Cara Menambahkan Header Di Elementor WordPress
Diterbitkan: 2022-09-20Menambahkan header di WordPress Elementor itu sederhana dan hanya membutuhkan beberapa klik. Header adalah cara yang bagus untuk mengatur konten Anda dan memudahkan pengunjung menemukan apa yang mereka cari. Di panel admin WordPress, buka Elementor > Add New. Beri nama header Anda dan pilih template header . Klik tombol Publikasikan. Header Anda sekarang akan muncul di situs web Anda.
Saya akan menunjukkan cara membuat header dan footer khusus menggunakan Elementor, langkah demi langkah, dan tanpa pengalaman pengkodean. Elementor Pro dasar (untuk satu situs) berharga $49 per tahun, tetapi itu sangat berharga karena memberi Anda sejumlah besar fitur unik yang melampaui apa yang biasanya Anda perlukan. Saat membuat footer atau header kustom di Elementor, Anda harus memutuskan tata letak utama footer atau header. Misalnya, saya akan membuat header dengan logo di tengah, menu di kiri, dan kotak pencarian di kanan, semuanya terlihat modern. Footer atau header Anda tidak dapat dibatasi oleh desain atau batasan apa pun. Blok Nav Menu dapat diakses dengan menyeretnya ke header dari sidebar Elementor. Selain itu, Anda dapat mengubah warna halaman menu dengan membuka dua tab lainnya – Gaya dan Lanjutan.
Ingin lebih banyak opsi untuk penyesuaian? Ada plugin gratis yang tersedia untuk Elementor yang disebut NavMenu Addon. Saat Anda memublikasikan kreasi Anda di situs, Anda dapat mengganti header/footer default Anda, yang mencakup seluruh situs, atau hanya menggunakannya pada halaman tertentu. Dengan mengklik tombol PUISH utama di Elementor, Anda dapat mengakses fitur ini. Di sembulan, Anda akan diminta untuk memilih lokasi di layar tempat Anda ingin header atau footer baru Anda muncul. Anda dapat mengubah kondisi dasar ke Seluruh Situs, atau Anda dapat menggunakan opsi ini untuk setiap halaman, posting, kategori, dan sebagainya.
Di halaman penuh untuk Elementor atau Gutenberg, templat halaman biasanya kosong. Akibatnya, saat fullPage diaktifkan di situs WordPress Anda, halaman kosong tanpa ketergantungan tema akan dimuat. Header atau footer Anda tidak akan muncul karena ini.
Versi Elementor ini tidak mendukung pengeditan header Anda. Jika Anda menggunakan fitur Pro kami di situs web Anda, Anda harus mengirimkan tiket dukungan mendesak ke my.elementor.com. Produk komersial, menurut aturan WordPress.org, tidak didukung.
Bagaimana Saya Menambahkan Header Ke Bagian Di Elementor?
 Kredit: blackshot.design
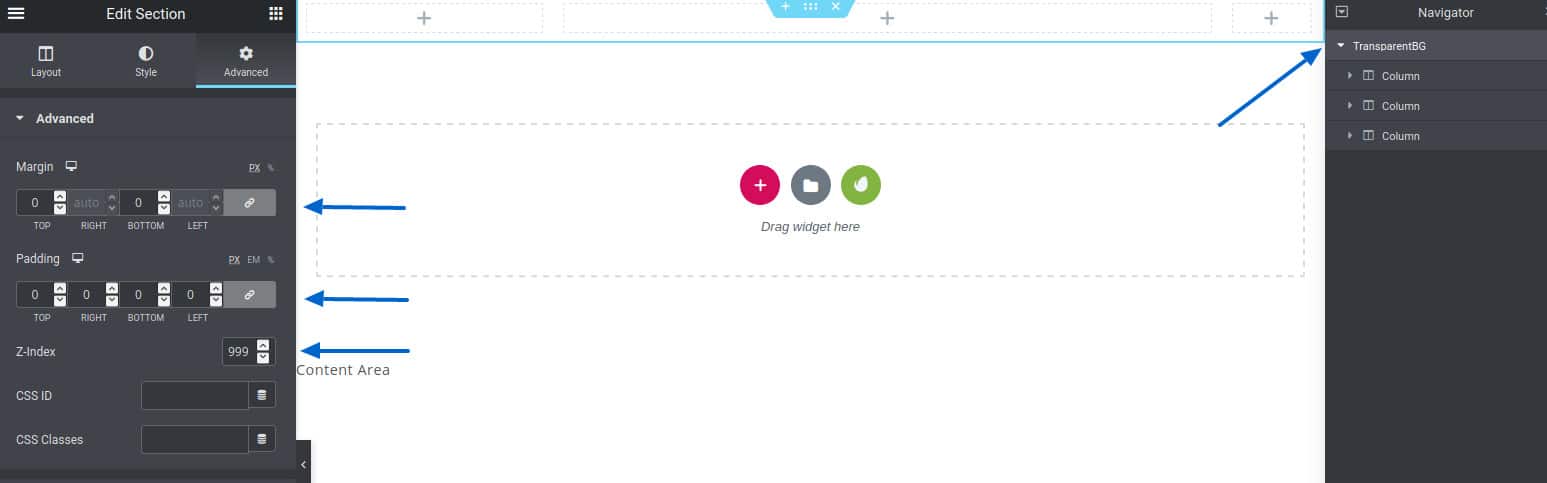
Kredit: blackshot.designUntuk menambahkan header ke bagian di Elementor, cukup klik pada bagian tempat Anda ingin menambahkan header, lalu klik elemen header di sidebar kiri. Ini akan membuka panel pengaturan tajuk, tempat Anda dapat menambahkan konten tajuk dan menatanya sesuai keinginan Anda.
Header situs web Anda berisi menu navigasi, logo, keranjang, dan informasi penting lainnya. Alat yang fantastis untuk menyesuaikan tajuk Anda untuk Elementor adalah Pembuat Tema. Anda dapat menggunakannya dengan berbagai templat tajuk yang telah dibuat sebelumnya, tetapi jika Anda ingin kontrol penuh, Anda harus membuatnya sendiri. Elementor dapat digunakan untuk membuat template baru dengan memilih Add New Template. Di bawah kotak dialog ini, pilih opsi Header , lalu buat nama untuk template Anda. Untuk membuat tajuk khusus, manfaatkan konten dinamis, yang memungkinkan situs web menarik elemen yang sama dari setiap halaman tajuk. Elementor Pro memungkinkan Anda untuk sepenuhnya menyesuaikan tajuk seluler Anda, seperti yang Anda bisa dengan halaman.
Anda juga dapat memilih perangkat mana yang akan menerima animasi header dengan menggunakan fitur. Langganan Pembuat Tema di Elementor Pro akan memberi Anda akses lengkap, tetapi ini memerlukan langganan Elementor Pribadi. Elementor – plugin header, footer, dan blok sangat mirip dengan Pembuat Tema Elementor Pro. Anda dapat membuat tata letak dan kemudian mengaturnya menjadi header atau footer di situs web Anda dengan menggunakannya. Plugin ini menyertakan widget bawaan yang memudahkan untuk mendesain konten header. Anda dapat membuat situs web yang indah dalam hitungan menit dengan fitur drag-and-drop Elementor. Tema Astra mencakup pembuat header dan footer tingkat lanjut , yang akan sangat membantu. Berikut adalah panduan cepat untuk mengedit footer situs web Anda.
Menyembunyikan Tajuk Lengket Di Desktop Dan Perangkat Seluler
Untuk menyembunyikan header lengket untuk perangkat desktop (PC dan laptop), Anda harus terlebih dahulu menulis kode berikut di bidang "Ketentuan". Sangat mudah untuk mengetahui apakah tajuk itu lengket atau tidak. Kebenaran itu benar. Jika Anda ingin menyembunyikan sticky header di perangkat seluler (Android, iOS), Anda harus menyertakan kode berikut di bidang "Ketentuan": *br. Header harus lengket. Ini adalah pernyataan yang salah.
Bagaimana Saya Menampilkan Header Elementor?
 Kredit: www.blogsuccessjournal.com
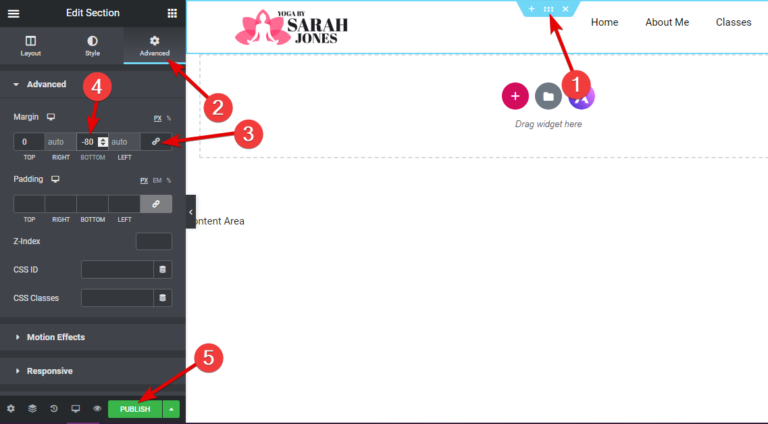
Kredit: www.blogsuccessjournal.comUntuk menampilkan header Elementor , Anda harus terlebih dahulu membuat template header di Elementor. Setelah Anda membuat template header, Anda perlu menambahkan kode berikut ke file header.php tema Anda: if ( function_exists( 'elementor_theme_do_location' ) ) { elementor_theme_do_location( 'header' ); } ? > Kode ini akan memastikan bahwa template header yang Anda buat di Elementor ditampilkan di situs web Anda.

Header Lengket Di Perangkat Berbeda
Anda dapat memilih tajuk di sudut kanan atas halaman hanya untuk perangkat desktop dengan memasukkan "desktop" di bidang "perangkat" dan mengklik tombol "Terbitkan". Jika Anda ingin tajuk muncul di bagian atas halaman di semua perangkat, masukkan "semua" di bidang "perangkat" dan tekan tombol "Terbitkan".
Elementor Tambahkan Header Ke Semua Halaman
 Kredit: www.pluginforthat.com
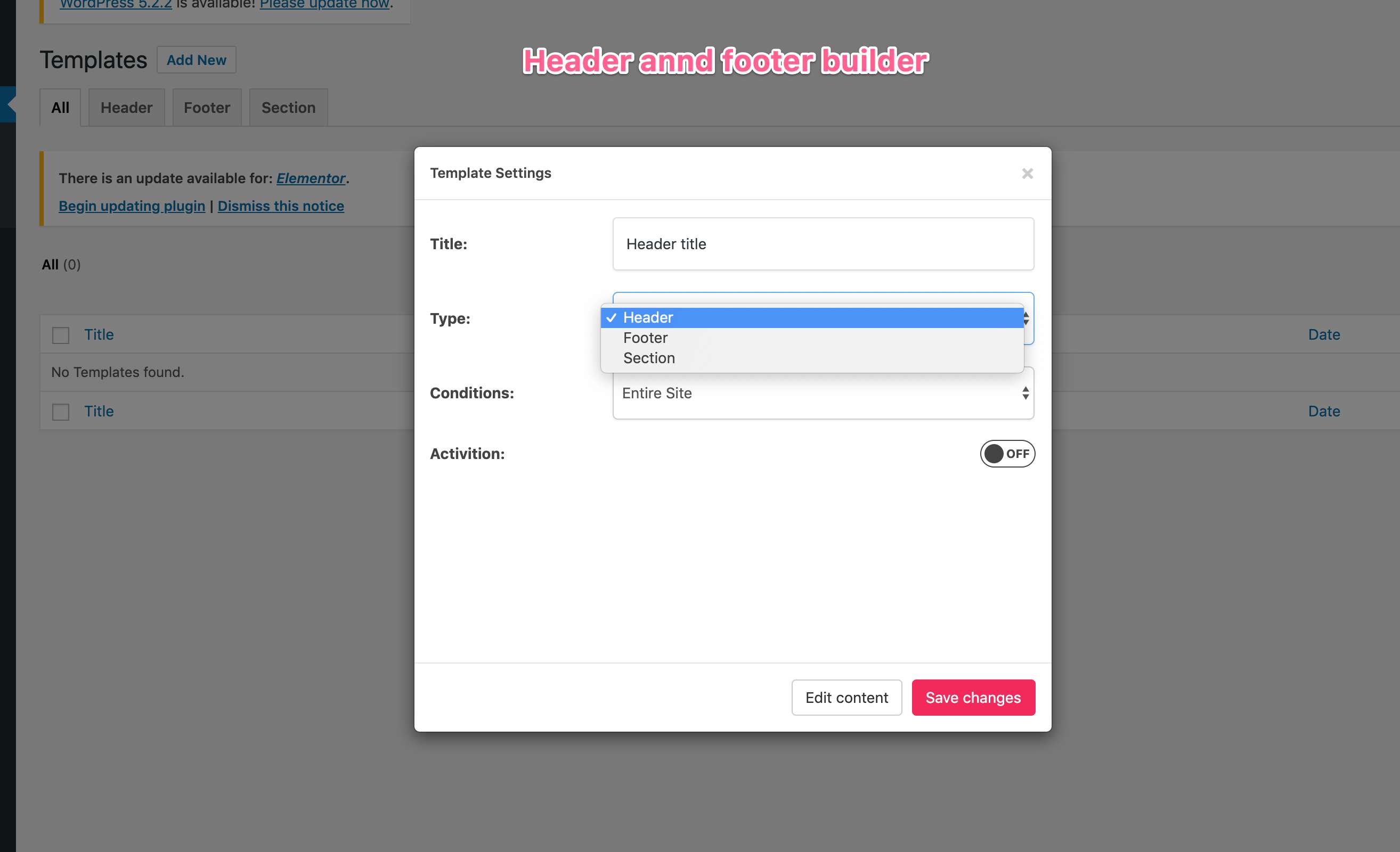
Kredit: www.pluginforthat.comJika Anda ingin menambahkan header ke semua halaman Anda di Elementor, ada beberapa cara berbeda yang bisa Anda lakukan. Salah satu caranya adalah dengan menambahkan templat tajuk ke halaman Anda, lalu tambahkan elemen tajuk ke templat itu. Cara lain adalah dengan menambahkan widget header ke halaman Anda, lalu menambahkan elemen header ke widget itu.
Bisakah Anda Membuat Header Di Elementor?
Anda dapat dengan mudah membuat dan mengedit tajuk WordPress khusus dengan templat tajuk. Opsi Create Template dapat ditemukan di bawah Templates > Theme Builder > Header > Add New, di bawah menu dropdown. Masukkan Blok Sisipkan ke dalam Blok Sisipkan. Desain yang Anda pilih dapat diubah sewaktu-waktu.
Cara Menyesuaikan Header Dan Footer Anda Di Microsoft Word
“br” = “headline” Bagaimana Anda mengatur tajuk khusus? Masuk ke Sisipkan > header atau footer dan pilih footer atau header standar dari menu drop-down. Dengan memilih Edit header , Anda dapat membuat header sendiri. Setelah selesai, tekan Tombol Tutup. Footer *br> Bagaimana cara membuat custom footer? Jika Anda ingin membuat footer Anda sendiri, navigasikan ke Insert > Footer dan pilih dari daftar footer standar. Pilih Edit Footer dari menu dropdown. Dengan memilih Tutup Footer, Anda dapat menyelesaikan tugas.
Templat Header Elemen
Template header Elementor adalah header yang telah dirancang sebelumnya yang dapat digunakan dengan plugin pembuat halaman Elementor untuk WordPress. Elementor adalah plugin populer yang memungkinkan pengguna membuat halaman dan posting khusus dengan drag and drop. Plugin ini tersedia untuk versi gratis dan berbayar. Template tajuk dapat digunakan untuk membuat tajuk khusus untuk situs web atau blog Anda. Template dapat disesuaikan agar sesuai dengan warna dan gaya merek Anda.
Semua jenis situs web dapat memanfaatkan template header Elementor gratis kami. Ketika orang pertama kali memahami cara menggunakan tajuk, mereka mengira itu akan menjadi teks tipis di dekat bagian atas halaman web dengan logo, ajakan bertindak, dan informasi kontak. Menu utama adalah aspek terpenting dari antarmuka pengguna pada sebuah situs web. Halaman utama Anda akan ditampilkan di sini, dengan tautan ke sana. Anda seharusnya dapat melihat istilah Tentang di bagian atas halaman Tentang jika Anda mengunjungi situs web. Dalam kebanyakan kasus, judul halaman akan ditempatkan di bawah logo header dan area navigasi. Beberapa situs web memiliki bilah sisi yang selalu aktif, sementara yang lain memiliki sudut kanan atas terpisah tempat Anda dapat menggulir ke bawah.
Tajuk Pembuat Tema Elementor Tidak Ditampilkan
Jika Anda mengalami masalah dengan header Elementor Theme Builder yang tidak muncul, ada beberapa hal yang dapat Anda periksa. Pertama, pastikan Anda telah menginstal Elementor versi terbaru. Selanjutnya, periksa untuk melihat apakah tajuk diatur untuk ditampilkan di semua halaman atau hanya halaman beranda. Terakhir, jika Anda masih mengalami masalah, Anda dapat mencoba mengatur ulang template header.
Menu header, yang mencakup Elementor, tidak ada. Masalahnya kemungkinan besar disebabkan oleh masalah caching, jika gambar muncul di pratinjau tetapi tidak di situs langsung. Anda juga dapat menghapus cache browser. Penggabungan akan menjadi ide yang fantastis (dan solusi terbaik), tetapi menu header normal sudah cukup. Tim dukungan pelanggan Leo siap membantu Anda. Meskipun pratinjau menyertakan menu header dasar , situs tidak. Jika Bagian diaktifkan, lalu bagaimana cara menavigasi ke bagian tertentu dari halaman itu? Jika ya, bagaimana cara menonaktifkannya? Saya telah menonaktifkannya, tetapi tidak ada header… Ini cukup aneh.
Elementor Header Dan Footer Builder Tidak Berfungsi
Jika Anda mengalami masalah dengan Elementor Header dan Footer Builder yang tidak berfungsi, ada beberapa hal yang dapat Anda coba. Pertama, pastikan Anda telah menginstal Elementor versi terbaru. Selanjutnya, coba atur ulang tema WordPress Anda ke tema default. Terakhir, jika Anda masih mengalami masalah, hubungi tim dukungan Elementor untuk mendapatkan bantuan.
Plugin header Elementor memungkinkan Anda membuat tata letak dengan Elementor dan menampilkannya sebagai Buat Desain Menarik dengan WordPress. Plugin ini memungkinkan Anda untuk menentukan lokasi target tertentu dan menampilkan header dan footer di sana. Selain itu, ini mendukung pengembangan tata letak header/footer dengan fungsionalitas widget bawaan. Astra adalah tema ringan yang ideal untuk digunakan pada situs web yang memuat lebih cepat. Tata letak khusus, templat Elementor, dan situs pemula yang sudah jadi hanyalah beberapa fitur yang tersedia dalam tema ini. Anda dapat membuat tata letak responsif seluler dari tajuk Anda dengan menggunakan plugin. Ini berlaku untuk plugin WordPress dalam hal membuat header/footer Anda.
