如何將 HTML CSS 和 JavaScript 添加到 WordPress
已發表: 2022-09-20向 WordPress 添加 HTML、CSS 和 JavaScript 向 WordPress 站點添加 HTML、CSS 和 JavaScript 是許多站點所有者需要執行的一項常見任務。 有幾種不同的方法可以解決這個問題,您選擇的方法將取決於您對代碼的舒適程度和您網站的具體情況。 在本文中,我們將介紹向 WordPress 添加 HTML、CSS 和 JavaScript 的基礎知識。 如果您習慣使用代碼,則可以通過編輯主題或插件文件將 HTML、CSS 和 JavaScript 添加到 WordPress 站點。 如果您不習慣使用代碼,可以使用 WordPress 插件將 HTML、CSS 和 JavaScript 添加到您的站點。
應按照以下步驟將自定義 CSS 和 JS 添加到您的 WordPress 網站。 可以通過多種方式將代碼片段添加到您的站點。 可以使用插件,也可以使用定制器創建子主題(僅適用於 CSS)。 有許多選項和良好的文檔可幫助您完成該過程。 子主題允許您使用父主題的功能,但它也允許您更改站點的外觀和設計。 有一些很棒的教程將引導您完成創建子主題的過程。 通過結合 functions.php 文件和 CSS 文件,您可以向子主題添加新的 CSS 和Js 文件。
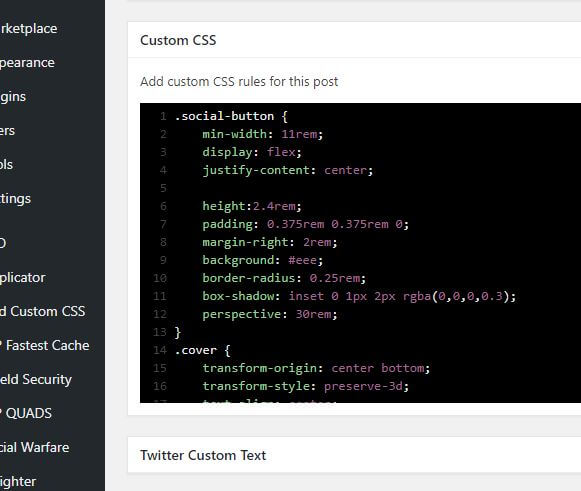
如何在 WordPress 中添加 Html Css 和 Js?
 信用:redstapler.co
信用:redstapler.co為了將 HTML、CSS 和 JS 添加到 WordPress,您需要安裝並激活像 Custom HTML5 這樣的插件。 激活後,您可以將 HTML、CSS 和JS 代碼添加到自定義 HTML5 插件設置頁面。
網站所有者通常希望改進網站的前端及其整體功能。 簡單的 WordPress 主題的所有者通常使用自定義 CSS 和 JS 代碼來自定義它們。 無需諮詢此博客中的專家,即可創建自定義樣式和代碼並將其添加到您的網站。 網站標題是放置樣式的理想位置。 為您要進行的每個樣式自定義填寫代碼。 創建和自定義頁面的能力是 WordPress 主題的一個重要特性。 當您下載自定義 CSS 和 JS 插件時,您不需要子主題。
Essential 插件包括一個自定義 CSS 和 JS Pro 編輯器,允許您更改現有的WordPress 網站,而無需安裝子主題。 網站所有者可以輕鬆地將自定義代碼添加到其頁眉和頁腳,然後他們可以輕鬆應用這些更改。 您可以使用最安全的 WordPress 插件之一來激活和運行您的在線網站。
學習編碼語言以充分利用 WordPress
如果您想利用 WordPress 的眾多功能,您必須首先學習其中一種編碼語言。
我可以使用 Html Css Javascript WordPress 嗎?
 信用:品脫
信用:品脫是的,您可以同時使用 HTML、CSS、JavaScript 和 WordPress。 WordPress 是一個內容管理系統 (CMS),可讓您從頭開始創建網站或博客,或改進現有網站。 要使用 WordPress,您需要一個域名和虛擬主機。 設置好 WordPress 站點後,您可以使用數以千計的免費或高級主題和插件中的任何一個來自定義您的站點。
我可以在 WordPress 中使用 Javascript 嗎?
您可以使用 JavaScript 將動態元素添加到您的 WordPress 帖子或頁面。
確保在您的 WordPress 網站上正確加載 Jquery
您可以通過將 jQuery 插件加載到瀏覽器中並觀察它對 jQuery 主題的反應來檢查站點是否正確加載。 如果您使用的是自定義主題或插件,則可能無法正確加載。 如果您在使用 JavaScript 加載網站時遇到問題,請確保您正確加載了 jQuery,並且您的 WordPress 網站使用的是正確版本的 jQuery。

我應該學習 Html Css 和 Javascript 還是 WordPress?
如果您的網站沒有內容更改、更新或更新,那麼 HTML 是您的最佳選擇,因為它可以使其運行得更快。 如果您想讓您的商業網站保持最新並不斷發展,WordPress 就是您的平台。
WordPress 與 Wix:哪個更適合 Seo?
根據這個比較,WordPress 取得了勝利。 用戶會發現更新更容易、更人性化,使其成為更適合 SEO 優化的工具。
如何在 WordPress 中添加自定義 Html 和 Css
為了將自定義 HTML和 CSS 添加到 WordPress 站點,您需要通過 FTP 客戶端或主機控制面板訪問該站點的文件。 訪問站點文件後,您需要編輯 header.php 文件並將代碼插入適當的位置。 保存 header.php 文件後,您需要將編輯後的文件上傳到 WordPress 站點。
WordPress 網站:如何在拖放表單中添加自定義 CSS 可以將自定義 CSS 添加到網站中,以幫助它的外觀和功能更像是您設計的。 通過添加自定義 CSS 代碼,您可以更改特定帖子或頁面的外觀。 可以通過多種方式將自定義 CSS 添加到 WordPress 網站。 為了使用主題定制器,您必須首先選擇使用它的主題。 為了將其與其他主題一起使用,您必須首先將其複制並粘貼到您的新主題中。 CSS 編輯器,如 Full Site Editor (FSE) 也可用於創建自定義 CSS。 使用自定義 CSS 插件,您可以將自定義 CSS 與主題分開存儲。
除了自定義 CSS 之外,還可以將自定義 CSS 添加到主題中。 最有效的替代方法是使用子主題。 您還可以通過這樣做輕鬆更改主題,並且您的自定義更改將保持不變。
如何在 WordPress 中添加自定義 Html 頁面
為了將自定義 HTML 頁面添加到您的 WordPress 站點,您需要創建一個新文件,然後將其上傳到您的 WordPress 目錄。 完成此操作後,您可以編輯文件並添加HTML 代碼。 保存更改後,您可以預覽頁面以查看它在您的網站上的外觀。
為什麼我需要在 wordpress 中創建自定義 HTML 頁面? 將 HTML 頁面添加到您的站點有很多好處。 沒有必要從頭開始; 相反,創建一個與您在新站點上完全一樣的頁面。 如果您選擇的主題不支持特定頁面佈局,則使用自定義頁面是另一種選擇。 如果您還沒有啟動並運行您的自定義 HTML 頁面,這是一個好主意。 您的模板、index.html 文件以及您可能擁有的任何其他依賴項都將放在您計算機上的一個文件夾中。 Zip 存檔是最方便的文件存儲方式。
存檔應上傳到託管 WordPress 安裝的服務器。 如果您的服務器不支持重定向,當您輸入自定義 HTML 頁面的 URL 時,您的 index.php 文件將不會被重定向。 如果錯誤仍然存在,您可以通過編輯 .htaccess 文件對其進行故障排除。 如果您在嘗試訪問新頁面時遇到 404 錯誤,那麼您使用的瀏覽器並不重要。 無需恐慌,因為這是 WordPress 中的常見錯誤。
