Как добавить заголовок в WordPress Elementor
Опубликовано: 2022-09-20Добавить заголовок в WordPress Elementor очень просто, для этого требуется всего несколько кликов. Заголовки — отличный способ упорядочить контент и облегчить посетителям поиск того, что они ищут. В панели администратора WordPress перейдите в Elementor > Добавить новый. Дайте вашему заголовку имя и выберите шаблон заголовка . Нажмите кнопку «Опубликовать». Теперь ваш заголовок появится на вашем сайте.
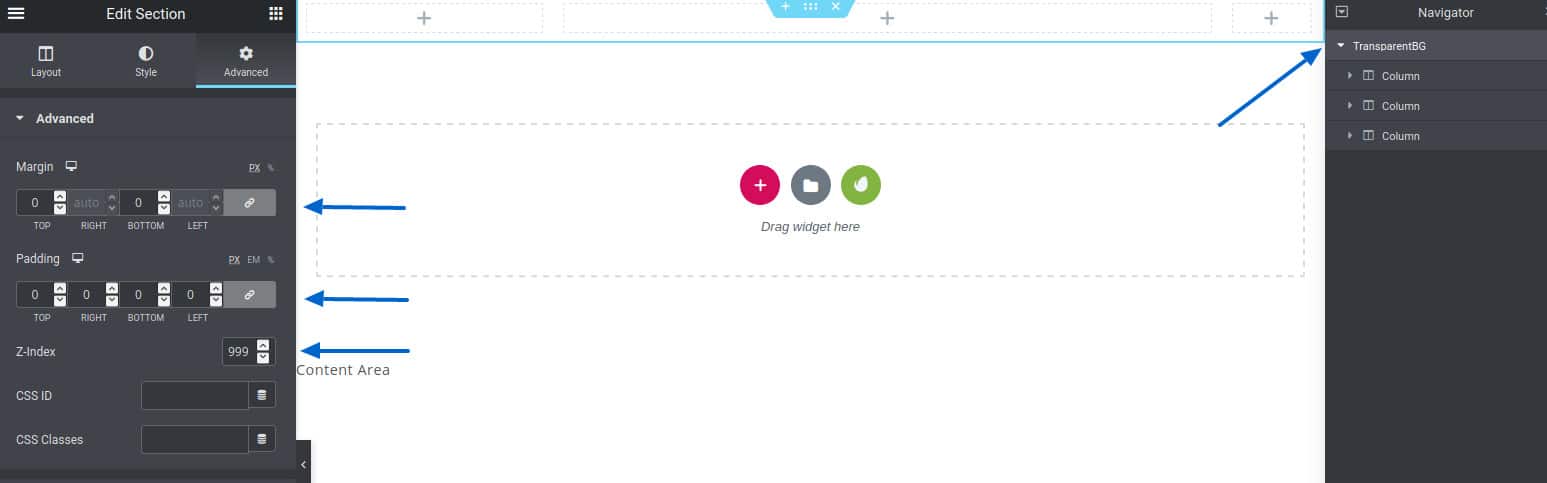
Я покажу вам, как создавать собственные верхние и нижние колонтитулы с помощью Elementor, шаг за шагом и без опыта программирования. Базовый Elementor Pro (для одного сайта) стоит 49 долларов в год, но он того стоит, потому что он предоставляет вам множество уникальных функций, которые выходят за рамки того, что вам обычно требуется. При создании пользовательских нижних колонтитулов или верхнего колонтитула в Elementor вы должны выбрать основной макет нижнего колонтитула или верхнего колонтитула. Например, я создам заголовок с логотипом в центре, меню слева и поле поиска справа, и все это будет выглядеть современно. Нижний колонтитул или заголовок не могут быть ограничены каким-либо дизайном или ограничениями. Блок Nav Menu доступен, перетащив его в заголовок с боковой панели Elementor. Кроме того, вы можете изменить цвет страниц вашего меню, перейдя на две другие вкладки — «Стиль» и «Дополнительно».
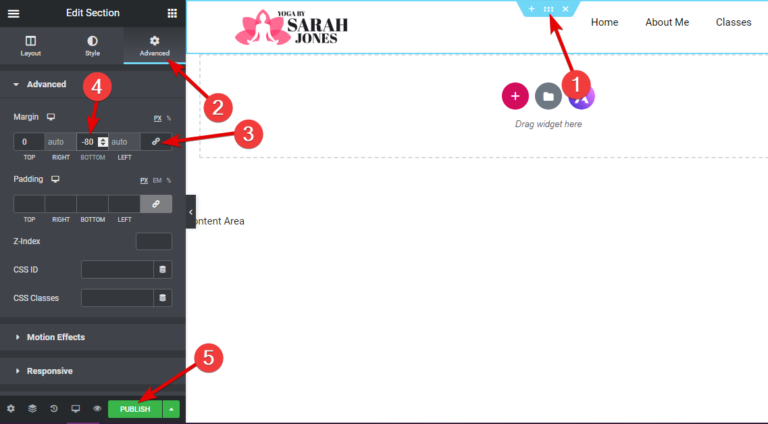
Хотите больше возможностей для настройки? Для Elementor доступен бесплатный плагин под названием NavMenu Addon. Когда вы публикуете свое творение на сайте, вы можете либо заменить верхний/нижний колонтитул по умолчанию, который является общим для всего сайта, либо просто использовать его на определенных страницах. Нажав главную кнопку PUISH в Elementor, вы можете получить доступ к этой функции. Во всплывающем окне вам будет предложено выбрать место на экране, где вы хотите, чтобы ваш новый верхний или нижний колонтитул отображался. Вы можете изменить базовое условие на Весь сайт или использовать этот параметр для отдельных страниц, сообщений, категорий и т. д.
В fullPage для Elementor или Gutenberg шаблон страницы обычно пустой. В результате, пока на вашем сайте WordPress включена функция fullPage, будет загружена пустая страница без зависимости от темы. Ваш верхний или нижний колонтитул не будет отображаться в результате этого.
Эта версия Elementor не поддерживает редактирование вашего заголовка. Если вы используете наши функции Pro на своем веб-сайте, вам необходимо отправить запрос в службу поддержки на my.elementor.com. Коммерческие продукты, согласно правилам WordPress.org, не поддерживаются.
Как добавить заголовок в раздел в Elementor?
 1 кредит
1 кредитЧтобы добавить заголовок в раздел в Elementor, просто щелкните раздел, в который вы хотите добавить заголовок, затем щелкните элемент заголовка на левой боковой панели. Откроется панель настроек заголовка, где вы можете добавить содержимое заголовка и оформить его по своему вкусу.
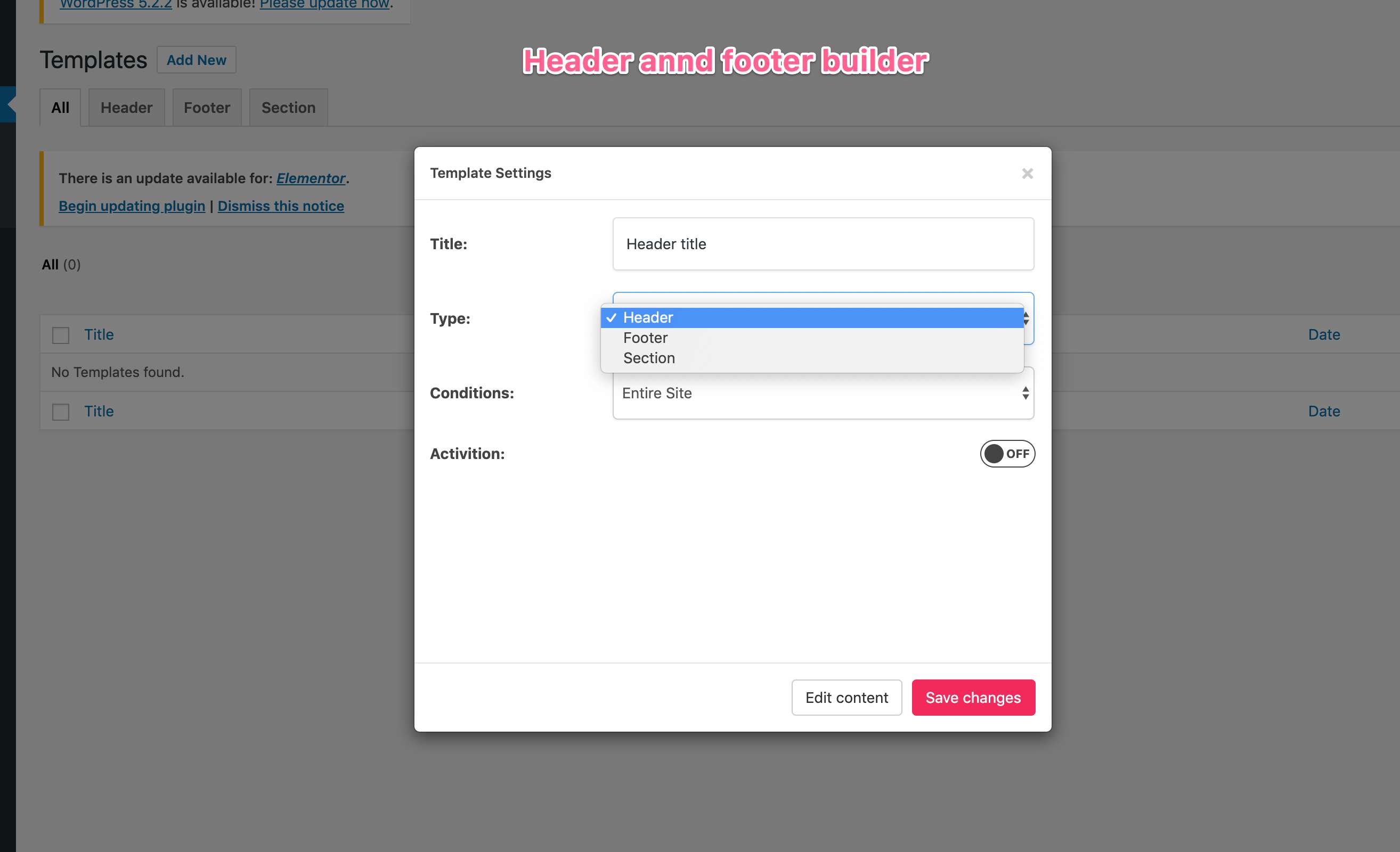
Заголовок вашего веб-сайта содержит меню навигации, логотип, корзину и другую важную информацию. Фантастический инструмент для настройки вашего заголовка для Elementor — Theme Builder. Вы можете использовать его с различными готовыми шаблонами заголовков, но если вам нужен полный контроль, вам следует создать свой собственный. Elementor можно использовать для создания нового шаблона, выбрав «Добавить новый шаблон». В этом диалоговом окне выберите параметр « Заголовок» , а затем создайте имя для своего шаблона. Чтобы создать собственный заголовок, воспользуйтесь динамическим контентом, который позволяет веб-сайту извлекать одни и те же элементы с каждой страницы заголовка. Elementor Pro позволяет вам полностью настроить свой мобильный заголовок так же, как вы можете это сделать со страницей.
Вы также можете выбрать, какие устройства будут получать анимацию заголовка, используя функции. Подписка на Theme Builder в Elementor Pro предоставит вам полный доступ, но для этого требуется подписка на Personal Elementor. Elementor — плагины заголовка, нижнего колонтитула и блоков очень похожи на конструктор тем Elementor Pro. Вы можете создать макет, а затем установить его в качестве верхнего или нижнего колонтитула на своем веб-сайте, используя его. Плагин включает в себя встроенные виджеты, которые упрощают разработку содержимого заголовка. Вы можете создавать красивые веб-сайты за считанные минуты с помощью функций перетаскивания Elementor. Тема Astra включает расширенный конструктор верхнего и нижнего колонтитула, который будет очень полезен. Вот краткое руководство по редактированию нижнего колонтитула вашего сайта.
Скрытие липкого заголовка на настольных и мобильных устройствах
Чтобы скрыть липкий заголовок для настольных устройств (ПК и ноутбук), необходимо сначала написать следующий код в поле «Условия». Легко определить, липкий заголовок или нет. Правда верна. Если вы хотите скрыть липкий заголовок на мобильных устройствах (Android, iOS), в поле «Условия» необходимо указать следующий код: *br. Заголовок должен быть липким. Это ложное утверждение.
Как отобразить заголовок Elementor?
 Кредит: www.blogsuccessjournal.com
Кредит: www.blogsuccessjournal.comЧтобы отобразить заголовок Elementor , вам нужно сначала создать шаблон заголовка в Elementor. После того, как вы создали шаблон заголовка, вам нужно добавить следующий код в файл header.php вашей темы: } ? > Этот код гарантирует, что шаблон заголовка, созданный вами в Elementor, будет отображаться на вашем веб-сайте.
Липкие заголовки на разных устройствах
Вы можете выбрать заголовок в правом верхнем углу страницы только для настольных устройств, введя «рабочий стол» в поле «устройство» и нажав кнопку «Опубликовать». Если вы хотите, чтобы заголовок отображался вверху страницы на всех устройствах, введите «все» в поле «устройство» и нажмите кнопку «Опубликовать».

Elementor Добавить заголовок ко всем страницам
 Кредит: www.pluginforthat.com
Кредит: www.pluginforthat.comЕсли вы хотите добавить заголовок на все свои страницы в Elementor, вы можете сделать это несколькими способами. Один из способов — добавить шаблон заголовка на свою страницу, а затем добавить элемент заголовка в этот шаблон. Другой способ — добавить виджет заголовка на свою страницу, а затем добавить элемент заголовка в этот виджет.
Можете ли вы создать заголовок в Elementor?
Вы можете легко создавать и редактировать собственные заголовки WordPress с помощью шаблона заголовка. Опцию «Создать шаблон» можно найти в разделе «Шаблоны» > «Создание тем» > «Заголовок» > «Добавить новый» в раскрывающемся меню. Вставьте блок вставки в блок вставки. Выбранный вами дизайн может быть изменен в любое время.
Как настроить верхний и нижний колонтитулы в Microsoft Word
«br» = «заголовок» Как настроить собственный заголовок? Выберите «Вставка» > «Верхний или нижний колонтитул» и выберите стандартный нижний колонтитул или верхний колонтитул в раскрывающемся меню. Выбрав Редактировать заголовок , вы можете создать свой собственный заголовок. Когда вы закончите, нажмите кнопку закрытия. Нижний колонтитул *br> Как сделать собственный нижний колонтитул? Если вы хотите создать свой собственный нижний колонтитул, перейдите к «Вставка» > «Нижний колонтитул» и выберите из списка стандартных нижних колонтитулов. Выберите «Редактировать нижний колонтитул» в раскрывающемся меню. Выбрав Закрыть нижний колонтитул, вы можете завершить задачу.
Шаблон заголовка Elementor
Шаблон заголовка Elementor — это предварительно разработанный заголовок, который можно использовать с плагином конструктора страниц Elementor для WordPress. Elementor — популярный плагин, который позволяет пользователям создавать собственные страницы и сообщения с помощью перетаскивания. Плагин доступен в бесплатной и платной версиях. Шаблон заголовка можно использовать для создания пользовательского заголовка для вашего веб-сайта или блога. Шаблон можно настроить в соответствии с цветами и стилем вашего бренда.
Любой тип веб-сайта может выиграть от использования нашего бесплатного шаблона заголовка Elementor . Когда люди впервые поняли, как использовать заголовок, они думали, что это будет тонкая полоска текста в верхней части веб-страницы с логотипом, призывом к действию и контактной информацией. Главное меню является наиболее важным аспектом пользовательского интерфейса на веб-сайте. Здесь будут отображаться ваши главные страницы со ссылками на них. Вы должны увидеть термин «О программе» в верхней части страницы «О программе», если вы посещаете веб-сайт. В большинстве случаев название страницы размещается под логотипом шапки и областью навигации. На некоторых веб-сайтах есть постоянно активная боковая панель, а на других есть отдельный верхний правый угол, где вы можете прокручивать страницу вниз.
Заголовок Elementor Theme Builder не отображается
Если у вас возникли проблемы с тем, что заголовок Elementor Theme Builder не отображается, вы можете проверить несколько вещей. Во-первых, убедитесь, что у вас установлена последняя версия Elementor. Затем проверьте, установлен ли заголовок для отображения на всех страницах или только на главной странице. Наконец, если у вас все еще есть проблемы, вы можете попробовать сбросить шаблон заголовка.
Меню заголовка, в которое входит Elementor, отсутствует. Проблема, скорее всего, вызвана проблемой кэширования, если изображение отображается в режиме предварительного просмотра, но не отображается на активном сайте. Также можно очистить кеш браузера. Слияние было бы фантастической идеей (и лучшим решением), но обычного меню заголовка было бы достаточно. Служба поддержки клиентов Leo всегда готова помочь вам. В то время как предварительный просмотр включает основное меню заголовка , на сайте его нет. Если разделы включены, как мне перейти к определенным разделам этой страницы? Если да, то как его отключить? Я отключил его, но заголовка нет… Это довольно странно.
Конструктор заголовков и нижних колонтитулов Elementor не работает
Если у вас возникли проблемы с тем, что Elementor Header и Footer Builder не работают, вы можете попробовать несколько вещей. Во-первых, убедитесь, что у вас установлена последняя версия Elementor. Затем попробуйте сбросить тему WordPress до темы по умолчанию. Наконец, если у вас все еще есть проблемы, обратитесь за помощью в службу поддержки Elementor.
Плагин заголовка Elementor позволяет создавать макет с помощью Elementor и отображать его как «Создание привлекательных дизайнов с помощью WordPress». Этот плагин позволяет вам определить конкретное целевое местоположение и отображать там верхний и нижний колонтитулы. Кроме того, он поддерживает разработку макетов верхнего/нижнего колонтитула со встроенными функциями виджетов. Astra — легкая тема, которая идеально подходит для быстро загружаемых веб-сайтов. Пользовательские макеты, шаблоны Elementor и готовые стартовые сайты — это лишь некоторые из функций, доступных в этой теме. Вы можете создать адаптивный для мобильных устройств макет заголовка с помощью плагина. Это верно для плагина WordPress, когда дело доходит до создания верхнего/нижнего колонтитула.
