วิธีเพิ่ม HTML CSS และ JavaScript ให้กับ WordPress
เผยแพร่แล้ว: 2022-09-20การเพิ่ม HTML, CSS และ JavaScript ลงใน WordPress การเพิ่ม HTML, CSS และ JavaScript ลงในไซต์ WordPress เป็นงานทั่วไปที่เจ้าของไซต์จำนวนมากต้องทำ มีหลายวิธีในการดำเนินการนี้ และวิธีการที่คุณเลือกจะขึ้นอยู่กับระดับความสะดวกสบายของคุณด้วยโค้ดและข้อมูลเฉพาะของไซต์ของคุณ ในบทความนี้ เราจะพูดถึงพื้นฐานของการเพิ่ม HTML, CSS และ JavaScript ให้กับ WordPress หากคุณพอใจกับโค้ด คุณสามารถเพิ่ม HTML, CSS และ JavaScript ลงในไซต์ WordPress ได้โดยแก้ไขไฟล์ธีมหรือปลั๊กอิน หากคุณไม่สะดวกในการทำงานกับโค้ด คุณสามารถใช้ปลั๊กอิน WordPress เพื่อเพิ่ม HTML, CSS และ JavaScript ลงในไซต์ของคุณได้
ควรเพิ่ม CSS และ JS ที่กำหนดเองลงในไซต์ WordPress ของคุณโดยทำตามขั้นตอนเหล่านี้ คุณสามารถเพิ่มข้อมูลโค้ดลงในไซต์ของคุณได้หลายวิธี คุณสามารถใช้ปลั๊กอินได้ หรือคุณสามารถสร้างธีมย่อยโดยใช้เครื่องมือปรับแต่ง (สำหรับ CSS เท่านั้น) มีตัวเลือกมากมายและเอกสารที่ดีที่จะช่วยคุณในการดำเนินการให้เสร็จสิ้น ธีมย่อยช่วยให้คุณใช้ฟังก์ชันของธีมหลักได้ แต่ยังช่วยให้คุณเปลี่ยนรูปลักษณ์และการออกแบบไซต์ของคุณได้ มีบทช่วยสอนที่ยอดเยี่ยมที่จะแนะนำคุณตลอดขั้นตอนการสร้างธีมลูก การรวมไฟล์ functions.php และไฟล์ CSS เข้าด้วยกัน คุณสามารถเพิ่ม ไฟล์ CSS และ Js ใหม่ให้กับธีมย่อยได้
ฉันจะเพิ่ม Html Css และ Js ใน WordPress ได้อย่างไร
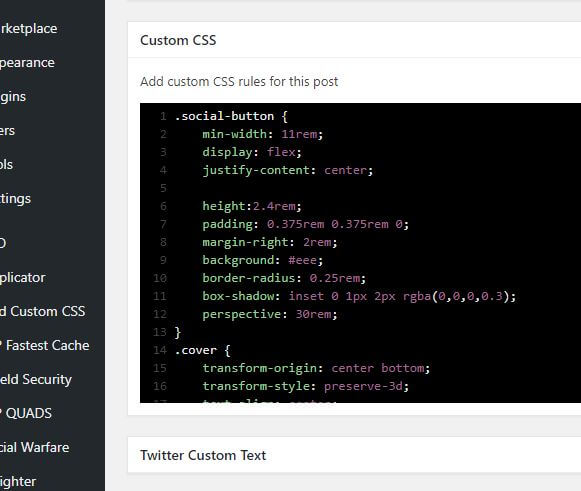
 เครดิต: redstapler.co
เครดิต: redstapler.coในการเพิ่ม HTML, CSS และ JS ไปยัง WordPress คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน เช่น Custom HTML5 เมื่อเปิดใช้งานแล้ว คุณสามารถเพิ่มโค้ด HTML, CSS และ JS ลงในหน้าการตั้งค่าปลั๊กอิน HTML5 ที่กำหนดเองได้
โดยทั่วไปแล้ว เจ้าของเว็บไซต์ต้องการปรับปรุงส่วนหน้าของเว็บไซต์ ตลอดจนฟังก์ชันการทำงานโดยรวม โค้ด CSS และ JS ที่กำหนดเองมักใช้โดยเจ้าของธีม WordPress แบบง่ายๆ เพื่อปรับแต่ง คุณสามารถสร้างและเพิ่มสไตล์และโค้ดที่กำหนดเองลงในเว็บไซต์ของคุณได้โดยไม่ต้องปรึกษาผู้เชี่ยวชาญในบล็อกนี้ ส่วนหัวของเว็บไซต์เป็นสถานที่ที่เหมาะสำหรับวางสไตล์ กรอกรหัสสำหรับการปรับแต่งสไตล์แต่ละแบบที่คุณต้องการทำ ความสามารถในการสร้างและปรับแต่งหน้าเป็นคุณสมบัติที่สำคัญของธีม WordPress เมื่อคุณดาวน์โหลดปลั๊กอิน CSS และ JS ที่กำหนดเอง คุณไม่จำเป็นต้องมีธีมลูก
ปลั๊กอิน Essential ประกอบด้วยตัวแก้ไข CSS และ JS Pro แบบกำหนดเองที่ให้คุณเปลี่ยนแปลง เว็บไซต์ WordPress ที่มีอยู่ได้โดยไม่ต้องติดตั้งธีมลูก เจ้าของเว็บไซต์สามารถเพิ่มรหัสที่กำหนดเองลงในส่วนหัวและส่วนท้ายได้อย่างง่ายดาย จากนั้นจึงนำการเปลี่ยนแปลงเหล่านั้นไปใช้ได้อย่างง่ายดาย คุณสามารถใช้เพื่อเปิดใช้งานและเรียกใช้เว็บไซต์ออนไลน์ของคุณโดยใช้ปลั๊กอิน WordPress ที่ปลอดภัยที่สุด
เรียนรู้ภาษาการเข้ารหัสเพื่อรับประโยชน์สูงสุดจาก WordPress
หากคุณต้องการใช้ประโยชน์จากคุณสมบัติมากมายของ WordPress คุณต้องเรียนรู้ภาษาเขียนโค้ดเหล่านี้ก่อน
ฉันสามารถใช้ Html Css Javascript WordPress ได้หรือไม่
 เครดิต: Pinterest
เครดิต: Pinterestได้ คุณสามารถใช้ HTML, CSS, JavaScript และ WordPress ร่วมกันได้ WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้คุณสามารถสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือเพื่อปรับปรุงเว็บไซต์ที่มีอยู่ ในการใช้ WordPress คุณต้องมีชื่อโดเมนและเว็บโฮสติ้ง เมื่อคุณตั้งค่าไซต์ WordPress แล้ว คุณสามารถใช้ธีมและปลั๊กอินฟรีหรือพรีเมียมที่มีอยู่นับพันรายการเพื่อปรับแต่งไซต์ของคุณได้
ฉันสามารถใช้ Javascript ใน WordPress ได้หรือไม่?
คุณสามารถเพิ่มองค์ประกอบแบบไดนามิกให้กับบทความหรือหน้า WordPress ของคุณด้วย JavaScript
ตรวจสอบให้แน่ใจว่าโหลด Jquery อย่างถูกต้องบนเว็บไซต์ WordPress ของคุณ
คุณสามารถตรวจสอบว่าไซต์โหลดอย่างถูกต้องหรือไม่โดยโหลดปลั๊กอิน jQuery ลงในเบราว์เซอร์ของคุณและดูว่าตอบสนองต่อธีม jQuery อย่างไร หากคุณกำลังใช้ธีมหรือปลั๊กอินที่กำหนดเอง อาจเป็นไปได้ว่าโหลดไม่ถูกต้อง หากคุณมีปัญหาในการโหลดเว็บไซต์ด้วย JavaScript ตรวจสอบให้แน่ใจว่าคุณกำลังโหลด jQuery อย่างถูกต้อง และไซต์ WordPress ของคุณใช้ jQuery เวอร์ชันที่ถูกต้อง

ฉันควรเรียนรู้ Html Css และ Javascript หรือ WordPress หรือไม่
หากคุณไม่มีการเปลี่ยนแปลงเนื้อหา อัปเดต หรืออัปเดตในไซต์ของคุณ HTML เป็นทางออกที่ดีที่สุดของคุณเพราะจะทำให้ทำงานเร็วขึ้น หากคุณต้องการให้เว็บไซต์ธุรกิจของคุณทันสมัยและเติบโต WordPress เป็นแพลตฟอร์มสำหรับคุณ
WordPress Vs Wix: ไหนดีกว่าสำหรับ SEO?
จากการเปรียบเทียบนี้ WordPress มีชัย ผู้ใช้จะพบว่าการอัปเดตนั้นง่ายและใช้งานง่ายขึ้น ทำให้เป็นเครื่องมือที่เหมาะสมกว่าสำหรับการเพิ่มประสิทธิภาพ SEO
วิธีเพิ่ม Custom Html และ Css ใน WordPress
ในการเพิ่ม HTML และ CSS ที่กำหนดเอง ลงในไซต์ WordPress คุณจะต้องเข้าถึงไฟล์ของไซต์ผ่านไคลเอนต์ FTP หรือแผงควบคุมการโฮสต์ เมื่อคุณเข้าถึงไฟล์ของไซต์แล้ว คุณจะต้องแก้ไขไฟล์ header.php และใส่โค้ดลงในตำแหน่งที่เหมาะสม เมื่อคุณบันทึกไฟล์ header.php แล้ว คุณจะต้องอัปโหลดไฟล์ที่แก้ไขไปยังไซต์ WordPress
ไซต์ WordPress: วิธีเพิ่ม CSS ที่กำหนดเองในแบบฟอร์มลากแล้วปล่อย คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์เพื่อช่วยให้ปรากฏและทำงานได้เหมือนที่ออกแบบโดยคุณ การเพิ่มโค้ด CSS ที่กำหนดเองทำให้คุณสามารถเปลี่ยนรูปลักษณ์ของโพสต์หรือเพจที่ต้องการได้ คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ WordPress ได้หลายวิธี ในการใช้ตัวปรับแต่งธีม คุณต้องเลือกธีมที่ใช้ก่อน หากต้องการใช้กับธีมอื่น คุณต้องคัดลอกและวางลงในธีมใหม่ของคุณก่อน สามารถใช้ตัว แก้ไข CSS เช่น Full Site Editor (FSE) เพื่อสร้าง CSS ที่กำหนดเองได้ เมื่อใช้ปลั๊กอิน CSS ที่กำหนดเอง คุณสามารถจัดเก็บ CSS ที่กำหนดเองแยกจากธีมของคุณได้
คุณสามารถเพิ่ม CSS ที่กำหนดเองให้กับธีมนอกเหนือจาก CSS ที่กำหนดเองได้ ทางเลือกที่มีประสิทธิภาพที่สุดคือการใช้ธีมลูก คุณยังสามารถเปลี่ยนธีมของคุณได้โดยง่าย และการเปลี่ยนแปลงที่คุณกำหนดเองจะยังคงอยู่
วิธีเพิ่มหน้า Html ที่กำหนดเองใน WordPress
ในการเพิ่มหน้า HTML ที่กำหนดเองลงในไซต์ WordPress คุณจะต้องสร้างไฟล์ใหม่แล้วอัปโหลดไปยังไดเร็กทอรี WordPress ของคุณ เมื่อคุณทำเสร็จแล้ว คุณสามารถแก้ไขไฟล์และเพิ่ม โค้ด HTML ของคุณได้ เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว คุณสามารถดูตัวอย่างหน้าเพื่อดูว่าจะมีลักษณะอย่างไรในเว็บไซต์ของคุณ
เหตุใดฉันจึงต้องสร้างหน้า HTML ที่กำหนดเองใน wordpress การเพิ่มหน้า HTML ในเว็บไซต์ของคุณมีประโยชน์หลายประการ ไม่จำเป็นต้องเริ่มจากศูนย์ ให้สร้างหน้าที่มีลักษณะตามที่คุณต้องการบนไซต์ใหม่แทน หากชุดรูปแบบที่คุณเลือกไม่รองรับเค้าโครงหน้าเฉพาะ การใช้หน้าแบบกำหนดเองเป็นอีกตัวเลือกหนึ่ง เป็นความคิดที่ดีที่จะเริ่มต้นใช้งานหน้า HTML ที่กำหนดเองของคุณทันที หากคุณยังไม่ได้ดำเนินการ แม่แบบของคุณ ไฟล์ index.html และการอ้างอิงอื่นๆ ที่คุณอาจมีจะถูกวางไว้ในโฟลเดอร์บนคอมพิวเตอร์ของคุณ ไฟล์ Zip เป็นวิธีที่สะดวกที่สุดในการจัดเก็บไฟล์
ควรอัปโหลดไฟล์เก็บถาวรไปยังเซิร์ฟเวอร์ที่โฮสต์การติดตั้ง WordPress ของคุณ หากเซิร์ฟเวอร์ของคุณไม่สนับสนุนการเปลี่ยนเส้นทาง ไฟล์ index.php ของคุณจะไม่ถูกเปลี่ยนเส้นทางเมื่อคุณป้อน URL สำหรับหน้า HTML ที่กำหนดเองของคุณ หากข้อผิดพลาดยังคงอยู่ คุณสามารถแก้ไขปัญหาได้โดยแก้ไขไฟล์ .htaccess ไม่สำคัญว่าคุณใช้เบราว์เซอร์ใด หากคุณได้รับข้อผิดพลาด 404 เมื่อพยายามเข้าถึงหน้าใหม่ของคุณ ไม่จำเป็นต้องตื่นตระหนกเพราะนี่เป็นข้อผิดพลาดทั่วไปใน WordPress
