Como adicionar código de cabeçalho e rodapé no WordPress
Publicados: 2022-09-20Adicionar código de cabeçalho e rodapé no WordPress pode ser feito adicionando um plugin ou editando o arquivo functions.php. Cabeçalhos e rodapés são códigos adicionados à parte superior e inferior de uma página da Web, respectivamente. Eles são usados para adicionar informações que não fazem parte do conteúdo principal da página, como links de navegação, avisos de direitos autorais e informações de contato. No WordPress, cabeçalhos e rodapés podem ser adicionados instalando um plugin ou editando o arquivo functions.php. Adicionar um cabeçalho ou rodapé por meio de um plug-in é o método mais fácil, pois não requer nenhum conhecimento de codificação. Um plugin popular é o Header and Footer Scripts . Para adicionar código de cabeçalho e rodapé através do arquivo functions.php, você precisará editar seus arquivos de tema do WordPress. É recomendável que você crie um tema filho antes de fazer qualquer alteração em seus arquivos de tema. Isso garantirá que suas alterações não sejam perdidas quando o tema for atualizado. Depois de criar um tema filho, você pode adicionar o seguinte código ao arquivo functions.php do seu tema filho para adicionar um cabeçalho: add_action( 'wp_head', 'my_custom_header_code' ); function my_custom_header_code(){ // Adicione seu código de cabeçalho aqui } ? > E o seguinte código para adicionar um rodapé: add_action( 'wp_footer', 'my_custom_footer_code' ); function my_custom_footer_code(){ // Adicione seu código de rodapé aqui } ?
O WordPress não permite a adição de código ao cabeçalho ou rodapé do seu site por padrão. Neste artigo, mostraremos como adicionar códigos de cabeçalho e rodapé do WordPress . Este método não edita diretamente os arquivos do tema WordPress, mas adiciona o código de forma segura. Com o plugin WPCode, você pode facilmente adicionar código de cabeçalho e rodapé a um site WordPress. Você também pode inserir facilmente trechos de código PHP, JavaScript, CSS, HTML e de texto personalizados sem modificar seus arquivos de tema neste aplicativo. Isso permite que você remova de forma rápida e fácil recursos do WordPress, como APIs REST, XMLRPC e atualizações automáticas. O objetivo deste artigo é ajudá-lo a aprender como adicionar códigos de cabeçalho e rodapé ao WordPress. MonsterInsights é o melhor plugin de análise do Google para WordPress porque permite configurar facilmente o rastreamento do Google Analytics usando apenas alguns cliques. Agradeceríamos se você pudesse explicar como o WPBeginner é financiado, por que é importante e como você pode apoiá-lo.
Em geral, as tags de cabeçalho e rodapé podem ser usadas para separar tabelas, permitindo lidar com grandes quantidades de dados.
Use o carregador de scripts do WordPress para carregar um arquivo JavaScript separado em seu site para criar JavaScript personalizado. O rodapé do WordPress ou os ganchos de cabeça do WordPress podem ser usados para inserir o script. Adicione scripts de cabeçalho e rodapé usando um plug-in. Considere modificar o tema para incluir o script (uma má ideia).
Sergey deve ser usado. O cabeçalho dos arquivos deve ser nomeado. O corpo do HTML e rodapé. Existe, assim como. Por favor, insira-os na seção /includes/options/. Ao executar o script npm necessário, ele gerará uma compilação com os arquivos incluídos.
Como adiciono código ao cabeçalho e rodapé no WordPress?
 Crédito: http://www.hitechwork.com
Crédito: http://www.hitechwork.comInserir plugin de cabeçalho ou outro plugin de sua escolha pode ser instalado e ativado. Insira rodapés nas configurações conforme descrito na etapa anterior. O código pode ser colado em Scripts na caixa de cabeçalho.
Em meu artigo anterior, discuti como eliminar o bloqueio de renderização em JavaScript. Este artigo envolve um trecho de código sendo adicionado ao rodapé do WordPress. Não é incomum precisar usar um snippet de código para adicionar um script de rastreamento do Google Analytics ao seu site WordPress. Neste artigo, mostrarei como adicionar código aos arquivos de cabeçalho e rodapé do WordPress. Se você já tem um tema filho instalado, aplicar este método ao cabeçalho e rodapé do WordPress simplificará a adição de código. Se você não tiver um tema filho, deverá usar o Ultimate Guide for Child Theme. Você pode inserir código em seu tema escrevendo uma função simples no arquivo functions.php.
Neste guia, você aprenderá sobre o que é um tema filho e por que é importante. É fundamental entender que WP-Head e WP-Footer são dois paradigmas de programação distintos quando se trata de inserção de código. Não há necessidade de editar arquivos de tema ao usar um plugin porque todos os códigos são gerenciados no mesmo local. Se você já usa ou tem acesso a um tema filho, o método manual pode ser usado.
Como faço para criar um cabeçalho e rodapé personalizados no WordPress?
 Crédito: TemplateToaster
Crédito: TemplateToasterVocê precisará navegar até o Painel do WordPress > Modelos > Construtor de Temas. Clique em Novo modelo para adicionar o modelo de cabeçalho e nomeá-lo e, em seguida, clique em Criar cabeçalho (ou rodapé). Você poderá selecionar um modelo de cabeçalho (ou rodapé) pré-fabricado ou criar um totalmente do zero.
Um cabeçalho é o elemento mais visível do seu site na parte superior da página. Um cabeçalho personalizado no WordPress permite personalizar a imagem, além de adicionar texto, widget e assim por diante. Se você deseja criar um cabeçalho personalizado usando o construtor de temas do WordPress, confira o Templatetoaster. Existem vários tipos de cabeçalho personalizado do WordPress por página. Em outras palavras, você pode adicionar recursos do produto à sua página Sobre nós e ao restante da página sem eles, por exemplo. Tudo o que você precisa fazer depois de enviar sua imagem de cabeçalho é editá-la. GIMP, Paint.net e outras ferramentas podem ser usadas para rejuvenescer a imagem.
Você pode adicionar um logotipo, vídeo ou imagem de fundo ao seu back-end do WordPress. Para adicionar uma área de texto ao cabeçalho, inclua o seguinte código: no arquivo site-branding.php:. Além disso, se você quiser estilizar ícones sociais de uma maneira única, você deve ter CSS. Para adicionar vídeo, acesse o cabeçalho do seu computador e procure o vídeo desejado. Cada página do WordPress pode ter um cabeçalho personalizado diferente, como alguns com uma imagem de fundo, alguns com vídeo ou outro conteúdo relacionado ao widget. Você pode criar seu próprio cabeçalho imediatamente arrastando a interface de soltar. Mostraremos como usar o TemplateToaster para adicionar um cabeçalho personalizado ao WordPress.
Você também pode adicionar texto simples, botões, listas e outros itens à área de texto. Você pode alterar a área de texto selecionando Áreas de texto. Clicar duas vezes no conteúdo permitirá que você o estilize. A guia Editor pode ser acessada clicando duas vezes. Selecione Ícones sociais na guia do cabeçalho. Você pode usar a galeria de ícones sociais para selecionar uma imagem que atenda aos seus requisitos. Você também pode ter uma ideia do seu ícone personalizado navegando pelas imagens.
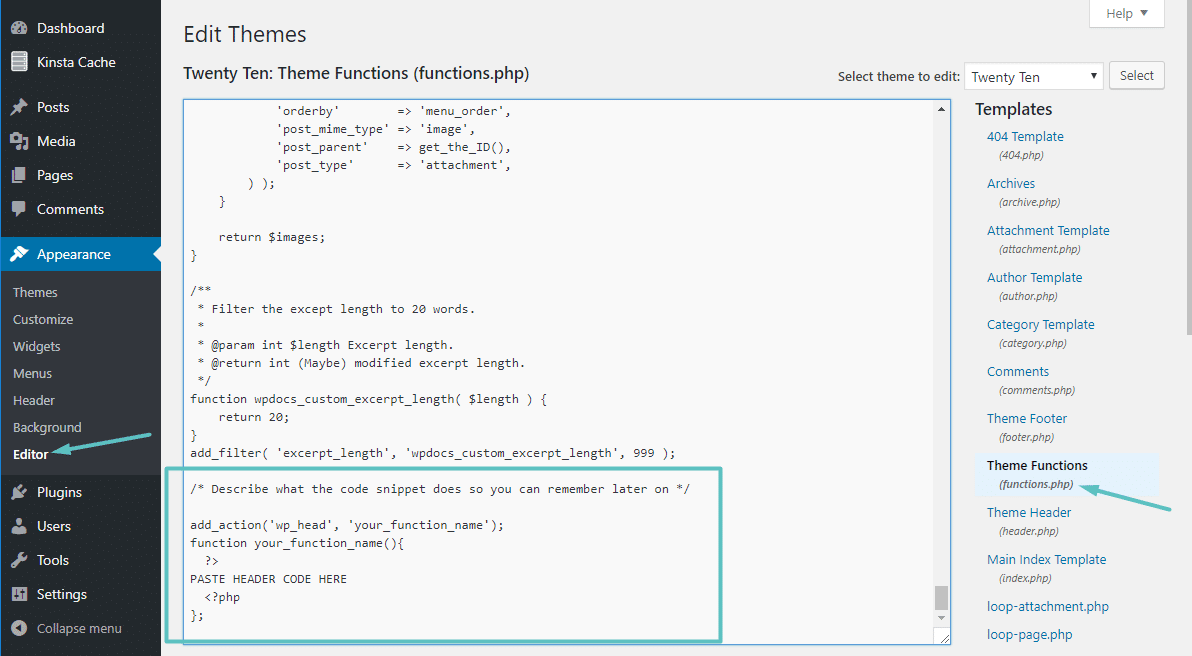
Onde está o código de cabeçalho no WordPress?
 Crédito: Kinsta
Crédito: KinstaNo WordPress, o código do cabeçalho está localizado no arquivo header.php . Este arquivo contém o código que controla o cabeçalho do seu site WordPress.
Você também pode incluir um cabeçalho diferente se quiser que seu site exiba páginas diferentes. A capacidade de distinguir rápida e facilmente entre as seções do seu site é uma excelente maneira de torná-lo mais fácil de usar. Ao criar um site, é fundamental considerar sua acessibilidade. Em alguns casos, as pessoas não conseguem ler textos grandes porque não conseguem ler textos pequenos. Aqueles que precisam ler o texto devem certificar-se de que é grande o suficiente para eles verem. Um cabeçalho grande o suficiente para ser legível deve ser especificado para o site que será usado por pessoas que podem não conseguir ler textos pequenos. Você pode fazer isso desativando a opção de cabeçalho. Se você estiver criando um site para pessoas que tiveram dificuldade em ler texto alto, certifique-se de ter criado um cabeçalho grande o suficiente para que elas leiam. Isso pode ser feito alterando o cabeçalho de páginas específicas em seu site. Será mais fácil para você distinguir entre as diferentes seções do seu site.

O que é um código de cabeçalho?
O editor de site do Weebly permite adicionar código HTML, CSS e JavaScript personalizado à seção de cabeçalho de uma página, blog ou site. Um código personalizado pode ser necessário para adicionar códigos personalizados entre duas *cabeças***…. Você pode usar as tags/html/head para descrever uma página ou um site.
O que é o cabeçalho em um site WordPress?
Como você sabe se você tem um cabeçalho no seu blog WordPress? Quando seus visitantes chegam ao seu site WordPress, eles provavelmente são recebidos pelo cabeçalho, que é a seção superior de cada página. Como ele exibe o logotipo e o título do seu site, menus de navegação e outros elementos importantes, ele pode aparecer primeiro para os usuários.
Como editar cabeçalho e rodapé no WordPress
Navegue até o painel do WordPress para entrar. Ao acessar Aparência, você pode personalizar suas configurações. O rodapé pode ser encontrado no menu de personalização do site. Adicionar novas seções ao rodapé pode ser feito com widget, ou personalizar o conteúdo e estilo da barra de rodapé pode ser feito com widgets.
O cabeçalho e o rodapé de um site são dois dos aspectos mais importantes. O cabeçalho é onde a maioria dos códigos, tags e scripts importantes do site são armazenados. Mesmo que o rodapé seja tão importante quanto o cabeçalho, ele também é visível em todas as páginas do seu site. Vários métodos estão disponíveis para editar o cabeçalho no WordPress. Este plugin gratuito, conhecido como Header Footer Code Manager , permite que você insira facilmente código no rodapé e no cabeçalho do seu tema. Você pode adicionar novos scripts ou códigos clicando em Adicionar novo snippet. Você pode facilmente adicionar e remover arquivos de cabeçalho para um tema.
Apenas certifique-se de fazer backup desses arquivos antes de editar. O personalizador de tema integrado permite adicionar código personalizado e personalizar o aviso de direitos autorais. Se você deseja adicionar um script, pode usar o plug-in do gerenciador de código do cabeçalho e rodapé. Basta fazer uma cópia do arquivo Footer.php , que é então editado no Editor de Temas. É semelhante a editar o cabeçalho de algumas maneiras. Widgets personalizados também podem ser criados clicando na guia Aparência.
Código de rodapé do WordPress
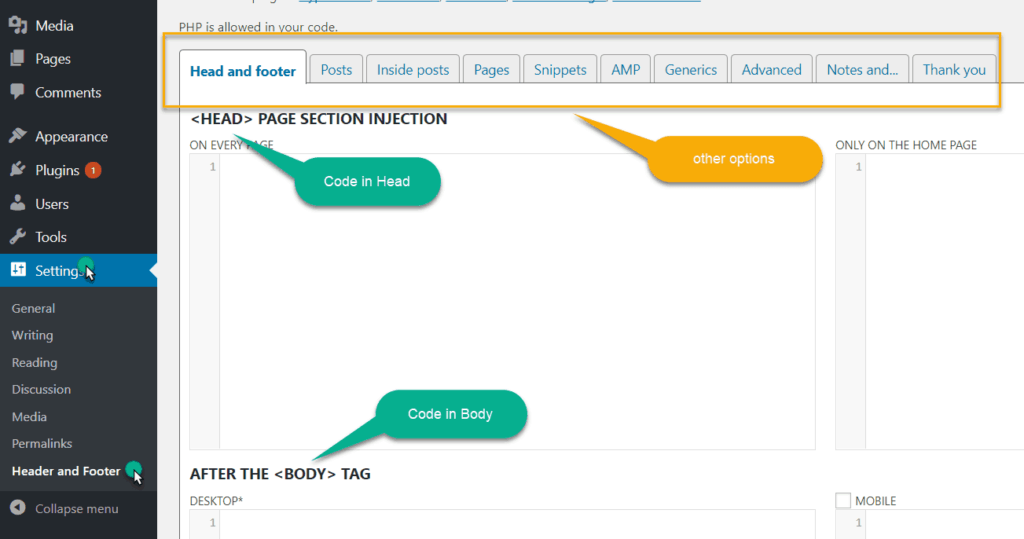
Ao selecionar o plugin no Painel do WordPress, você pode ativar o Head. O Código de Cabeçalho e Rodapé pode ser encontrado na seção Ferramentas do menu Configurações. Se o código desejado for inserido na seção de destino, ele será exibido.
O rodapé é a seção de um site na parte superior da página que fica visível. Inclui links para páginas do site que os visitantes podem achar úteis, bem como informações adicionais. O conteúdo do rodapé em um tema WordPress está localizado no arquivo footer.php, que é baseado em HTML ou CSS. Além dos personalizadores, widgets e plugins do WordPress, você pode adicionar rodapés ao WordPress. A área do widget pode ser acessada passando o mouse sobre Aparência e selecionando Widgets no painel do WordPress. Você deve ter em mente que o tema escolhido pode ter áreas de rodapé diferentes da mostrada acima. Você também pode personalizar a aparência do rodapé usando o personalizador integrado.
Seu rodapé pode ser editado ou removido de uma mensagem intitulada “Powered by WordPress”. Ao clicar no ícone de lista no canto superior esquerdo, você pode reorganizar facilmente os blocos no rodapé. Scripts personalizados podem ser adicionados manualmente ao tema WordPress modificando os arquivos PHP. Você deve estar familiarizado com HTML, CSS, JavaScript e web design e desenvolvimento, bem como ter uma sólida experiência em HTML. O plugin Insert Headers and Footers permite que você adicione código e scripts ao tema sem ter que editar seus arquivos. A interface deste plugin é simples de usar, tornando-o uma excelente opção para quem quer aprender a usá-lo. O código CustomCSS, HTML e JavaScript pode ser fornecido por qualquer serviço, como Google AdSense e Twitter.
O plugin Footer Mega Grid Columns exibe widgets em uma grade horizontal, organizando o conteúdo do rodapé em colunas para WordPress. Ao arrastar um widget para o rodapé da coluna e soltá-lo na visualização em grade, você pode exibir o conteúdo lá. Cores, grades e editores de CSS estão entre os recursos adicionais disponíveis por US$ 119 por ano.
Desde o WordPress 3.0, a função do_action() tem sido usada para imprimir scripts e dados antes da tag de fechamento do corpo no front-end. É especialmente útil se você não pretende incluir a folha de estilo ou outros dados no rodapé da postagem do seu blog.
Um aviso de direitos autorais, por exemplo, pode ser encontrado na parte inferior de cada postagem que você criar. Essa informação pode ser incluída em uma folha de estilo e usada como referência na chamada do_action(), por exemplo, se estiver incluída em uma folha de estilo.
A função do_action ('WP_footer') está incluída no arquivo do_action.
Antes que o conteúdo do rodapé seja publicado, o aviso de direitos autorais deve ser impresso.
Adicionar código ao plugin WordPress de cabeçalho
Adicionar código ao seu cabeçalho do WordPress é fácil com o plugin certo. Com um plugin como Header and Footer Scripts, você pode facilmente adicionar código ao seu cabeçalho ou rodapé sem precisar editar nenhum arquivo de tema. Basta instalar o plug-in e adicionar seu código nas configurações do plug-in. É isso!
Inserir cabeçalho e rodapé apenas em páginas específicas WordPress
Existem algumas maneiras de adicionar cabeçalhos e rodapés apenas a páginas específicas no WordPress. Uma maneira é usar um plugin como Header and Footer Scripts. Este plugin permite que você adicione scripts personalizados ao cabeçalho e rodapé do seu site. Outra maneira é editar os arquivos de modelo do seu tema. Se você não se sentir à vontade para editar o código, é melhor usar um plug-in.
Cabeçalhos diferentes em páginas diferentes no WordPress
Como faço para criar vários cabeçalhos em uma única página do WordPress? Usando o TemplateToaster, você pode criar facilmente diferentes modelos de página para cada um dos seus sites WordPress, permitindo que você aplique diferentes cabeçalhos a cada página. O cabeçalho de uma página, por exemplo, difere ligeiramente de sua contraparte na página para postagens e páginas. Como você remove rodapés em uma página específica no WordPress? Ao acessar o menu Aparência, você pode alterar a aparência de uma página específica removendo o cabeçalho e os rodapés. Para remover o cabeçalho, vá para header>header layout e desmarque a opção Layout. Selecione Nenhum no menu do Rodapé e, em seguida, escolha Rodapé > Layout do rodapé para remover o rodapé.
