Jak dodać HTML CSS i JavaScript do WordPress
Opublikowany: 2022-09-20Dodawanie kodu HTML, CSS i JavaScript do WordPress Dodawanie HTML, CSS i JavaScript do witryny WordPress to typowe zadanie, które musi wykonać wielu właścicieli witryn. Można to zrobić na kilka różnych sposobów, a wybrana metoda będzie zależeć od poziomu zaawansowania z kodem i specyfiki witryny. W tym artykule omówimy podstawy dodawania HTML, CSS i JavaScript do WordPressa. Jeśli znasz się na pracy z kodem, możesz dodać kod HTML, CSS i JavaScript do swojej witryny WordPress, edytując motyw lub pliki wtyczek. Jeśli nie czujesz się komfortowo w pracy z kodem, możesz użyć wtyczki WordPress, aby dodać kod HTML, CSS i JavaScript do swojej witryny.
Niestandardowe CSS i JS należy dodać do witryny WordPress, wykonując następujące kroki. Fragmenty kodu można dodawać do witryny na wiele sposobów. Można użyć wtyczki lub utworzyć motyw podrzędny za pomocą dostosowywania (tylko dla CSS). Dostępnych jest wiele opcji i dobra dokumentacja, które mogą pomóc w zakończeniu procesu. Motyw potomny umożliwia korzystanie z funkcji motywu nadrzędnego, ale także umożliwia zmianę wyglądu i projektu witryny. Istnieje kilka fantastycznych samouczków, które przeprowadzą Cię przez proces tworzenia motywu potomnego. Łącząc plik functions.php i plik CSS, możesz dodać nowe pliki CSS i Js do motywu potomnego.
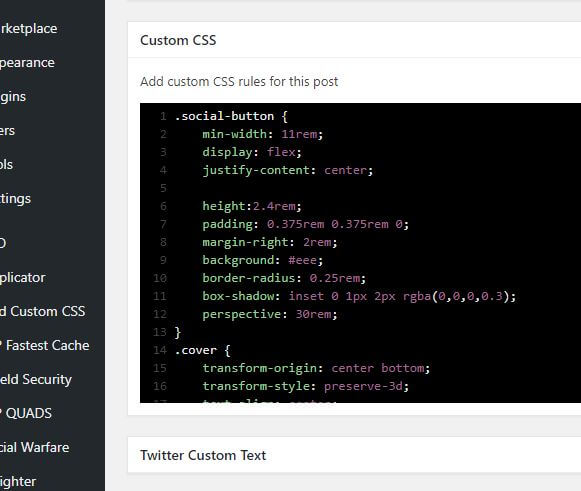
Jak dodać HTML Css i Js w WordPress?
 Źródło: redstapler.co
Źródło: redstapler.coAby dodać HTML, CSS i JS do WordPress, musisz zainstalować i aktywować wtyczkę, taką jak Custom HTML5. Po aktywacji możesz dodać kod HTML, CSS i JS do strony ustawień niestandardowej wtyczki HTML5.
Właściciele witryn zazwyczaj chcą ulepszyć frontend witryny, a także jej ogólną funkcjonalność. Niestandardowy kod CSS i JS jest powszechnie używany przez właścicieli prostych motywów WordPress do ich dostosowywania. Niestandardowe style i kod można tworzyć i dodawać do witryny bez konsultacji z ekspertem na tym blogu. Nagłówek witryny to idealne miejsce do umieszczania stylów. Wpisz kod dla każdego dostosowania stylu, które chcesz wprowadzić. Możliwość tworzenia i dostosowywania strony jest ważną funkcją motywów WordPress. Pobierając niestandardowe wtyczki CSS i JS, nie potrzebujesz motywu podrzędnego.
Wtyczka Essential zawiera niestandardowy edytor CSS i JS Pro, który umożliwia wprowadzanie zmian w istniejących witrynach WordPress bez konieczności instalowania motywu podrzędnego. Właściciele witryn mogą łatwo dodawać niestandardowe kody do nagłówka i stopki, a następnie z łatwością wprowadzać te zmiany. Możesz go użyć do aktywacji i uruchomienia swojej witryny internetowej za pomocą jednej z najbezpieczniejszych wtyczek WordPress.
Naucz się języka kodowania, aby jak najlepiej wykorzystać WordPress
Jeśli chcesz skorzystać z wielu funkcji WordPressa, musisz najpierw nauczyć się jednego z tych języków kodowania.
Czy mogę używać HTML Css JavaScript WordPress?
 Źródło: Pinterest
Źródło: PinterestTak, możesz używać razem HTML, CSS, JavaScript i WordPress. WordPress to system zarządzania treścią (CMS), który umożliwia stworzenie strony internetowej lub bloga od podstaw lub ulepszenie istniejącej strony internetowej. Aby korzystać z WordPressa, potrzebujesz nazwy domeny i hostingu. Po skonfigurowaniu witryny WordPress możesz użyć dowolnego z tysięcy dostępnych darmowych lub premium motywów i wtyczek, aby dostosować swoją witrynę.
Czy mogę używać JavaScriptu w WordPressie?
Możesz dodawać dynamiczne elementy do swoich postów WordPress lub stron za pomocą JavaScript.
Upewnienie się, że Jquery jest poprawnie ładowany w Twojej witrynie WordPress
Możesz sprawdzić, czy strona ładuje się poprawnie, ładując wtyczkę jQuery do przeglądarki i obserwując, jak reaguje na motyw jQuery. Jeśli używasz niestandardowego motywu lub wtyczki, możliwe, że nie ładuje się prawidłowo. Jeśli masz problemy z ładowaniem swojej witryny za pomocą JavaScript, upewnij się, że poprawnie ładujesz jQuery i że Twoja witryna WordPress używa poprawnej wersji jQuery.

Czy powinienem nauczyć się HTML Css i JavaScript czy WordPress?
Jeśli nie masz żadnych zmian treści, aktualizacji ani aktualizacji w swojej witrynie, HTML jest najlepszym rozwiązaniem, ponieważ przyspiesza działanie. Jeśli chcesz, aby Twoja strona internetowa była aktualna i rozwijała się, WordPress jest platformą dla Ciebie.
WordPress vs Wix: co jest lepsze dla SEO?
Według tego porównania triumfował WordPress. Użytkownicy uznają, że aktualizacja jest łatwiejsza i bardziej przyjazna dla użytkownika, co czyni ją bardziej odpowiednim narzędziem do optymalizacji SEO.
Jak dodać niestandardowy kod HTML i CSS w WordPress
Aby dodać niestandardowy kod HTML i CSS do witryny WordPress, musisz uzyskać dostęp do plików witryny za pośrednictwem klienta FTP lub panelu sterowania hostingu. Po uzyskaniu dostępu do plików witryny będziesz musiał edytować plik header.php i wstawić kod w odpowiednie miejsce. Po zapisaniu pliku header.php będziesz musiał przesłać edytowany plik do witryny WordPress.
Witryna WordPress: Jak dodać niestandardowy kod CSS w formularzu typu „przeciągnij i upuść” Niestandardowy kod CSS można dodać do witryny, aby wyglądała i działała bardziej tak, jak została zaprojektowana przez Ciebie. Dodając niestandardowy kod CSS, możesz zmienić wygląd określonego posta lub strony. Niestandardowy CSS można dodać do witryny WordPress na wiele sposobów. Aby skorzystać z dostosowywania motywów, musisz najpierw wybrać motyw, który go wykorzystuje. Aby użyć go z innymi motywami, musisz najpierw skopiować go i wkleić do nowego motywu. Edytor CSS, taki jak Full Site Editor (FSE), może być również używany do tworzenia niestandardowego CSS. Korzystając z niestandardowej wtyczki CSS, możesz przechowywać niestandardowy CSS niezależnie od motywu.
Niestandardowy CSS można dodać do motywu oprócz niestandardowego CSS. Najskuteczniejszą alternatywą jest użycie motywu potomnego. W ten sposób możesz również łatwo zmienić swoje motywy, a niestandardowe zmiany pozostaną na swoim miejscu.
Jak dodać niestandardową stronę HTML w WordPress
Aby dodać niestandardową stronę HTML do witryny WordPress, musisz utworzyć nowy plik, a następnie przesłać go do katalogu WordPress. Gdy to zrobisz, możesz edytować plik i dodać swój kod HTML . Po zapisaniu zmian możesz wyświetlić podgląd strony, aby zobaczyć, jak będzie wyglądać w Twojej witrynie.
Dlaczego muszę stworzyć niestandardową stronę HTML w wordpressie? Dodanie strony HTML do witryny jest korzystne z wielu powodów. Nie trzeba zaczynać od zera; zamiast tego utwórz stronę, która wygląda dokładnie tak, jak chcesz w nowej witrynie. Jeśli określony układ strony nie jest obsługiwany przez wybrany motyw, inną opcją jest użycie strony niestandardowej. Dobrym pomysłem jest uruchomienie i uruchomienie niestandardowej strony HTML, jeśli jeszcze tego nie zrobiłeś. Twój szablon, plik index.html i wszelkie inne zależności, które możesz mieć, zostaną umieszczone w folderze na twoim komputerze. Archiwa zip to najwygodniejszy sposób przechowywania plików.
Archiwum należy przesłać na serwer, na którym znajduje się Twoja instalacja WordPress. Jeśli serwer nie obsługuje przekierowań, plik index.php nie zostanie przekierowany po wpisaniu adresu URL niestandardowej strony HTML. Jeśli błąd będzie się powtarzał, możesz go rozwiązać, edytując plik .htaccess. Nie ma znaczenia, z jakiej przeglądarki korzystasz, jeśli podczas próby uzyskania dostępu do nowej strony pojawi się błąd 404. Nie ma powodu do paniki, ponieważ jest to częsty błąd w WordPressie.
