Jak dodać nagłówek w WordPress Elementor
Opublikowany: 2022-09-20Dodanie nagłówka w WordPress Elementor jest proste i wymaga tylko kilku kliknięć. Nagłówki to świetny sposób na uporządkowanie treści i ułatwienie odwiedzającym znalezienia tego, czego szukają. W panelu administracyjnym WordPress przejdź do Elementor> Dodaj nowy. Nadaj nazwę nagłówkowi i wybierz szablon nagłówka . Kliknij przycisk Opublikuj. Twój nagłówek pojawi się teraz w Twojej witrynie.
Pokażę Ci, jak tworzyć niestandardowe nagłówki i stopki za pomocą Elementora, krok po kroku i bez doświadczenia w kodowaniu. Podstawowy Elementor Pro (dla jednej witryny) kosztuje 49 USD rocznie, ale jest tego wart, ponieważ zapewnia mnóstwo unikalnych funkcji, które wykraczają poza to, czego normalnie potrzebujesz. Tworząc niestandardowe stopki lub nagłówek w Elementorze, musisz zdecydować o głównym układzie stopki lub nagłówka. Na przykład zbuduję nagłówek z logo pośrodku, menu po lewej stronie i polem wyszukiwania po prawej, a wszystko to wygląda nowocześnie. Twoja stopka lub nagłówek nie mogą być ograniczone żadnym projektem ani ograniczeniami. Dostęp do bloku menu nawigacyjnego można uzyskać, przeciągając go do nagłówka z paska bocznego Elementora. Ponadto możesz zmienić kolor stron swojego menu, przechodząc do pozostałych dwóch zakładek – Styl i Zaawansowane.
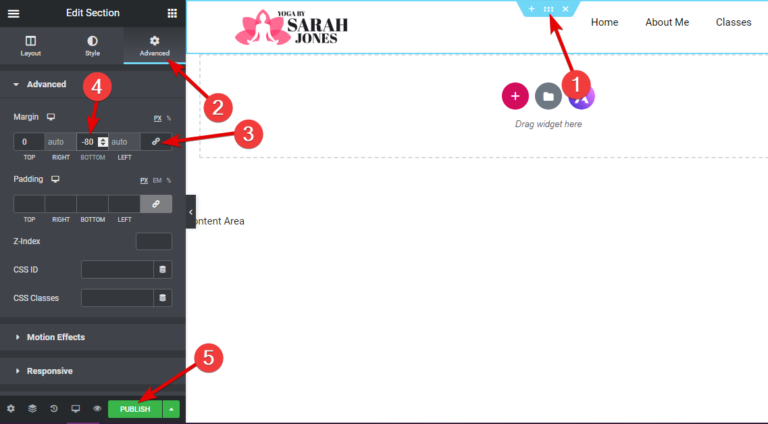
Chcesz więcej opcji dostosowywania? Dostępna jest bezpłatna wtyczka dla Elementora o nazwie NavMenu Addon. Kiedy publikujesz swoje dzieło w witrynie, możesz zastąpić domyślny nagłówek/stopkę, który obejmuje całą witrynę, lub po prostu użyć go na określonych stronach. Klikając główny przycisk PUISH w Elementorze, możesz uzyskać dostęp do tej funkcji. W wyskakującym okienku zostaniesz poproszony o wybranie miejsca na ekranie, w którym ma się pojawić nowy nagłówek lub stopka. Możesz zmienić podstawowy warunek na Cała witryna lub użyć tej opcji dla poszczególnych stron, postów, kategorii itd.
W fullPage dla Elementora lub Gutenberga szablon strony jest zwykle pusty. W rezultacie, gdy funkcja fullPage jest włączona w witrynie WordPress, zostanie załadowana pusta strona bez zależności od motywu. W wyniku tego Twój nagłówek lub stopka nie pojawią się.
Ta wersja Elementora nie obsługuje edycji nagłówka. Jeśli korzystasz z naszych funkcji Pro w swojej witrynie, musisz przesłać pilne zgłoszenie do pomocy technicznej na my.elementor.com. Produkty komercyjne, zgodnie z zasadami WordPress.org, nie są obsługiwane.
Jak dodać nagłówek do sekcji w Elementorze?
 Źródło: blackshot.design
Źródło: blackshot.designAby dodać nagłówek do sekcji w Elementorze, po prostu kliknij sekcję, w której chcesz dodać nagłówek, a następnie kliknij element nagłówka na lewym pasku bocznym. Spowoduje to otwarcie panelu ustawień nagłówka, w którym możesz dodać treść nagłówka i dostosować ją do własnych upodobań.
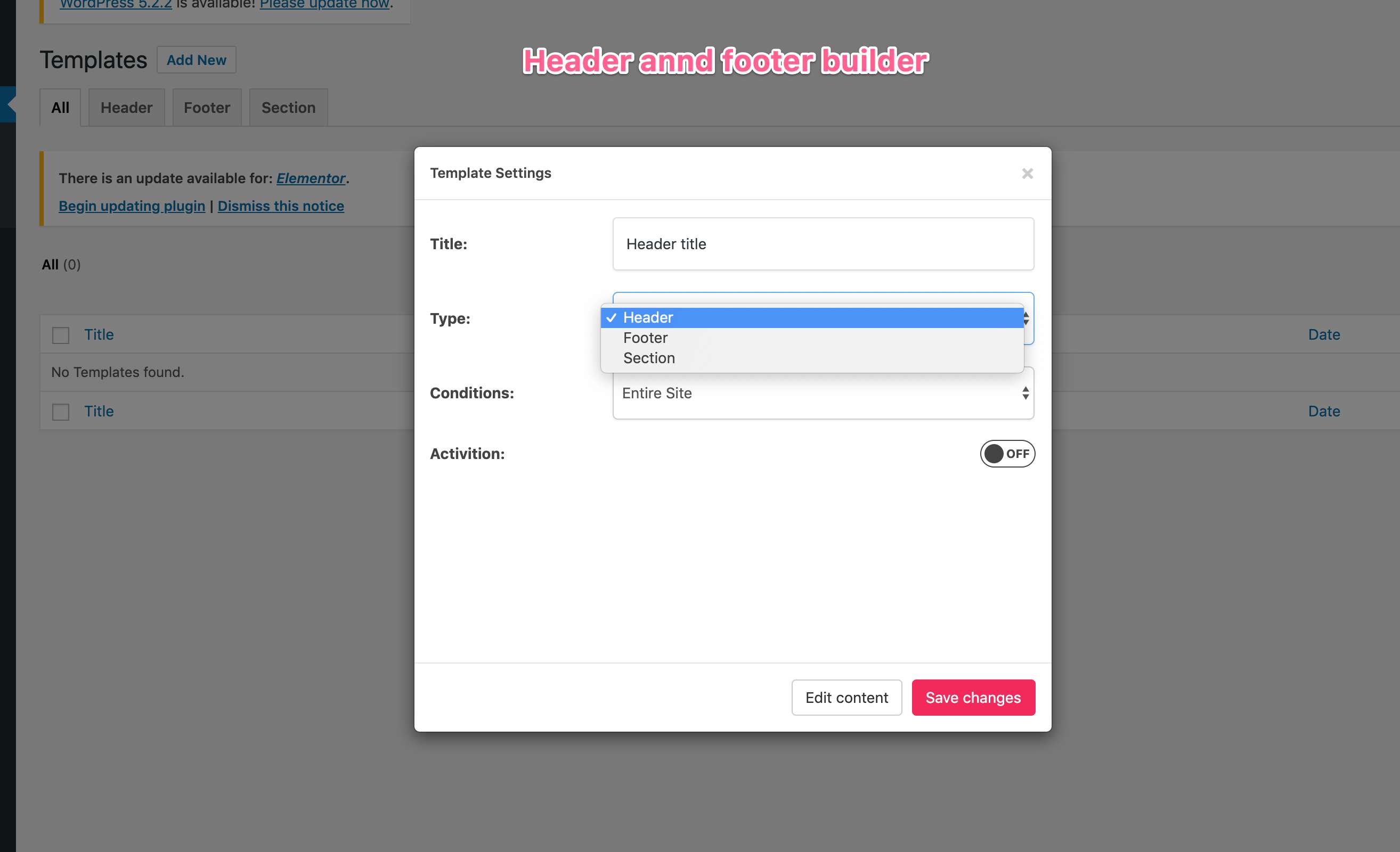
Nagłówek Twojej witryny zawiera menu nawigacyjne, logo, koszyk i inne ważne informacje. Fantastycznym narzędziem do dostosowywania nagłówka do Elementora jest Theme Builder. Możesz go używać z różnymi gotowymi szablonami nagłówków, ale jeśli chcesz mieć pełną kontrolę, stwórz własne. Elementora można użyć do utworzenia nowego szablonu, wybierając opcję Dodaj nowy szablon. W tym oknie dialogowym wybierz opcję Nagłówek , a następnie utwórz nazwę szablonu. Aby stworzyć niestandardowy nagłówek, skorzystaj z dynamicznej zawartości, która pozwala witrynie pobierać te same elementy z każdej strony nagłówka. Elementor Pro pozwala całkowicie dostosować nagłówek mobilny, tak jak w przypadku strony.
Możesz również wybrać, które urządzenia otrzymają animację nagłówka, korzystając z funkcji. Subskrypcja Theme Builder w Elementor Pro zapewni pełny dostęp, ale wymaga to subskrypcji Personal Elementor. Elementor – wtyczki nagłówka, stopki i bloków są bardzo podobne do Kreatora motywów Elementor Pro. Możesz utworzyć układ, a następnie ustawić go jako nagłówek lub stopkę w swojej witrynie, używając go. Wtyczka zawiera wbudowane widżety, które ułatwiają projektowanie treści nagłówka. Możesz tworzyć piękne strony internetowe w kilka minut dzięki funkcjom przeciągania i upuszczania w Elementorze. Motyw Astry zawiera zaawansowany kreator nagłówków i stopek, który będzie bardzo pomocny. Oto krótki przewodnik po edycji stopki witryny.
Ukrywanie przyklejonego nagłówka na komputerach stacjonarnych i urządzeniach mobilnych
Aby ukryć przyklejony nagłówek dla urządzeń stacjonarnych (PC i laptop), musisz najpierw wpisać następujący kod w polu „Warunki”. Łatwo stwierdzić, czy nagłówek jest lepki, czy nie. Prawda jest prawdziwa. Jeśli chcesz ukryć przyklejony nagłówek na urządzeniach mobilnych (Android, iOS), musisz umieścić w polu „Warunki” następujący kod: *br. Nagłówek musi być lepki. To fałszywe stwierdzenie.
Jak wyświetlić nagłówek Elementora?
 Źródło: www.blogsuccessjournal.com
Źródło: www.blogsuccessjournal.comAby wyświetlić nagłówek Elementora , musisz najpierw utworzyć szablon nagłówka w Elementorze. Po utworzeniu szablonu nagłówka należy dodać następujący kod do pliku header.php motywu: if ( function_exists( 'elementor_theme_do_location' ) ) { elementor_theme_do_location( 'header' ); } ? > Ten kod zapewni, że szablon nagłówka utworzony w Elementorze będzie wyświetlany w Twojej witrynie.

Przyklejone nagłówki na różnych urządzeniach
Możesz wybrać nagłówek w prawym górnym rogu strony tylko dla urządzeń stacjonarnych, wpisując „desktop” w polu „urządzenie” i klikając przycisk „Opublikuj”. Jeśli chcesz, aby nagłówek pojawiał się u góry strony na wszystkich urządzeniach, wpisz „wszystkie” w polu „urządzenie” i naciśnij przycisk „Opublikuj”.
Elementor Dodaj nagłówek do wszystkich stron
 Źródło: www.pluginforthat.com
Źródło: www.pluginforthat.comJeśli chcesz dodać nagłówek do wszystkich swoich stron w Elementorze, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest dodanie szablonu nagłówka do strony, a następnie dodanie elementu nagłówka do tego szablonu. Innym sposobem jest dodanie widżetu nagłówka do strony, a następnie dodanie elementu nagłówka do tego widżetu.
Czy możesz zbudować nagłówek w Elementorze?
Możesz łatwo tworzyć i edytować niestandardowe nagłówki WordPress za pomocą szablonu nagłówka. Opcję Utwórz szablon można znaleźć w Szablony > Kreator motywów > Nagłówek > Dodaj nowy, w menu rozwijanym. Wstaw blok do wstawiania do bloku wstawiania. Wybrany projekt można zmienić w dowolnym momencie.
Jak dostosować nagłówek i stopkę w programie Microsoft Word
„br” = „nagłówek” Jak skonfigurować niestandardowy nagłówek? Przejdź do Wstaw > nagłówek lub stopka i wybierz standardową stopkę lub nagłówek z menu rozwijanego. Wybierając Edytuj nagłówek , możesz utworzyć własny nagłówek. Kiedy skończysz, naciśnij przycisk zamykania. Stopka *br> Jak utworzyć niestandardową stopkę? Jeśli chcesz utworzyć własną stopkę, przejdź do opcji Wstaw > Stopka i wybierz z listy standardowych stopek. Wybierz Edytuj stopkę z menu rozwijanego. Wybierając Zamknij stopkę, możesz zakończyć zadanie.
Szablon nagłówka Elementora
Szablon nagłówka Elementor to wstępnie zaprojektowany nagłówek, którego można używać z wtyczką do tworzenia stron Elementor dla WordPress. Elementor to popularna wtyczka, która pozwala użytkownikom tworzyć niestandardowe strony i posty za pomocą przeciągania i upuszczania. Wtyczka jest dostępna w wersji bezpłatnej i płatnej. Szablon nagłówka może służyć do tworzenia niestandardowego nagłówka dla Twojej witryny lub bloga. Szablon można dostosować, aby pasował do kolorów i stylu Twojej marki.
Każdy rodzaj strony internetowej może skorzystać z naszego bezpłatnego szablonu nagłówka Elementor . Kiedy ludzie po raz pierwszy zrozumieli, jak używać nagłówka, pomyśleli, że będzie to cienki pasek tekstu w górnej części strony internetowej z logo, wezwaniem do działania i danymi kontaktowymi. Menu główne to najważniejszy aspekt interfejsu użytkownika na stronie internetowej. Tutaj będą wyświetlane Twoje strony główne wraz z linkami do nich. Powinieneś być w stanie zobaczyć termin Informacje u góry strony Informacje, jeśli odwiedzasz witrynę internetową. W większości przypadków tytuł strony zostanie umieszczony pod logo nagłówka i obszarem nawigacji. Niektóre witryny mają zawsze włączony pasek boczny, podczas gdy inne mają osobny prawy górny róg, w którym można przewijać w dół.
Nie wyświetla się nagłówek kreatora motywów Elementor
Jeśli masz problemy z niewidocznym nagłówkiem Elementor Theme Builder , możesz sprawdzić kilka rzeczy. Najpierw upewnij się, że masz zainstalowaną najnowszą wersję Elementora. Następnie sprawdź, czy nagłówek jest ustawiony na wyświetlanie na wszystkich stronach, czy tylko na stronie głównej. Na koniec, jeśli nadal masz problemy, możesz spróbować zresetować szablon nagłówka.
Brakuje menu nagłówka, które zawiera Elementor. Problem jest najprawdopodobniej spowodowany problemem z pamięcią podręczną, jeśli obraz jest wyświetlany w podglądzie, ale nie w aktywnej witrynie. Możliwe jest również wyczyszczenie pamięci podręcznej przeglądarki. Scalanie byłoby fantastycznym pomysłem (i najlepszym rozwiązaniem), ale wystarczyłoby normalne menu nagłówkowe. Zespół obsługi klienta Leo jest tutaj, aby Ci pomóc. Chociaż podgląd zawiera podstawowe menu nagłówka , witryna nie. Jeśli sekcje są włączone, to jak przejść do określonych sekcji tej strony? Jeśli tak, jak mogę to wyłączyć? Wyłączyłem to, ale nie ma nagłówka… To dość dziwaczne.
Kreator nagłówków i stopek Elementora nie działa
Jeśli masz problemy z niedziałającym nagłówkiem i stopką Elementora, możesz spróbować kilku rzeczy. Najpierw upewnij się, że masz zainstalowaną najnowszą wersję Elementora. Następnie spróbuj zresetować motyw WordPress do motywu domyślnego. Na koniec, jeśli nadal masz problemy, skontaktuj się z zespołem wsparcia Elementor, aby uzyskać pomoc.
Wtyczka nagłówka Elementora umożliwia tworzenie układu za pomocą Elementora i wyświetlanie go jako Twórz atrakcyjne projekty za pomocą WordPress. Ta wtyczka umożliwia zdefiniowanie określonej lokalizacji docelowej i wyświetlanie tam nagłówka i stopki. Ponadto obsługuje tworzenie układów nagłówka/stopki z wbudowaną funkcjonalnością widżetów. Astra to lekki motyw, który idealnie nadaje się do użytku na szybciej ładujących się stronach internetowych. Niestandardowe układy, szablony Elementora i gotowe witryny startowe to tylko niektóre z funkcji dostępnych w tym motywie. Możesz stworzyć mobilny układ responsywny swojego nagłówka za pomocą wtyczki. Dotyczy to wtyczki WordPress, jeśli chodzi o tworzenie nagłówka/stopki.
