Comment ajouter HTML CSS et JavaScript à WordPress
Publié: 2022-09-20Ajout de HTML, CSS et JavaScript à WordPress L'ajout de HTML, CSS et JavaScript à un site WordPress est une tâche courante que de nombreux propriétaires de sites doivent effectuer. Il existe plusieurs façons de procéder, et la méthode que vous choisirez dépendra de votre niveau de confort avec le code et des spécificités de votre site. Dans cet article, nous couvrirons les bases de l'ajout de HTML, CSS et JavaScript à WordPress. Si vous êtes à l'aise avec le code, vous pouvez ajouter HTML, CSS et JavaScript à votre site WordPress en modifiant vos fichiers de thème ou de plug-in. Si vous n'êtes pas à l'aise avec le code, vous pouvez utiliser un plugin WordPress pour ajouter du HTML, du CSS et du JavaScript à votre site.
CSS et JS personnalisés doivent être ajoutés à votre site WordPress en suivant ces étapes. Des extraits de code peuvent être ajoutés à votre site de différentes manières. Un plugin peut être utilisé, ou vous pouvez créer un thème enfant en utilisant le personnalisateur (uniquement pour CSS). De nombreuses options et une bonne documentation sont disponibles pour vous aider à mener à bien le processus. Un thème enfant vous permet d'utiliser les fonctions d'un thème parent, mais il vous permet également de modifier l'apparence et le design de votre site. Il existe des didacticiels fantastiques qui vous guideront tout au long du processus de création d'un thème enfant. En combinant le fichier functions.php et le fichier CSS, vous pouvez ajouter de nouveaux fichiers CSS et Js au thème enfant.
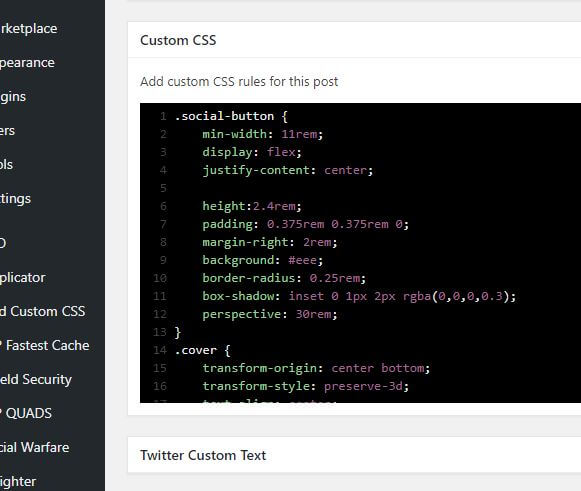
Comment puis-je ajouter HTML Css et Js dans WordPress ?
 Crédit: redstapler.co
Crédit: redstapler.coAfin d'ajouter HTML, CSS et JS à WordPress, vous devrez installer et activer un plugin comme Custom HTML5. Une fois activé, vous pouvez ajouter votre code HTML, CSS et JS à la page des paramètres du plugin HTML5 personnalisé.
Les propriétaires de sites Web souhaitent généralement améliorer l'interface du site, ainsi que sa fonctionnalité globale. Le code CSS et JS personnalisé est couramment utilisé par les propriétaires de thèmes WordPress simples pour les personnaliser. Des styles et du code personnalisés peuvent être créés et ajoutés à votre site Web sans consulter un expert de ce blog. L'en-tête du site Web est l'endroit idéal pour placer les styles. Remplissez le code pour chaque personnalisation de style que vous souhaitez effectuer. La possibilité de créer et de personnaliser une page est une caractéristique importante des thèmes WordPress. Lorsque vous téléchargez des plugins CSS et JS personnalisés, vous n'avez pas besoin d'un thème enfant.
Le plugin Essential comprend un éditeur CSS et JS Pro personnalisé qui vous permet d'apporter des modifications aux sites Web WordPress existants sans avoir à installer un thème enfant. Les propriétaires de sites Web peuvent facilement ajouter des codes personnalisés à leur en-tête et à leur pied de page, et ils peuvent ensuite facilement appliquer ces modifications. Vous pouvez l'utiliser pour activer et exécuter votre site Web en ligne en utilisant l'un des plugins WordPress les plus sécurisés.
Apprenez un langage de codage pour tirer le meilleur parti de WordPress
Si vous souhaitez profiter des nombreuses fonctionnalités de WordPress, vous devez d'abord apprendre l'un de ces langages de codage.
Puis-je utiliser HTML CSS Javascript WordPress ?
 Crédit : Pinterest
Crédit : PinterestOui, vous pouvez utiliser HTML, CSS, JavaScript et WordPress ensemble. WordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. Pour utiliser WordPress, vous avez besoin d'un nom de domaine et d'un hébergement Web. Une fois que vous avez configuré votre site WordPress, vous pouvez utiliser l'un des milliers de thèmes et plugins gratuits ou premium disponibles pour personnaliser votre site.
Puis-je utiliser Javascript dans WordPress ?
Vous pouvez ajouter des éléments dynamiques à vos publications ou pages WordPress avec JavaScript.
S'assurer que Jquery est chargé correctement sur votre site WordPress
Vous pouvez vérifier si le site se charge correctement en chargeant le plugin jQuery dans votre navigateur et en regardant comment il réagit au thème jQuery. Si vous utilisez un thème ou un plug-in personnalisé, il est possible qu'il ne se charge pas correctement. Si vous rencontrez des difficultés pour charger votre site Web avec JavaScript, assurez-vous que vous chargez correctement jQuery et que votre site WordPress utilise la bonne version de jQuery.

Dois-je apprendre HTML CSS et Javascript ou WordPress ?
Si vous n'avez pas de modifications de contenu, de mises à jour ou de mises à jour sur votre site, le HTML est votre meilleur pari car il le fera fonctionner plus rapidement. Si vous souhaitez maintenir le site Web de votre entreprise à jour et en croissance, WordPress est la plate-forme qu'il vous faut.
WordPress Vs Wix : lequel est le meilleur pour le référencement ?
Selon cette comparaison, WordPress a triomphé. Les utilisateurs trouveront la mise à jour plus facile et plus conviviale, ce qui en fera un outil plus adapté à l'optimisation du référencement.
Comment ajouter du HTML et du CSS personnalisés dans WordPress
Afin d'ajouter du HTML et du CSS personnalisés à un site WordPress, vous devrez accéder aux fichiers du site via un client FTP ou le panneau de contrôle de l'hébergement. Une fois que vous avez accédé aux fichiers du site, vous devrez éditer le fichier header.php et insérer le code à l'endroit approprié. Une fois que vous avez enregistré le fichier header.php, vous devrez télécharger le fichier modifié sur le site WordPress.
Site WordPress : Comment ajouter un CSS personnalisé dans un formulaire de glisser-déposer Un CSS personnalisé peut être ajouté à un site Web pour l'aider à apparaître et à fonctionner davantage comme s'il avait été conçu par vous. En ajoutant un code CSS personnalisé, vous pouvez modifier l'apparence d'un article ou d'une page spécifique. Un CSS personnalisé peut être ajouté à un site Web WordPress de différentes manières. Pour utiliser le personnalisateur de thème, vous devez d'abord sélectionner le thème qui l'utilise. Afin de l'utiliser avec d'autres thèmes, vous devez d'abord le copier et le coller dans votre nouveau thème. Un éditeur CSS tel que le Full Site Editor (FSE) peut également être utilisé pour créer un CSS personnalisé. En utilisant un plugin CSS personnalisé, vous pouvez stocker votre CSS personnalisé séparément de votre thème.
Un CSS personnalisé peut être ajouté à un thème en plus du CSS personnalisé. L'alternative la plus efficace consiste à utiliser un thème enfant. Vous pouvez également modifier facilement vos thèmes en procédant ainsi, et vos modifications personnalisées resteront en place.
Comment ajouter une page HTML personnalisée dans WordPress
Afin d'ajouter une page HTML personnalisée à votre site WordPress, vous devrez créer un nouveau fichier, puis le télécharger dans votre répertoire WordPress. Une fois que vous avez fait cela, vous pouvez alors éditer le fichier et ajouter votre code HTML . Une fois que vous avez enregistré vos modifications, vous pouvez prévisualiser la page pour voir à quoi elle ressemblera sur votre site.
Pourquoi dois-je créer une page HTML personnalisée dans wordpress ? L'ajout d'une page HTML à votre site est bénéfique pour diverses raisons. Il n'est pas nécessaire de repartir de zéro ; Créez plutôt une page qui ressemble exactement à ce que vous voulez sur le nouveau site. Si une mise en page spécifique n'est pas prise en charge par le thème que vous avez sélectionné, l'utilisation d'une page personnalisée est une autre option. C'est une bonne idée de mettre en place votre page HTML personnalisée dès maintenant si vous ne l'avez pas déjà fait. Votre modèle, votre fichier index.html et toutes les autres dépendances que vous pourriez avoir seront placés dans un dossier sur votre ordinateur. Les archives Zip sont le moyen le plus pratique de stocker des fichiers.
L'archive doit être téléchargée sur le serveur sur lequel votre installation WordPress est hébergée. Si votre serveur ne prend pas en charge la redirection, votre fichier index.php ne sera pas redirigé lorsque vous saisirez l'URL de votre page HTML personnalisée. Si l'erreur persiste, vous pouvez la résoudre en modifiant le fichier.htaccess. Peu importe le navigateur sur lequel vous vous trouvez si vous obtenez une erreur 404 lorsque vous essayez d'accéder à votre nouvelle page. Il n'y a pas lieu de paniquer car il s'agit d'une erreur courante dans WordPress.
