Come aggiungere un'intestazione in WordPress Elementor
Pubblicato: 2022-09-20L'aggiunta di un'intestazione in WordPress Elementor è semplice e richiede solo pochi clic. Le intestazioni sono un ottimo modo per organizzare i tuoi contenuti e consentire ai visitatori di trovare facilmente ciò che stanno cercando. Nel pannello di amministrazione di WordPress, vai su Elementor > Aggiungi nuovo. Assegna un nome alla tua intestazione e seleziona un modello di intestazione . Fare clic sul pulsante Pubblica. La tua intestazione apparirà ora sul tuo sito web.
Ti mostrerò come creare intestazioni e piè di pagina personalizzati utilizzando Elementor, passo dopo passo e senza alcuna esperienza di codifica. Elementor Pro di base (per un sito) costa $ 49 all'anno, ma ne vale la pena perché ti offre una miriade di funzionalità uniche che vanno al di là di ciò che normalmente avresti bisogno. Quando crei piè di pagina o intestazione personalizzati in Elementor, devi decidere il layout principale del piè di pagina o dell'intestazione. Ad esempio, costruirò un'intestazione con il logo al centro, un menu a sinistra e una casella di ricerca a destra, tutti dall'aspetto moderno. Il tuo piè di pagina o intestazione non può essere limitato da alcun design o limitazione. Il blocco Nav Menu è accessibile trascinandolo nell'intestazione dalla barra laterale di Elementor. Inoltre, puoi cambiare il colore delle pagine del tuo menu andando alle altre due schede: Stile e Avanzate.
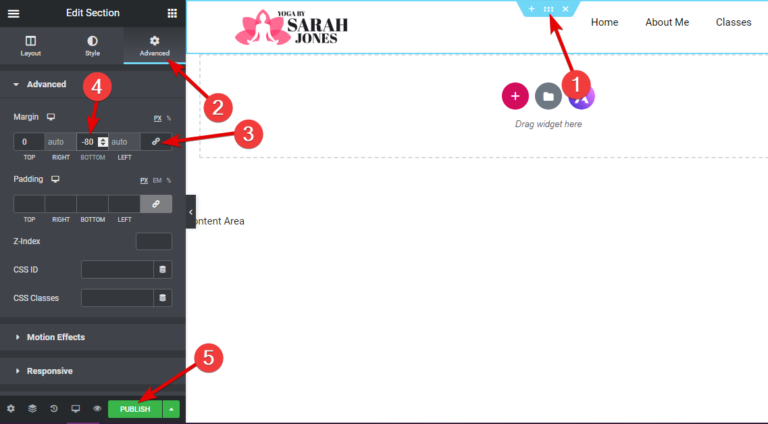
Vuoi più opzioni per la personalizzazione? È disponibile un plug-in gratuito per Elementor chiamato NavMenu Addon. Quando pubblichi la tua creazione sul sito, puoi sostituire l'intestazione/piè di pagina predefinito, che è a livello di sito, o semplicemente utilizzarlo su pagine specifiche. Facendo clic sul pulsante PUISH principale in Elementor, puoi accedere a questa funzione. Nel popup, ti verrà chiesto di selezionare la posizione sullo schermo in cui desideri visualizzare la tua nuova intestazione o piè di pagina. Puoi modificare la condizione di base in Intero sito oppure puoi utilizzare questa opzione per singole pagine, post, categorie e così via.
In fullPage per Elementor o Gutenberg, il modello di pagina è generalmente vuoto. Di conseguenza, mentre fullPage è abilitato sul tuo sito WordPress, verrà caricata una pagina vuota senza alcuna dipendenza dal tema. Di conseguenza, l'intestazione o il piè di pagina non verranno visualizzati.
Questa versione di Elementor non supporta la modifica dell'intestazione. Se stai utilizzando le nostre funzionalità Pro sul tuo sito web, dovrai inviare un ticket di supporto urgente a my.elementor.com. I prodotti commerciali, secondo le regole di WordPress.org, non sono supportati.
Come aggiungo un'intestazione a una sezione in Elementor?
 Credito: blackshot.design
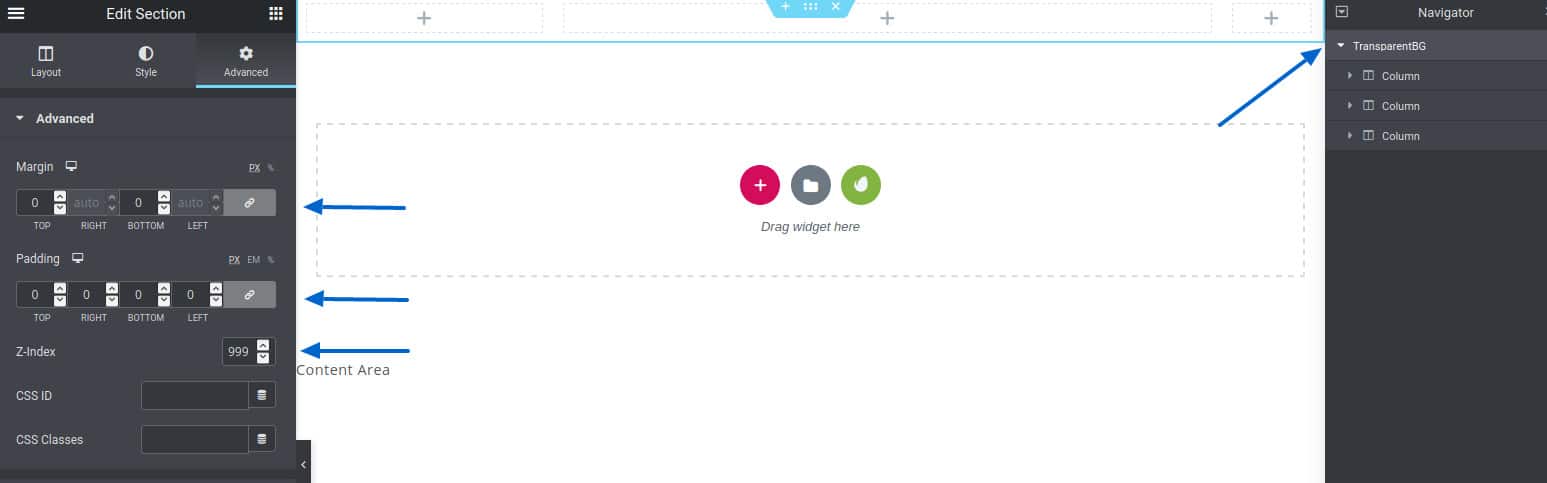
Credito: blackshot.designPer aggiungere un'intestazione a una sezione in Elementor, fai semplicemente clic sulla sezione in cui desideri aggiungere l'intestazione, quindi fai clic sull'elemento di intestazione nella barra laterale di sinistra. Questo aprirà il pannello delle impostazioni dell'intestazione, dove puoi aggiungere il contenuto dell'intestazione e modellarlo a tuo piacimento.
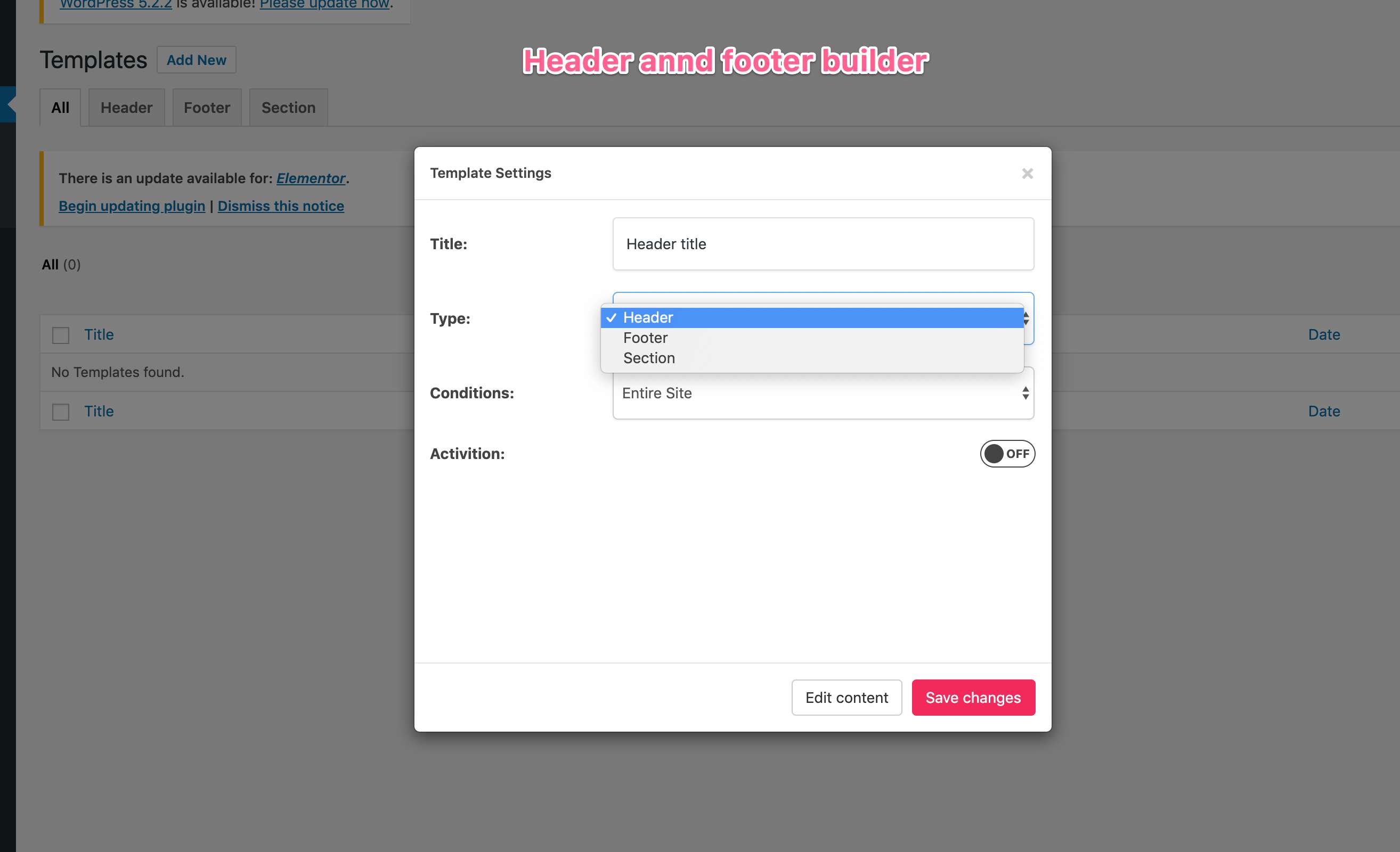
L'intestazione del tuo sito Web contiene il menu di navigazione, il logo, il carrello e altre informazioni importanti. Uno strumento fantastico per personalizzare la tua intestazione per Elementor è Theme Builder. Puoi usarlo con una varietà di modelli di intestazione predefiniti, ma se vuoi il controllo completo, dovresti crearne uno tuo. Elementor può essere utilizzato per creare un nuovo modello selezionando Aggiungi nuovo modello. In questa finestra di dialogo, seleziona l' opzione Intestazione e quindi crea un nome per il tuo modello. Per creare un'intestazione personalizzata, sfrutta il contenuto dinamico, che consente al sito Web di estrarre gli stessi elementi da ogni pagina di un'intestazione. Elementor Pro ti consente di personalizzare completamente la tua intestazione mobile, proprio come puoi con una pagina.
Puoi anche selezionare quali dispositivi riceveranno l'animazione dell'intestazione utilizzando le funzionalità. Un abbonamento a Theme Builder in Elementor Pro ti garantirà l'accesso completo, ma ciò richiede un abbonamento a Personal Elementor. Elementor: i plug-in di intestazione, piè di pagina e blocchi sono molto simili a Theme Builder di Elementor Pro. Puoi creare un layout e quindi impostarlo come intestazione o piè di pagina sul tuo sito Web utilizzandolo. Il plug-in include widget integrati che semplificano la progettazione del contenuto dell'intestazione. Puoi creare splendidi siti Web in pochi minuti con le funzionalità di trascinamento della selezione di Elementor. Il tema Astra include un avanzato generatore di intestazioni e piè di pagina, che sarà di grande aiuto. Ecco una guida rapida per modificare il piè di pagina del tuo sito web.
Nascondere l'intestazione appiccicosa su dispositivi desktop e mobili
Per nascondere l'intestazione adesiva per i dispositivi desktop (PC e laptop), devi prima scrivere il seguente codice nel campo "Condizioni". È facile dire se l'intestazione è appiccicosa o meno. La verità è vera. Se vuoi nascondere l'intestazione adesiva sui dispositivi mobili (Android, iOS), devi includere il seguente codice nel campo "Condizioni": *br. L'intestazione deve essere appiccicosa. È una falsa affermazione.
Come faccio a visualizzare l'intestazione di Elementor?
 Credito: www.blogsuccessjournal.com
Credito: www.blogsuccessjournal.comPer visualizzare l' intestazione di Elementor , devi prima creare un modello di intestazione in Elementor. Una volta creato il modello di intestazione, devi aggiungere il seguente codice al file header.php del tuo tema: if ( function_exists( 'elementor_theme_do_location' ) ) { elementor_theme_do_location( 'header' ); } ? > Questo codice assicurerà che il modello di intestazione che hai creato in Elementor venga visualizzato sul tuo sito web.

Intestazioni adesive su diversi dispositivi
Puoi selezionare l'intestazione nell'angolo in alto a destra della pagina solo per i dispositivi desktop inserendo "desktop" nel campo "dispositivo" e facendo clic sul pulsante "Pubblica". Se vuoi che l'intestazione appaia nella parte superiore della pagina su tutti i dispositivi, inserisci "tutti" nel campo "dispositivo" e premi il pulsante "Pubblica".
Elementor Aggiungi intestazione a tutte le pagine
 Credito: www.pluginforthat.com
Credito: www.pluginforthat.comSe stai cercando di aggiungere un'intestazione a tutte le tue pagine in Elementor, ci sono diversi modi in cui puoi farlo. Un modo è aggiungere un modello di intestazione alla tua pagina, quindi aggiungere l'elemento di intestazione a quel modello. Un altro modo è aggiungere un widget di intestazione alla tua pagina, quindi aggiungere l'elemento di intestazione a quel widget.
Puoi creare un'intestazione in Elementor?
Puoi facilmente creare e modificare intestazioni WordPress personalizzate con il modello di intestazione. L'opzione Crea modello può essere trovata in Modelli > Generatore di temi > Intestazione > Aggiungi nuovo, nel menu a discesa. Inserire il blocco di inserimento nel blocco di inserimento. Il design scelto può essere modificato in qualsiasi momento.
Come personalizzare l'intestazione e il piè di pagina in Microsoft Word
“br” = “titolo” Come si imposta un'intestazione personalizzata? Vai a Inserisci > intestazione o piè di pagina e seleziona il piè di pagina o l'intestazione standard dal menu a discesa. Selezionando Modifica intestazione , puoi creare la tua intestazione. Quando hai finito, premi il pulsante Chiudi. Piè di pagina *br> Come faccio a creare un piè di pagina personalizzato? Se vuoi creare il tuo piè di pagina, vai a Inserisci > Piè di pagina e seleziona da un elenco di piè di pagina standard. Seleziona Modifica piè di pagina dal menu a discesa. Selezionando Chiudi piè di pagina, puoi completare l'attività.
Modello di intestazione di Elementor
Un modello di intestazione Elementor è un'intestazione pre-progettata che può essere utilizzata con il plug-in per la creazione di pagine Elementor per WordPress. Elementor è un popolare plug-in che consente agli utenti di creare pagine e post personalizzati con il trascinamento della selezione. Il plugin è disponibile per le versioni gratuite ea pagamento. Il modello di intestazione può essere utilizzato per creare un'intestazione personalizzata per il tuo sito Web o blog. Il modello può essere personalizzato per abbinare i colori e lo stile del tuo marchio.
Qualsiasi tipo di sito Web può trarre vantaggio dall'utilizzo del nostro modello di intestazione Elementor gratuito . Quando le persone hanno capito per la prima volta come utilizzare un'intestazione, hanno pensato che sarebbe stata una sottile striscia di testo nella parte superiore di una pagina Web con un logo, un invito all'azione e informazioni di contatto. Il menu principale è l'aspetto più importante dell'interfaccia utente di un sito web. Le tue pagine principali verranno visualizzate qui, con i collegamenti ad esse. Dovresti essere in grado di vedere il termine Informazioni nella parte superiore della pagina Informazioni se stai visitando un sito Web. Nella maggior parte dei casi, il titolo della pagina verrà posizionato sotto il logo dell'intestazione e l'area di navigazione. Alcuni siti Web hanno una barra laterale sempre attiva, mentre altri hanno un angolo in alto a destra separato dove puoi scorrere verso il basso.
L'intestazione del generatore di temi Elementor non viene visualizzata
Se hai problemi con l' intestazione di Elementor Theme Builder non visualizzata, ci sono alcune cose che puoi controllare. Innanzitutto, assicurati di aver installato l'ultima versione di Elementor. Quindi, controlla se l'intestazione è impostata per essere visualizzata su tutte le pagine o solo sulla home page. Infine, se hai ancora problemi, puoi provare a reimpostare il modello di intestazione.
Manca il menu di intestazione, che include Elementor. Il problema è probabilmente causato da un problema di memorizzazione nella cache, se l'immagine viene visualizzata in anteprima ma non sul sito live. È anche possibile svuotare la cache del browser. La fusione sarebbe un'idea fantastica (e la soluzione migliore), ma un normale menu di intestazione sarebbe sufficiente. Il team di assistenza clienti di Leo è qui per aiutarti. Sebbene l'anteprima includa il menu di intestazione di base , il sito no. Se le sezioni sono abilitate, come faccio a navigare in sezioni specifiche di quella pagina? Se si come faccio a disabilitarlo? L'ho disabilitato, ma non c'è intestazione... Questo è piuttosto bizzarro.
Elementor Header and Footer Builder non funziona
Se riscontri problemi con Elementor Header e Footer Builder non funzionanti, ci sono alcune cose che puoi provare. Innanzitutto, assicurati di aver installato l'ultima versione di Elementor. Quindi, prova a reimpostare il tema di WordPress sul tema predefinito. Infine, se hai ancora problemi, contatta il team di supporto di Elementor per assistenza.
Il plug-in di intestazione di Elementor ti consente di creare un layout con Elementor e farlo apparire come Crea design attraenti con WordPress. Questo plug-in ti consente di definire una posizione di destinazione specifica e di visualizzare l'intestazione e i piè di pagina lì. Inoltre, supporta lo sviluppo di layout di intestazione/piè di pagina con funzionalità widget integrate. Astra è un tema leggero, ideale per l'uso su siti Web a caricamento più rapido. Layout personalizzati, modelli Elementor e siti di avviamento già pronti sono solo alcune delle funzionalità disponibili in questo tema. Puoi creare il layout mobile responsive della tua intestazione utilizzando il plug-in. Questo è vero per il plugin di WordPress quando si tratta di creare l'intestazione/piè di pagina.
