如何在 WordPress Elementor 中添加標題
已發表: 2022-09-20在 WordPress Elementor 中添加標題很簡單,只需點擊幾下。 標題是組織內容並使訪問者輕鬆找到所需內容的好方法。 在 WordPress 管理面板中,轉到 Elementor > Add New。 為您的標題命名並選擇標題模板。 單擊發布按鈕。 您的標題現在將出現在您的網站上。
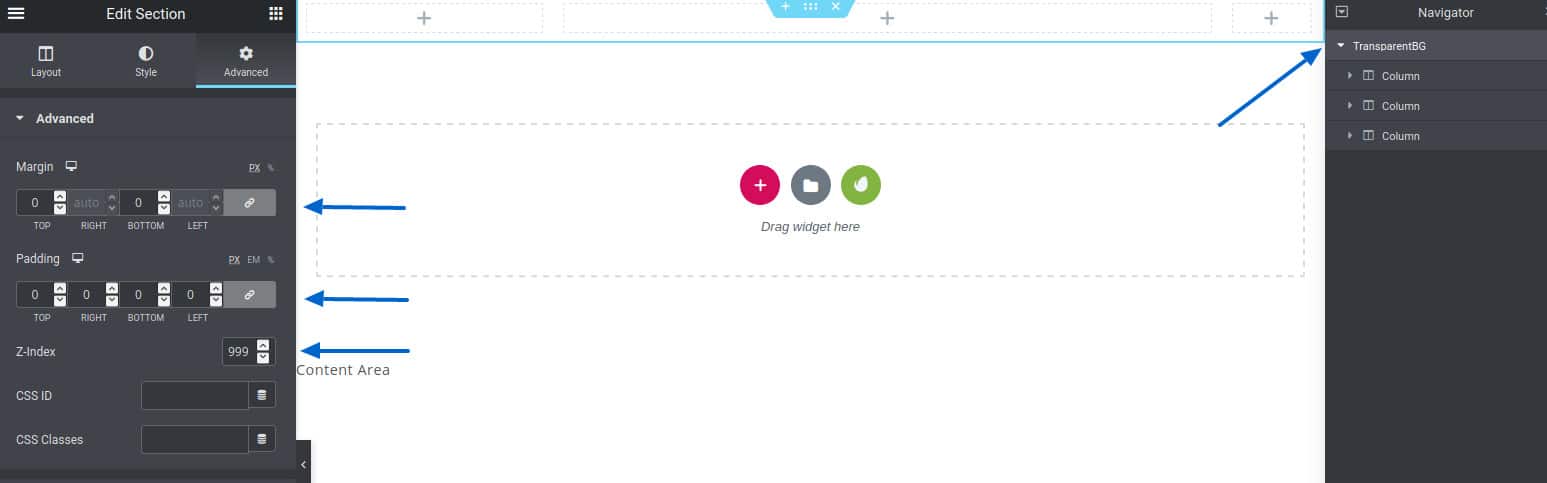
我將逐步向您展示如何使用 Elementor 製作自定義頁眉和頁腳,並且無需任何編碼經驗。 基本的 Elementor Pro(用於一個站點)每年花費 49 美元,但它非常值得,因為它為您提供了大量獨特的功能,超出了您通常需要的功能。 在 Elementor 中創建自定義頁腳或頁眉時,您必須確定頁腳或頁眉的主要佈局。 例如,我將構建一個中間帶有徽標的標題,左側是一個菜單,右側是一個搜索框,所有這些都具有現代感。 您的頁腳或頁眉不受任何設計或限制的限制。 導航菜單塊可以通過從 Elementor 側邊欄拖到標題中來訪問。 此外,您可以通過轉到其他兩個選項卡(樣式和高級)來更改菜單頁面的顏色。
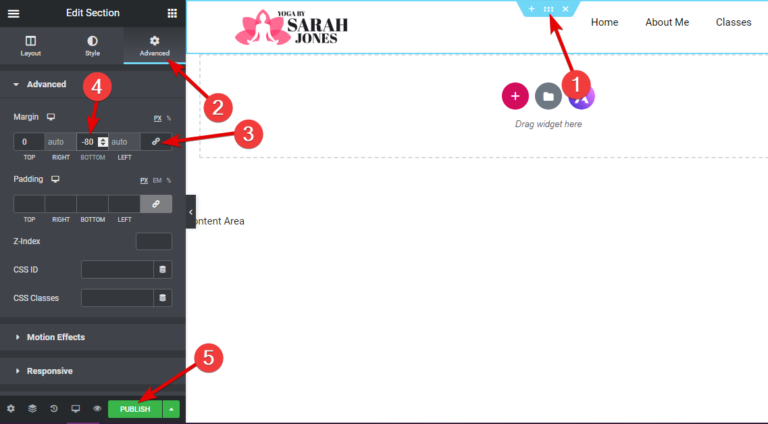
想要更多定制選項? Elementor 有一個名為 NavMenu Addon 的免費插件。 當您在站點上發布您的作品時,您可以替換站點範圍內的默認頁眉/頁腳,或者僅在特定頁面上使用它。 通過單擊 Elementor 中的主 PUISH 按鈕,您可以訪問此功能。 在彈出窗口中,系統會要求您選擇屏幕上您希望新頁眉或頁腳出現的位置。 您可以將基本條件更改為整個站點,也可以將此選項用於單個頁面、帖子、類別等。
在 Elementor 或 Gutenberg 的 fullPage 中,頁面模板通常為空。 因此,在您的 WordPress 網站上啟用 fullPage 時,將加載一個沒有主題依賴的空頁面。 因此,您的頁眉或頁腳將不會出現。
此版本的 Elementor 不支持編輯標題。 如果您在您的網站上使用我們的 Pro 功能,您需要向 my.elementor.com 提交緊急支持票。 根據 WordPress.org 規則,不支持商業產品。
如何在 Elementor 的部分中添加標題?
 學分:blackshot.design
學分:blackshot.design要將標題添加到 Elementor 中的部分,只需單擊要添加標題的部分,然後單擊左側邊欄中的標題元素。 這將打開標題設置面板,您可以在其中添加標題內容並根據自己的喜好設置樣式。
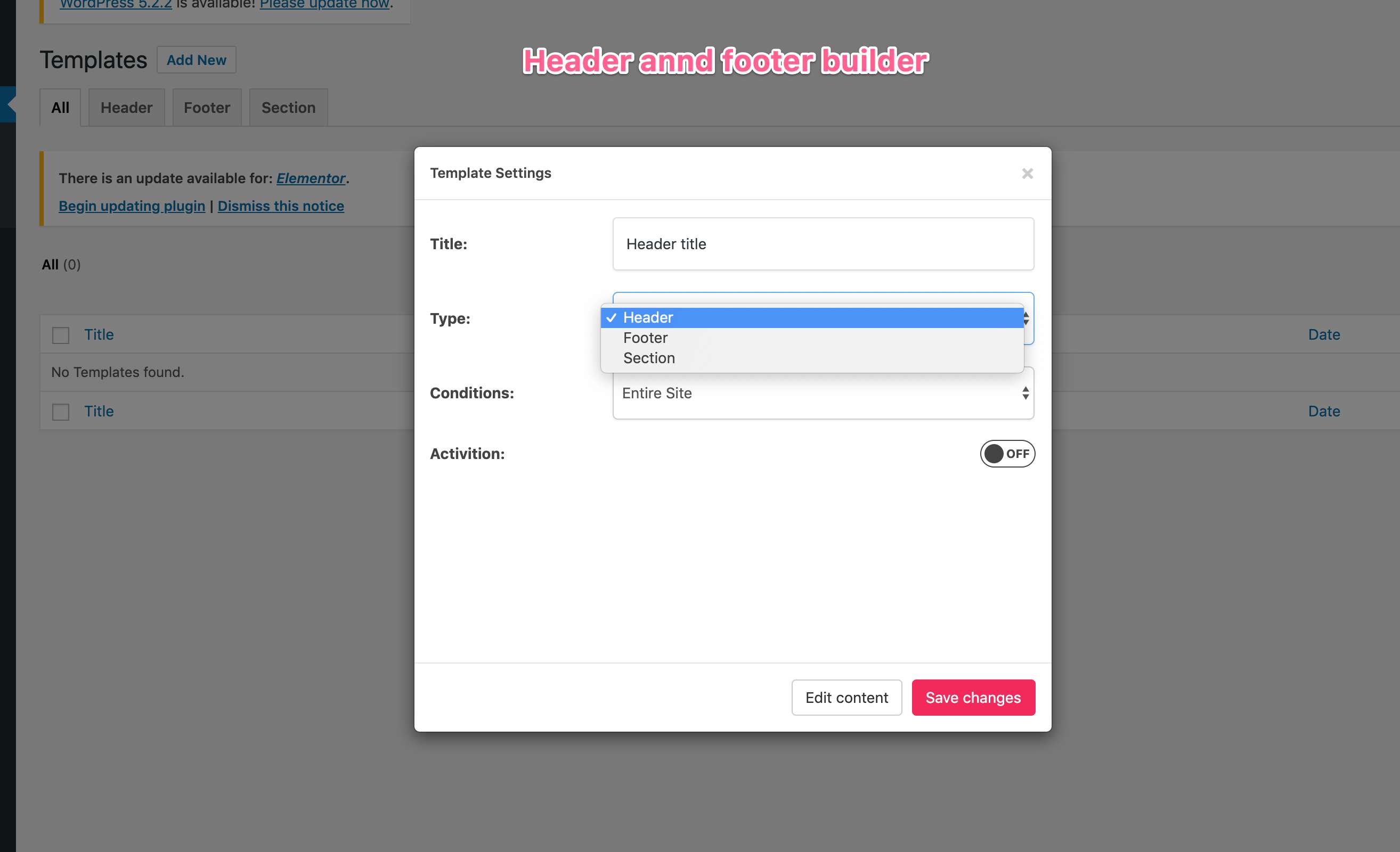
您網站的標題包含您的導航菜單、徽標、購物車和其他重要信息。 為 Elementor 自定義標題的絕佳工具是 Theme Builder。 您可以將它與各種預製的標題模板一起使用,但如果您想要完全控制,您應該自己製作。 Elementor 可用於通過選擇添加新模板來創建新模板。 在此對話框下,選擇頁眉選項,然後為您的模板創建一個名稱。 要創建自定義標題,請利用動態內容,它允許網站從標題的每個頁面中提取相同的元素。 Elementor Pro 允許您完全自定義您的移動標題,就像您可以使用頁面一樣。
您還可以使用這些功能選擇哪些設備將接收標題的動畫。 Elementor Pro 中的 Theme Builder 訂閱將授予您完全訪問權限,但這需要訂閱 Personal Elementor。 Elementor – 頁眉、頁腳和塊插件與 Elementor Pro 的 Theme Builder 非常相似。 您可以創建一個佈局,然後使用它將其設置為您網站上的頁眉或頁腳。 該插件包含內置小部件,可以輕鬆設計標題內容。 您可以使用 Elementor 的拖放功能在幾分鐘內創建漂亮的網站。 Astra 主題包括一個高級頁眉和頁腳生成器,這將提供很大幫助。 這是編輯網站頁腳的快速指南。
在桌面和移動設備上隱藏置頂標題
為了隱藏桌面設備(PC 和筆記本電腦)的粘性標題,您必須首先在“條件”字段中編寫以下代碼。 很容易判斷標題是否具有粘性。 真相是真實的。 如果您想在移動設備(Android、iOS)上隱藏置頂標題,您必須在“條件”字段中包含以下代碼:*br。 標題必須是粘性的。 這是一個錯誤的陳述。
如何顯示 Elementor 標頭?
 信用:www.blogsuccessjournal.com
信用:www.blogsuccessjournal.com要顯示Elementor 標頭,您需要先在 Elementor 中創建一個標頭模板。 創建標題模板後,您需要將以下代碼添加到主題的 header.php 文件中: if ( function_exists( 'elementor_theme_do_location' ) ) { elementor_theme_do_location( 'header' ); } ? > 此代碼將確保您在 Elementor 中創建的標題模板顯示在您的網站上。

不同設備上的粘性標題
您可以通過在“設備”字段中輸入“桌面”並單擊“發布”按鈕來選擇頁面右上角的標題(僅適用於桌面設備)。 如果您希望標題出現在所有設備的頁面頂部,請在“設備”字段中輸入“全部”,然後按“發布”按鈕。
Elementor 將頁眉添加到所有頁面
 信用:www.pluginforthat.com
信用:www.pluginforthat.com如果您想為 Elementor 中的所有頁面添加頁眉,您可以通過幾種不同的方式進行操作。 一種方法是將標題模板添加到您的頁面,然後將標題元素添加到該模板。 另一種方法是將標題小部件添加到您的頁面,然後將標題元素添加到該小部件。
您可以在 Elementor 中構建標題嗎?
您可以使用標題模板輕鬆創建和編輯自定義 WordPress 標題。 Create Template 選項可以在 Templates > Theme Builder > Header > Add New 的下拉菜單下找到。 將插入塊插入插入塊。 您選擇的設計可以隨時更改。
如何在 Microsoft Word 中自定義頁眉和頁腳
“br” = “headline” 如何設置自定義標題? 轉到插入 > 頁眉或頁腳,然後從下拉菜單中選擇標準頁腳或頁眉。 通過選擇Edit header ,您可以創建自己的標題。 完成後,按下關閉按鈕。 頁腳 *br> 如何製作自定義頁腳? 如果您想製作自己的頁腳,請導航到“插入”>“頁腳”,然後從標準頁腳列表中進行選擇。 從下拉菜單中選擇編輯頁腳。 通過選擇關閉頁腳,您可以完成任務。
Elementor 標頭模板
Elementor 標頭模板是預先設計的標頭,可與 WordPress 的 Elementor 頁面構建器插件一起使用。 Elementor 是一個流行的插件,它允許用戶通過拖放創建自定義頁面和帖子。 該插件提供免費和付費版本。 標題模板可用於為您的網站或博客創建自定義標題。 可以自定義模板以匹配您的品牌顏色和風格。
任何類型的網站都可以從使用我們免費的 Elementor 標頭模板中受益。 當人們第一次了解如何使用標題時,他們認為它是靠近網頁頂部的一條細長的文本,帶有徽標、號召性用語和聯繫信息。 主菜單是網站用戶界面最重要的方面。 您的主頁將顯示在此處,並帶有指向它們的鏈接。 如果您正在訪問一個網站,您應該能夠在“關於”頁面的頂部看到“關於”一詞。 在大多數情況下,頁面標題將放置在標題的徽標和導航區域下方。 有些網站有一個永遠在線的側邊欄,而其他網站有一個單獨的右上角,您可以向下滾動。
Elementor 主題生成器標題未顯示
如果您在沒有出現Elementor Theme Builder 標題時遇到問題,可以檢查一些事項。 首先,確保您安裝了最新版本的 Elementor。 接下來,檢查頁眉是否設置為顯示在所有頁面上或僅顯示在主頁上。 最後,如果您仍然遇到問題,您可以嘗試重置頁眉模板。
缺少包含 Elementor 的標題菜單。 如果圖像出現在預覽中但未出現在實時站點上,則該問題很可能是由緩存問題引起的。 也可以清除瀏覽器緩存。 合併將是一個絕妙的主意(也是最好的解決方案),但一個普通的標題菜單就足夠了。 Leo 的客戶支持團隊隨時為您提供幫助。 雖然預覽包含基本的標題菜單,但該站點不包含。 如果啟用了部分,那麼我如何導航到該頁面的特定部分? 如果是,我該如何禁用它? 我已禁用它,但沒有標題……這很奇怪。
Elementor 頁眉和頁腳生成器不工作
如果您在 Elementor Header 和 Footer Builder 無法正常工作時遇到問題,可以嘗試一些方法。 首先,確保您安裝了最新版本的 Elementor。 接下來,嘗試將您的 WordPress 主題重置為默認主題。 最後,如果您仍然遇到問題,請聯繫 Elementor 支持團隊尋求幫助。
Elementor 的標頭插件允許您使用 Elementor 創建佈局,並將其顯示為使用 WordPress 創建有吸引力的設計。 這個插件允許你定義一個特定的目標位置並在那裡顯示頁眉和頁腳。 此外,它還支持使用內置小部件功能開發頁眉/頁腳佈局。 Astra 是一個輕量級主題,非常適合在加載速度更快的網站上使用。 自定義佈局、Elementor 模板和現成的入門站點只是此主題中可用的一些功能。 您可以使用插件創建標題的移動響應式佈局。 在創建頁眉/頁腳時,WordPress 插件也是如此。
