Como adicionar HTML CSS e JavaScript ao WordPress
Publicados: 2022-09-20Adicionando HTML, CSS e JavaScript ao WordPress Adicionar HTML, CSS e JavaScript a um site WordPress é uma tarefa comum que muitos proprietários de sites precisam fazer. Existem algumas maneiras diferentes de fazer isso, e o método escolhido dependerá do seu nível de conforto com o código e das especificidades do seu site. Neste artigo, abordaremos o básico sobre como adicionar HTML, CSS e JavaScript ao WordPress. Se você se sente à vontade para trabalhar com código, pode adicionar HTML, CSS e JavaScript ao seu site WordPress editando seu tema ou arquivos de plug-in. Se você não se sente à vontade para trabalhar com código, pode usar um plug-in do WordPress para adicionar HTML, CSS e JavaScript ao seu site.
CSS e JS personalizados devem ser adicionados ao seu site WordPress seguindo estas etapas. Os snippets de código podem ser adicionados ao seu site de várias maneiras. Um plugin pode ser usado ou você pode criar um tema filho usando o personalizador (somente para CSS). Existem inúmeras opções e boa documentação disponível para ajudá-lo a concluir o processo. Um tema filho permite que você use as funções de um tema pai, mas também permite alterar a aparência e o design do seu site. Existem alguns tutoriais fantásticos que o guiarão pelo processo de criação de um tema filho. Combinando o arquivo functions.php e o arquivo CSS, você pode adicionar novos arquivos CSS e Js ao tema filho.
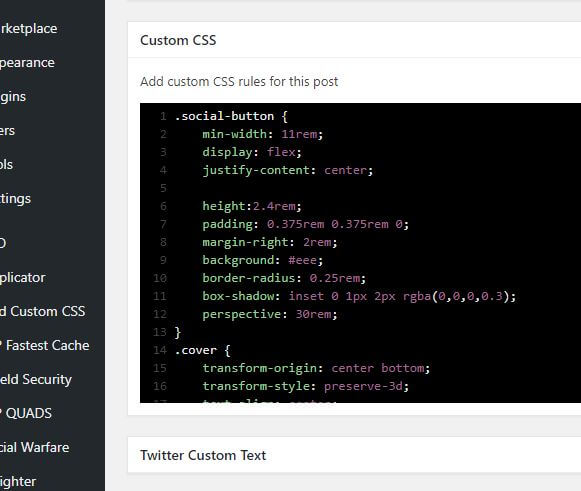
Como adiciono CSS e Js HTML no WordPress?
 Crédito: redstapler.co
Crédito: redstapler.coPara adicionar HTML, CSS e JS ao WordPress, você precisará instalar e ativar um plugin como Custom HTML5. Uma vez ativado, você pode adicionar seu código HTML, CSS e JS à página de configurações do plug-in HTML5 personalizado.
Os proprietários de sites geralmente desejam melhorar o frontend do site, bem como sua funcionalidade geral. O código CSS e JS personalizado é comumente usado pelos proprietários de temas simples do WordPress para personalizá-los. Estilos e códigos personalizados podem ser criados e adicionados ao seu site sem consultar um especialista neste blog. O cabeçalho do site é o local ideal para colocar estilos. Preencha o código para cada personalização de estilo que você deseja fazer. A capacidade de criar e personalizar uma página é um recurso importante dos temas do WordPress. Ao baixar plugins CSS e JS personalizados, você não precisa de um tema filho.
O plug-in Essential inclui um editor CSS e JS Pro personalizado que permite fazer alterações em sites existentes do WordPress sem precisar instalar um tema filho. Os proprietários de sites podem facilmente adicionar códigos personalizados ao cabeçalho e rodapé e podem aplicar essas alterações facilmente. Você pode usá-lo para ativar e executar seu site online usando um dos plugins WordPress mais seguros.
Aprenda uma linguagem de codificação para tirar o máximo proveito do WordPress
Se você quiser aproveitar os muitos recursos do WordPress, primeiro você deve aprender uma dessas linguagens de codificação.
Posso usar HTML Css Javascript WordPress?
 Crédito: Pinterest
Crédito: PinterestSim, você pode usar HTML, CSS, JavaScript e WordPress juntos. O WordPress é um sistema de gerenciamento de conteúdo (CMS) que permite criar um site ou blog do zero ou melhorar um site existente. Para usar o WordPress, você precisa de um nome de domínio e hospedagem na web. Depois de configurar seu site WordPress, você pode usar qualquer um dos milhares de temas e plugins gratuitos ou premium disponíveis para personalizar seu site.
Posso usar Javascript no WordPress?
Você pode adicionar elementos dinâmicos às suas postagens ou páginas do WordPress com JavaScript.
Garantindo que o Jquery seja carregado corretamente em seu site WordPress
Você pode verificar se o site carrega corretamente carregando o plugin jQuery em seu navegador e observando como ele reage ao tema jQuery. Se você estiver usando um tema ou plugin personalizado, é possível que ele não esteja carregando corretamente. Se você estiver tendo problemas para carregar seu site com JavaScript, verifique se está carregando o jQuery corretamente e se seu site WordPress está usando a versão correta do jQuery.

Devo aprender HTML CSS e Javascript ou WordPress?
Se você não tiver alterações de conteúdo, atualizações ou atualizações em seu site, o HTML é sua melhor aposta, pois fará com que ele seja executado mais rapidamente. Se você deseja manter seu site de negócios atualizado e crescendo, o WordPress é a plataforma para você.
WordPress Vs Wix: Qual é melhor para SEO?
De acordo com essa comparação, o WordPress triunfou. Os usuários acharão mais fácil e fácil de atualizar, tornando-o uma ferramenta mais adequada para otimização de SEO.
Como adicionar HTML e CSS personalizados no WordPress
Para adicionar HTML e CSS personalizados a um site WordPress, você precisará acessar os arquivos do site por meio de um cliente FTP ou do painel de controle da hospedagem. Depois de acessar os arquivos do site, você precisará editar o arquivo header.php e inserir o código no local apropriado. Depois de salvar o arquivo header.php, você precisará enviar o arquivo editado para o site WordPress.
Site WordPress: Como adicionar CSS personalizado em um formulário de arrastar e soltar CSS personalizado pode ser adicionado a um site para ajudá-lo a parecer e funcionar mais como se fosse projetado por você. Ao adicionar um código CSS personalizado, você pode alterar a aparência de uma postagem ou página específica. CSS personalizado pode ser adicionado a um site WordPress de várias maneiras. Para usar o personalizador de temas, você deve primeiro selecionar o tema que o emprega. Para usá-lo com outros temas, você deve primeiro copiá-lo e colá-lo em seu novo tema. Um editor de CSS , como o Full Site Editor (FSE), também pode ser usado para criar CSS personalizado. Usando um plugin CSS personalizado, você pode armazenar seu CSS personalizado separadamente do seu tema.
CSS personalizado pode ser adicionado a um tema além do CSS personalizado. A alternativa mais eficaz é usar um tema filho. Você também pode alterar facilmente seus temas fazendo isso, e suas alterações personalizadas permanecerão no lugar.
Como adicionar uma página HTML personalizada no WordPress
Para adicionar uma página HTML personalizada ao seu site WordPress, você precisará criar um novo arquivo e enviá-lo para o diretório do WordPress. Depois de ter feito isso, você pode editar o arquivo e adicionar seu código HTML . Depois de salvar suas alterações, você pode visualizar a página para ver como ela ficará em seu site.
Por que preciso criar uma página HTML personalizada no wordpress? Adicionar uma página HTML ao seu site é benéfico por vários motivos. Não é necessário começar do zero; em vez disso, crie uma página exatamente como você deseja no novo site. Se um layout de página específico não for compatível com o tema selecionado, usar uma página personalizada é outra opção. É uma boa ideia colocar sua página HTML personalizada em funcionamento agora, caso ainda não tenha feito isso. Seu modelo, arquivo index.html e quaisquer outras dependências que você possa ter serão colocados em uma pasta em seu computador. Os arquivos zip são a maneira mais conveniente de armazenar arquivos.
O arquivo deve ser carregado no servidor onde sua instalação do WordPress está hospedada. Se o seu servidor não suportar redirecionamento, seu arquivo index.php não será redirecionado quando você inserir o URL da sua página HTML personalizada. Se o erro persistir, você pode solucioná-lo editando o arquivo.htaccess. Não importa em qual navegador você está se você receber um erro 404 ao tentar acessar sua nova página. Não há necessidade de pânico porque este é um erro comum no WordPress.
