So fügen Sie HTML, CSS und JavaScript zu WordPress hinzu
Veröffentlicht: 2022-09-20Hinzufügen von HTML, CSS und JavaScript zu WordPress Das Hinzufügen von HTML, CSS und JavaScript zu einer WordPress-Site ist eine häufige Aufgabe, die viele Websitebesitzer erledigen müssen. Es gibt ein paar verschiedene Möglichkeiten, dies zu tun, und die Methode, die Sie wählen, hängt von Ihrer Erfahrung mit Code und den Besonderheiten Ihrer Website ab. In diesem Artikel behandeln wir die Grundlagen des Hinzufügens von HTML, CSS und JavaScript zu WordPress. Wenn Sie mit der Arbeit mit Code vertraut sind, können Sie HTML, CSS und JavaScript zu Ihrer WordPress-Site hinzufügen, indem Sie Ihre Design- oder Plug-in-Dateien bearbeiten. Wenn Sie nicht gerne mit Code arbeiten, können Sie ein WordPress-Plug-in verwenden, um HTML, CSS und JavaScript zu Ihrer Website hinzuzufügen.
Benutzerdefiniertes CSS und JS sollten Ihrer WordPress-Site hinzugefügt werden, indem Sie diesen Schritten folgen. Code-Snippets können auf verschiedene Weise zu Ihrer Website hinzugefügt werden. Es kann ein Plugin verwendet werden, oder Sie können mit dem Customizer (nur für CSS) ein untergeordnetes Thema erstellen. Es gibt zahlreiche Optionen und eine gute Dokumentation, die Sie beim Abschluss des Prozesses unterstützen. Mit einem Child-Theme können Sie die Funktionen eines Parent-Themes nutzen, aber auch das Aussehen und Design Ihrer Seite verändern. Es gibt einige fantastische Tutorials, die Sie durch den Prozess der Erstellung eines untergeordneten Themas führen. Indem Sie die Datei functions.php und die CSS-Datei kombinieren, können Sie dem Child-Theme neue CSS- und Js-Dateien hinzufügen.
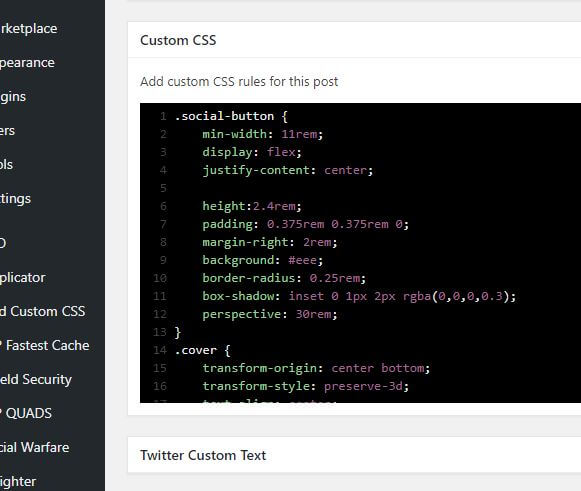
Wie füge ich HTML Css und Js in WordPress hinzu?
 Bildnachweis: redstapler.co
Bildnachweis: redstapler.coUm HTML, CSS und JS zu WordPress hinzuzufügen, müssen Sie ein Plugin wie Custom HTML5 installieren und aktivieren. Nach der Aktivierung können Sie Ihren HTML-, CSS- und JS-Code zur Einstellungsseite des benutzerdefinierten HTML5-Plugins hinzufügen.
Websitebesitzer möchten in der Regel das Frontend der Website sowie ihre Gesamtfunktionalität verbessern. Benutzerdefinierter CSS- und JS-Code wird häufig von Besitzern einfacher WordPress-Designs verwendet, um sie anzupassen. Benutzerdefinierte Stile und Code können erstellt und Ihrer Website hinzugefügt werden, ohne einen Experten in diesem Blog zu konsultieren. Der Website-Header ist der ideale Ort, um Stile zu platzieren. Geben Sie den Code für jede Stilanpassung ein, die Sie vornehmen möchten. Die Möglichkeit, eine Seite zu erstellen und anzupassen, ist ein wichtiges Merkmal von WordPress-Themes. Wenn Sie benutzerdefinierte CSS- und JS-Plugins herunterladen, benötigen Sie kein untergeordnetes Thema.
Das Essential-Plugin enthält einen benutzerdefinierten CSS- und JS Pro-Editor, mit dem Sie Änderungen an bestehenden WordPress-Websites vornehmen können, ohne ein untergeordnetes Thema installieren zu müssen. Websitebesitzer können ganz einfach benutzerdefinierte Codes zu ihrer Kopf- und Fußzeile hinzufügen und diese Änderungen dann einfach anwenden. Sie können es verwenden, um Ihre Online-Website mit einem der sichersten WordPress-Plugins zu aktivieren und zu betreiben.
Lernen Sie eine Programmiersprache, um das Beste aus WordPress herauszuholen
Wenn Sie die vielen Funktionen von WordPress nutzen möchten, müssen Sie zunächst eine dieser Programmiersprachen lernen.
Kann ich Html CSS Javascript WordPress verwenden?
 Bildnachweis: Pinterest
Bildnachweis: PinterestJa, Sie können HTML, CSS, JavaScript und WordPress zusammen verwenden. WordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können. Um WordPress nutzen zu können, benötigen Sie einen Domainnamen und Webhosting. Sobald Sie Ihre WordPress-Site eingerichtet haben, können Sie eines der Tausenden von kostenlosen oder Premium-Designs und Plugins verwenden, die zur Verfügung stehen, um Ihre Site anzupassen.
Kann ich Javascript in WordPress verwenden?
Sie können Ihren WordPress-Beiträgen oder -Seiten mit JavaScript dynamische Elemente hinzufügen.
Sicherstellen, dass Jquery korrekt auf Ihrer WordPress-Site geladen wird
Sie können überprüfen, ob die Website korrekt geladen wird, indem Sie das jQuery-Plug-in in Ihren Browser laden und beobachten, wie es auf das jQuery-Theme reagiert. Wenn Sie ein benutzerdefiniertes Design oder Plugin verwenden, wird es möglicherweise nicht richtig geladen. Wenn Sie Probleme beim Laden Ihrer Website mit JavaScript haben, vergewissern Sie sich, dass Sie jQuery korrekt laden und dass Ihre WordPress-Website die richtige Version von jQuery verwendet.

Sollte ich HTML, CSS und Javascript oder WordPress lernen?
Wenn Sie keine Inhaltsänderungen, Aktualisierungen oder Aktualisierungen auf Ihrer Website haben, ist HTML die beste Wahl, da sie dadurch schneller ausgeführt wird. Wenn Sie Ihre Unternehmenswebsite auf dem neuesten Stand halten und erweitern möchten, ist WordPress die Plattform für Sie.
WordPress Vs Wix: Was ist besser für SEO?
Laut diesem Vergleich hat WordPress gesiegt. Benutzer werden es einfacher und benutzerfreundlicher finden, es zu aktualisieren, was es zu einem besser geeigneten Werkzeug für die SEO-Optimierung macht.
So fügen Sie benutzerdefiniertes HTML und CSS in WordPress hinzu
Um benutzerdefiniertes HTML und CSS zu einer WordPress-Site hinzuzufügen, müssen Sie über einen FTP-Client oder das Hosting-Bedienfeld auf die Dateien der Site zugreifen. Nachdem Sie auf die Dateien der Website zugegriffen haben, müssen Sie die Datei header.php bearbeiten und den Code an der entsprechenden Stelle einfügen. Nachdem Sie die header.php-Datei gespeichert haben, müssen Sie die bearbeitete Datei auf die WordPress-Site hochladen.
WordPress-Site: So fügen Sie benutzerdefiniertes CSS in einem Drag-and-Drop-Formular hinzu Benutzerdefiniertes CSS kann einer Website hinzugefügt werden, damit sie so aussieht und funktioniert, wie sie von Ihnen entworfen wurde. Durch Hinzufügen eines benutzerdefinierten CSS-Codes können Sie das Erscheinungsbild eines bestimmten Beitrags oder einer bestimmten Seite ändern. Benutzerdefiniertes CSS kann auf verschiedene Weise zu einer WordPress-Website hinzugefügt werden. Um den Theme Customizer verwenden zu können, müssen Sie zuerst das Theme auswählen, das es verwendet. Um es mit anderen Themes zu verwenden, müssen Sie es zuerst kopieren und in Ihr neues Theme einfügen. Ein CSS-Editor wie der Full Site Editor (FSE) kann auch verwendet werden, um benutzerdefiniertes CSS zu erstellen. Mit einem benutzerdefinierten CSS-Plugin können Sie Ihr benutzerdefiniertes CSS getrennt von Ihrem Design speichern.
Zusätzlich zu benutzerdefiniertem CSS kann einem Design benutzerdefiniertes CSS hinzugefügt werden. Die effektivste Alternative ist die Verwendung eines untergeordneten Themas. Auf diese Weise können Sie auch ganz einfach Ihre Themen ändern, und Ihre benutzerdefinierten Änderungen bleiben bestehen.
So fügen Sie eine benutzerdefinierte HTML-Seite in WordPress hinzu
Um Ihrer WordPress-Site eine benutzerdefinierte HTML-Seite hinzuzufügen, müssen Sie eine neue Datei erstellen und diese dann in Ihr WordPress-Verzeichnis hochladen. Anschließend können Sie die Datei bearbeiten und Ihren HTML-Code hinzufügen. Nachdem Sie Ihre Änderungen gespeichert haben, können Sie eine Vorschau der Seite anzeigen, um zu sehen, wie sie auf Ihrer Website aussehen wird.
Warum muss ich eine benutzerdefinierte HTML-Seite in WordPress erstellen? Das Hinzufügen einer HTML-Seite zu Ihrer Website ist aus verschiedenen Gründen vorteilhaft. Es ist nicht notwendig, bei Null anzufangen; Erstellen Sie stattdessen eine Seite, die auf der neuen Website genau so aussieht, wie Sie es möchten. Wenn ein bestimmtes Seitenlayout von dem ausgewählten Design nicht unterstützt wird, ist die Verwendung einer benutzerdefinierten Seite eine weitere Option. Es ist eine gute Idee, Ihre benutzerdefinierte HTML-Seite sofort zum Laufen zu bringen, falls Sie dies noch nicht getan haben. Ihre Vorlage, die index.html-Datei und alle anderen Abhängigkeiten, die Sie möglicherweise haben, werden in einem Ordner auf Ihrem Computer abgelegt. Zip-Archive sind die bequemste Art, Dateien zu speichern.
Das Archiv sollte auf den Server hochgeladen werden, auf dem Ihre WordPress-Installation gehostet wird. Wenn Ihr Server keine Umleitung unterstützt, wird Ihre index.php-Datei nicht umgeleitet, wenn Sie die URL für Ihre benutzerdefinierte HTML-Seite eingeben. Wenn der Fehler weiterhin besteht, können Sie ihn beheben, indem Sie die .htaccess-Datei bearbeiten. Es spielt keine Rolle, welchen Browser Sie verwenden, wenn Sie beim Versuch, auf Ihre neue Seite zuzugreifen, einen 404-Fehler erhalten. Es besteht kein Grund zur Panik, da dies ein häufiger Fehler in WordPress ist.
