So fügen Sie einen Header in WordPress Elementor hinzu
Veröffentlicht: 2022-09-20Das Hinzufügen einer Kopfzeile in WordPress Elementor ist einfach und erfordert nur wenige Klicks. Überschriften sind eine großartige Möglichkeit, Ihre Inhalte zu organisieren und es Besuchern leicht zu machen, das zu finden, wonach sie suchen. Gehen Sie im WordPress-Adminbereich zu Elementor > Neu hinzufügen. Geben Sie Ihrer Kopfzeile einen Namen und wählen Sie eine Kopfzeilenvorlage aus. Klicken Sie auf die Schaltfläche Veröffentlichen. Ihr Header erscheint nun auf Ihrer Website.
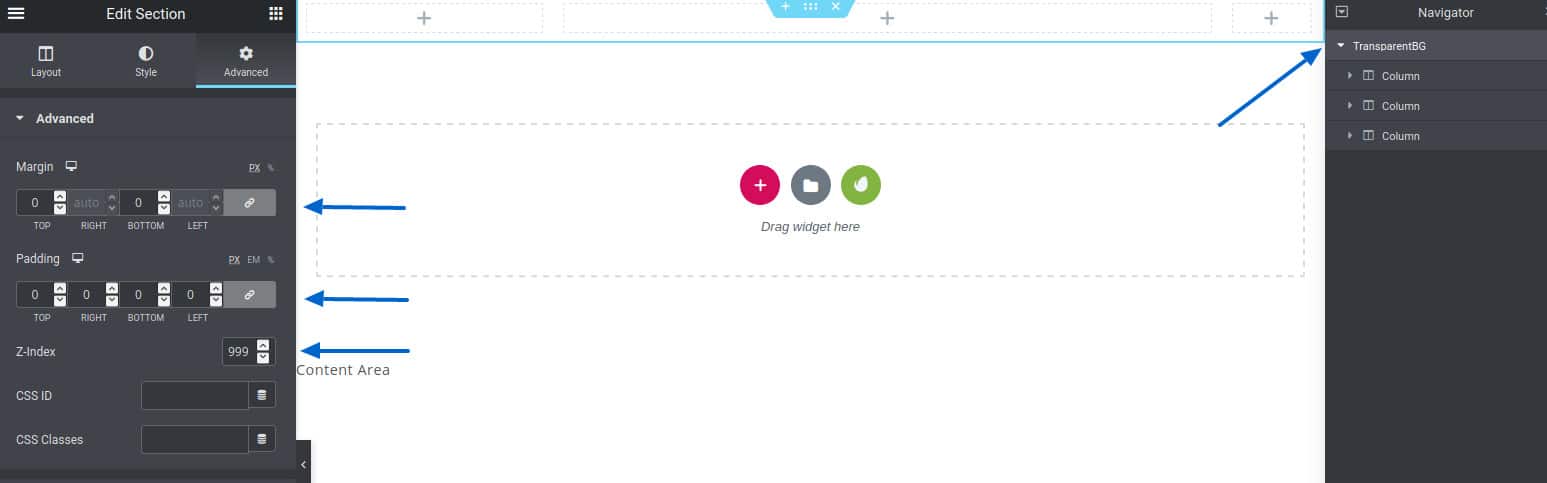
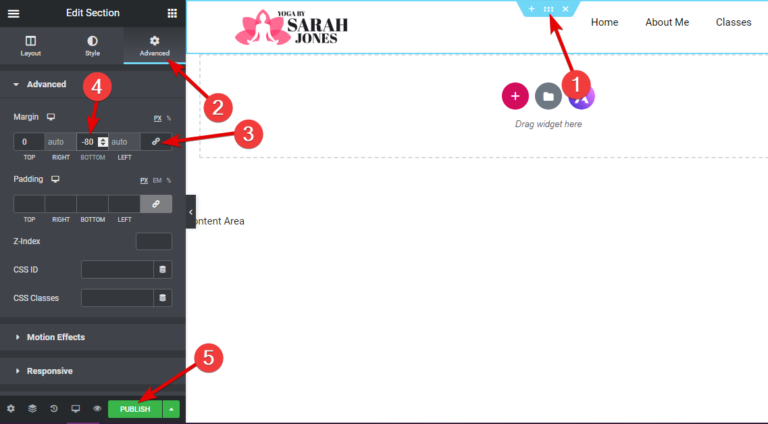
Ich zeige Ihnen, wie Sie benutzerdefinierte Kopf- und Fußzeilen mit Elementor erstellen, Schritt für Schritt und ohne Programmiererfahrung. Das grundlegende Elementor Pro (für eine Site) kostet 49 US-Dollar pro Jahr, aber es lohnt sich, da es Ihnen eine Fülle einzigartiger Funktionen bietet, die über das hinausgehen, was Sie normalerweise benötigen würden. Beim Erstellen von benutzerdefinierten Fußzeilen oder Kopfzeilen in Elementor müssen Sie sich für das Hauptlayout der Fußzeile oder Kopfzeile entscheiden. Zum Beispiel erstelle ich eine Kopfzeile mit dem Logo in der Mitte, einem Menü links und einem Suchfeld rechts, die alle modern aussehen. Ihre Fuß- oder Kopfzeile kann nicht durch Design oder Einschränkungen eingeschränkt werden. Auf den Navigationsmenüblock kann zugegriffen werden, indem Sie ihn aus der Seitenleiste von Elementor in die Kopfzeile ziehen. Darüber hinaus können Sie die Farbe Ihrer Menüseiten ändern, indem Sie zu den anderen beiden Registerkarten gehen – Stil und Erweitert.
Möchten Sie mehr Optionen für die Anpassung? Für Elementor ist ein kostenloses Plugin namens NavMenu Addon verfügbar. Wenn Sie Ihre Kreation auf der Website veröffentlichen, können Sie entweder Ihre standardmäßige Kopf-/Fußzeile ersetzen, die für die gesamte Website gilt, oder sie einfach auf bestimmten Seiten verwenden. Durch Klicken auf die PUISH-Hauptschaltfläche in Elementor können Sie auf diese Funktion zugreifen. Im Popup werden Sie aufgefordert, die Stelle auf Ihrem Bildschirm auszuwählen, an der Ihre neue Kopf- oder Fußzeile erscheinen soll. Sie können die Grundbedingung auf Gesamte Site ändern oder diese Option für einzelne Seiten, Beiträge, Kategorien usw. verwenden.
In fullPage für Elementor oder Gutenberg ist die Seitenvorlage normalerweise leer. Während fullPage auf Ihrer WordPress-Site aktiviert ist, wird daher eine leere Seite ohne Theme-Abhängigkeit geladen. Ihre Kopf- oder Fußzeile wird dadurch nicht angezeigt.
Diese Version von Elementor unterstützt die Bearbeitung Ihrer Kopfzeile nicht. Wenn Sie unsere Pro-Funktionen auf Ihrer Website verwenden, müssen Sie ein dringendes Support-Ticket an my.elementor.com senden. Kommerzielle Produkte werden gemäß den Regeln von WordPress.org nicht unterstützt.
Wie füge ich einem Abschnitt in Elementor eine Kopfzeile hinzu?
 Bildnachweis: blackshot.design
Bildnachweis: blackshot.designUm eine Kopfzeile zu einem Abschnitt in Elementor hinzuzufügen, klicken Sie einfach auf den Abschnitt, in dem Sie die Kopfzeile hinzufügen möchten, und klicken Sie dann auf das Kopfzeilenelement in der linken Seitenleiste. Dadurch wird das Header-Einstellungsfeld geöffnet, in dem Sie Ihren Header-Inhalt hinzufügen und nach Ihren Wünschen gestalten können.
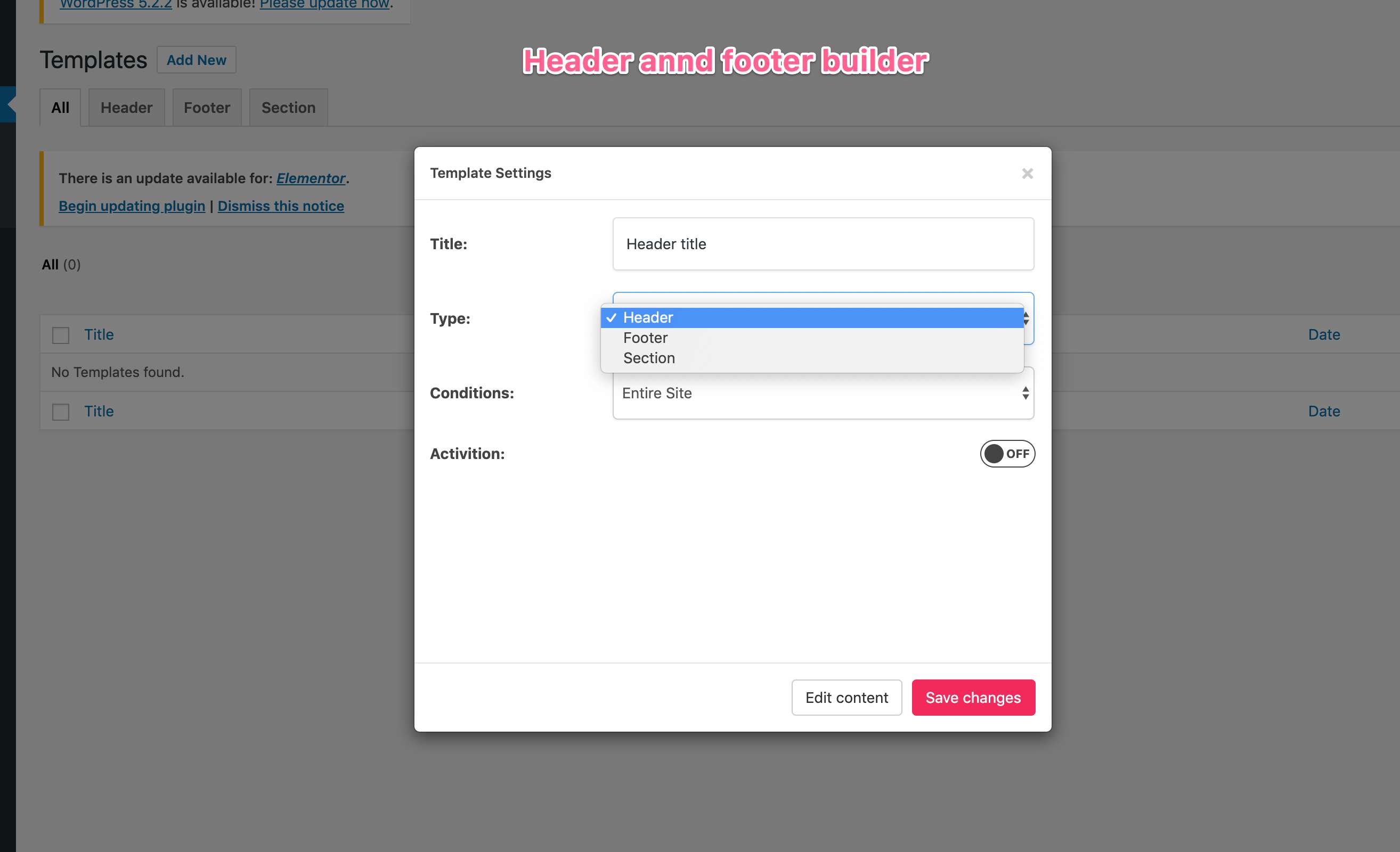
Die Kopfzeile Ihrer Website enthält Ihr Navigationsmenü, Logo, Warenkorb und andere wichtige Informationen. Ein fantastisches Tool zum Anpassen Ihres Headers für Elementor ist der Theme Builder. Sie können es mit einer Vielzahl vorgefertigter Header-Vorlagen verwenden, aber wenn Sie die vollständige Kontrolle wünschen, sollten Sie Ihre eigenen erstellen. Elementor kann verwendet werden, um eine neue Vorlage zu erstellen, indem Sie Neue Vorlage hinzufügen auswählen. Wählen Sie in diesem Dialogfeld die Option Kopfzeile aus und erstellen Sie dann einen Namen für Ihre Vorlage. Um einen benutzerdefinierten Header zu erstellen, nutzen Sie dynamische Inhalte, die es der Website ermöglichen, dieselben Elemente von jeder Seite eines Headers abzurufen. Mit Elementor Pro können Sie Ihren mobilen Header vollständig anpassen, genau wie bei einer Seite.
Sie können auch auswählen, welche Geräte die Animation der Kopfzeile erhalten, indem Sie die Funktionen verwenden. Ein Theme Builder-Abonnement in Elementor Pro gewährt Ihnen vollständigen Zugriff, aber dies erfordert ein Abonnement für Personal Elementor. Elementor – Header-, Footer- und Block-Plugins sind dem Theme Builder von Elementor Pro sehr ähnlich. Sie können ein Layout erstellen und es dann als Kopf- oder Fußzeile auf Ihrer Website festlegen, indem Sie es verwenden. Das Plugin enthält integrierte Widgets, die das Entwerfen von Header-Inhalten vereinfachen. Mit den Drag-and-Drop-Funktionen von Elementor können Sie in wenigen Minuten wunderschöne Websites erstellen. Das Astra-Design enthält einen erweiterten Kopf- und Fußzeilen-Builder, der eine große Hilfe sein wird. Hier ist eine Kurzanleitung zum Bearbeiten der Fußzeile Ihrer Website.
Sticky Header auf Desktop- und Mobilgeräten ausblenden
Um den Sticky-Header für Desktop-Geräte (PC und Laptop) auszublenden, müssen Sie zunächst den folgenden Code in das Feld „Bedingungen“ schreiben. Es ist leicht zu erkennen, ob der Header klebrig ist oder nicht. Die Wahrheit ist wahr. Wenn Sie Sticky Header auf Mobilgeräten (Android, iOS) ausblenden möchten, müssen Sie den folgenden Code in das Feld „Bedingungen“ einfügen: *br. Der Header muss klebrig sein. Es ist eine Falschaussage.
Wie zeige ich den Elementor-Header an?
 Bildnachweis: www.blogsuccessjournal.com
Bildnachweis: www.blogsuccessjournal.comUm die Elementor-Kopfzeile anzuzeigen, müssen Sie zunächst eine Kopfzeilenvorlage in Elementor erstellen. Nachdem Sie die Header-Vorlage erstellt haben, müssen Sie den folgenden Code zur Datei header.php Ihres Themes hinzufügen: if ( function_exists( 'elementor_theme_do_location' ) ) { elementor_theme_do_location( 'header' ); } ? > Dieser Code stellt sicher, dass die von Ihnen in Elementor erstellte Kopfzeilenvorlage auf Ihrer Website angezeigt wird.

Klebrige Header auf verschiedenen Geräten
Sie können die Kopfzeile in der oberen rechten Ecke der Seite nur für Desktop-Geräte auswählen, indem Sie „Desktop“ in das Feld „Gerät“ eingeben und auf die Schaltfläche „Veröffentlichen“ klicken. Wenn Sie möchten, dass die Kopfzeile auf allen Geräten oben auf der Seite angezeigt wird, geben Sie „alle“ in das Feld „Gerät“ ein und drücken Sie die Schaltfläche „Veröffentlichen“.
Elementor Header zu allen Seiten hinzufügen
 Quelle: www.pluginforthat.com
Quelle: www.pluginforthat.comWenn Sie allen Ihren Seiten in Elementor eine Kopfzeile hinzufügen möchten, gibt es verschiedene Möglichkeiten, dies zu tun. Eine Möglichkeit besteht darin, Ihrer Seite eine Kopfzeilenvorlage hinzuzufügen und dann das Kopfzeilenelement zu dieser Vorlage hinzuzufügen. Eine andere Möglichkeit besteht darin, ein Header-Widget zu Ihrer Seite hinzuzufügen und dann das Header-Element zu diesem Widget hinzuzufügen.
Können Sie Header in Elementor erstellen?
Mit der Header-Vorlage können Sie ganz einfach benutzerdefinierte WordPress-Header erstellen und bearbeiten. Die Option „Vorlage erstellen“ finden Sie unter „Vorlagen“ > „Theme Builder“ > „Kopfzeile“ > „Neu hinzufügen“ im Dropdown-Menü. Fügen Sie den Einfügeblock in den Einfügeblock ein. Das gewählte Design kann jederzeit geändert werden.
So passen Sie Ihre Kopf- und Fußzeile in Microsoft Word an
„br“ = „headline“ Wie richten Sie einen benutzerdefinierten Header ein? Gehen Sie zu Einfügen > Kopf- oder Fußzeile und wählen Sie die Standard-Fußzeile oder -Kopfzeile aus dem Dropdown-Menü aus. Durch Auswahl von Kopfzeile bearbeiten können Sie Ihre eigene Kopfzeile erstellen. Wenn Sie fertig sind, drücken Sie die Schließen-Taste. Fußzeile *br> Wie erstelle ich eine benutzerdefinierte Fußzeile? Wenn Sie Ihre eigene Fußzeile erstellen möchten, navigieren Sie zu Einfügen > Fußzeile und wählen Sie aus einer Liste von Standardfußzeilen aus. Wählen Sie Fußzeile bearbeiten aus dem Dropdown-Menü. Durch Auswahl von Fußzeile schließen können Sie die Aufgabe abschließen.
Elementor-Header-Vorlage
Eine Elementor-Kopfzeilenvorlage ist eine vorgefertigte Kopfzeile, die mit dem Elementor-Seitenerstellungs-Plugin für WordPress verwendet werden kann. Elementor ist ein beliebtes Plugin, mit dem Benutzer benutzerdefinierte Seiten und Beiträge per Drag-and-Drop erstellen können. Das Plugin ist als kostenlose und kostenpflichtige Version erhältlich. Die Kopfzeilenvorlage kann verwendet werden, um eine benutzerdefinierte Kopfzeile für Ihre Website oder Ihren Blog zu erstellen. Die Vorlage kann an die Farben und den Stil Ihrer Marke angepasst werden.
Jede Art von Website kann von der Verwendung unserer kostenlosen Elementor-Header-Vorlage profitieren. Als die Leute zum ersten Mal verstanden haben, wie man eine Kopfzeile verwendet, dachten sie, es wäre ein dünner Textstreifen oben auf einer Webseite mit einem Logo, einem Aufruf zum Handeln und Kontaktinformationen. Das Hauptmenü ist der wichtigste Aspekt der Benutzeroberfläche einer Website. Hier werden Ihre Hauptseiten mit den Links zu ihnen angezeigt. Wenn Sie eine Website besuchen, sollten Sie oben auf der Seite „Info“ den Begriff „Info“ sehen können. In den meisten Fällen wird der Seitentitel unterhalb des Logos und des Navigationsbereichs der Kopfzeile platziert. Einige Websites haben eine ständig aktive Seitenleiste, während andere eine separate obere rechte Ecke haben, in der Sie nach unten scrollen können.
Elementor Theme Builder Header wird nicht angezeigt
Wenn Sie Probleme damit haben, dass der Elementor Theme Builder-Header nicht angezeigt wird, gibt es ein paar Dinge, die Sie überprüfen können. Stellen Sie zunächst sicher, dass Sie die neueste Version von Elementor installiert haben. Überprüfen Sie als Nächstes, ob die Kopfzeile so eingestellt ist, dass sie auf allen Seiten oder nur auf der Startseite angezeigt wird. Wenn Sie immer noch Probleme haben, können Sie schließlich versuchen, die Kopfzeilenvorlage zurückzusetzen.
Das Kopfmenü, das Elementor enthält, fehlt. Das Problem wird höchstwahrscheinlich durch ein Caching-Problem verursacht, wenn das Bild in der Vorschau, aber nicht auf der Live-Site angezeigt wird. Es ist auch möglich, den Browser-Cache zu löschen. Zusammenführen wäre eine fantastische Idee (und die beste Lösung), aber ein normales Kopfmenü würde ausreichen. Das Kundendienstteam von Leo ist hier, um Ihnen zu helfen. Während die Vorschau das grundlegende Kopfzeilenmenü enthält, ist dies bei der Website nicht der Fall. Wenn Abschnitte aktiviert sind, wie navigiere ich dann zu bestimmten Abschnitten dieser Seite? Wenn ja, wie deaktiviere ich es? Ich habe es deaktiviert, aber es gibt keinen Header ... Das ist ziemlich bizarr.
Elementor Header und Footer Builder funktioniert nicht
Wenn Sie Probleme damit haben, dass der Elementor Header and Footer Builder nicht funktioniert, gibt es ein paar Dinge, die Sie ausprobieren können. Stellen Sie zunächst sicher, dass Sie die neueste Version von Elementor installiert haben. Versuchen Sie als Nächstes, Ihr WordPress-Design auf das Standarddesign zurückzusetzen. Wenn Sie immer noch Probleme haben, wenden Sie sich an das Support-Team von Elementor, um Hilfe zu erhalten.
Mit dem Header-Plugin von Elementor können Sie ein Layout mit Elementor erstellen und es als Attraktive Designs mit WordPress erstellen anzeigen lassen. Mit diesem Plugin können Sie einen bestimmten Zielort definieren und dort Kopf- und Fußzeilen anzeigen. Darüber hinaus unterstützt es die Entwicklung von Kopf-/Fußzeilen-Layouts mit einer integrierten Widget-Funktionalität. Astra ist ein leichtes Thema, das sich ideal für die Verwendung auf schneller ladenden Websites eignet. Benutzerdefinierte Layouts, Elementor-Vorlagen und vorgefertigte Starterseiten sind nur einige der Funktionen, die in diesem Thema verfügbar sind. Sie können das mobile responsive Layout Ihres Headers erstellen, indem Sie das Plugin verwenden. Dies gilt für das WordPress-Plugin, wenn es um die Erstellung Ihrer Kopf-/Fußzeile geht.
