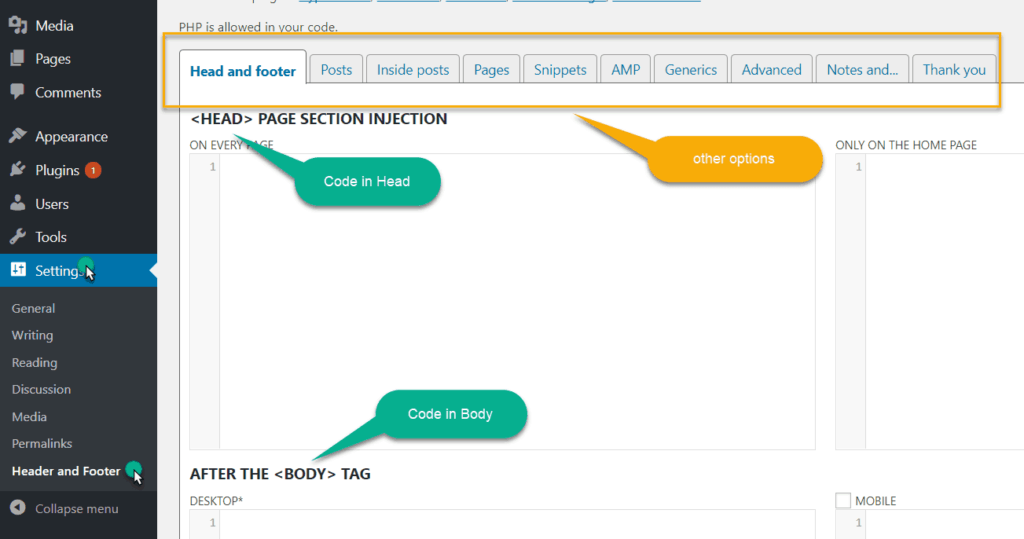
Выбрав плагин на панели инструментов WordPress, вы можете активировать файл Head. Код верхнего и нижнего колонтитула можно найти в разделе «Инструменты» меню «Настройки». Если нужный код введен в целевом разделе, он отобразится.
Нижний колонтитул — это видимая часть веб-сайта в верхней части страницы. Он включает ссылки на страницы сайта, которые посетители могут найти полезными, а также дополнительную информацию. Содержимое нижнего колонтитула в теме WordPress находится в файле footer.php, который основан либо на HTML, либо на CSS. В дополнение к настройщикам, виджетам и плагинам WordPress вы можете добавлять нижние колонтитулы в WordPress. Доступ к области виджетов можно получить, наведя курсор на «Внешний вид» и выбрав «Виджеты» на панели инструментов WordPress. Вы должны иметь в виду, что выбранная вами тема может иметь области нижнего колонтитула, отличные от показанной выше. Вы также можете настроить внешний вид нижнего колонтитула с помощью встроенного настройщика.
Нижний колонтитул можно отредактировать или удалить из сообщения с заголовком «На платформе WordPress». Нажав на значок списка в верхнем левом углу, вы можете легко изменить порядок блоков в нижнем колонтитуле. Пользовательские сценарии можно добавить в тему WordPress вручную, изменив файлы PHP. Вы должны быть знакомы с HTML, CSS, JavaScript, а также веб-дизайном и разработкой, а также хорошо разбираться в HTML. Плагин Insert Headers and Footers позволяет вам добавлять код и скрипты в тему, не редактируя ее файлы. Интерфейс этого плагина прост в использовании, что делает его отличным выбором для тех, кто хочет научиться им пользоваться. Пользовательский код CSS, HTML и JavaScript может быть предоставлен любой службой, такой как Google AdSense и Twitter.
Плагин Footer Mega Grid Columns отображает виджеты в горизонтальной сетке, организуя содержимое нижнего колонтитула в столбцах для WordPress. Перетащив виджет в нижний колонтитул столбца и поместив его в представление сетки, вы можете отобразить там содержимое. Цвета, сетки и редакторы CSS входят в число дополнительных функций, доступных за 119 долларов в год.
Начиная с WordPress 3.0, функция do_action() используется для вывода скриптов и данных перед закрывающим тегом body во внешнем интерфейсе. Это особенно полезно, если вы не собираетесь включать таблицу стилей или другие данные в нижний колонтитул вашего сообщения в блоге.
Уведомление об авторских правах, например, можно найти в нижней части каждого создаваемого вами сообщения. Эта информация может быть включена в таблицу стилей и использована в качестве ссылки в вызове do_action(), например, если она включена в таблицу стилей.
Функция do_action («WP_footer») включена в файл do_action.
Перед публикацией содержимого нижнего колонтитула необходимо распечатать уведомление об авторских правах.
Добавить код в заголовок Плагин WordPress
Добавить код в заголовок WordPress легко с помощью правильного плагина. С помощью таких плагинов, как Header and Footer Scripts, вы можете легко добавить код в свой верхний или нижний колонтитул без необходимости редактирования каких-либо файлов темы. Просто установите плагин, а затем добавьте свой код в настройках плагина. Вот и все!
Вставить верхний и нижний колонтитулы только на определенные страницы WordPress
Есть несколько способов добавить верхние и нижние колонтитулы только на определенные страницы в WordPress. Один из способов — использовать плагин, такой как Header and Footer Scripts. Этот плагин позволяет добавлять пользовательские скрипты в верхний и нижний колонтитулы вашего сайта. Другой способ — отредактировать файлы шаблонов вашей темы. Если вам неудобно редактировать код, лучше использовать плагин.
Разные заголовки на разных страницах в WordPress
Как создать несколько заголовков на одной странице WordPress? Используя TemplateToaster, вы можете легко создавать разные шаблоны страниц для каждого из ваших веб-сайтов WordPress, позволяя применять разные заголовки к каждой странице. Заголовок страницы, например, немного отличается от своего аналога на странице постов и страниц. Как удалить нижние колонтитулы на определенной странице в WordPress? Перейдя в меню «Внешний вид», вы можете изменить внешний вид конкретной страницы, удалив верхний и нижний колонтитулы. Чтобы удалить заголовок, перейдите в «Заголовок»> «Макет заголовка», а затем снимите флажок «Макет». Выберите «Нет» в меню «Нижний колонтитул», а затем выберите «Нижний колонтитул» > «Макет нижнего колонтитула», чтобы удалить нижний колонтитул.
