كيفية إضافة HTML CSS وجافا سكريبت إلى WordPress
نشرت: 2022-09-20إضافة HTML و CSS وجافا سكريبت إلى WordPress تعد إضافة HTML و CSS وجافا سكريبت إلى موقع WordPress مهمة شائعة يحتاج إليها العديد من مالكي المواقع. هناك عدة طرق مختلفة للقيام بذلك ، وستعتمد الطريقة التي تختارها على مستوى راحتك مع الكود وتفاصيل موقعك. في هذه المقالة ، سنغطي أساسيات إضافة HTML و CSS وجافا سكريبت إلى WordPress. إذا كنت مرتاحًا للعمل مع التعليمات البرمجية ، فيمكنك إضافة HTML و CSS وجافا سكريبت إلى موقع WordPress الخاص بك عن طريق تحرير ملفات القالب أو المكونات الإضافية. إذا لم تكن مرتاحًا للعمل مع التعليمات البرمجية ، فيمكنك استخدام مكون WordPress الإضافي لإضافة HTML و CSS وجافا سكريبت إلى موقعك.
يجب إضافة CSS و JS المخصصين إلى موقع WordPress الخاص بك باتباع الخطوات التالية. يمكن إضافة مقتطفات التعليمات البرمجية إلى موقعك بعدة طرق. يمكن استخدام مكون إضافي ، أو يمكنك إنشاء سمة فرعية باستخدام أداة التخصيص (فقط لـ CSS). هناك العديد من الخيارات والوثائق الجيدة المتاحة لمساعدتك في إكمال العملية. يتيح لك المظهر الفرعي استخدام وظائف السمة الرئيسية ، ولكنه يسمح لك أيضًا بتغيير مظهر وتصميم موقعك. هناك بعض البرامج التعليمية الرائعة التي ستوجهك خلال عملية إنشاء قالب ثانوي. من خلال دمج ملف function.php وملف CSS ، يمكنك إضافة ملفات CSS و Js جديدة إلى السمة الفرعية.
كيف أضيف Html Css و Js في WordPress؟
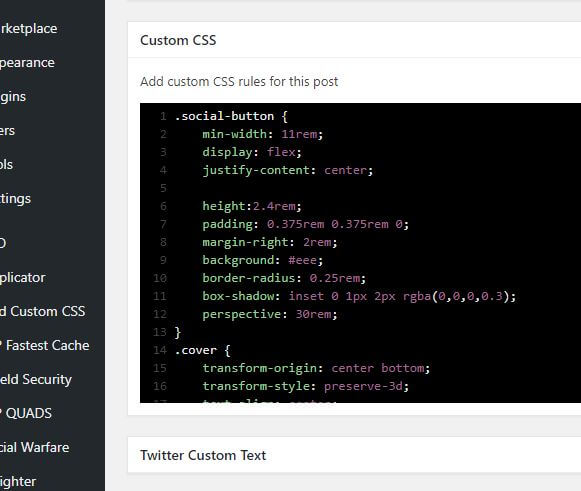
 الائتمان: redstapler.co
الائتمان: redstapler.coلإضافة HTML و CSS و JS إلى WordPress ، ستحتاج إلى تثبيت وتفعيل مكون إضافي مثل Custom HTML5. بمجرد التنشيط ، يمكنك إضافة كود HTML و CSS و JS إلى صفحة إعدادات المكون الإضافي HTML5 المخصص.
يرغب مالكو مواقع الويب عادةً في تحسين الواجهة الأمامية للموقع ، فضلاً عن وظائفه العامة. يتم استخدام كود CSS و JS المخصص بشكل شائع من قبل مالكي سمات WordPress البسيطة لتخصيصهم. يمكن إنشاء أنماط ورموز مخصصة وإضافتها إلى موقع الويب الخاص بك دون استشارة خبير في هذه المدونة. رأس موقع الويب هو المكان المثالي لوضع الأنماط. املأ الكود الخاص بكل تخصيص نمط تريد القيام به. تعد القدرة على إنشاء صفحة وتخصيصها ميزة مهمة في سمات WordPress. عندما تقوم بتنزيل Custom CSS و JS plugins ، فلن تحتاج إلى سمة فرعية.
يشتمل المكون الإضافي الأساسي على محرر CSS و JS Pro مخصص يسمح لك بإجراء تغييرات على مواقع WordPress الحالية دون الحاجة إلى تثبيت سمة فرعية. يمكن لمالكي مواقع الويب إضافة رموز مخصصة بسهولة إلى رأس الصفحة وتذييلها ، ويمكنهم بعد ذلك تطبيق هذه التغييرات بسهولة. يمكنك استخدامه لتنشيط موقع الويب الخاص بك وتشغيله باستخدام أحد أكثر ملحقات WordPress أمانًا.
تعلم لغة برمجة للحصول على أقصى استفادة من WordPress
إذا كنت ترغب في الاستفادة من ميزات WordPress العديدة ، فيجب عليك أولاً تعلم إحدى لغات الترميز هذه.
هل يمكنني استخدام Html Css Javascript WordPress؟
 الائتمان: بينتيريست
الائتمان: بينتيريستنعم ، يمكنك استخدام HTML و CSS و JavaScript و WordPress معًا. WordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. لاستخدام WordPress ، تحتاج إلى اسم مجال واستضافة ويب. بمجرد قيامك بإعداد موقع WordPress الخاص بك ، يمكنك استخدام أي من آلاف السمات والإضافات المجانية أو المتميزة المتاحة لتخصيص موقعك.
هل يمكنني استخدام جافا سكريبت في ووردبريس؟
يمكنك إضافة عناصر ديناميكية إلى منشورات WordPress أو الصفحات باستخدام JavaScript.
التأكد من تحميل Jquery بشكل صحيح على موقع WordPress الخاص بك
يمكنك التحقق مما إذا كان يتم تحميل الموقع بشكل صحيح عن طريق تحميل المكون الإضافي jQuery في متصفحك ومشاهدة كيفية تفاعله مع سمة jQuery. إذا كنت تستخدم سمة أو مكونًا إضافيًا مخصصًا ، فمن المحتمل أنه لا يتم تحميله بشكل صحيح. إذا كنت تواجه مشكلة في تحميل موقع الويب الخاص بك باستخدام JavaScript ، فتأكد من أنك تقوم بتحميل jQuery بشكل صحيح وأن موقع WordPress الخاص بك يستخدم الإصدار الصحيح من jQuery.

هل يجب أن أتعلم Html Css و Javascript أم WordPress؟
إذا لم يكن لديك محتوى أو تحديثات أو تحديثات على موقعك ، فإن HTML هو أفضل رهان لك لأنه سيجعله يعمل بشكل أسرع. إذا كنت ترغب في تحديث موقع عملك على الويب وتنميته ، فإن WordPress هو النظام الأساسي المناسب لك.
WordPress Vs Wix: أيهما أفضل للسيو؟
وفقًا لهذه المقارنة ، انتصر WordPress. سيجد المستخدمون أنه من الأسهل والأكثر سهولة في التحديث ، مما يجعله أداة أكثر ملاءمة لتحسين محركات البحث.
كيفية إضافة Html و Css مخصص في WordPress
من أجل إضافة HTML و CSS مخصصين إلى موقع WordPress ، ستحتاج إلى الوصول إلى ملفات الموقع من خلال عميل FTP أو لوحة تحكم الاستضافة. بمجرد وصولك إلى ملفات الموقع ، ستحتاج إلى تحرير ملف header.php وإدخال الكود في المكان المناسب. بمجرد حفظ ملف header.php ، ستحتاج إلى تحميل الملف المحرر إلى موقع WordPress.
موقع WordPress: كيفية إضافة CSS مخصص في نموذج السحب والإفلات ، يمكن إضافة CSS المخصص إلى موقع ويب لمساعدته على الظهور والعمل كما لو كنت قد صممته. من خلال إضافة رمز CSS مخصص ، يمكنك تغيير مظهر منشور أو صفحة معينة. يمكن إضافة CSS المخصص إلى موقع WordPress بعدة طرق. من أجل استخدام أداة تخصيص السمات ، يجب عليك أولاً تحديد السمة التي تستخدمها. لاستخدامها مع سمات أخرى ، يجب عليك أولاً نسخها ولصقها في نسقك الجديد. يمكن أيضًا استخدام محرر CSS مثل محرر الموقع الكامل (FSE) لإنشاء CSS مخصص. باستخدام مكون CSS إضافي مخصص ، يمكنك تخزين CSS المخصص بشكل منفصل عن قالبك.
يمكن إضافة CSS المخصص إلى سمة بالإضافة إلى CSS المخصص. البديل الأكثر فعالية هو استخدام موضوع الطفل. يمكنك أيضًا تغيير السمات بسهولة عن طريق القيام بذلك ، وستظل التغييرات المخصصة في مكانها.
كيفية إضافة صفحة Html مخصصة في WordPress
من أجل إضافة صفحة HTML مخصصة إلى موقع WordPress الخاص بك ، ستحتاج إلى إنشاء ملف جديد ثم تحميله إلى دليل WordPress الخاص بك. بمجرد القيام بذلك ، يمكنك تحرير الملف وإضافة كود HTML الخاص بك. بمجرد حفظ التغييرات ، يمكنك بعد ذلك معاينة الصفحة لترى كيف ستبدو على موقعك.
لماذا أحتاج إلى إنشاء صفحة HTML مخصصة في Wordpress؟ تعد إضافة صفحة HTML إلى موقعك مفيدة لمجموعة متنوعة من الأسباب. ليس من الضروري أن نبدأ من الصفر ؛ بدلاً من ذلك ، قم بإنشاء صفحة تبدو بالضبط بالشكل الذي تريده على الموقع الجديد. إذا كان تخطيط صفحة معين غير مدعوم بواسطة السمة التي حددتها ، فإن استخدام صفحة مخصصة يعد خيارًا آخر. إنها لفكرة جيدة أن تقوم بإعداد صفحة HTML المخصصة الخاصة بك وتشغيلها الآن إذا لم تكن قد قمت بذلك بالفعل. سيتم وضع القالب الخاص بك وملف index.html وأي تبعيات أخرى قد تكون لديك في مجلد على جهاز الكمبيوتر الخاص بك. أرشيفات Zip هي الطريقة الأكثر ملاءمة لتخزين الملفات.
يجب تحميل الأرشيف على الخادم حيث يتم استضافة تثبيت WordPress الخاص بك. إذا كان الخادم الخاص بك لا يدعم إعادة التوجيه ، فلن تتم إعادة توجيه ملف index.php الخاص بك عند إدخال عنوان URL لصفحة HTML المخصصة الخاصة بك. إذا استمر الخطأ ، يمكنك استكشاف الأخطاء وإصلاحها عن طريق تحرير ملف htaccess. لا يهم المتصفح الذي تستخدمه إذا تلقيت خطأ 404 عند محاولة الوصول إلى صفحتك الجديدة. لا داعي للذعر لأن هذا خطأ شائع في WordPress.
