Cara Menambahkan HTML CSS Dan JavaScript Ke WordPress
Diterbitkan: 2022-09-20Menambahkan HTML, CSS, dan JavaScript ke WordPress Menambahkan HTML, CSS, dan JavaScript ke situs WordPress adalah tugas umum yang harus dilakukan oleh banyak pemilik situs. Ada beberapa cara berbeda untuk melakukannya, dan metode yang Anda pilih akan bergantung pada tingkat kenyamanan Anda dengan kode dan spesifikasi situs Anda. Pada artikel ini, kita akan membahas dasar-dasar menambahkan HTML, CSS, dan JavaScript ke WordPress. Jika Anda merasa nyaman bekerja dengan kode, Anda dapat menambahkan HTML, CSS, dan JavaScript ke situs WordPress Anda dengan mengedit file tema atau plugin Anda. Jika Anda tidak nyaman bekerja dengan kode, Anda dapat menggunakan plugin WordPress untuk menambahkan HTML, CSS, dan JavaScript ke situs Anda.
CSS dan JS khusus harus ditambahkan ke situs WordPress Anda dengan mengikuti langkah-langkah ini. Cuplikan kode dapat ditambahkan ke situs Anda dengan berbagai cara. Sebuah plugin dapat digunakan, atau Anda dapat membuat tema anak menggunakan penyesuai (hanya untuk CSS). Ada banyak pilihan dan dokumentasi bagus yang tersedia untuk membantu Anda menyelesaikan proses. Tema anak memungkinkan Anda menggunakan fungsi tema induk, tetapi juga memungkinkan Anda mengubah tampilan dan desain situs Anda. Ada beberapa tutorial fantastis yang akan memandu Anda melalui proses pembuatan tema anak. Dengan menggabungkan file functions.php dan file CSS, Anda dapat menambahkan file CSS dan Js baru ke tema anak.
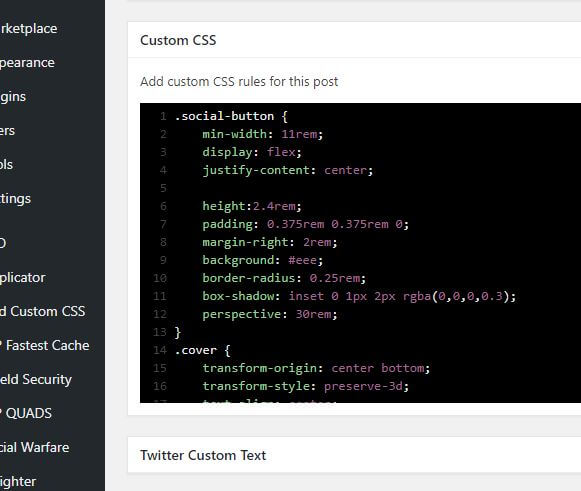
Bagaimana Cara Menambahkan Html Css Dan Js Di WordPress?
 Kredit: redstapel.co
Kredit: redstapel.coUntuk menambahkan HTML, CSS, dan JS ke WordPress, Anda perlu menginstal dan mengaktifkan plugin seperti Custom HTML5. Setelah diaktifkan, Anda dapat menambahkan kode HTML, CSS, dan JS Anda ke halaman pengaturan plugin HTML5 Kustom.
Pemilik situs web biasanya ingin meningkatkan tampilan depan situs, serta fungsionalitasnya secara keseluruhan. Kode CSS dan JS khusus biasanya digunakan oleh pemilik tema WordPress sederhana untuk menyesuaikannya. Gaya dan kode khusus dapat dibuat dan ditambahkan ke situs web Anda tanpa berkonsultasi dengan pakar di blog ini. Header Website adalah lokasi yang ideal untuk menempatkan gaya. Isikan kode untuk setiap kustomisasi gaya yang ingin Anda buat. Kemampuan untuk membuat dan menyesuaikan halaman adalah fitur penting dari tema WordPress. Saat Anda mengunduh plugin CSS dan JS Kustom, Anda tidak memerlukan tema anak.
Plugin Essential menyertakan editor CSS dan JS Pro khusus yang memungkinkan Anda membuat perubahan pada situs web WordPress yang ada tanpa harus menginstal tema anak. Pemilik situs web dapat dengan mudah menambahkan kode khusus ke header dan footer mereka, dan mereka kemudian dapat dengan mudah menerapkan perubahan tersebut. Anda dapat menggunakannya untuk mengaktifkan dan menjalankan situs web online Anda menggunakan salah satu Plugin WordPress paling aman.
Pelajari Bahasa Pengkodean Untuk Mengoptimalkan WordPress
Jika Anda ingin memanfaatkan banyak fitur WordPress, Anda harus mempelajari salah satu bahasa pengkodean ini terlebih dahulu.
Bisakah Saya Menggunakan HTML Css Javascript WordPress?
 Kredit: Pinterest
Kredit: PinterestYa, Anda dapat menggunakan HTML, CSS, JavaScript, dan WordPress secara bersamaan. WordPress adalah sistem manajemen konten (CMS) yang memungkinkan Anda membuat situs web atau blog dari awal, atau meningkatkan situs web yang sudah ada. Untuk menggunakan WordPress, Anda memerlukan nama domain dan hosting web. Setelah Anda menyiapkan situs WordPress, Anda dapat menggunakan salah satu dari ribuan tema dan plugin gratis atau premium yang tersedia untuk menyesuaikan situs Anda.
Bisakah Saya Menggunakan Javascript Di WordPress?
Anda dapat menambahkan elemen dinamis ke posting atau halaman WordPress Anda dengan JavaScript.
Memastikan Jquery Dimuat dengan Benar Di Situs WordPress Anda
Anda dapat memeriksa apakah situs dimuat dengan benar dengan memuat plugin jQuery ke browser Anda dan melihat bagaimana reaksinya terhadap tema jQuery. Jika Anda menggunakan tema atau plugin khusus, mungkin tidak dimuat dengan benar. Jika Anda mengalami masalah saat memuat situs web Anda dengan JavaScript, pastikan Anda memuat jQuery dengan benar dan situs WordPress Anda menggunakan versi jQuery yang benar.

Haruskah Saya Belajar HTML Css Dan Javascript Atau WordPress?
Jika Anda tidak memiliki perubahan konten, pembaruan, atau pembaruan di situs Anda, HTML adalah pilihan terbaik Anda karena ini akan membuatnya berjalan lebih cepat. Jika Anda ingin situs web bisnis Anda selalu terbarui dan berkembang, WordPress adalah platform untuk Anda.
WordPress Vs Wix: Mana yang Lebih Baik Untuk Seo?
Menurut perbandingan ini, WordPress menang. Pengguna akan merasa lebih mudah dan lebih ramah pengguna untuk memperbarui, menjadikannya alat yang lebih cocok untuk pengoptimalan SEO.
Cara Menambahkan Custom Html Dan Css Di WordPress
Untuk menambahkan HTML dan CSS khusus ke situs WordPress, Anda perlu mengakses file situs melalui klien FTP atau panel kontrol hosting. Setelah Anda mengakses file situs, Anda perlu mengedit file header.php dan memasukkan kode ke tempat yang sesuai. Setelah Anda menyimpan file header.php, Anda perlu mengunggah file yang telah diedit ke situs WordPress.
Situs WordPress: Cara Menambahkan CSS Khusus dalam Formulir Seret dan Lepas CSS khusus dapat ditambahkan ke situs web untuk membantunya tampil dan berfungsi lebih seperti yang Anda rancang. Dengan menambahkan kode CSS khusus, Anda dapat mengubah tampilan posting atau halaman tertentu. CSS khusus dapat ditambahkan ke situs web WordPress dengan berbagai cara. Untuk menggunakan penyesuai tema, Anda harus terlebih dahulu memilih tema yang menggunakannya. Untuk menggunakannya dengan tema lain, Anda harus terlebih dahulu menyalin dan menempelkannya ke tema baru Anda. Editor CSS seperti Editor Situs Lengkap (FSE) juga dapat digunakan untuk membuat CSS khusus. Menggunakan plugin CSS khusus, Anda dapat menyimpan CSS khusus secara terpisah dari tema Anda.
CSS khusus dapat ditambahkan ke tema selain CSS khusus. Alternatif yang paling efektif adalah dengan menggunakan child theme. Anda juga dapat dengan mudah mengubah tema Anda dengan melakukannya, dan perubahan khusus Anda akan tetap ada.
Cara Menambahkan Halaman Html Kustom Di WordPress
Untuk menambahkan halaman HTML khusus ke situs WordPress Anda, Anda perlu membuat file baru dan kemudian mengunggahnya ke direktori WordPress Anda. Setelah Anda selesai melakukannya, Anda dapat mengedit file dan menambahkan kode HTML Anda . Setelah Anda menyimpan perubahan, Anda dapat melihat pratinjau halaman untuk melihat tampilannya di situs Anda.
Mengapa saya perlu membuat halaman HTML khusus di wordpress? Menambahkan halaman HTML ke situs Anda bermanfaat untuk berbagai alasan. Tidak perlu memulai dari awal; sebagai gantinya, buat halaman yang terlihat persis seperti yang Anda inginkan di situs baru. Jika tata letak halaman tertentu tidak didukung oleh tema yang Anda pilih, menggunakan halaman kustom adalah pilihan lain. Ini adalah ide yang baik untuk mendapatkan halaman HTML kustom Anda dan berjalan sekarang jika Anda belum melakukannya. Template Anda, file index.html, dan dependensi lain yang mungkin Anda miliki akan ditempatkan dalam folder di komputer Anda. Arsip zip adalah cara paling nyaman untuk menyimpan file.
Arsip harus diunggah ke server tempat instalasi WordPress Anda dihosting. Jika server Anda tidak mendukung pengalihan, file index.php Anda tidak akan dialihkan saat Anda memasukkan URL untuk halaman HTML khusus Anda. Jika kesalahan berlanjut, Anda dapat memecahkan masalah dengan mengedit file .htaccess. Tidak masalah browser apa yang Anda gunakan jika Anda mendapatkan kesalahan 404 saat mencoba mengakses halaman baru Anda. Tidak perlu panik karena ini adalah kesalahan umum di WordPress.
