Come aggiungere HTML CSS e JavaScript a WordPress
Pubblicato: 2022-09-20Aggiunta di HTML, CSS e JavaScript a WordPress L'aggiunta di HTML, CSS e JavaScript a un sito WordPress è un'attività comune che molti proprietari di siti devono svolgere. Esistono diversi modi per farlo e il metodo che scegli dipenderà dal tuo livello di comfort con il codice e le specifiche del tuo sito. In questo articolo, tratteremo le basi dell'aggiunta di HTML, CSS e JavaScript a WordPress. Se ti senti a tuo agio con il codice, puoi aggiungere HTML, CSS e JavaScript al tuo sito WordPress modificando il tuo tema o i file del plugin. Se non ti senti a tuo agio con il codice, puoi utilizzare un plug-in di WordPress per aggiungere HTML, CSS e JavaScript al tuo sito.
CSS e JS personalizzati dovrebbero essere aggiunti al tuo sito WordPress seguendo questi passaggi. I frammenti di codice possono essere aggiunti al tuo sito in vari modi. È possibile utilizzare un plug-in oppure creare un tema figlio utilizzando il personalizzatore (solo per CSS). Sono disponibili numerose opzioni e una buona documentazione per aiutarti a completare il processo. Un tema figlio ti consente di utilizzare le funzioni di un tema principale, ma ti consente anche di modificare l'aspetto e il design del tuo sito. Ci sono alcuni fantastici tutorial che ti guideranno attraverso il processo di creazione di un tema figlio. Combinando il file functions.php e il file CSS, puoi aggiungere nuovi file CSS e Js al tema figlio.
Come aggiungo Html Css e Js in WordPress?
 Credito: redstapler.co
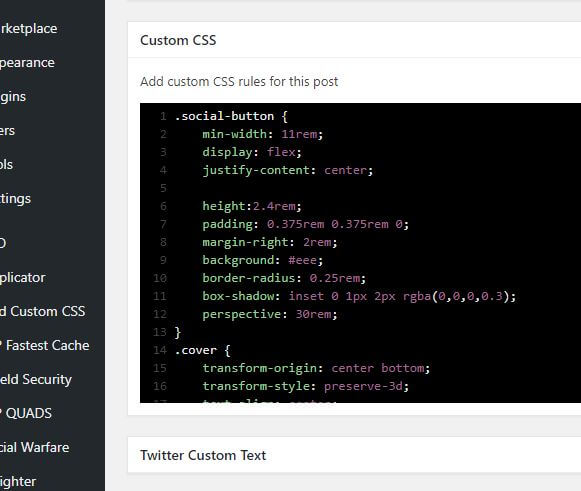
Credito: redstapler.coPer aggiungere HTML, CSS e JS a WordPress, dovrai installare e attivare un plug-in come Custom HTML5. Una volta attivato, puoi aggiungere il tuo codice HTML, CSS e JS alla pagina delle impostazioni del plug-in HTML5 personalizzato.
I proprietari di siti Web in genere desiderano migliorare il frontend del sito, nonché la sua funzionalità generale. Il codice CSS e JS personalizzato è comunemente utilizzato dai proprietari di semplici temi WordPress per personalizzarli. Stili e codici personalizzati possono essere creati e aggiunti al tuo sito web senza consultare un esperto in questo blog. L'intestazione del sito Web è la posizione ideale per posizionare gli stili. Inserisci il codice per ogni personalizzazione di stile che desideri effettuare. La possibilità di creare e personalizzare una pagina è una caratteristica importante dei temi di WordPress. Quando scarichi plugin CSS e JS personalizzati, non hai bisogno di un tema figlio.
Il plug-in Essential include un editor CSS e JS Pro personalizzato che ti consente di apportare modifiche ai siti Web WordPress esistenti senza dover installare un tema figlio. I proprietari di siti Web possono facilmente aggiungere codici personalizzati all'intestazione e al piè di pagina e possono quindi applicare facilmente tali modifiche. Puoi usarlo per attivare ed eseguire il tuo sito Web online utilizzando uno dei plugin WordPress più sicuri.
Impara un linguaggio di codifica per ottenere il massimo da WordPress
Se vuoi sfruttare le numerose funzionalità di WordPress, devi prima imparare uno di questi linguaggi di programmazione.
Posso usare HTML CSS Javascript WordPress?
 Credito: Pinterest
Credito: PinterestSì, puoi utilizzare insieme HTML, CSS, JavaScript e WordPress. WordPress è un sistema di gestione dei contenuti (CMS) che ti consente di creare un sito Web o un blog da zero o di migliorare un sito Web esistente. Per utilizzare WordPress, hai bisogno di un nome di dominio e di un hosting web. Dopo aver impostato il tuo sito WordPress, puoi utilizzare uno qualsiasi delle migliaia di temi e plug-in gratuiti o premium disponibili per personalizzare il tuo sito.
Posso usare Javascript in WordPress?
Puoi aggiungere elementi dinamici ai tuoi post o pagine WordPress con JavaScript.
Garantire che Jquery sia caricato correttamente sul tuo sito WordPress
Puoi verificare se il sito viene caricato correttamente caricando il plugin jQuery nel tuo browser e osservando come reagisce al tema jQuery. Se stai utilizzando un tema o un plug-in personalizzato, è possibile che non si carichi correttamente. Se hai problemi a caricare il tuo sito web con JavaScript, assicurati di caricare jQuery correttamente e che il tuo sito WordPress stia utilizzando la versione corretta di jQuery.

Dovrei imparare Html Css e Javascript o WordPress?
Se non hai modifiche ai contenuti, aggiornamenti o aggiornamenti sul tuo sito, HTML è la soluzione migliore perché lo renderà più veloce. Se vuoi mantenere aggiornato e in crescita il tuo sito web aziendale, WordPress è la piattaforma che fa per te.
WordPress vs Wix: qual è il migliore per la SEO?
Secondo questo confronto, WordPress ha trionfato. Gli utenti lo troveranno più facile e intuitivo da aggiornare, rendendolo uno strumento più adatto per l'ottimizzazione SEO.
Come aggiungere Html e CSS personalizzati in WordPress
Per aggiungere HTML e CSS personalizzati a un sito WordPress, dovrai accedere ai file del sito tramite un client FTP o il pannello di controllo dell'hosting. Una volta effettuato l'accesso ai file del sito, dovrai modificare il file header.php e inserire il codice nella posizione appropriata. Dopo aver salvato il file header.php, dovrai caricare il file modificato sul sito WordPress.
Sito WordPress: come aggiungere CSS personalizzati in un modulo drag-and-drop È possibile aggiungere CSS personalizzati a un sito Web per farlo apparire e funzionare più come se fosse stato progettato da te. Aggiungendo un codice CSS personalizzato, puoi modificare l'aspetto di un post o di una pagina specifici. I CSS personalizzati possono essere aggiunti a un sito Web WordPress in vari modi. Per utilizzare il personalizzatore del tema, devi prima selezionare il tema che lo utilizza. Per usarlo con altri temi, devi prima copiarlo e incollarlo nel tuo nuovo tema. Un editor CSS come Full Site Editor (FSE) può essere utilizzato anche per creare CSS personalizzati. Utilizzando un plug-in CSS personalizzato, puoi memorizzare il tuo CSS personalizzato separatamente dal tuo tema.
È possibile aggiungere CSS personalizzati a un tema oltre a CSS personalizzati. L'alternativa più efficace è utilizzare un tema figlio. Puoi anche cambiare facilmente i tuoi temi in questo modo e le tue modifiche personalizzate rimarranno in vigore.
Come aggiungere una pagina HTML personalizzata in WordPress
Per aggiungere una pagina HTML personalizzata al tuo sito WordPress, dovrai creare un nuovo file e quindi caricarlo nella directory di WordPress. Una volta fatto ciò, puoi quindi modificare il file e aggiungere il tuo codice HTML . Dopo aver salvato le modifiche, puoi visualizzare in anteprima la pagina per vedere come apparirà sul tuo sito.
Perché devo creare una pagina HTML personalizzata in wordpress? L'aggiunta di una pagina HTML al tuo sito è vantaggiosa per una serie di motivi. Non è necessario ricominciare da capo; invece, crea una pagina che appaia esattamente come la desideri sul nuovo sito. Se un layout di pagina specifico non è supportato dal tema selezionato, l'utilizzo di una pagina personalizzata è un'altra opzione. È una buona idea far funzionare la tua pagina HTML personalizzata in questo momento, se non l'hai già fatto. Il tuo modello, il file index.html e tutte le altre dipendenze che potresti avere verranno inseriti in una cartella sul tuo computer. Gli archivi zip sono il modo più conveniente per archiviare i file.
L'archivio dovrebbe essere caricato sul server in cui è ospitata l'installazione di WordPress. Se il tuo server non supporta il reindirizzamento, il tuo file index.php non verrà reindirizzato quando inserisci l'URL per la tua pagina HTML personalizzata. Se l'errore persiste, puoi risolverlo modificando il file .htaccess. Non importa quale browser stai utilizzando se ricevi un errore 404 quando provi ad accedere alla tua nuova pagina. Non c'è bisogno di farsi prendere dal panico perché questo è un errore comune in WordPress.
