如何将图像添加到 WordPress 博客文章
已发表: 2022-09-20如果您想在 WordPress 博客文章中添加图片,您可以通过单击文章编辑器上方的“添加媒体”按钮来实现。 这将打开 WordPress 媒体库,您可以在其中从计算机上传或选择图像。 找到要使用的图像后,单击“插入帖子”按钮。
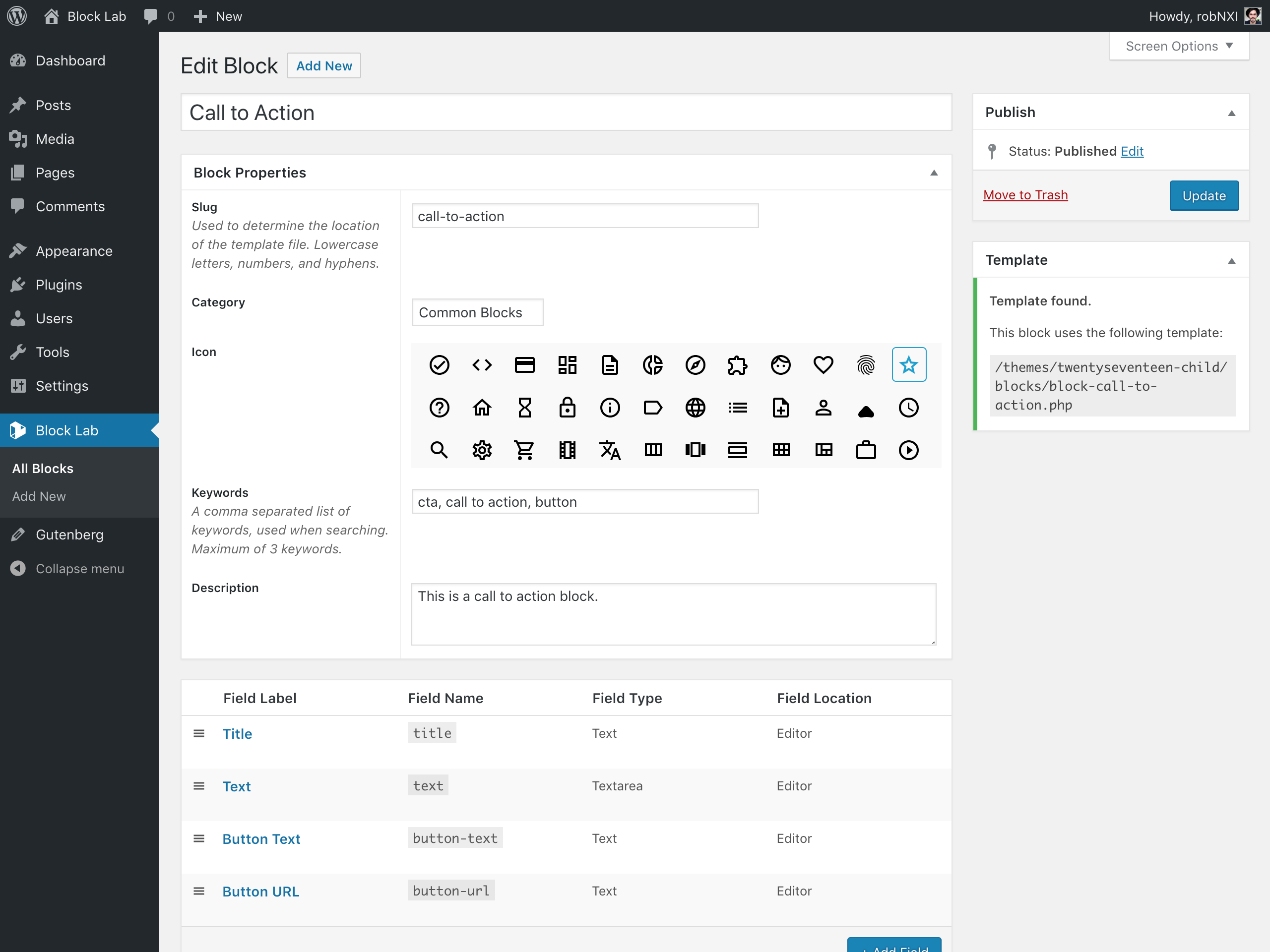
图像块WordPress
 信用:wptavern.com
信用:wptavern.com图像块可让您上传图像并使用可选文本为其添加标题。 您还可以选择以不同方式显示图像,包括缩略图网格、砖石网格或幻灯片。
图像块可用于将图像插入您的页面或帖子。 要使图像显示在左侧、右侧或中心,请使用对齐选项。 现在可以通过单击链接设置链接到您的图像。 如果您对图像进行更改,它将被添加到媒体库并成为新副本。 将图像添加到媒体库后,您可以使用图像编辑器调整其大小并对齐以适合周围的内容。 使用块工具栏的双色调过滤器,您可以更改图像的颜色。 如果要为图像添加标题,则必须首先在图像下方的标题空间中输入它。
此页面包含以下图像块设置选项。 确保图像的样式设置为以下。 可以通过将半径设置为 0 并将边界设置为零来检测锐边。 可以修改高级块以包含标题属性、HTML 锚点和其他 CSS 类。
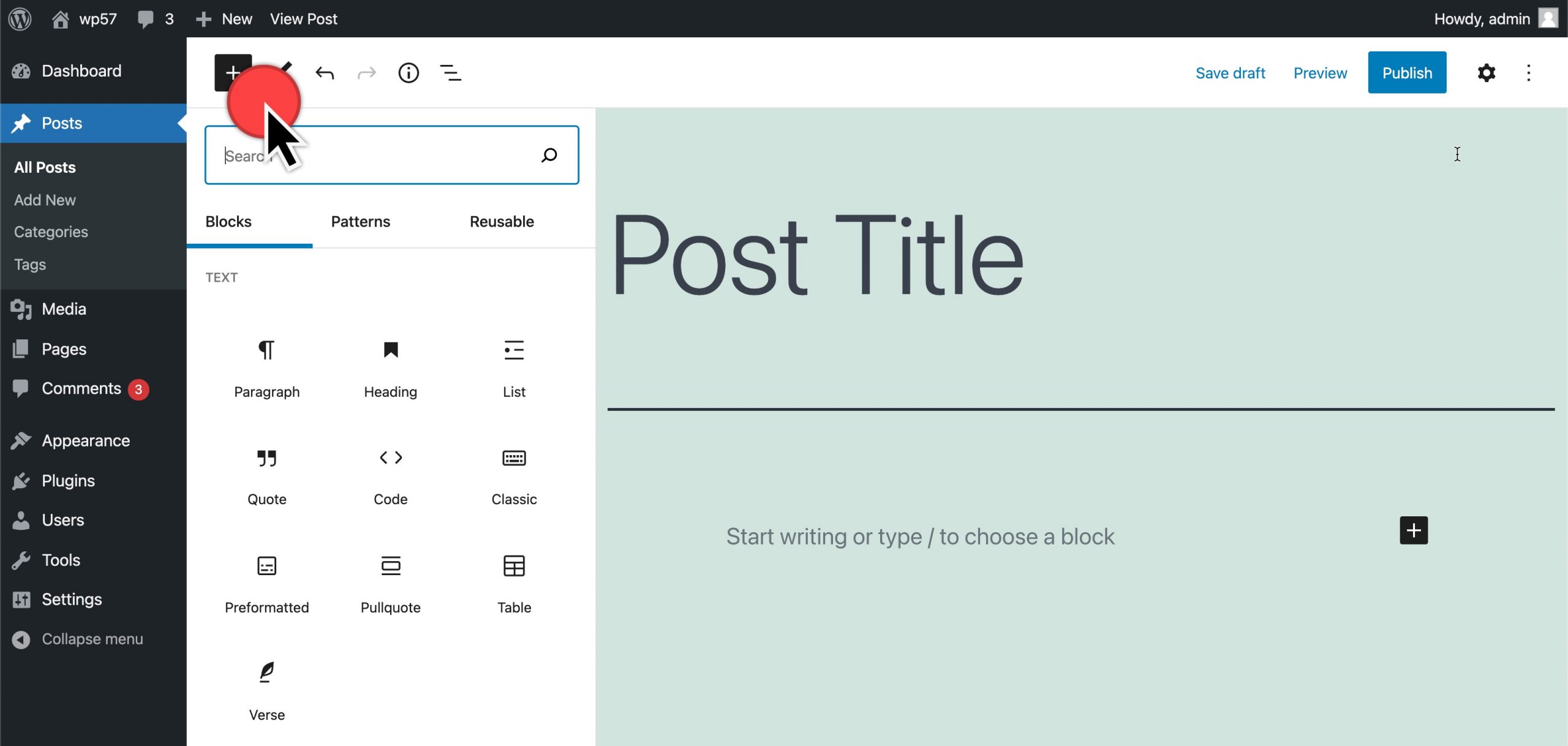
如何将图像块添加到您的 WordPress 帖子和页面
WordPress 帖子的图像块附加组件 通过在文本字段中键入“/image”,可以在WordPress 帖子或页面中找到图像块。 在搜索字段中输入“图像”后,您将看到图像块作为添加按钮块。 如果您想将图像块添加到加号图标(或使用它来添加图像),请单击加号图标并在搜索字段中输入“图像”。 图像块可以在 WordPress 帖子和页面部分中找到。 如果要查找图像块,请在文本字段中输入“/image”,单击“添加按钮块”,或单击加号图标 (+),然后输入“image”。
如何在 WordPress 中添加块
 学分:learn.wordpress.org
学分:learn.wordpress.org为了在 WordPress 中添加块,您需要先安装WordPress 块编辑器插件。 安装插件后,您需要激活它。 插件激活后,您需要单击 WordPress 编辑器中的“添加块”按钮。
为了使创建帖子和页面变得简单,WordPress 将内容和布局元素作为块包含在内。 在大多数情况下,WordPress 包含许多标准块。 您可能希望为特定任务创建单独的块。 我们将在本教程中向您展示如何制作完全自定义的块。 通过填写三个字段,您可以创建一个推荐块。 通过单击添加字段按钮,您可以插入第一个字段。 第二步是创建一个块模板,该模板将用于完全按照屏幕上显示的方式显示数据。
通过选择 CSS 选项卡,您可以设置块输出标记的样式。 自行创建自定义块模板。 如果您使用自定义块字段,PHP 是一个不错的选择。 编辑器模板必须直接上传到您的主题才能正常工作。 您可以提前预览自定义块。 您现在必须提供一些测试数据才能预览您的 HTML/CSS。 使用 WordPress 主题,您可以创建自定义 Gutenberg 块。

当您单击添加新块按钮时,可以通过在搜索框中输入其名称或关键字来找到您的块。 如果您想查看自定义块的实际效果,请保存您的帖子和页面,然后进行预览。 在我们的测试站点上查看我们的推荐块的插图。
WordPress中的添加块按钮在哪里?
要添加按钮块,请单击块插入器图标,然后输入“按钮”以获取按钮块。 可以通过单击添加块。 您按下的第一个按钮将允许您输入任何您想要的内容。
图像块 Html
 信用:YouTube
信用:YouTube图像块是定义图像应如何在网页上显示的 HTML 元素。 它们可用于控制图像的大小、对齐方式和其他方面。
图像不会上传到网页,但它们会链接到一个网页。 显示链接图像时,会出现指定的保存空间。 如果浏览器无法定位图像,则会显示 alt 属性的值。 style 属性可用于指定图像的大小和高度。 可以使用文件夹或服务器名称在另一个服务器上的文件夹之间或另一个文件夹和另一个服务器之间移动图片。 如果您有外部图像,您可能需要在使用它们之前获得许可。 使用 float 属性,可以左键或右键单击文本。
使用 Html 插入图像
图片应使用img 标签的 src 和 alt 属性进行标记,如下图所示。 此方法将图像插入到文档中,将 src 属性配置为图像的 URL,并将 alt 属性分配给图像的文本。
图像块 CSS
图像阻塞是一种用于阻止图像加载到网页上的技术。 最常见的方法是使用名为“display: none”的 CSS 属性。 将此属性应用于图像时,该图像将在页面上不可见。 还有其他方法可以阻止图像,但这是最常见的。
如何使用代码在 WordPress 中插入图像
要使用代码在 wordpress 中插入图像,您需要: 1. 转到您的 wordpress 仪表板 2. 单击帖子选项卡 3. 单击添加新帖子 4. 单击添加媒体 5. 单击插入帖子 6 . 选择您的图片 7. 单击插入帖子按钮 8. 复制代码 9. 将代码粘贴到您的 wordpress 帖子中
在 Html 中插入图像的代码是什么?
img> 元素用于使简单的图像出现在网页上。 这是一个空元素(没有任何文本内容或结束标记),没有相关内容(称为完整标题、源或 src 元素),只有一个属性才能正常运行。
