WordPress Elementor でヘッダーを追加する方法
公開: 2022-09-20WordPress Elementor にヘッダーを追加するのは簡単で、数回クリックするだけです。 ヘッダーは、コンテンツを整理し、訪問者が探しているものを簡単に見つけられるようにする優れた方法です。 WordPress 管理パネルで、Elementor > 新規追加に移動します。 ヘッダーに名前を付けて、ヘッダー テンプレートを選択します。 [公開] ボタンをクリックします。 これで、ヘッダーが Web サイトに表示されます。
コーディングの経験がなくても、Elementor を使用してカスタム ヘッダーとフッターを作成する方法を順を追って説明します。 基本的な Elementor Pro (1 つのサイトの場合) は年間 49 ドルかかりますが、通常必要とされる以上の独自の機能が多数提供されるため、それだけの価値があります。 Elementor でカスタム フッターまたはヘッダーを作成する場合、フッターまたはヘッダーのメイン レイアウトを決定する必要があります。 たとえば、中央にロゴ、左側にメニュー、右側に検索ボックスを配置したヘッダーを作成します。これらはすべてモダンな外観です。 フッターまたはヘッダーは、デザインや制限によって制限されることはありません。 ナビゲーション メニュー ブロックは、Elementor サイドバーからヘッダーにドラッグすることでアクセスできます。 さらに、他の 2 つのタブ (スタイルと詳細) に移動して、メニューのページの色を変更できます。
カスタマイズのためのより多くのオプションが必要ですか? NavMenu Addon と呼ばれる Elementor で利用できる無料のプラグインがあります。 作品をサイトに公開する場合、サイト全体のデフォルトのヘッダー/フッターを置き換えるか、特定のページでのみ使用することができます。 Elementor のメインの PUISH ボタンをクリックすると、この機能にアクセスできます。 ポップアップで、新しいヘッダーまたはフッターを表示する画面上の場所を選択するよう求められます。 基本条件を「サイト全体」に変更するか、このオプションを個々のページ、投稿、カテゴリなどに使用できます。
Elementor または Gutenberg の fullPage では、ページ テンプレートは通常空です。 その結果、WordPress サイトで fullPage が有効になっている間、テーマに依存しない空のページが読み込まれます。 この結果、ヘッダーまたはフッターは表示されません。
このバージョンの Elementor は、ヘッダーの編集をサポートしていません。 Web サイトで Pro 機能を使用している場合は、my.elementor.com に緊急サポート チケットを送信する必要があります。 WordPress.org の規則に従い、商用製品はサポートされていません。
Elementor のセクションにヘッダーを追加するにはどうすればよいですか?
 クレジット: blackshot.design
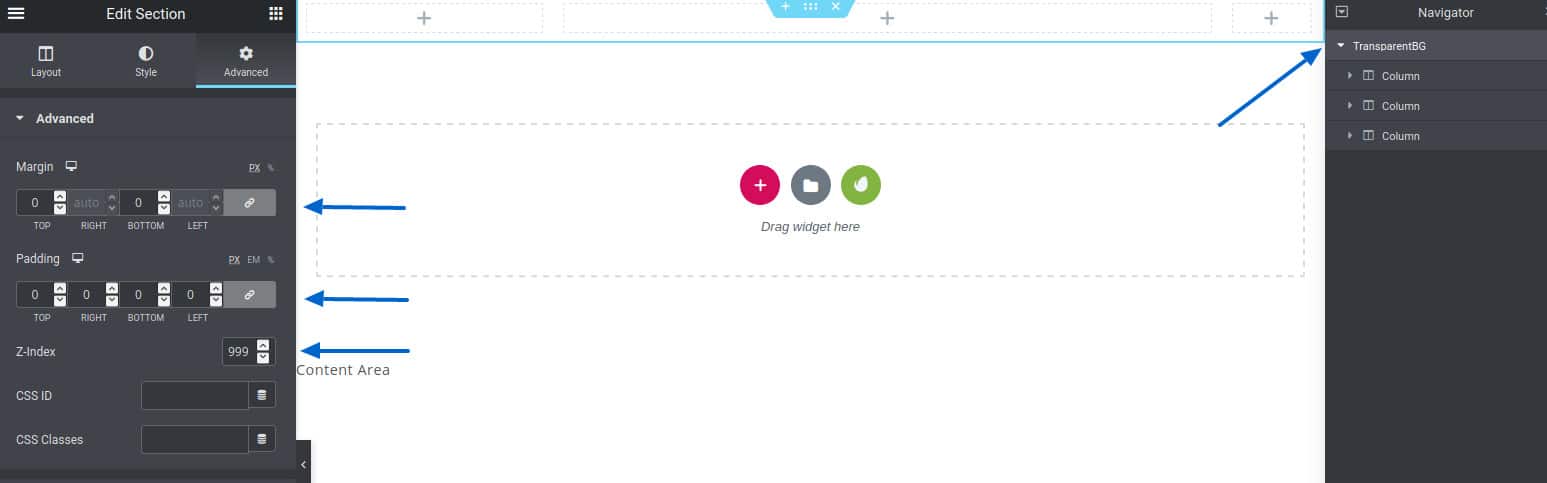
クレジット: blackshot.designElementor のセクションにヘッダーを追加するには、ヘッダーを追加するセクションをクリックしてから、左側のサイドバーのヘッダー要素をクリックします。 これにより、ヘッダー設定パネルが開きます。ここで、ヘッダー コンテンツを追加し、好みに合わせてスタイルを設定できます。
Web サイトのヘッダーには、ナビゲーション メニュー、ロゴ、カート、およびその他の重要な情報が含まれています。 Elementor のヘッダーをカスタマイズするための優れたツールは、テーマ ビルダーです。 さまざまな既製のヘッダー テンプレートで使用できますが、完全に制御したい場合は、独自のヘッダー テンプレートを作成する必要があります。 Elementor を使用して、[新しいテンプレートの追加] を選択して新しいテンプレートを作成できます。 このダイアログ ボックスで、[ヘッダー] オプションを選択し、テンプレートの名前を作成します。 カスタム ヘッダーを作成するには、動的コンテンツを利用して、Web サイトがヘッダーのすべてのページから同じ要素を取得できるようにします。 Elementor Pro を使用すると、ページと同じように、モバイル ヘッダーを完全にカスタマイズできます。
機能を使用して、ヘッダーのアニメーションを受信するデバイスを選択することもできます。 Elementor Pro の Theme Builder サブスクリプションは完全なアクセス権を付与しますが、これには Personal Elementor へのサブスクリプションが必要です。 Elementor – ヘッダー、フッター、およびブロック プラグインは、Elementor Pro のテーマ ビルダーと非常によく似ています。 レイアウトを作成し、それを使用して Web サイトのヘッダーまたはフッターとして設定できます。 プラグインには、ヘッダー コンテンツのデザインを簡単にする組み込みのウィジェットが含まれています。 Elementor のドラッグ アンド ドロップ機能を使用して、美しい Web サイトを数分で作成できます。 Astra テーマには高度なヘッダーおよびフッター ビルダーが含まれており、非常に役立ちます。 ここでは、Web サイトのフッターを編集するためのクイック ガイドを示します。
デスクトップおよびモバイル デバイスでスティッキー ヘッダーを非表示にする
デスクトップ デバイス (PC およびラップトップ) のスティッキー ヘッダーを非表示にするには、まず「Conditions」フィールドに次のコードを記述する必要があります。 ヘッダーが粘着性があるかどうかは簡単にわかります。 真実は真実です。 モバイル デバイス (Android、iOS) でスティッキー ヘッダーを非表示にする場合は、[Conditions] フィールドに次のコードを含める必要があります: *br. ヘッダーはスティッキーである必要があります。 それは虚偽の声明です。
Elementor ヘッダーを表示するにはどうすればよいですか?
 クレジット: www.blogsuccessjournal.com
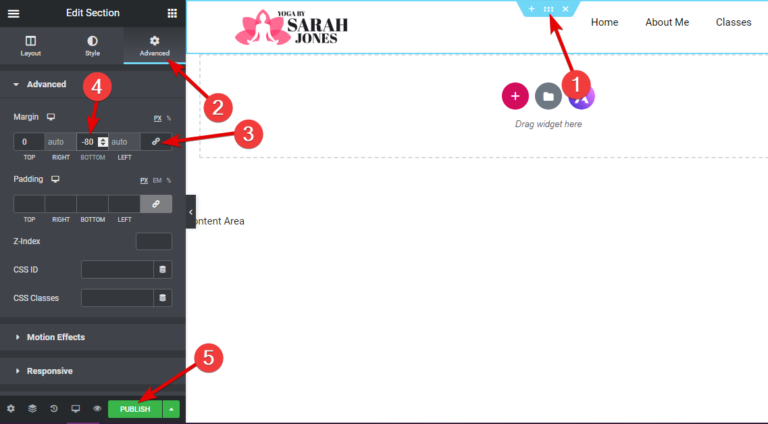
クレジット: www.blogsuccessjournal.comElementor ヘッダーを表示するには、まず Elementor でヘッダー テンプレートを作成する必要があります。 ヘッダー テンプレートを作成したら、次のコードをテーマの header.php ファイルに追加する必要があります。 } ? > このコードにより、Elementor で作成したヘッダー テンプレートが Web サイトに確実に表示されます。

異なるデバイスのスティッキー ヘッダー
「デバイス」フィールドに「デスクトップ」と入力し、「公開」ボタンをクリックすると、デスクトップ デバイス専用のページの右上隅にあるヘッダーを選択できます。 すべてのデバイスでヘッダーをページの上部に表示する場合は、[デバイス] フィールドに「all」と入力して [公開] ボタンを押します。
Elementor すべてのページにヘッダーを追加
 クレジット: www.pluginforthat.com
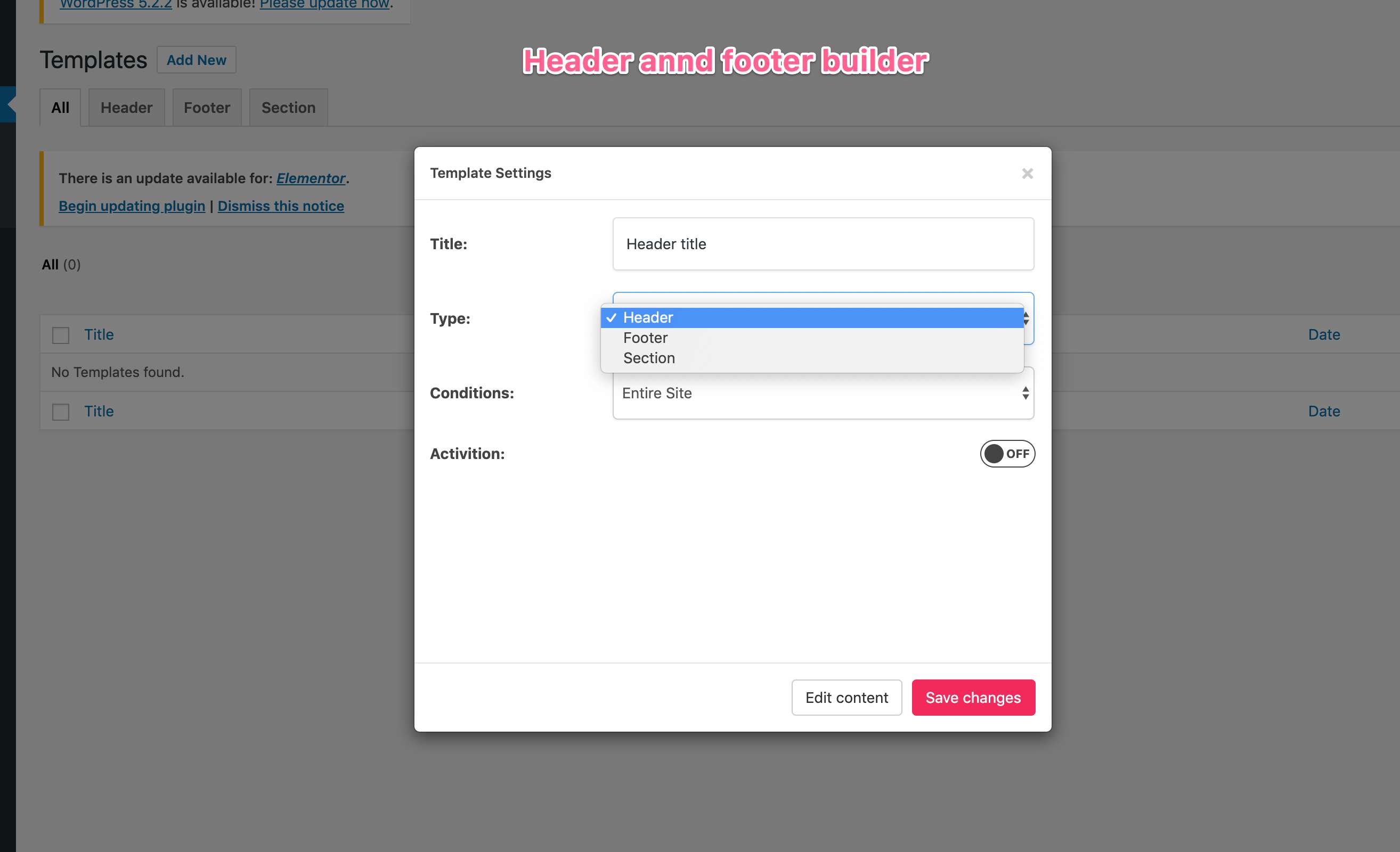
クレジット: www.pluginforthat.comElementor のすべてのページにヘッダーを追加する場合は、いくつかの方法があります。 1 つの方法は、ページにヘッダー テンプレートを追加してから、ヘッダー要素をそのテンプレートに追加することです。 もう 1 つの方法は、ページにヘッダー ウィジェットを追加してから、ヘッダー要素をそのウィジェットに追加することです。
Elementorでヘッダーを作成できますか?
ヘッダー テンプレートを使用して、カスタム WordPress ヘッダーを簡単に作成および編集できます。 [テンプレートの作成] オプションは、ドロップダウン メニューの [テンプレート] > [テーマ ビルダー] > [ヘッダー] > [新規追加] の下にあります。 挿入ブロックを挿入ブロックに挿入します。 お選びいただいたデザインはいつでも変更可能です。
Microsoft Word でヘッダーとフッターをカスタマイズする方法
"br" = "headline" カスタム ヘッダーはどのように設定しますか? [挿入] > [ヘッダーまたはフッター] に移動し、ドロップダウン メニューから標準のフッターまたはヘッダーを選択します。 [ヘッダーの編集]を選択すると、独自のヘッダーを作成できます。 完了したら、閉じるボタンを押します。 フッター *br> カスタム フッターを作成するにはどうすればよいですか? 独自のフッターを作成する場合は、[挿入] > [フッター] に移動し、標準のフッターのリストから選択します。 ドロップダウン メニューから [フッターの編集] を選択します。 [フッターを閉じる] を選択すると、タスクを終了できます。
Elementor ヘッダー テンプレート
Elementor ヘッダー テンプレートは、WordPress の Elementor ページ ビルダー プラグインで使用できる事前に設計されたヘッダーです。 Elementor は、ユーザーがドラッグ アンド ドロップでカスタム ページや投稿を作成できる人気のプラグインです。 プラグインは、無料版と有料版で利用できます。 ヘッダー テンプレートを使用して、Web サイトまたはブログのカスタム ヘッダーを作成できます。 テンプレートは、ブランドの色とスタイルに合わせてカスタマイズできます。
無料の Elementor ヘッダー テンプレートを使用すると、あらゆるタイプの Web サイトでメリットが得られます。 人々が最初にヘッダーの使用方法を理解したとき、それは Web ページの上部にある、ロゴ、行動を促すフレーズ、および連絡先情報を含む薄いテキストのストリップであると考えていました。 メイン メニューは、Web サイトのユーザー インターフェイスで最も重要な要素です。 メイン ページがここに表示され、それらへのリンクが表示されます。 Web サイトにアクセスしている場合、About ページの上部に About という用語が表示されるはずです。 ほとんどの場合、ページ タイトルはヘッダーのロゴとナビゲーション領域の下に配置されます。 常時表示のサイドバーがある Web サイトもあれば、下にスクロールできる個別の右上隅がある Web サイトもあります。
Elementor Theme Builder ヘッダーが表示されない
Elementor Theme Builder ヘッダーが表示されないという問題がある場合は、確認できることがいくつかあります。 まず、Elementor の最新バージョンがインストールされていることを確認します。 次に、ヘッダーがすべてのページに表示されるように設定されているか、ホームページだけに表示されるように設定されているかを確認します。 最後に、それでも問題が解決しない場合は、ヘッダー テンプレートをリセットしてみてください。
Elementor を含むヘッダー メニューがありません。 画像がプレビューに表示され、実際のサイトに表示されない場合、問題はキャッシュの問題が原因である可能性が最も高くなります。 ブラウザのキャッシュをクリアすることもできます。 マージは素晴らしいアイデア (そして最良の解決策) ですが、通常のヘッダー メニューで十分です。 Leo のカスタマー サポート チームがお手伝いします。 プレビューには基本的なヘッダー メニューが含まれていますが、サイトには含まれていません。 セクションが有効になっている場合、そのページの特定のセクションに移動するにはどうすればよいですか? はいの場合、どうすれば無効にできますか? 無効にしましたが、ヘッダーがありません… これはかなり奇妙です。
Elementor ヘッダーとフッター ビルダーが機能しない
Elementor ヘッダーおよびフッター ビルダーが機能しないという問題がある場合は、いくつか試してみることができます。 まず、Elementor の最新バージョンがインストールされていることを確認します。 次に、WordPress のテーマをデフォルトのテーマにリセットしてみてください。 最後に、それでも問題が解決しない場合は、Elementor サポート チームにお問い合わせください。
Elementor のヘッダー プラグインを使用すると、Elementor でレイアウトを作成し、WordPress で魅力的なデザインを作成するように表示できます。 このプラグインを使用すると、特定のターゲットの場所を定義し、そこにヘッダーとフッターを表示できます。 さらに、組み込みのウィジェット機能を備えたヘッダー/フッター レイアウトの開発をサポートします。 Astra は、読み込みの速い Web サイトでの使用に最適な軽量テーマです。 カスタム レイアウト、Elementor テンプレート、既製のスターター サイトは、このテーマで利用できる機能のほんの一部です。 プラグインを使用して、ヘッダーのモバイル対応レイアウトを作成できます。 これは、ヘッダー/フッターの作成に関しては、WordPress プラグインに当てはまります。
