كيفية إضافة رأس في WordPress Elementor
نشرت: 2022-09-20تعد إضافة رأس في WordPress Elementor أمرًا بسيطًا ولا يتطلب سوى بضع نقرات. تعتبر الرؤوس طريقة رائعة لتنظيم المحتوى الخاص بك وتسهيل عثور الزائرين على ما يبحثون عنه. في لوحة إدارة WordPress ، انتقل إلى Elementor> Add New. امنح رأسك اسمًا وحدد قالب رأس . انقر فوق الزر نشر. سيظهر رأسك الآن على موقع الويب الخاص بك.
سأوضح لك كيفية إنشاء رؤوس وتذييلات مخصصة باستخدام Elementor ، خطوة بخطوة ، وبدون أي خبرة في الترميز. يكلف Elementor Pro الأساسي (لموقع واحد) 49 دولارًا سنويًا ، لكنه يستحق ذلك جيدًا لأنه يوفر لك عددًا كبيرًا من الميزات الفريدة التي تتجاوز ما تحتاجه عادةً. عند إنشاء تذييلات أو رأس مخصص في Elementor ، يجب أن تقرر التخطيط الرئيسي للتذييل أو الرأس. على سبيل المثال ، سأقوم ببناء رأس بالشعار في المنتصف ، وقائمة على اليسار ، ومربع بحث على اليمين ، وكلها ذات مظهر حديث. لا يمكن تقييد التذييل أو الرأس بأي تصميم أو قيود. يمكن الوصول إلى مجموعة Nav Menu عن طريق سحبها إلى الرأس من الشريط الجانبي Elementor. بالإضافة إلى ذلك ، يمكنك تغيير لون صفحات القائمة من خلال الانتقال إلى علامتي التبويب الأخريين - النمط والمتقدم.
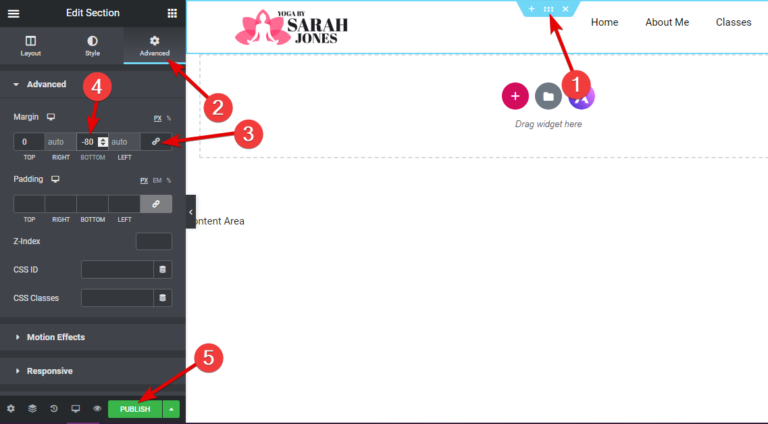
هل تريد المزيد من الخيارات للتخصيص؟ هناك مكون إضافي مجاني متاح لـ Elementor يسمى NavMenu Addon. عندما تنشر إنشاءك على الموقع ، يمكنك إما استبدال رأس / تذييل الصفحة الافتراضي الخاص بك ، والذي يكون على مستوى الموقع ، أو استخدامه فقط في صفحات معينة. من خلال النقر على زر PUISH الرئيسي في Elementor ، يمكنك الوصول إلى هذه الميزة. في النافذة المنبثقة ، سيُطلب منك تحديد الموقع على شاشتك حيث تريد ظهور رأس الصفحة أو التذييل الجديد. يمكنك تغيير الشرط الأساسي إلى الموقع بالكامل ، أو يمكنك استخدام هذا الخيار للصفحات الفردية والمشاركات والفئات وما إلى ذلك.
في fullPage لـ Elementor أو Gutenberg ، يكون قالب الصفحة فارغًا عادةً. نتيجة لذلك ، بينما يتم تمكين fullPage على موقع WordPress الخاص بك ، سيتم تحميل صفحة فارغة بدون تبعية للموضوع. لن يظهر الرأس أو التذييل نتيجة لذلك.
لا يدعم هذا الإصدار من Elementor تحرير الرأس. إذا كنت تستخدم ميزات Pro الخاصة بنا على موقع الويب الخاص بك ، فستحتاج إلى إرسال تذكرة دعم عاجلة إلى my.elementor.com. المنتجات التجارية ، وفقًا لقواعد WordPress.org ، غير مدعومة.
كيف يمكنني إضافة رأس إلى قسم في Elementor؟
 الائتمان: blackshot.design
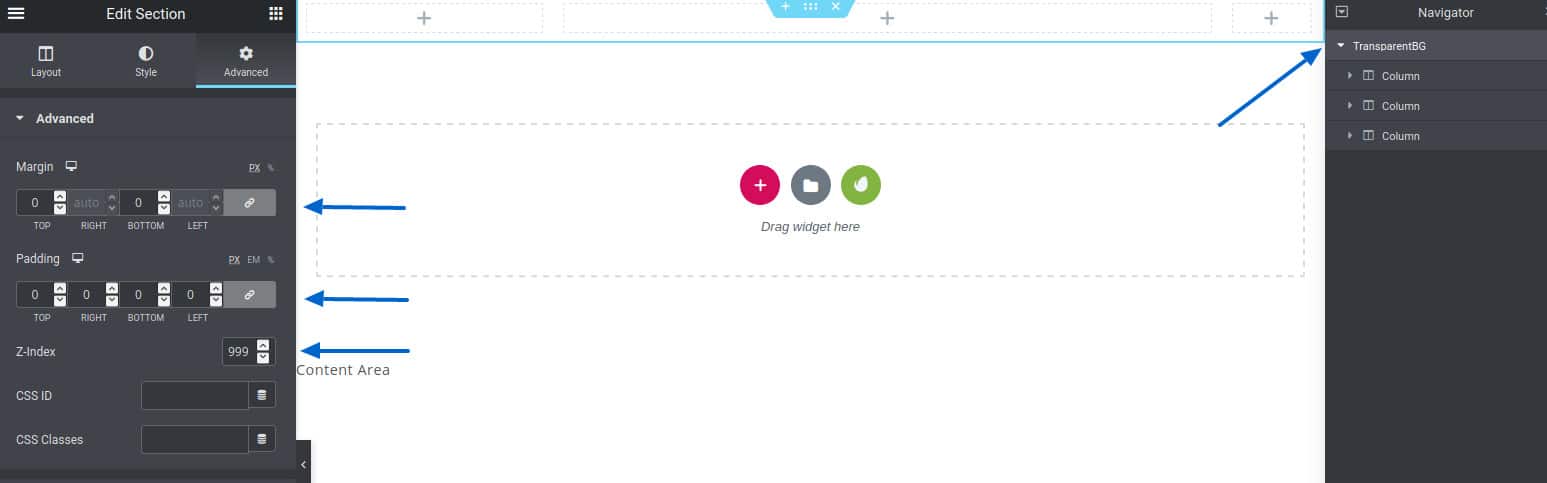
الائتمان: blackshot.designلإضافة رأس إلى قسم في Elementor ، ما عليك سوى النقر فوق القسم الذي تريد إضافة الرأس إليه ، ثم النقر فوق عنصر الرأس في الشريط الجانبي الأيسر. سيؤدي هذا إلى فتح لوحة إعدادات الرأس ، حيث يمكنك إضافة محتوى الرأس الخاص بك وتصميمه حسب رغبتك.
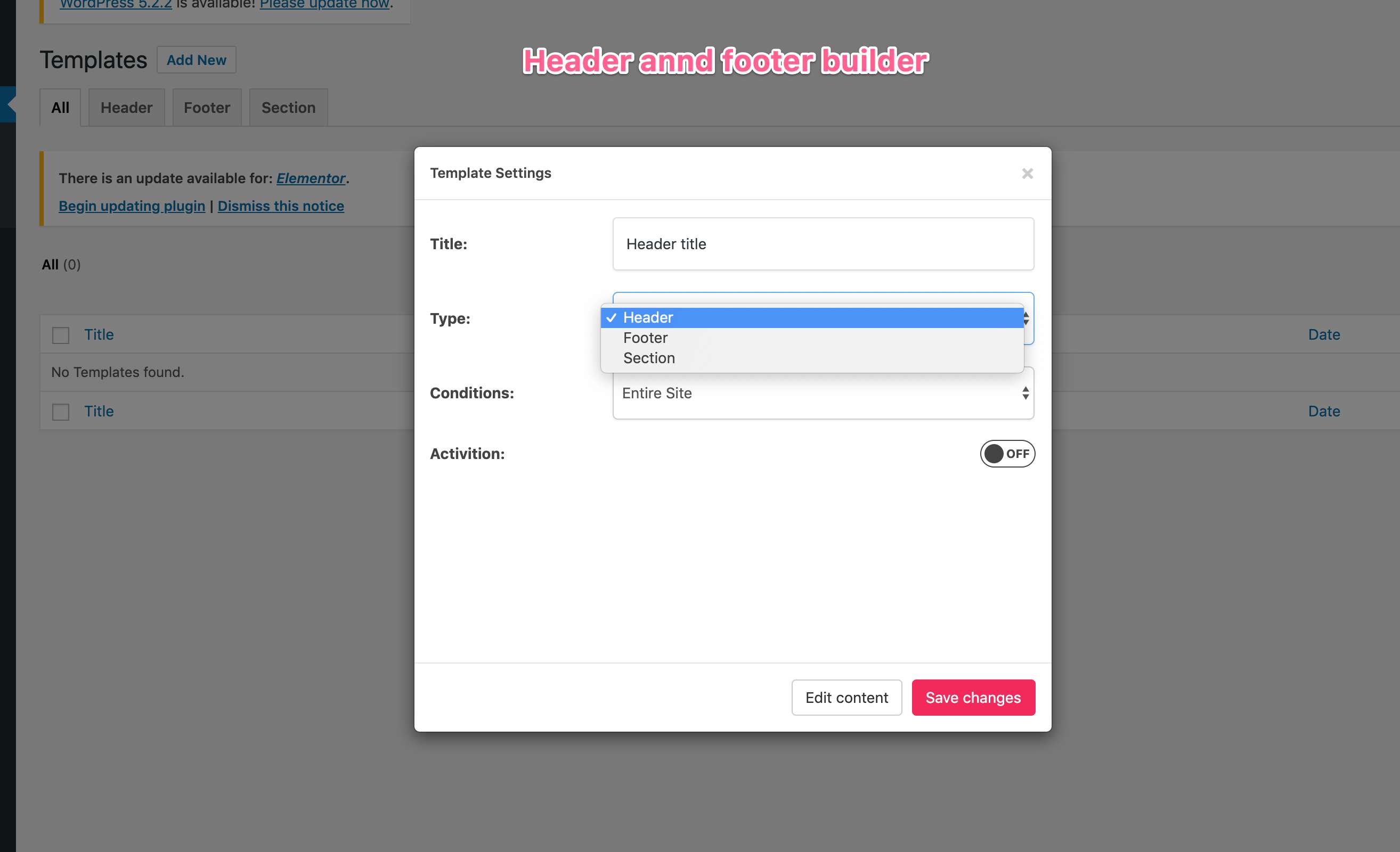
يحتوي عنوان موقع الويب الخاص بك على قائمة التنقل والشعار وعربة التسوق ومعلومات مهمة أخرى. أداة رائعة لتخصيص رأسك لـ Elementor هي Theme Builder. يمكنك استخدامه مع مجموعة متنوعة من قوالب الرؤوس المعدة مسبقًا ، ولكن إذا كنت تريد التحكم الكامل ، فيجب أن تصنعها بنفسك. يمكن استخدام Elementor لإنشاء قالب جديد عن طريق تحديد Add New Template. ضمن مربع الحوار هذا ، حدد خيار الرأس ، ثم قم بإنشاء اسم للقالب الخاص بك. لإنشاء رأس مخصص ، استفد من المحتوى الديناميكي ، الذي يسمح لموقع الويب بسحب نفس العناصر من كل صفحة في العنوان. يتيح لك Elementor Pro تخصيص رأس هاتفك المحمول تمامًا ، تمامًا كما يمكنك باستخدام الصفحة.
يمكنك أيضًا تحديد الأجهزة التي ستتلقى الرسوم المتحركة للرأس باستخدام الميزات. سيمنحك اشتراك Theme Builder في Elementor Pro حق الوصول الكامل ، ولكن هذا يتطلب اشتراكًا في Personal Elementor. Elementor - المكونات الإضافية للرأس والتذييل والكتل تشبه إلى حد بعيد منشئ السمات الخاص بـ Elementor Pro. يمكنك إنشاء تخطيط ثم تعيينه ليكون رأسًا أو تذييلًا على موقع الويب الخاص بك باستخدامه. يشتمل المكون الإضافي على أدوات مدمجة تجعل من السهل تصميم محتوى الرأس. يمكنك إنشاء مواقع ويب جميلة في دقائق باستخدام ميزات السحب والإفلات في Elementor. يتضمن موضوع Astra أداة إنشاء رأس وتذييل متقدمة ، والتي ستكون مفيدة للغاية. فيما يلي دليل سريع لتحرير تذييل موقع الويب الخاص بك.
إخفاء الرأس اللاصق على أجهزة سطح المكتب والأجهزة المحمولة
لإخفاء الترويسة اللاصقة لأجهزة سطح المكتب (الكمبيوتر الشخصي والكمبيوتر المحمول) ، يجب عليك أولاً كتابة الكود التالي في حقل "الشروط". من السهل معرفة ما إذا كان العنوان مثبتًا أم لا. الحقيقة صحيحة. إذا كنت تريد إخفاء الترويسة اللاصقة على الأجهزة المحمولة (Android و iOS) ، فيجب عليك تضمين الكود التالي في حقل "الشروط": * br. يجب أن يكون الرأس مثبتًا. إنه بيان كاذب.
كيف أعرض رأس العنصر؟
 الائتمان: www.blogsuccessjournal.com
الائتمان: www.blogsuccessjournal.comلعرض رأس Elementor ، تحتاج أولاً إلى إنشاء قالب رأس في Elementor. بمجرد إنشاء قالب الرأس ، ستحتاج إلى إضافة الكود التالي إلى ملف header.php الخاص بالسمة: if (function_exists ('elementor_theme_do_location')) {elementor_theme_do_location ('header')؛ }؟ > سيضمن هذا الرمز عرض قالب العنوان الذي أنشأته في Elementor على موقع الويب الخاص بك.
رؤوس مثبتة على أجهزة مختلفة
يمكنك تحديد العنوان في الزاوية اليمنى العليا من الصفحة لأجهزة سطح المكتب فقط عن طريق إدخال "سطح المكتب" في حقل "الجهاز" والنقر فوق الزر "نشر". إذا كنت تريد أن يظهر العنوان أعلى الصفحة على جميع الأجهزة ، أدخل "الكل" في حقل "الجهاز" واضغط على الزر "نشر".

Elementor إضافة رأس لجميع الصفحات
 الائتمان: www.pluginforthat.com
الائتمان: www.pluginforthat.comإذا كنت تبحث عن إضافة رأس إلى جميع صفحاتك في Elementor ، فهناك عدة طرق مختلفة يمكنك اتباعها. تتمثل إحدى الطرق في إضافة قالب رأس إلى صفحتك ، ثم إضافة عنصر الرأس إلى هذا القالب. هناك طريقة أخرى تتمثل في إضافة عنصر واجهة مستخدم رأس إلى صفحتك ، ثم إضافة عنصر الرأس إلى عنصر واجهة المستخدم هذا.
هل يمكنك إنشاء رأس في Elementor؟
يمكنك بسهولة إنشاء وتحرير رؤوس WordPress المخصصة باستخدام قالب الرأس. يمكن العثور على خيار إنشاء قالب ضمن قوالب> مُنشئ السمة> رأس> إضافة جديد ، ضمن القائمة المنسدلة. أدخل كتلة إدراج في إدراج كتلة. يمكن تغيير التصميم الذي تختاره في أي وقت.
كيفية تخصيص رأس وتذييل الصفحة في Microsoft Word
"br" = "العنوان" كيف يمكنك إعداد رأس مخصص؟ انتقل إلى إدراج> رأس أو تذييل وحدد التذييل القياسي أو الرأس من القائمة المنسدلة. عن طريق تحديد تحرير الرأس ، يمكنك إنشاء العنوان الخاص بك. عند الانتهاء ، اضغط على زر الإغلاق. Footer * br> كيف أقوم بعمل تذييل مخصص؟ إذا كنت تريد إنشاء تذييل خاص بك ، فانتقل إلى إدراج> تذييل وحدد من قائمة التذييلات القياسية. حدد تحرير التذييل من القائمة المنسدلة. بتحديد إغلاق التذييل ، يمكنك إنهاء المهمة.
قالب رأس العنصر
قالب رأس Elementor عبارة عن رأس مصمم مسبقًا يمكن استخدامه مع المكون الإضافي منشئ صفحة Elementor لـ WordPress. Elementor هو مكون إضافي شائع يسمح للمستخدمين بإنشاء صفحات ومنشورات مخصصة بالسحب والإفلات. البرنامج المساعد متاح للإصدارات المجانية والمدفوعة. يمكن استخدام قالب الرأس لإنشاء رأس مخصص لموقعك على الويب أو مدونتك. يمكن تخصيص النموذج ليلائم ألوان علامتك التجارية وأسلوبها.
يمكن لأي نوع من مواقع الويب الاستفادة من استخدام قالب رأس Elementor المجاني الخاص بنا. عندما فهم الأشخاص لأول مرة كيفية استخدام العنوان ، اعتقدوا أنه سيكون شريطًا رفيعًا من النص بالقرب من أعلى صفحة ويب مع شعار وعبارة تحث المستخدم على اتخاذ إجراء ومعلومات الاتصال. القائمة الرئيسية هي أهم جانب من جوانب واجهة المستخدم على موقع الويب. سيتم عرض صفحاتك الرئيسية هنا ، مع روابط لها. يجب أن تكون قادرًا على رؤية المصطلح حول في الجزء العلوي من صفحة "حول" إذا كنت تزور أحد مواقع الويب. في معظم الحالات ، سيتم وضع عنوان الصفحة أسفل شعار الرأس ومنطقة التنقل. تحتوي بعض مواقع الويب على شريط جانبي يعمل دائمًا ، بينما يحتوي البعض الآخر على زاوية أعلى يمين منفصلة حيث يمكنك التمرير لأسفل.
لا يتم عرض رأس منشئ سمة العنصر
إذا كنت تواجه مشكلة في عدم ظهور رأس Elementor Theme Builder ، فهناك بعض الأشياء التي يمكنك التحقق منها. أولاً ، تأكد من تثبيت أحدث إصدار من Elementor. بعد ذلك ، تحقق لمعرفة ما إذا تم تعيين الرأس للعرض في جميع الصفحات أو الصفحة الرئيسية فقط. أخيرًا ، إذا كنت لا تزال تواجه مشكلة ، فيمكنك محاولة إعادة تعيين قالب الرأس.
قائمة الرأس ، التي تتضمن Elementor ، مفقودة. غالبًا ما تكون المشكلة ناتجة عن مشكلة في التخزين المؤقت ، إذا ظهرت الصورة في المعاينة ولكن ليس على الموقع المباشر. من الممكن أيضًا مسح ذاكرة التخزين المؤقت للمتصفح. سيكون الدمج فكرة رائعة (وأفضل حل) ، لكن قائمة رأس عادية ستكون كافية. فريق دعم عملاء Leo موجود هنا لمساعدتك. بينما تتضمن المعاينة قائمة الرأس الأساسية ، فإن الموقع لا يتضمن ذلك. إذا تم تمكين الأقسام ، فكيف يمكنني التنقل إلى أقسام معينة من تلك الصفحة؟ إذا كانت الإجابة بنعم ، كيف يمكنني تعطيله؟ لقد قمت بتعطيله ، لكن لا يوجد عنوان ... هذا غريب جدًا.
منشئ رأس وتذييل العنصر لا يعمل
إذا كنت تواجه مشكلة في عدم عمل Elementor Header and Footer Builder ، فهناك بعض الأشياء التي يمكنك تجربتها. أولاً ، تأكد من تثبيت أحدث إصدار من Elementor. بعد ذلك ، حاول إعادة تعيين سمة WordPress الخاصة بك إلى السمة الافتراضية. أخيرًا ، إذا كنت لا تزال تواجه مشكلة ، فاتصل بفريق دعم Elementor للحصول على المساعدة.
يسمح لك المكون الإضافي لرأس Elementor بإنشاء تخطيط باستخدام Elementor وجعله يظهر على أنه إنشاء تصميمات جذابة باستخدام WordPress. يسمح لك هذا المكون الإضافي بتحديد موقع مستهدف محدد وعرض رأس الصفحة وتذييلاتها هناك. علاوة على ذلك ، فهو يدعم تطوير تخطيطات الرأس / التذييل بوظيفة عناصر واجهة مستخدم مضمنة. Astra عبارة عن سمة خفيفة مثالية للاستخدام في مواقع الويب التي يتم تحميلها بشكل أسرع. تعد التخطيطات المخصصة وقوالب Elementor ومواقع البدء الجاهزة مجرد عدد قليل من الميزات المتوفرة في هذا السمة. يمكنك إنشاء تخطيط استجابة الجوال لرأسك باستخدام المكون الإضافي. هذا صحيح بالنسبة لمكوِّن WordPress الإضافي عندما يتعلق الأمر بإنشاء رأس / تذييل الصفحة.
