วิธีเพิ่มส่วนหัวใน WordPress Elementor
เผยแพร่แล้ว: 2022-09-20การเพิ่มส่วนหัวใน WordPress Elementor ทำได้ง่ายและเพียงไม่กี่คลิก ส่วนหัวเป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบเนื้อหาของคุณ และทำให้ผู้เยี่ยมชมพบสิ่งที่ต้องการได้ง่าย ในแผงการดูแลระบบ WordPress ให้ไปที่ Elementor > Add New ตั้งชื่อส่วนหัวและเลือก เทมเพลตส่วนหัว คลิกปุ่มเผยแพร่ ส่วนหัวของคุณจะปรากฏบนเว็บไซต์ของคุณ
ฉันจะแสดงวิธีสร้าง ส่วนหัว และส่วนท้ายแบบกำหนดเองโดยใช้ Elementor ทีละขั้นตอน และไม่มีประสบการณ์ในการเขียนโค้ดใดๆ Elementor Pro พื้นฐาน (สำหรับไซต์เดียว) มีค่าใช้จ่าย 49 เหรียญต่อปี แต่ก็คุ้มค่าเพราะมีคุณสมบัติพิเศษมากมายที่เหนือกว่าสิ่งที่คุณต้องการตามปกติ เมื่อสร้างส่วนท้ายหรือส่วนหัวที่กำหนดเองใน Elementor คุณต้องตัดสินใจเกี่ยวกับเค้าโครงหลักของส่วนท้ายหรือส่วนหัว ตัวอย่างเช่น ฉันจะสร้างส่วนหัวที่มีโลโก้อยู่ตรงกลาง เมนูทางด้านซ้าย และช่องค้นหาทางด้านขวา ซึ่งทั้งหมดนั้นดูทันสมัย ส่วนท้ายหรือส่วนหัวของคุณจะไม่ถูกจำกัดด้วยการออกแบบหรือข้อจำกัดใดๆ บล็อกเมนูการนำทางสามารถเข้าถึงได้โดยการลากลงในส่วนหัวจากแถบด้านข้างของ Elementor นอกจากนี้ คุณสามารถเปลี่ยนสีของหน้าเมนูได้โดยไปที่อีกสองแท็บ – สไตล์ และ ขั้นสูง
ต้องการตัวเลือกเพิ่มเติมสำหรับการปรับแต่งหรือไม่? มีปลั๊กอินฟรีสำหรับ Elementor ที่เรียกว่า NavMenu Addon เมื่อคุณเผยแพร่สิ่งที่คุณสร้างบนไซต์ คุณสามารถแทนที่ส่วนหัว/ส่วนท้ายเริ่มต้นของคุณ ซึ่งเป็นทั้งไซต์ หรือใช้เฉพาะในหน้าเฉพาะ เมื่อคลิกปุ่ม PUISH หลักใน Elementor คุณจะสามารถเข้าถึงคุณลักษณะนี้ได้ ในป๊อปอัป คุณจะถูกขอให้เลือกตำแหน่งบนหน้าจอที่คุณต้องการให้ ส่วนหัวหรือส่วนท้ายใหม่ ปรากฏขึ้น คุณสามารถเปลี่ยนเงื่อนไขพื้นฐานเป็นทั้งไซต์ หรือใช้ตัวเลือกนี้สำหรับแต่ละหน้า โพสต์ หมวดหมู่ และอื่นๆ
ใน fullPage สำหรับ Elementor หรือ Gutenberg เทมเพลตของหน้ามักจะว่างเปล่า ดังนั้นในขณะที่เปิดใช้งาน fullPage บนไซต์ WordPress ของคุณ หน้าว่างที่ไม่มีการพึ่งพาธีมจะถูกโหลด ส่วนหัวหรือส่วนท้ายของคุณจะไม่ปรากฏเนื่องจากสิ่งนี้
Elementor เวอร์ชันนี้ไม่สนับสนุนการแก้ไขส่วนหัวของคุณ หากคุณกำลังใช้คุณสมบัติ Pro ของเราบนเว็บไซต์ คุณจะต้องส่งตั๋วสนับสนุนด่วนไปที่ my.elementor.com ไม่รองรับผลิตภัณฑ์เชิงพาณิชย์ตามกฎของ WordPress.org
ฉันจะเพิ่มส่วนหัวในส่วนใน Elementor ได้อย่างไร
 เครดิต: blackshot.design
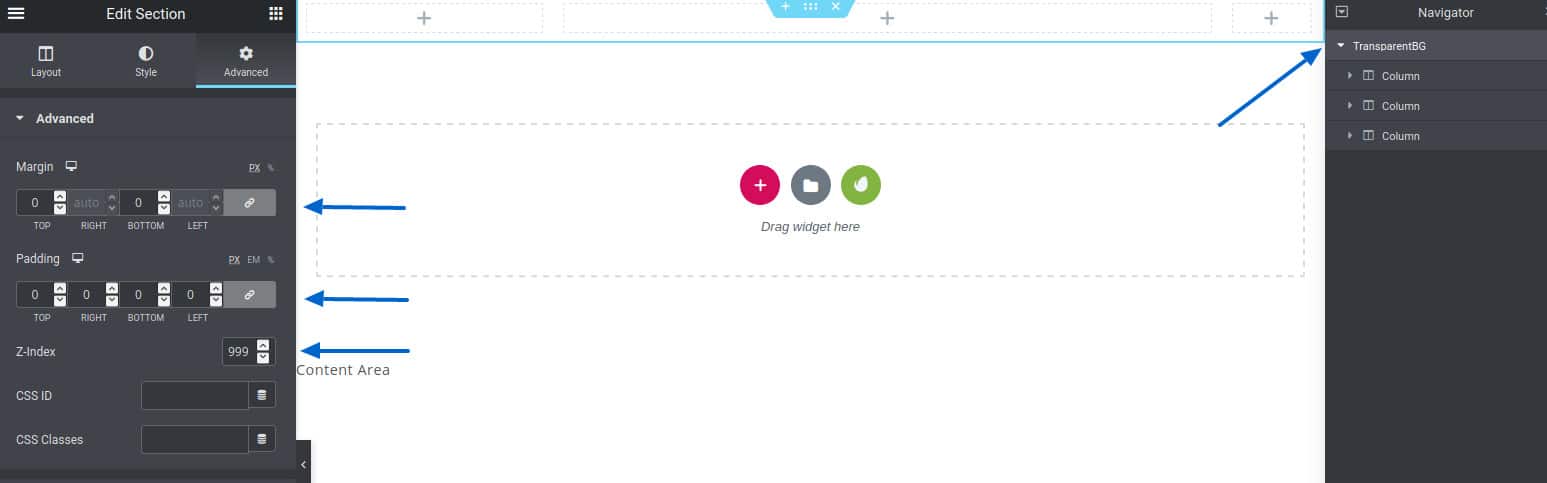
เครดิต: blackshot.designในการเพิ่มส่วนหัวให้กับส่วนใน Elementor เพียงคลิกที่ส่วนที่คุณต้องการเพิ่มส่วนหัว จากนั้นคลิกที่องค์ประกอบส่วนหัวในแถบด้านข้างทางซ้าย ซึ่งจะเปิดแผงการตั้งค่าส่วนหัว ซึ่งคุณสามารถเพิ่ม เนื้อหาส่วนหัว และจัดรูปแบบได้ตามต้องการ
ส่วนหัวของเว็บไซต์ของคุณประกอบด้วยเมนูการนำทาง โลโก้ รถเข็น และข้อมูลสำคัญอื่นๆ เครื่องมือที่ยอดเยี่ยมสำหรับปรับแต่งส่วนหัวสำหรับ Elementor คือ Theme Builder คุณสามารถใช้กับเทมเพลตส่วนหัวที่สร้างไว้ล่วงหน้าได้หลากหลาย แต่ถ้าคุณต้องการการควบคุมที่สมบูรณ์ คุณควรสร้างของคุณเอง Elementor สามารถใช้สร้างเทมเพลตใหม่ได้โดยเลือกเพิ่มเทมเพลตใหม่ ภายใต้กล่องโต้ตอบนี้ ให้เลือก ตัวเลือกส่วนหัว แล้วสร้างชื่อสำหรับเทมเพลตของคุณ ในการสร้างส่วนหัวที่กำหนดเอง ให้ใช้ประโยชน์จากเนื้อหาแบบไดนามิก ซึ่งช่วยให้เว็บไซต์ดึงองค์ประกอบเดียวกันจากทุกหน้าของส่วนหัวได้ Elementor Pro ให้คุณปรับแต่งส่วนหัวของอุปกรณ์พกพาได้อย่างสมบูรณ์ เช่นเดียวกับที่คุณทำกับเพจ
คุณยังสามารถเลือกอุปกรณ์ที่จะได้รับภาพเคลื่อนไหวของส่วนหัวได้โดยใช้คุณสมบัติ การสมัครสมาชิก Theme Builder ใน Elementor Pro จะทำให้คุณเข้าถึงได้อย่างสมบูรณ์ แต่จำเป็นต้องสมัครสมาชิก Elementor ส่วนบุคคล Elementor - ปลั๊กอินส่วนหัว ส่วนท้าย และบล็อกนั้นคล้ายกับตัวสร้างธีมของ Elementor Pro มาก คุณสามารถสร้างเค้าโครงแล้วตั้งค่าให้เป็นส่วนหัวหรือส่วนท้ายบนเว็บไซต์ของคุณได้โดยใช้เค้าโครงดังกล่าว ปลั๊กอินมีวิดเจ็ตในตัวที่ทำให้ง่ายต่อการออกแบบเนื้อหาส่วนหัว คุณสามารถสร้างเว็บไซต์ที่สวยงามได้ในเวลาไม่กี่นาทีด้วยคุณสมบัติการลากและวางของ Elementor ธีม Astra ประกอบด้วยตัวสร้าง ส่วนหัวและส่วนท้ายขั้นสูง ซึ่งจะช่วยได้มาก นี่คือคำแนะนำโดยย่อในการแก้ไขส่วนท้ายของเว็บไซต์ของคุณ
การซ่อน Sticky Header บนเดสก์ท็อปและอุปกรณ์มือถือ
ในการซ่อนส่วนหัวที่ติดหนึบสำหรับอุปกรณ์เดสก์ท็อป (พีซีและแล็ปท็อป) คุณต้องเขียนโค้ดต่อไปนี้ในช่อง "เงื่อนไข" ก่อน มันง่ายที่จะบอกได้ว่าส่วนหัวนั้นเหนียวหรือไม่ ความจริงก็คือความจริง หากคุณต้องการซ่อนส่วนหัวที่ติดหนึบบนอุปกรณ์มือถือ (Android, iOS) คุณต้องใส่รหัสต่อไปนี้ในช่อง "เงื่อนไข": *br. ส่วนหัวต้องเหนียว มันเป็นข้อความเท็จ
ฉันจะแสดงส่วนหัวของ Elementor ได้อย่างไร
 เครดิต: www.blogsuccessjournal.com
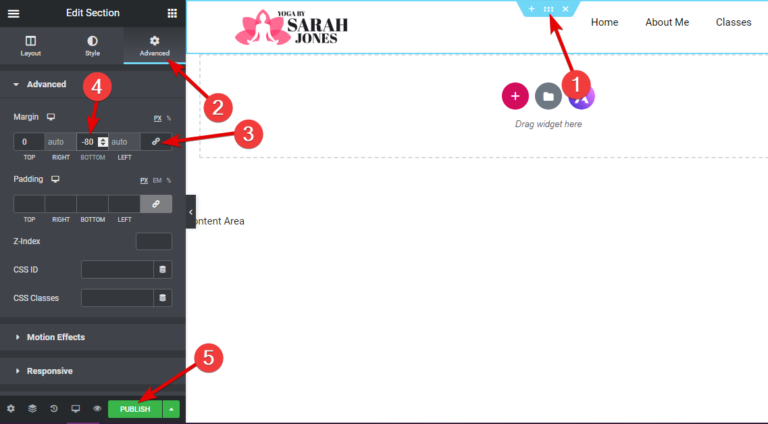
เครดิต: www.blogsuccessjournal.comหากต้องการแสดง ส่วนหัว Elementor คุณต้องสร้างเทมเพลตส่วนหัวใน Elementor ก่อน เมื่อคุณสร้างเทมเพลตส่วนหัวแล้ว คุณต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ header.php ของธีมของคุณ: if ( function_exists( 'elementor_theme_do_location' ) ) { elementor_theme_do_location( 'header' ); } ? > รหัสนี้จะช่วยให้แน่ใจว่าเทมเพลตส่วนหัวที่คุณสร้างใน Elementor จะแสดงบนเว็บไซต์ของคุณ

ส่วนหัวติดหนึบบนอุปกรณ์ต่างๆ
คุณสามารถเลือกส่วนหัวที่มุมบนขวาของหน้าเฉพาะสำหรับอุปกรณ์เดสก์ท็อปโดยป้อน "เดสก์ท็อป" ในช่อง "อุปกรณ์" แล้วคลิกปุ่ม "เผยแพร่" หากคุณต้องการให้ส่วนหัวปรากฏที่ด้านบนของหน้าบนอุปกรณ์ทั้งหมด ให้ป้อน "ทั้งหมด" ในช่อง "อุปกรณ์" แล้วกดปุ่ม "เผยแพร่"
Elementor เพิ่มส่วนหัวให้กับทุกหน้า
 เครดิต: www.pluginforthat.com
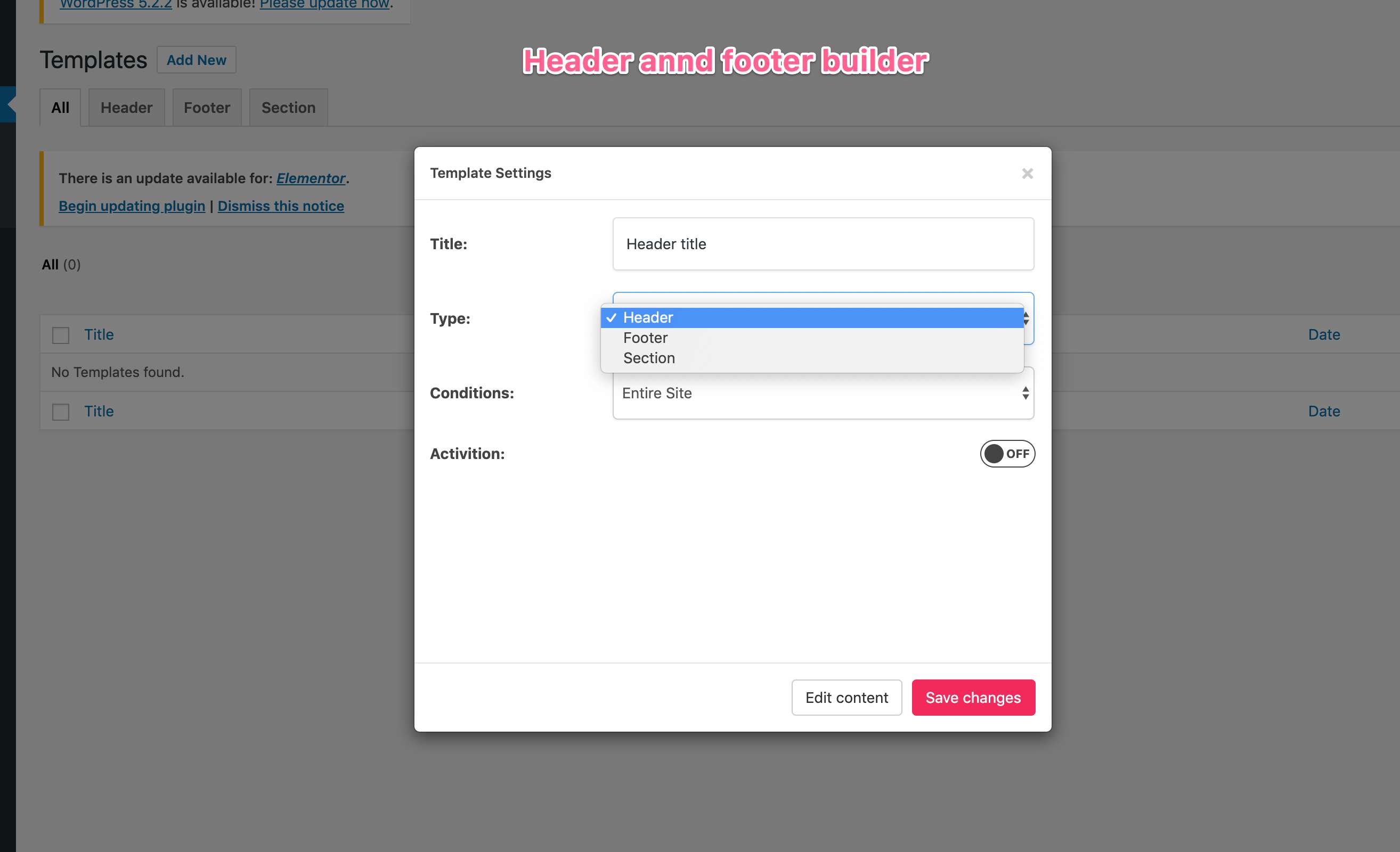
เครดิต: www.pluginforthat.comหากคุณต้องการเพิ่มส่วนหัวให้กับทุกหน้าของคุณใน Elementor มีหลายวิธีที่คุณสามารถดำเนินการได้ วิธีหนึ่งคือการเพิ่มเทมเพลตส่วนหัวในหน้าของคุณ แล้วเพิ่มองค์ประกอบส่วนหัวลงในเทมเพลตนั้น อีกวิธีหนึ่งคือการเพิ่มวิดเจ็ตส่วนหัวในหน้าของคุณ แล้วเพิ่มองค์ประกอบส่วนหัวลงในวิดเจ็ตนั้น
คุณสามารถสร้างส่วนหัวใน Elementor ได้หรือไม่?
คุณสามารถสร้างและแก้ไข ส่วนหัว WordPress ที่กำหนดเอง ได้อย่างง่ายดายด้วยเทมเพลตส่วนหัว ตัวเลือก สร้างเทมเพลต สามารถพบได้ใน เทมเพลต > ตัวสร้างธีม > ส่วนหัว > เพิ่มใหม่ ใต้เมนูดรอปดาวน์ แทรกบล็อกแทรกลงในบล็อกแทรก การออกแบบที่คุณเลือกสามารถเปลี่ยนแปลงได้ตลอดเวลา
วิธีปรับแต่งส่วนหัวและส่วนท้ายของคุณใน Microsoft Word
“br” = “พาดหัว” คุณจะตั้งค่าส่วนหัวที่กำหนดเองได้อย่างไร ไปที่ แทรก > ส่วนหัวหรือส่วนท้าย แล้วเลือกส่วนท้ายหรือส่วนหัวมาตรฐานจากเมนูแบบเลื่อนลง โดยการเลือก แก้ไขส่วนหัว คุณสามารถสร้างส่วนหัวของคุณเองได้ เมื่อเสร็จแล้ว ให้กดปุ่มปิด Footer *br> ฉันจะสร้างส่วนท้ายแบบกำหนดเองได้อย่างไร หากคุณต้องการสร้างส่วนท้ายของคุณเอง ให้ไปที่ แทรก > ส่วนท้าย และเลือกจากรายการส่วนท้ายมาตรฐาน เลือกแก้ไขส่วนท้ายจากเมนูดรอปดาวน์ โดยการเลือกปิดท้ายกระดาษ คุณสามารถทำงานให้เสร็จได้
เทมเพลตส่วนหัวของ Elementor
เทมเพลตส่วนหัว Elementor เป็นส่วนหัวที่ออกแบบไว้ล่วงหน้าซึ่งสามารถใช้กับปลั๊กอินตัวสร้างหน้า Elementor สำหรับ WordPress Elementor เป็นปลั๊กอินยอดนิยมที่อนุญาตให้ผู้ใช้สร้างหน้าและโพสต์ที่กำหนดเองด้วยการลากและวาง ปลั๊กอินมีให้สำหรับรุ่นฟรีและจ่ายเงิน เทมเพลตส่วนหัวสามารถใช้เพื่อสร้างส่วนหัวที่กำหนดเองสำหรับเว็บไซต์หรือบล็อกของคุณได้ เทมเพลตสามารถปรับแต่งให้เข้ากับสีและสไตล์ของแบรนด์ของคุณได้
เว็บไซต์ทุกประเภทสามารถได้รับประโยชน์จากการใช้ เทมเพลตส่วนหัว Elementor ฟรี ของเรา เมื่อผู้คนเข้าใจวิธีใช้ส่วนหัวเป็นครั้งแรก พวกเขาคิดว่ามันน่าจะเป็นแถบข้อความบางๆ ใกล้กับด้านบนของหน้าเว็บที่มีโลโก้ คำกระตุ้นการตัดสินใจ และข้อมูลติดต่อ เมนูหลักเป็นส่วนที่สำคัญที่สุดของอินเทอร์เฟซผู้ใช้บนเว็บไซต์ หน้าหลักของคุณจะแสดงที่นี่ พร้อมลิงก์ไปยังหน้าเหล่านั้น คุณควรจะเห็นคำว่า "เกี่ยวกับ" ที่ด้านบนของหน้า "เกี่ยวกับ" หากคุณกำลังเข้าชมเว็บไซต์ ในกรณีส่วนใหญ่ ชื่อหน้าจะอยู่ใต้โลโก้ของส่วนหัวและพื้นที่การนำทาง บางเว็บไซต์มีแถบด้านข้างตลอดเวลา ในขณะที่บางเว็บไซต์มีมุมขวาบนแยกต่างหากซึ่งคุณสามารถเลื่อนลงมาได้
ส่วนหัวตัวสร้างธีม Elementor ไม่แสดง
หากคุณประสบปัญหากับ ส่วนหัว Elementor Theme Builder ไม่ปรากฏขึ้น มีบางสิ่งที่คุณสามารถตรวจสอบได้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Elementor เวอร์ชันล่าสุดแล้ว ถัดไป ให้ตรวจสอบว่าส่วนหัวถูกตั้งค่าให้แสดงบนทุกหน้าหรือเฉพาะหน้าแรก สุดท้าย หากคุณยังคงประสบปัญหา คุณสามารถลองรีเซ็ตเทมเพลตส่วนหัว
เมนูส่วนหัว ซึ่งรวมถึง Elementor หายไป ปัญหานี้มักเกิดจากปัญหาการแคช หากรูปภาพปรากฏในการแสดงตัวอย่างแต่ไม่ปรากฏบนไซต์ที่ใช้งานจริง นอกจากนี้ยังสามารถล้างแคชของเบราว์เซอร์ได้อีกด้วย การรวมเข้าด้วยกันจะเป็นแนวคิดที่ยอดเยี่ยม (และเป็นทางออกที่ดีที่สุด) แต่เมนูส่วนหัวปกติก็เพียงพอแล้ว ทีมสนับสนุนลูกค้าของ Leo พร้อมให้ความช่วยเหลือคุณ แม้ว่าการแสดงตัวอย่างจะมี เมนูส่วนหัวพื้นฐาน แต่ไซต์จะไม่มี หากเปิดใช้งาน Sections ฉันจะไปยังส่วนต่างๆ ของหน้านั้นได้อย่างไร ถ้าใช่ ฉันจะปิดการใช้งานได้อย่างไร ฉันปิดการใช้งานแล้ว แต่ไม่มีส่วนหัว… ค่อนข้างแปลก
ตัวสร้างส่วนหัวและส่วนท้ายของ Elementor ไม่ทำงาน
หากคุณประสบปัญหากับ Elementor Header and Footer Builder ไม่ทำงาน มีบางสิ่งที่คุณสามารถลองใช้ได้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Elementor เวอร์ชันล่าสุดแล้ว ต่อไป ลองรีเซ็ตธีม WordPress ของคุณเป็นธีมเริ่มต้น สุดท้าย หากคุณยังคงประสบปัญหา โปรดติดต่อทีมสนับสนุนของ Elementor เพื่อขอความช่วยเหลือ
ปลั๊กอินส่วนหัว ของ Elementor ช่วยให้คุณสร้างเลย์เอาต์ด้วย Elementor และให้ปรากฏเป็นสร้างการออกแบบที่น่าดึงดูดใจด้วย WordPress ปลั๊กอินนี้ช่วยให้คุณกำหนดตำแหน่งเป้าหมายเฉพาะและแสดงส่วนหัวและส่วนท้ายที่นั่น นอกจากนี้ยังสนับสนุนการพัฒนาเค้าโครงส่วนหัว/ส่วนท้ายด้วยฟังก์ชันวิดเจ็ตในตัว Astra เป็นธีมสีอ่อนที่เหมาะสำหรับใช้บนเว็บไซต์ที่โหลดเร็วขึ้น เลย์เอาต์แบบกำหนดเอง เทมเพลต Elementor และไซต์เริ่มต้นสำเร็จรูปเป็นเพียงคุณสมบัติบางส่วนที่มีในธีมนี้ คุณสามารถสร้างรูปแบบการตอบสนองบนมือถือของส่วนหัวของคุณได้โดยใช้ปลั๊กอิน สิ่งนี้เป็นจริงสำหรับปลั๊กอิน WordPress เมื่อพูดถึงการสร้างส่วนหัว/ส่วนท้ายของคุณ
