Cum să adăugați un antet în WordPress Elementor
Publicat: 2022-09-20Adăugarea unui antet în WordPress Elementor este simplă și necesită doar câteva clicuri. Anteturile sunt o modalitate excelentă de a vă organiza conținutul și de a facilita vizitatorilor să găsească ceea ce caută. În panoul de administrare WordPress, accesați Elementor > Adăugați nou. Dați un nume antetului și selectați un șablon de antet . Faceți clic pe butonul Publicați. Antetul dvs. va apărea acum pe site-ul dvs. web.
Vă voi arăta cum să creați anteturi și subsoluri personalizate folosind Elementor, pas cu pas și fără a avea nicio experiență de codare. Elementor Pro de bază (pentru un site) costă 49 USD pe an, dar merită, deoarece vă oferă o multitudine de caracteristici unice care depășesc ceea ce ați avea nevoie în mod normal. Când creați subsoluri personalizate sau antet în Elementor, trebuie să decideți asupra aspectului principal al subsolului sau antetului. De exemplu, voi construi un antet cu sigla în centru, un meniu în stânga și o casetă de căutare în dreapta, toate acestea având un aspect modern. Subsolul sau antetul dvs. nu pot fi limitate de niciun design sau limitări. Blocul Nav Menu este accesibil trăgându-l în antet din bara laterală Elementor. În plus, puteți schimba culoarea paginilor meniului accesând celelalte două file – Stil și Avansat.
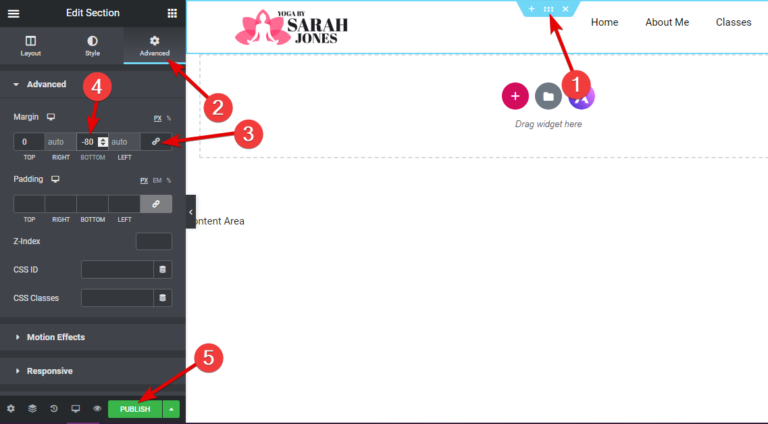
Doriți mai multe opțiuni de personalizare? Există un plugin gratuit disponibil pentru Elementor numit NavMenu Addon. Când vă publicați creația pe site, puteți fie să înlocuiți antetul/subsolul implicit, care este la nivelul întregului site, fie să îl utilizați doar pe anumite pagini. Făcând clic pe butonul principal PUISH din Elementor, puteți accesa această funcție. În fereastra pop-up, vi se va cere să selectați locația de pe ecran în care doriți să apară noul antet sau subsol. Puteți modifica condiția de bază la întregul site sau puteți utiliza această opțiune pentru pagini individuale, postări, categorii și așa mai departe.
În fullPage pentru Elementor sau Gutenberg, șablonul de pagină este de obicei gol. Ca urmare, în timp ce fullPage este activată pe site-ul dvs. WordPress, va fi încărcată o pagină goală, fără dependență de temă. Ca urmare a acestui fapt, antetul sau subsolul dvs. nu vor apărea.
Această versiune de Elementor nu acceptă editarea antetului. Dacă utilizați funcțiile noastre Pro pe site-ul dvs. web, va trebui să trimiteți un bilet de asistență urgent la my.elementor.com. Produsele comerciale, conform regulilor WordPress.org, nu sunt acceptate.
Cum adaug un antet la o secțiune în Elementor?
 Credit: blackshot.design
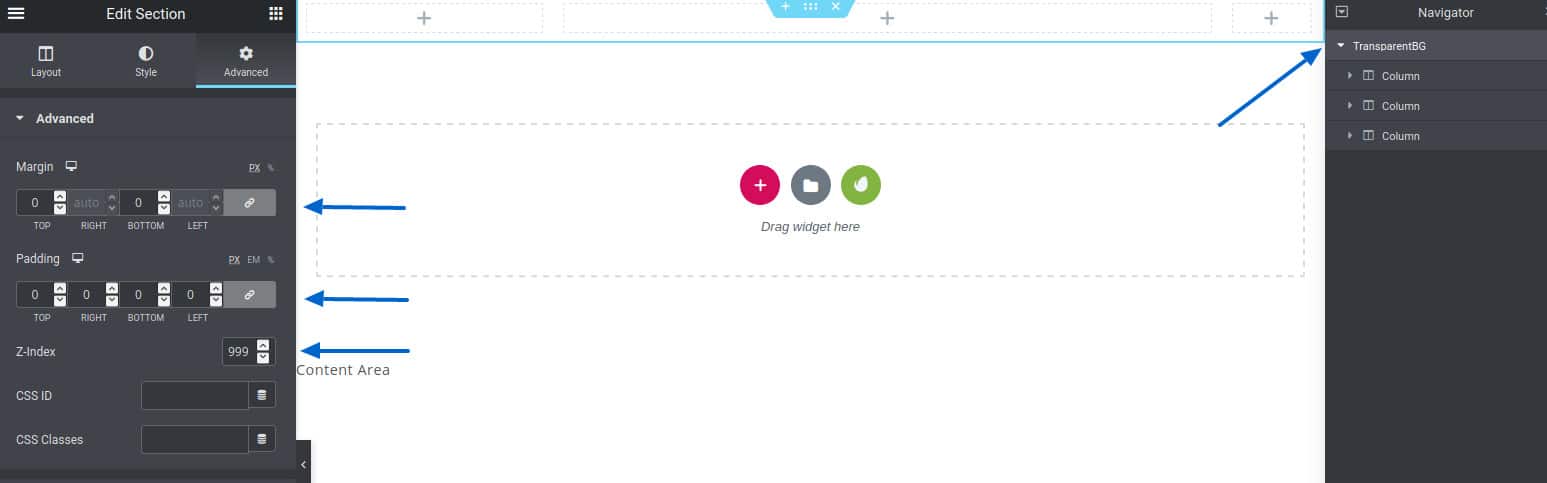
Credit: blackshot.designPentru a adăuga un antet la o secțiune din Elementor, faceți clic pe secțiunea în care doriți să adăugați antetul, apoi faceți clic pe elementul antet din bara laterală din stânga. Aceasta va deschide panoul de setări antet, unde puteți adăuga conținutul antetului și îl puteți stila după bunul plac.
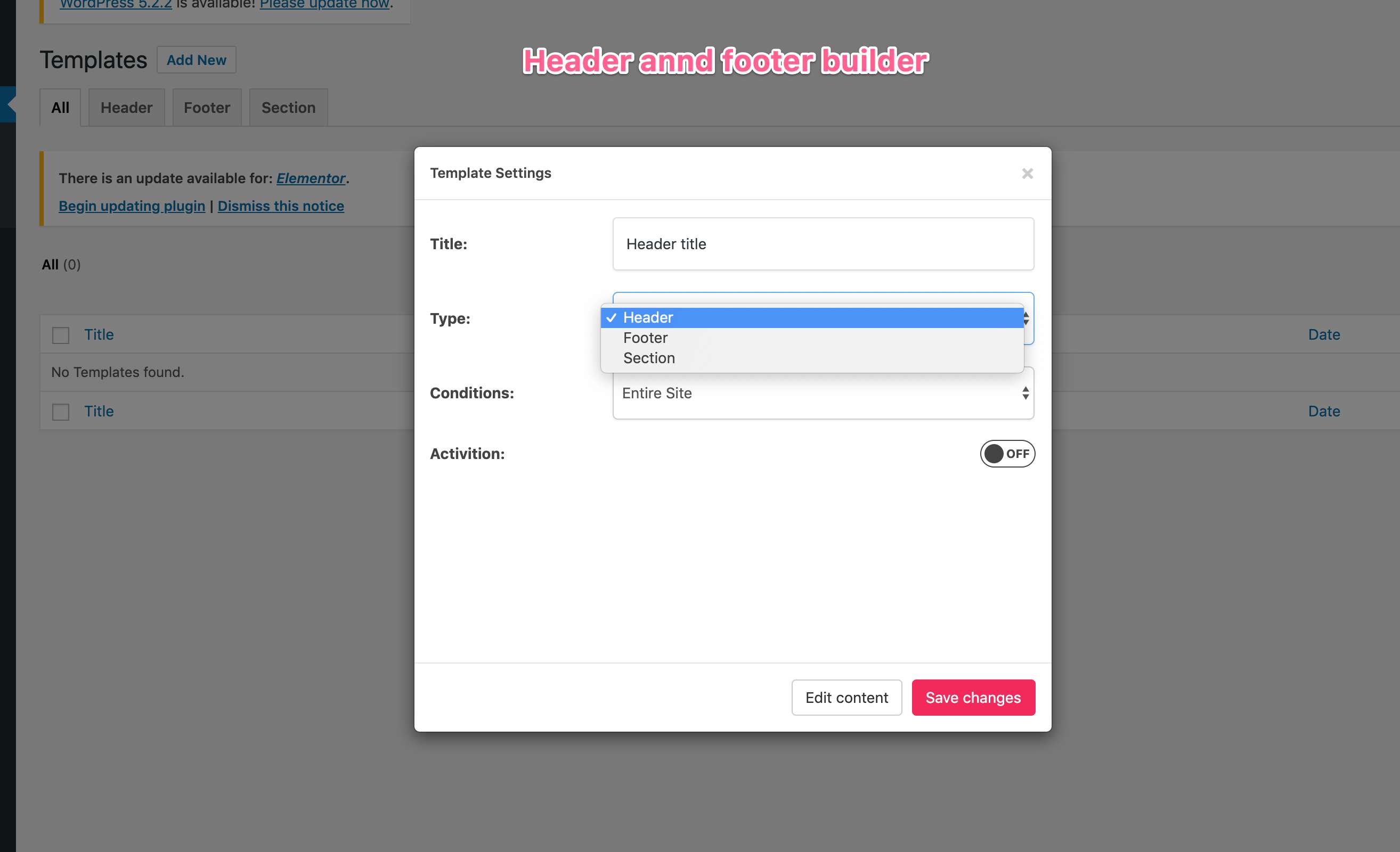
Antetul site-ului dvs. conține meniul de navigare, sigla, coșul de cumpărături și alte informații importante. Un instrument fantastic pentru a vă personaliza antetul pentru Elementor este Theme Builder. Îl puteți folosi cu o varietate de șabloane de antet prefabricate, dar dacă doriți un control complet, ar trebui să vă creați propriul dvs. Elementor poate fi folosit pentru a crea un șablon nou selectând Adăugare șablon nou. Sub această casetă de dialog, selectați opțiunea Antet și apoi creați un nume pentru șablonul dvs. Pentru a crea un antet personalizat, profitați de conținutul dinamic, care permite site-ului web să extragă aceleași elemente din fiecare pagină a unui antet. Elementor Pro vă permite să personalizați complet antetul mobil, la fel cum puteți cu o pagină.
De asemenea, puteți selecta ce dispozitive vor primi animația antetului utilizând funcțiile. Un abonament Theme Builder în Elementor Pro vă va oferi acces complet, dar acest lucru necesită un abonament la Personal Elementor. Elementor – pluginurile pentru antet, subsol și blocuri sunt foarte asemănătoare cu Generatorul de teme de la Elementor Pro. Puteți să creați un aspect și apoi să îl setați să fie un antet sau un subsol pe site-ul dvs. utilizându-l. Pluginul include widget-uri încorporate care simplifică proiectarea conținutului antetului. Puteți crea site-uri web frumoase în câteva minute cu funcțiile de glisare și plasare ale Elementor. Tema Astra include un generator avansat de antet și subsol, care va fi de mare ajutor. Iată un ghid rapid pentru editarea subsolului site-ului dvs.
Ascunderea antetului lipicios pe desktop și pe dispozitivele mobile
Pentru a ascunde antetul lipicios pentru dispozitivele desktop (PC și laptop), trebuie mai întâi să scrieți următorul cod în câmpul „Condiții”. Este ușor de spus dacă antetul este lipicios sau nu. Adevărul este adevărat. Dacă doriți să ascundeți antetul lipicios pe dispozitivele mobile (Android, iOS), trebuie să includeți următorul cod în câmpul „Condiții”: *br. Antetul trebuie să fie lipicios. Este o afirmație falsă.
Cum afișez antetul Elementor?
 Credit: www.blogsuccessjournal.com
Credit: www.blogsuccessjournal.comPentru a afișa antetul Elementor , mai întâi trebuie să creați un șablon de antet în Elementor. Odată ce ați creat șablonul de antet, trebuie să adăugați următorul cod în fișierul header.php al temei: if ( function_exists( 'elementor_theme_do_location' ) ) { elementor_theme_do_location( 'header' ); } ? > Acest cod se va asigura că șablonul de antet pe care l-ați creat în Elementor este afișat pe site-ul dvs.

Anteturi lipicioase pe diferite dispozitive
Puteți selecta antetul din colțul din dreapta sus al paginii numai pentru dispozitivele desktop introducând „desktop” în câmpul „device” și făcând clic pe butonul „Publish”. Dacă doriți ca antetul să apară în partea de sus a paginii pe toate dispozitivele, introduceți „toate” în câmpul „dispozitiv” și apăsați butonul „Publicare”.
Elementor Adăugați antet la toate paginile
 Credit: www.pluginforthat.com
Credit: www.pluginforthat.comDacă doriți să adăugați un antet la toate paginile dvs. din Elementor, există câteva moduri diferite în care puteți face acest lucru. O modalitate este să adăugați un șablon de antet la pagina dvs. și apoi să adăugați elementul de antet la acel șablon. O altă modalitate este să adăugați un widget antet la pagina dvs. și apoi adăugați elementul antet la acel widget.
Puteți crea antet în Elementor?
Puteți crea și edita cu ușurință anteturi personalizate WordPress cu șablonul de antet. Opțiunea Creare șablon poate fi găsită în Șabloane > Creator de teme > Antet > Adăugați nou, în meniul drop-down. Introduceți blocul de inserare în blocul de inserare. Designul pe care îl alegeți poate fi schimbat în orice moment.
Cum să vă personalizați antetul și subsolul în Microsoft Word
„br” = „titlu” Cum configurezi un antet personalizat? Accesați Inserare > antet sau subsol și selectați subsolul sau antetul standard din meniul derulant. Selectând Editare antet , vă puteți crea propriul antet. Când ați terminat, apăsați butonul Închidere. Subsol *br> Cum fac un subsol personalizat? Dacă doriți să vă creați propriul subsol, navigați la Inserare > Subsol și selectați dintr-o listă de subsoluri standard. Selectați Editați subsolul din meniul drop-down. Selectând Închidere subsol, puteți finaliza sarcina.
Șablon antet Elementor
Un șablon de antet Elementor este un antet pre-proiectat care poate fi utilizat cu pluginul Elementor pentru generatorul de pagini pentru WordPress. Elementor este un plugin popular care permite utilizatorilor să creeze pagini și postări personalizate cu drag and drop. Pluginul este disponibil pentru versiuni gratuite și cu plată. Șablonul de antet poate fi folosit pentru a crea un antet personalizat pentru site-ul sau blogul dvs. Șablonul poate fi personalizat pentru a se potrivi cu culorile și stilul mărcii dvs.
Orice tip de site web poate beneficia de utilizarea șablonului nostru de antet Elementor gratuit . Când oamenii au înțeles pentru prima dată cum să folosească un antet, s-au gândit că va fi o fâșie subțire de text în partea de sus a unei pagini web, cu un logo, un îndemn și informații de contact. Meniul principal este cel mai important aspect al interfeței cu utilizatorul de pe un site web. Paginile tale principale vor fi afișate aici, cu link-urile către ele. Ar trebui să puteți vedea termenul Despre în partea de sus a paginii Despre dacă vizitați un site web. În cele mai multe cazuri, titlul paginii va fi plasat sub sigla antetului și sub zona de navigare. Unele site-uri web au o bară laterală permanentă, în timp ce altele au un colț separat, din dreapta sus, unde puteți derula în jos.
Antetul Elementor Theme Builder nu este afișat
Dacă întâmpinați probleme cu antetul Elementor Theme Builder care nu apare, există câteva lucruri pe care le puteți verifica. Mai întâi, asigurați-vă că aveți instalată cea mai recentă versiune de Elementor. Apoi, verificați dacă antetul este setat să se afișeze pe toate paginile sau doar pe pagina de pornire. În cele din urmă, dacă încă întâmpinați probleme, puteți încerca să resetați șablonul antetului.
Lipsește meniul antet, care include Elementor. Problema este cauzată cel mai probabil de o problemă de cache, dacă imaginea apare în previzualizare, dar nu pe site-ul live. De asemenea, este posibil să ștergeți memoria cache a browserului. Îmbinarea ar fi o idee fantastică (și cea mai bună soluție), dar un meniu de antet normal ar fi suficient. Echipa de asistență pentru clienți a lui Leo este aici pentru a vă ajuta. Deși previzualizarea include meniul de antet de bază , site-ul nu. Dacă Secțiunile sunt activate, atunci cum navighez la anumite secțiuni ale acelei pagini? Dacă da, cum îl dezactivez? L-am dezactivat, dar nu există antet... Este destul de bizar.
Creatorul de antet și subsol Elementor nu funcționează
Dacă aveți probleme cu Elementor Header și Footer Builder care nu funcționează, există câteva lucruri pe care le puteți încerca. Mai întâi, asigurați-vă că aveți instalată cea mai recentă versiune de Elementor. Apoi, încercați să vă resetați tema WordPress la tema implicită. În cele din urmă, dacă întâmpinați în continuare probleme, contactați echipa de asistență Elementor pentru asistență.
Pluginul de antet al Elementor vă permite să creați un aspect cu Elementor și să îl faceți să apară ca Creare modele atractive cu WordPress. Acest plugin vă permite să definiți o locație țintă specifică și să afișați antetul și subsolurile acolo. În plus, susține dezvoltarea de aranjamente antet/subsol cu o funcționalitate de widget-uri încorporată. Astra este o temă ușoară, ideală pentru utilizarea pe site-uri web cu încărcare mai rapidă. Aspectele personalizate, șabloanele Elementor și site-urile de pornire gata făcute sunt doar câteva dintre funcțiile disponibile în această temă. Puteți crea aspectul mobil receptiv al antetului dvs. utilizând pluginul. Acest lucru este valabil pentru pluginul WordPress atunci când vine vorba de crearea antetului/subsolului.
