Cómo agregar código de encabezado y pie de página en WordPress
Publicado: 2022-09-20Se puede agregar código de encabezado y pie de página en WordPress agregando un complemento o editando el archivo functions.php. Los encabezados y pies de página son códigos que se agregan en la parte superior e inferior de una página web, respectivamente. Se utilizan para agregar información que no forma parte del contenido principal de la página, como enlaces de navegación, avisos de derechos de autor e información de contacto. En WordPress, los encabezados y pies de página se pueden agregar instalando un complemento o editando el archivo functions.php. Agregar un encabezado o pie de página a través de un complemento es el método más fácil, ya que no requiere ningún conocimiento de codificación. Un plugin popular es Header and Footer Scripts . Para agregar código de encabezado y pie de página a través del archivo functions.php, deberá editar sus archivos de temas de WordPress. Se recomienda que cree un tema secundario antes de realizar cualquier cambio en los archivos de su tema. Esto asegurará que sus cambios no se pierdan cuando se actualice el tema. Una vez que haya creado un tema secundario, puede agregar el siguiente código al archivo functions.php de su tema secundario para agregar un encabezado: add_action('wp_head', 'my_custom_header_code'); function my_custom_header_code(){ // Agregue su código de encabezado aquí } ? > Y el siguiente código para agregar un pie de página: add_action( 'wp_footer', 'my_custom_footer_code' ); function my_custom_footer_code(){ // Agregue su código de pie de página aquí } ?
WordPress no permite la adición de código al encabezado o pie de página de su sitio web de forma predeterminada. En este artículo, le mostraremos cómo agregar códigos de encabezado y pie de página de WordPress. Este método no edita directamente los archivos del tema de WordPress, sino que agrega el código de forma segura. Con el complemento WPCode, puede agregar fácilmente código de encabezado y pie de página a un sitio de WordPress. También puede insertar fácilmente fragmentos de código PHP, JavaScript, CSS, HTML y de texto personalizados sin modificar los archivos de tema en esta aplicación. Esto le permite eliminar rápida y fácilmente funciones de WordPress como REST API, XMLRPC y actualizaciones automáticas. El objetivo de este artículo es ayudarlo a aprender cómo agregar códigos de encabezado y pie de página a WordPress. MonsterInsights es el mejor complemento de análisis de Google para WordPress porque le permite configurar fácilmente el seguimiento de Google Analytics con solo unos pocos clics. Le agradeceríamos que explicara cómo se financia WPBeginner, por qué es importante y cómo puede apoyarlo.
En general, las etiquetas de encabezado y pie de página se pueden usar para separar tablas, lo que nos permite manejar grandes cantidades de datos.
Use el cargador de scripts de WordPress para cargar un archivo JavaScript separado en su sitio para crear JavaScript personalizado. El pie de página de WordPress o los ganchos de cabeza de WordPress se pueden usar para alinear el script. Agregue scripts de encabezado y pie de página usando un complemento. Considere modificar el tema para incluir el guión (una mala idea).
Sergey debe ser utilizado. El encabezado de los archivos debe tener un nombre. El cuerpo del HTML y el pie de página. Hay, así como. Ingréselos en la sección /incluye/opciones/. Cuando ejecuta el script npm que requiere, generará una compilación con los archivos incluidos.
¿Cómo agrego código al encabezado y pie de página en WordPress?
 Crédito: www.hitechwork.com
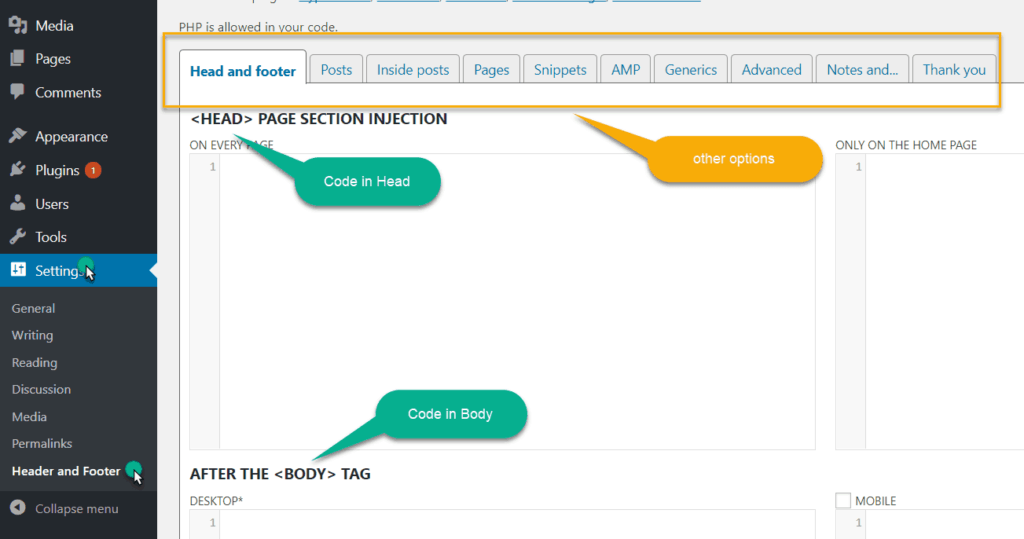
Crédito: www.hitechwork.comInserte el complemento de encabezado u otro complemento de su elección puede instalarse y activarse. Inserte pies de página en la configuración como se describe en el paso anterior. El código se puede pegar en el cuadro de secuencias de comandos en el encabezado.
En mi artículo anterior, discutí cómo eliminar el bloqueo de procesamiento en JavaScript. Este artículo implica la adición de un fragmento de código al pie de página de WordPress. No es raro que necesite usar un fragmento de código para agregar un script de seguimiento de Google Analytics a su sitio de WordPress. En este artículo, le mostraré cómo agregar código a los archivos de encabezado y pie de página de WordPress. Si ya tiene un tema secundario instalado, aplicar este método al encabezado y pie de página de WordPress le facilitará agregar código. Si no tiene un tema secundario, debe usar la Guía definitiva para el tema secundario. Puede insertar código en su tema escribiendo una función simple en el archivo functions.php.
En esta guía, aprenderá qué es un tema secundario y por qué es importante. Es fundamental comprender que WP-Head y WP-Footer son dos paradigmas de programación distintos cuando se trata de la inserción de código. No es necesario editar archivos de temas cuando se usa un complemento porque todos los códigos se administran desde el mismo lugar. Si ya usa o tiene acceso a un tema secundario, se puede usar el método manual.
¿Cómo creo un encabezado y pie de página personalizados en WordPress?
 Crédito: TemplateToaster
Crédito: TemplateToasterDeberá navegar hasta el Panel de WordPress> Plantillas> Generador de temas. Haga clic en Nueva plantilla para agregar la plantilla de encabezado y darle un nombre, y luego haga clic en Crear encabezado (o pie de página). Podrá seleccionar una plantilla de encabezado (o pie de página) prefabricada o crear una completamente desde cero.
Un encabezado es el elemento más visible de su sitio web en la parte superior de la página. Un encabezado personalizado en WordPress le permite personalizar la imagen, así como agregar texto, widget, etc. Si desea crear un encabezado personalizado con el generador de temas de WordPress, consulte Templatetoaster. Hay varios tipos de encabezado personalizado de WordPress por página. En otras palabras, puede agregar características del producto a su página Acerca de nosotros y al resto de la página sin ellas, por ejemplo. Todo lo que tiene que hacer después de haber subido su imagen de encabezado es editarla. Se pueden usar GIMP, Paint.net y otras herramientas para rejuvenecer la imagen.
Puede agregar un logotipo, video o imagen de fondo a su backend de WordPress. Para agregar un área de texto al encabezado, incluya el siguiente código: en el archivo site-branding.php:. Además, si desea diseñar íconos sociales de una manera única, debe tener CSS. Para agregar video, ve al encabezado de tu computadora y busca el video que deseas. Cada página de WordPress puede tener un encabezado personalizado diferente, como algunas con una imagen de fondo, algunas con video u otro contenido relacionado con widgets. Puede crear su propio encabezado de inmediato arrastrando la interfaz de soltar. Le mostraremos cómo usar TemplateToaster para agregar un encabezado personalizado a WordPress.
También puede agregar texto sin formato, botones, listas y otros elementos al área de texto. Puede cambiar el área de texto seleccionando Áreas de texto. Al hacer doble clic en el contenido, podrá modificar su estilo. Se puede acceder a la pestaña Editor haciendo doble clic. Seleccione Iconos sociales en la pestaña del encabezado. Puede utilizar la galería de iconos sociales para seleccionar una imagen que cumpla con sus requisitos. También puede hacerse una idea de su icono personalizado explorando las imágenes.
¿Dónde está el código de encabezado en WordPress?
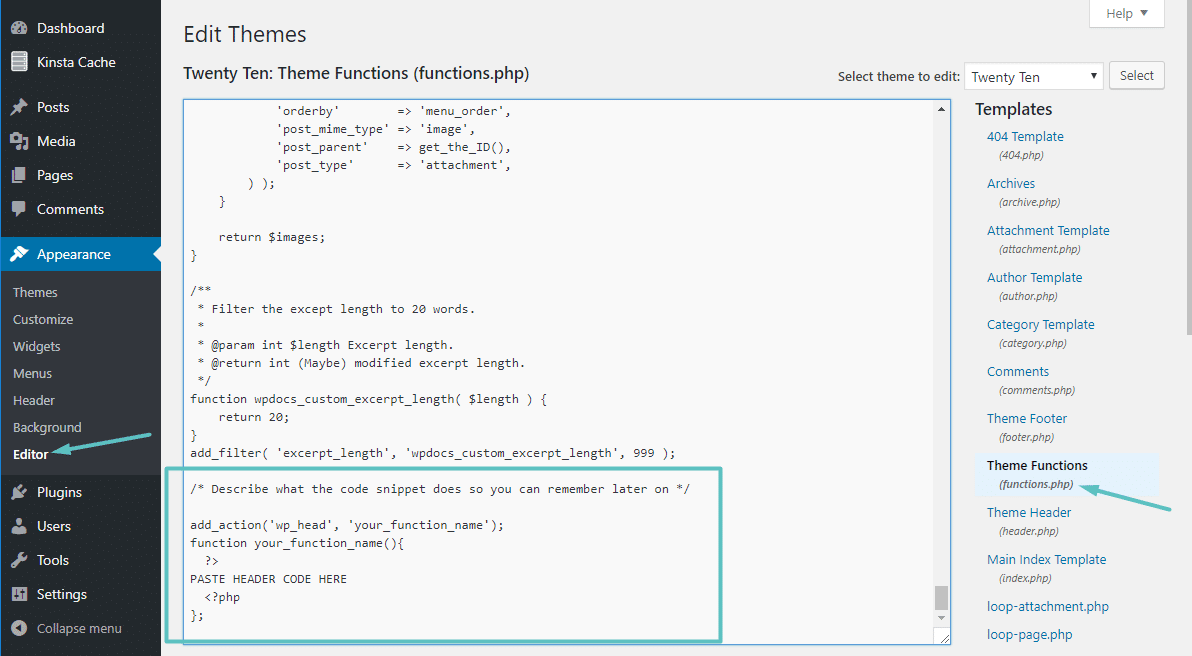
 Crédito: Kinsta
Crédito: KinstaEn WordPress, el código del encabezado se encuentra en el archivo header.php . Este archivo contiene el código que controla el encabezado de su sitio de WordPress.
También puede incluir un encabezado diferente si desea que su sitio web muestre páginas diferentes. La capacidad de distinguir rápida y fácilmente entre las secciones de su sitio web es una excelente manera de hacerlo más fácil de usar. Al crear un sitio web, es fundamental tener en cuenta su accesibilidad. En algunos casos, las personas no pueden leer texto alto porque no pueden leer texto pequeño. Quienes necesiten leer el texto deben asegurarse de que sea lo suficientemente grande para que lo vean. Se debe especificar un encabezado lo suficientemente grande para que sea legible para el sitio web que usarán las personas que no puedan leer texto pequeño. Puede lograr esto deshabilitando la opción de encabezado. Si está creando un sitio web para personas que han tenido dificultades para leer texto alto, asegúrese de haber creado un encabezado lo suficientemente grande para que lo lean. Esto se puede lograr cambiando el encabezado de páginas específicas en su sitio web. Le resultará más fácil distinguir entre las diferentes secciones de su sitio web.

¿Qué es un código de encabezado?
El editor de sitios de Weebly le permite agregar código HTML, CSS y JavaScript personalizado a la sección de encabezado de una página, blog o sitio web. Se puede requerir un código personalizado para agregar códigos personalizados entre dos *cabezas***…. Puede usar las etiquetas/html/head para describir una página o un sitio web.
¿Qué es el encabezado en un sitio de WordPress?
¿Cómo sabes si tienes un encabezado en tu blog de WordPress? Cuando sus visitantes llegan a su sitio web de WordPress, lo más probable es que sean recibidos por el encabezado, que es la sección superior de cada página. Como muestra el logotipo y el título de su sitio web, los menús de navegación y otros elementos importantes, es posible que los usuarios lo vean primero.
Cómo editar encabezado y pie de página en WordPress
Navegue al panel de control de WordPress para iniciar sesión. Al ir a Apariencia, puede personalizar su configuración. El pie de página se puede encontrar en el menú de personalización del sitio web. Se puede agregar nuevas secciones al pie de página con un widget, o se puede personalizar el contenido y el estilo de la barra de pie de página con widgets.
El encabezado y el pie de página de un sitio web son dos de los aspectos más importantes. El encabezado es donde se almacenan la mayoría de los códigos, etiquetas y scripts importantes del sitio web. Aunque el pie de página es tan importante como el encabezado, también es visible en todas las páginas de su sitio web. Hay varios métodos disponibles para editar el encabezado en WordPress. Este complemento gratuito, conocido como Header Footer Code Manager , le permite insertar fácilmente código en el pie de página y el encabezado de su tema. Puede agregar nuevos scripts o códigos haciendo clic en Agregar nuevo fragmento. Puede agregar y eliminar fácilmente archivos de encabezado para un tema.
Solo asegúrese de hacer una copia de seguridad de estos archivos antes de editarlos. El personalizador de temas incorporado le permite agregar un código personalizado y personalizar el aviso de derechos de autor. Si desea agregar un script, puede usar el complemento del administrador de código del pie de página del encabezado. Simplemente haga una copia del archivo Footer.php , que luego se edita en el Editor de temas. Es similar a editar el encabezado de algunas maneras. También se pueden crear widgets personalizados haciendo clic en la pestaña Apariencia.
Código de pie de página de WordPress
Al seleccionar el complemento desde el Panel de WordPress, puede activar el Head. El Código de encabezado y pie de página se puede encontrar en la sección Herramientas del menú Configuración. Si se ingresa el código deseado en la sección de destino, se mostrará.
El pie de página es la sección de un sitio web en la parte superior de la página que es visible. Incluye enlaces a páginas del sitio que los visitantes pueden encontrar útiles, así como información adicional. El contenido del pie de página en un tema de WordPress se encuentra en el archivo footer.php, que está basado en HTML o CSS. Además de los personalizadores, widgets y complementos de WordPress, puede agregar pies de página a WordPress. Se puede acceder al área de widgets pasando el cursor sobre Apariencia y seleccionando Widgets en el panel de control de WordPress. Debe tener en cuenta que el tema que elija puede tener áreas de pie de página diferentes a la que se muestra arriba. También puede personalizar el aspecto del pie de página con el Personalizador integrado.
Su pie de página se puede editar o eliminar de un mensaje titulado "Desarrollado por WordPress". Al hacer clic en el ícono de la lista en la esquina superior izquierda, puede reorganizar fácilmente los bloques en el pie de página. Los scripts personalizados se pueden agregar manualmente al tema de WordPress modificando los archivos PHP. Debe estar familiarizado con HTML, CSS, JavaScript y diseño y desarrollo web, así como tener una sólida experiencia en HTML. El complemento Insertar encabezados y pies de página le permite agregar código y scripts al tema sin tener que editar sus archivos. La interfaz de este complemento es simple de usar, lo que lo convierte en una excelente opción para aquellos que desean aprender a usarlo. Cualquier servicio, como Google AdSense y Twitter, puede proporcionar código personalizado CSS, HTML y JavaScript.
El complemento Footer Mega Grid Columns muestra widgets en una cuadrícula horizontal, organizando el contenido de su pie de página en columnas para WordPress. Al arrastrar un widget al pie de página de la columna y soltarlo en la vista de cuadrícula, puede mostrar el contenido allí. Los editores de colores, cuadrículas y CSS se encuentran entre las características adicionales disponibles por $ 119 por año.
Desde WordPress 3.0, la función do_action() se ha utilizado para imprimir secuencias de comandos y datos antes de la etiqueta del cuerpo de cierre en la interfaz. Es especialmente útil si no tiene la intención de incluir la hoja de estilo u otros datos en el pie de página de su publicación de blog.
Puede encontrar un aviso de derechos de autor, por ejemplo, en la parte inferior de cada publicación que cree. Esta información podría incluirse en una hoja de estilo y usarse como referencia en la llamada do_action(), por ejemplo, si está incluida en una hoja de estilo.
La función do_action ('WP_footer') está incluida en do_action.
Antes de que se publique el contenido del pie de página, se debe imprimir el aviso de derechos de autor.
Agregar código al complemento de WordPress de encabezado
Agregar código a su encabezado de WordPress es fácil con el complemento correcto. Con un complemento como Header and Footer Scripts, puede agregar fácilmente código a su encabezado o pie de página sin tener que editar ningún archivo de tema. Simplemente instale el complemento y luego agregue su código en la configuración del complemento. ¡Eso es todo!
Insertar encabezado y pie de página en páginas específicas solo WordPress
Hay algunas formas de agregar encabezados y pies de página solo a páginas específicas en WordPress. Una forma es usar un complemento como Header and Footer Scripts. Este complemento le permite agregar scripts personalizados al encabezado y pie de página de su sitio web. Otra forma es editar los archivos de plantilla de su tema. Si no se siente cómodo editando código, entonces es mejor usar un complemento.
Diferentes encabezados en diferentes páginas en WordPress
¿Cómo creo múltiples encabezados en una sola página de WordPress? Usando TemplateToaster, puede crear fácilmente diferentes plantillas de página para cada uno de sus sitios web de WordPress, lo que le permite aplicar diferentes encabezados a cada página. El encabezado de una página, por ejemplo, difiere ligeramente de su contraparte en la página para publicaciones y páginas. ¿Cómo se eliminan los pies de página en una página específica en WordPress? Al ir al menú Apariencia, puede cambiar la apariencia de una página específica eliminando el encabezado y los pies de página. Para eliminar el encabezado, vaya a encabezado> diseño de encabezado y luego desmarque la opción Diseño. Seleccione Ninguno en el menú Pie de página y luego elija Pie de página > Diseño de pie de página para eliminar el pie de página.
