如何将 HTML CSS 和 JavaScript 添加到 WordPress
已发表: 2022-09-20向 WordPress 添加 HTML、CSS 和 JavaScript 向 WordPress 站点添加 HTML、CSS 和 JavaScript 是许多站点所有者需要执行的一项常见任务。 有几种不同的方法可以解决这个问题,您选择的方法将取决于您对代码的舒适程度和您网站的具体情况。 在本文中,我们将介绍向 WordPress 添加 HTML、CSS 和 JavaScript 的基础知识。 如果您习惯使用代码,则可以通过编辑主题或插件文件将 HTML、CSS 和 JavaScript 添加到 WordPress 站点。 如果您不习惯使用代码,可以使用 WordPress 插件将 HTML、CSS 和 JavaScript 添加到您的站点。
应按照以下步骤将自定义 CSS 和 JS 添加到您的 WordPress 网站。 可以通过多种方式将代码片段添加到您的站点。 可以使用插件,也可以使用定制器创建子主题(仅适用于 CSS)。 有许多选项和良好的文档可帮助您完成该过程。 子主题允许您使用父主题的功能,但它也允许您更改站点的外观和设计。 有一些很棒的教程将引导您完成创建子主题的过程。 通过结合 functions.php 文件和 CSS 文件,您可以向子主题添加新的 CSS 和Js 文件。
如何在 WordPress 中添加 Html Css 和 Js?
 信用:redstapler.co
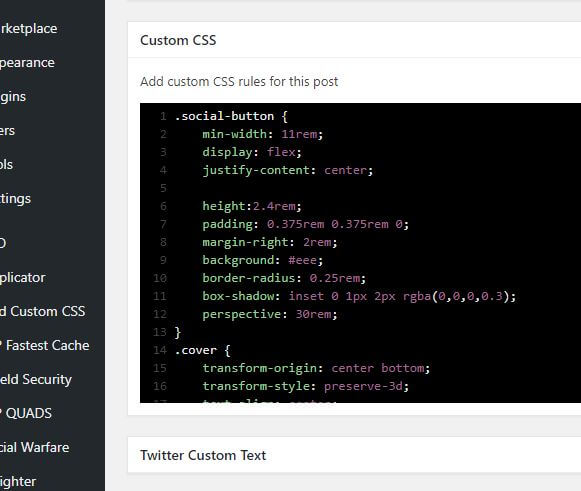
信用:redstapler.co为了将 HTML、CSS 和 JS 添加到 WordPress,您需要安装并激活像 Custom HTML5 这样的插件。 激活后,您可以将 HTML、CSS 和JS 代码添加到自定义 HTML5 插件设置页面。
网站所有者通常希望改进网站的前端及其整体功能。 简单的 WordPress 主题的所有者通常使用自定义 CSS 和 JS 代码来自定义它们。 无需咨询此博客中的专家,即可创建自定义样式和代码并将其添加到您的网站。 网站标题是放置样式的理想位置。 为您要进行的每个样式自定义填写代码。 创建和自定义页面的能力是 WordPress 主题的一个重要特性。 当您下载自定义 CSS 和 JS 插件时,您不需要子主题。
Essential 插件包括一个自定义 CSS 和 JS Pro 编辑器,允许您更改现有的WordPress 网站,而无需安装子主题。 网站所有者可以轻松地将自定义代码添加到其页眉和页脚,然后他们可以轻松应用这些更改。 您可以使用最安全的 WordPress 插件之一来激活和运行您的在线网站。
学习编码语言以充分利用 WordPress
如果您想利用 WordPress 的众多功能,您必须首先学习其中一种编码语言。
我可以使用 Html Css Javascript WordPress 吗?
 信用:品脱
信用:品脱是的,您可以同时使用 HTML、CSS、JavaScript 和 WordPress。 WordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。 要使用 WordPress,您需要一个域名和虚拟主机。 设置好 WordPress 站点后,您可以使用数以千计的免费或高级主题和插件中的任何一个来自定义您的站点。
我可以在 WordPress 中使用 Javascript 吗?
您可以使用 JavaScript 将动态元素添加到您的 WordPress 帖子或页面。
确保在您的 WordPress 网站上正确加载 Jquery
您可以通过将 jQuery 插件加载到浏览器中并观察它对 jQuery 主题的反应来检查站点是否正确加载。 如果您使用的是自定义主题或插件,则可能无法正确加载。 如果您在使用 JavaScript 加载网站时遇到问题,请确保您正确加载了 jQuery,并且您的 WordPress 网站使用的是正确版本的 jQuery。

我应该学习 Html Css 和 Javascript 还是 WordPress?
如果您的网站没有内容更改、更新或更新,那么 HTML 是您的最佳选择,因为它可以使其运行得更快。 如果您想让您的商业网站保持最新并不断发展,WordPress 就是您的平台。
WordPress 与 Wix:哪个更适合 Seo?
根据这个比较,WordPress 取得了胜利。 用户会发现更新更容易、更人性化,使其成为更适合 SEO 优化的工具。
如何在 WordPress 中添加自定义 Html 和 Css
为了将自定义 HTML和 CSS 添加到 WordPress 站点,您需要通过 FTP 客户端或主机控制面板访问该站点的文件。 访问站点文件后,您需要编辑 header.php 文件并将代码插入适当的位置。 保存 header.php 文件后,您需要将编辑后的文件上传到 WordPress 站点。
WordPress 网站:如何在拖放表单中添加自定义 CSS 可以将自定义 CSS 添加到网站中,以帮助它的外观和功能更像是您设计的。 通过添加自定义 CSS 代码,您可以更改特定帖子或页面的外观。 可以通过多种方式将自定义 CSS 添加到 WordPress 网站。 为了使用主题定制器,您必须首先选择使用它的主题。 为了将其与其他主题一起使用,您必须首先将其复制并粘贴到您的新主题中。 CSS 编辑器,如 Full Site Editor (FSE) 也可用于创建自定义 CSS。 使用自定义 CSS 插件,您可以将自定义 CSS 与主题分开存储。
除了自定义 CSS 之外,还可以将自定义 CSS 添加到主题中。 最有效的替代方法是使用子主题。 您还可以通过这样做轻松更改主题,并且您的自定义更改将保持不变。
如何在 WordPress 中添加自定义 Html 页面
为了将自定义 HTML 页面添加到您的 WordPress 站点,您需要创建一个新文件,然后将其上传到您的 WordPress 目录。 完成此操作后,您可以编辑文件并添加HTML 代码。 保存更改后,您可以预览页面以查看它在您的网站上的外观。
为什么我需要在 wordpress 中创建自定义 HTML 页面? 将 HTML 页面添加到您的站点有很多好处。 没有必要从头开始; 相反,创建一个与您在新站点上完全一样的页面。 如果您选择的主题不支持特定页面布局,则使用自定义页面是另一种选择。 如果您还没有启动并运行您的自定义 HTML 页面,这是一个好主意。 您的模板、index.html 文件以及您可能拥有的任何其他依赖项都将放在您计算机上的一个文件夹中。 Zip 存档是最方便的文件存储方式。
存档应上传到托管 WordPress 安装的服务器。 如果您的服务器不支持重定向,当您输入自定义 HTML 页面的 URL 时,您的 index.php 文件将不会被重定向。 如果错误仍然存在,您可以通过编辑 .htaccess 文件对其进行故障排除。 如果您在尝试访问新页面时遇到 404 错误,那么您使用的浏览器并不重要。 无需恐慌,因为这是 WordPress 中的常见错误。
