WordPress에 HTML CSS 및 JavaScript를 추가하는 방법
게시 됨: 2022-09-20WordPress에 HTML, CSS 및 JavaScript 추가 WordPress 사이트에 HTML, CSS 및 JavaScript를 추가하는 것은 많은 사이트 소유자가 수행해야 하는 일반적인 작업입니다. 이에 대해 몇 가지 다른 방법이 있으며 선택하는 방법은 코드에 대한 편안함 수준과 사이트의 특성에 따라 다릅니다. 이 기사에서는 HTML, CSS 및 JavaScript를 WordPress에 추가하는 기본 사항을 다룹니다. 코드 작업에 익숙하다면 테마 또는 플러그인 파일을 편집하여 HTML, CSS 및 JavaScript를 WordPress 사이트에 추가할 수 있습니다. 코드 작업에 익숙하지 않은 경우 WordPress 플러그인을 사용하여 사이트에 HTML, CSS 및 JavaScript를 추가할 수 있습니다.
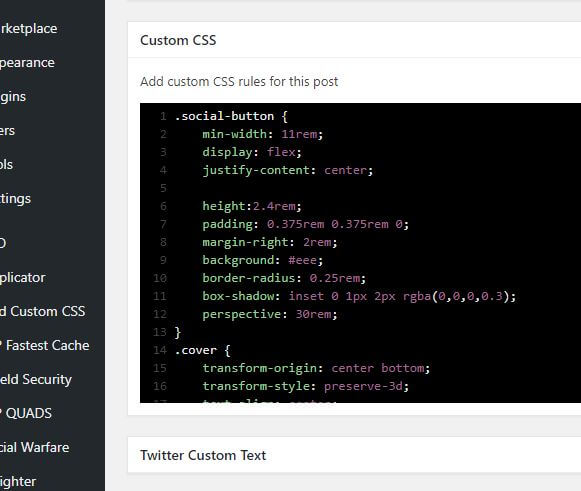
다음 단계에 따라 사용자 정의 CSS 및 JS를 WordPress 사이트에 추가해야 합니다. 코드 조각은 다양한 방법으로 사이트에 추가할 수 있습니다. 플러그인을 사용하거나 커스터마이저를 사용하여 하위 테마를 만들 수 있습니다(CSS만 해당). 프로세스를 완료하는 데 도움이 되는 다양한 옵션과 유용한 문서가 있습니다. 하위 테마를 사용하면 상위 테마의 기능을 사용할 수 있지만 사이트의 모양과 디자인을 변경할 수도 있습니다. 자식 테마를 만드는 과정을 안내하는 환상적인 자습서가 있습니다. functions.php 파일과 CSS 파일을 결합하여 새로운 CSS 및 Js 파일 을 자식 테마에 추가할 수 있습니다.
WordPress에 HTML CSS와 J를 어떻게 추가합니까?
 크레딧: redstapler.co
크레딧: redstapler.coHTML, CSS 및 JS를 WordPress에 추가하려면 Custom HTML5와 같은 플러그인을 설치하고 활성화해야 합니다. 활성화되면 HTML, CSS 및 JS 코드 를 사용자 정의 HTML5 플러그인 설정 페이지에 추가할 수 있습니다.
웹사이트 소유자는 일반적으로 사이트의 프런트엔드와 전반적인 기능을 개선하기를 원합니다. 사용자 정의 CSS 및 JS 코드는 일반적으로 간단한 WordPress 테마 소유자가 사용자 정의하는 데 사용합니다. 이 블로그의 전문가와 상의하지 않고도 사용자 정의 스타일과 코드를 만들고 웹사이트에 추가할 수 있습니다. 웹사이트 헤더는 스타일을 배치하기에 이상적인 위치입니다. 만들고자 하는 각 스타일 사용자 지정에 대한 코드를 입력합니다. 페이지를 만들고 사용자 정의하는 기능은 WordPress 테마의 중요한 기능입니다. 사용자 정의 CSS 및 JS 플러그인을 다운로드할 때 하위 테마가 필요하지 않습니다.
Essential 플러그인에는 사용자 정의 CSS 및 JS Pro 편집기가 포함되어 있어 하위 테마를 설치하지 않고도 기존 WordPress 웹사이트 를 변경할 수 있습니다. 웹사이트 소유자는 머리글과 바닥글에 사용자 지정 코드를 쉽게 추가할 수 있으며 그런 다음 변경 사항을 쉽게 적용할 수 있습니다. 가장 안전한 WordPress 플러그인 중 하나를 사용하여 온라인 웹사이트를 활성화하고 실행할 수 있습니다.
WordPress를 최대한 활용하기 위한 코딩 언어 배우기
WordPress의 많은 기능을 활용하려면 먼저 이러한 코딩 언어 중 하나를 배워야 합니다.
Html CSS Javascript WordPress를 사용할 수 있습니까?
 크레딧: 핀터레스트
크레딧: 핀터레스트예, HTML, CSS, JavaScript 및 WordPress를 함께 사용할 수 있습니다. 워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. 워드프레스를 사용하려면 도메인 이름과 웹 호스팅이 필요합니다. WordPress 사이트를 설정하고 나면 수천 개의 무료 또는 프리미엄 테마와 플러그인을 사용하여 사이트를 사용자 정의할 수 있습니다.
WordPress에서 Javascript를 사용할 수 있습니까?
JavaScript를 사용하여 WordPress 게시물 또는 페이지에 동적 요소를 추가할 수 있습니다.
WordPress 사이트에 Jquery가 올바르게 로드되었는지 확인
jQuery 플러그인을 브라우저에 로드하고 jQuery 테마에 어떻게 반응하는지 관찰하여 사이트가 올바르게 로드되는지 확인할 수 있습니다. 사용자 정의 테마 또는 플러그인을 사용하는 경우 제대로 로드되지 않을 수 있습니다. JavaScript로 웹사이트를 로드하는 데 문제가 있는 경우 jQuery를 올바르게 로드하고 있는지, WordPress 사이트에서 올바른 버전의 jQuery를 사용하고 있는지 확인하십시오.

Html Css와 Javascript 또는 WordPress를 배워야 합니까?
사이트에 콘텐츠 변경, 업데이트 또는 업데이트가 없는 경우 HTML이 더 빠르게 실행되기 때문에 가장 좋은 방법입니다. 비즈니스 웹 사이트를 최신 상태로 유지하고 성장시키려면 WordPress가 적합한 플랫폼입니다.
WordPress 대 Wix: Seo에게 어느 것이 더 낫습니까?
이 비교에 따르면 WordPress가 승리했습니다. 사용자는 업데이트하기가 더 쉽고 사용자 친화적이어서 SEO 최적화에 더 적합한 도구가 될 것입니다.
WordPress에 사용자 정의 HTML 및 CSS를 추가하는 방법
WordPress 사이트에 사용자 정의 HTML 및 CSS를 추가하려면 FTP 클라이언트 또는 호스팅 제어판을 통해 사이트 파일에 액세스해야 합니다. 사이트의 파일에 액세스한 후에는 header.php 파일을 편집하고 적절한 위치에 코드를 삽입해야 합니다. header.php 파일을 저장했으면 편집된 파일을 WordPress 사이트에 업로드해야 합니다.
WordPress 사이트: 끌어서 놓기 양식에 사용자 정의 CSS를 추가하는 방법 사용자 정의 CSS를 웹 사이트에 추가하면 웹 사이트가 사용자가 디자인한 것처럼 표시되고 작동할 수 있습니다. 사용자 정의 CSS 코드를 추가하여 특정 게시물이나 페이지의 모양을 변경할 수 있습니다. 사용자 정의 CSS는 다양한 방법으로 WordPress 웹 사이트에 추가할 수 있습니다. 테마 커스터마이저를 사용하려면 먼저 테마를 사용하는 테마를 선택해야 합니다. 다른 테마와 함께 사용하려면 먼저 복사하여 새 테마에 붙여넣어야 합니다. FSE(전체 사이트 편집기)와 같은 CSS 편집기 를 사용하여 사용자 정의 CSS를 만들 수도 있습니다. 사용자 정의 CSS 플러그인을 사용하여 사용자 정의 CSS를 테마와 별도로 저장할 수 있습니다.
사용자 정의 CSS 외에 사용자 정의 CSS를 테마에 추가할 수 있습니다. 가장 효과적인 대안은 자식 테마를 사용하는 것입니다. 이렇게 하면 테마를 쉽게 변경할 수도 있으며 사용자 지정 변경 사항은 그대로 유지됩니다.
WordPress에 사용자 정의 HTML 페이지를 추가하는 방법
WordPress 사이트에 사용자 정의 HTML 페이지를 추가하려면 새 파일을 만든 다음 WordPress 디렉토리에 업로드해야 합니다. 이 작업을 완료하면 파일을 편집하고 HTML 코드 를 추가할 수 있습니다. 변경 사항을 저장하고 나면 페이지를 미리 보고 사이트에서 어떻게 보일지 확인할 수 있습니다.
WordPress에서 사용자 정의 HTML 페이지를 만들어야 하는 이유는 무엇입니까? 사이트에 HTML 페이지를 추가하는 것은 다양한 이유에서 유용합니다. 처음부터 시작할 필요는 없습니다. 대신 새 사이트에서 원하는 모양과 정확히 일치하는 페이지를 만드십시오. 선택한 테마가 특정 페이지 레이아웃을 지원하지 않는 경우 사용자 지정 페이지를 사용하는 것이 또 다른 옵션입니다. 사용자 정의 HTML 페이지가 아직 없는 경우 지금 바로 실행하는 것이 좋습니다. 템플릿, index.html 파일 및 기타 종속 항목은 컴퓨터의 폴더에 저장됩니다. Zip 아카이브는 파일을 저장하는 가장 편리한 방법입니다.
아카이브는 WordPress 설치가 호스팅되는 서버에 업로드되어야 합니다. 서버가 리디렉션을 지원하지 않는 경우 사용자 정의 HTML 페이지의 URL을 입력할 때 index.php 파일이 리디렉션되지 않습니다. 오류가 지속되면 .htaccess 파일을 편집하여 문제를 해결할 수 있습니다. 새 페이지에 액세스하려고 할 때 404 오류가 발생하면 어떤 브라우저를 사용하고 있는지는 중요하지 않습니다. 이것은 WordPress의 일반적인 오류이기 때문에 당황할 필요가 없습니다.
